级联专题
安防监控/视频汇聚EasyCVR视频监控平台级联上级,无法播放是什么原因?
EasyCVR视频监控平台,作为一款智能视频监控综合管理平台,凭借其强大的视频融合汇聚能力和灵活的视频能力,在各行各业的应用中发挥着越来越重要的作用。EasyCVR视频汇聚平台采用先进的图像处理技术和传输协议,能够确保高清、稳定的视频传输。同时,平台支持多种主流标准协议和厂家的私有协议,具有较高的兼容性和拓展性。 有用户反馈,将视频融合汇聚平台EasyCVR级联上级平台,上级平台有时能播
实战 element-plus 级联选择器(Cascader)+企微部门架构
先看效果 : 1、部门架构数据来源于企业微信; 2、部门层级关系的展现和勾选; 具体实现: 1、组件官方文档 http://element-plus.org/zh-CN/component/cascader.html 级联选择器组件要求的数据格式: 重点:了解清楚数据格式 2、后端写法(php) // 递归查询负责的子部门(给 elementplus 组件
EasyUI Combobox 级联查询
在维护市委组织部项目的时候,使用了级联组合框,维护的时候是Asp.net,纯三层架构+Aspx页面+ashx(一般处理程序),在重构市委组织部项目的时候,用到了ITOO的框架,在ITOO4.1项目中熟悉了基本的框架,组织部项目中搭了三次框架,对框架的理解更深刻了一些; ITOO框架,前台使用MVC,在页面cshtml和Controller之间传值,实现级联组合框,
JQuery——级联下拉框
最近看JQuery视频,跟着实现了几个例子,整个过程中感觉不只是学到了新知识,更重新巩固了之前学习的内容,收获着实不小,今天小编敲的级联下拉框效果的视频,很喜欢这个效果,也把学习成果记录下来。 效果实现过程 1.chainselect.html部分 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
Ant Design Vue Cascader 级联选择 错位问题
当Cascader 多个的时候 对应的下列会错位 如果滚动 他不会跟着元素 而是会跟着屏幕滚动,如下效果 解决方法 在Cascader 标题添加 getPopupContainer 属性监听对应的位置,返回对应的元素 <a-cascader class="smart-width-100 " v-model:value="formData['specialistCategoryL
ajax实现的级联菜单
什么是级联菜单不用解释了,下面实现异步请求的方式实现实现二级联动; 页面显示代码: <select name="chapter" id="curchapter" οnchange="getnodelist()"> <option>新建</option> <c:forEach items="${chapterlist }"
两种方法实现城市级联菜单
方法一:用switch方法判断。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function changeCity() {var x=['牛奶','豆浆','油条'];console.log(x.join(',')
示例:WPF中TreeView自定义TreeNode泛型绑定对象来实现级联勾选
一、目的:在绑定TreeView的功能中经常会遇到需要在树节点前增加勾选CheckBox框,勾选本节点的同时也要同步显示父节点和子节点状态 二、实现 三、环境 VS2022 四、示例 定义如下节点类 public partial class TreeNodeBase<T> : SelectBindable<T>, ITreeNode{public TreeNodeBa
官方文档-opencv训练级联分类器
indexnext |previous |OpenCV 2.3.2 documentation »OpenCV用户指南 » 级联分类器训练 介绍 级联分类器包括两部分:训练和检测。检测部分在OpenCV objdetect 模块的文档中有介绍,在那文档中给出了一些级联分类器的基本介绍。这个指南是描述如何训练分类器:准备训练数据和运行训练程序。 重点注意事项 OpenCV中有两
OpenCV中 haarcascades 级联分类器各种模型.xml文件介绍
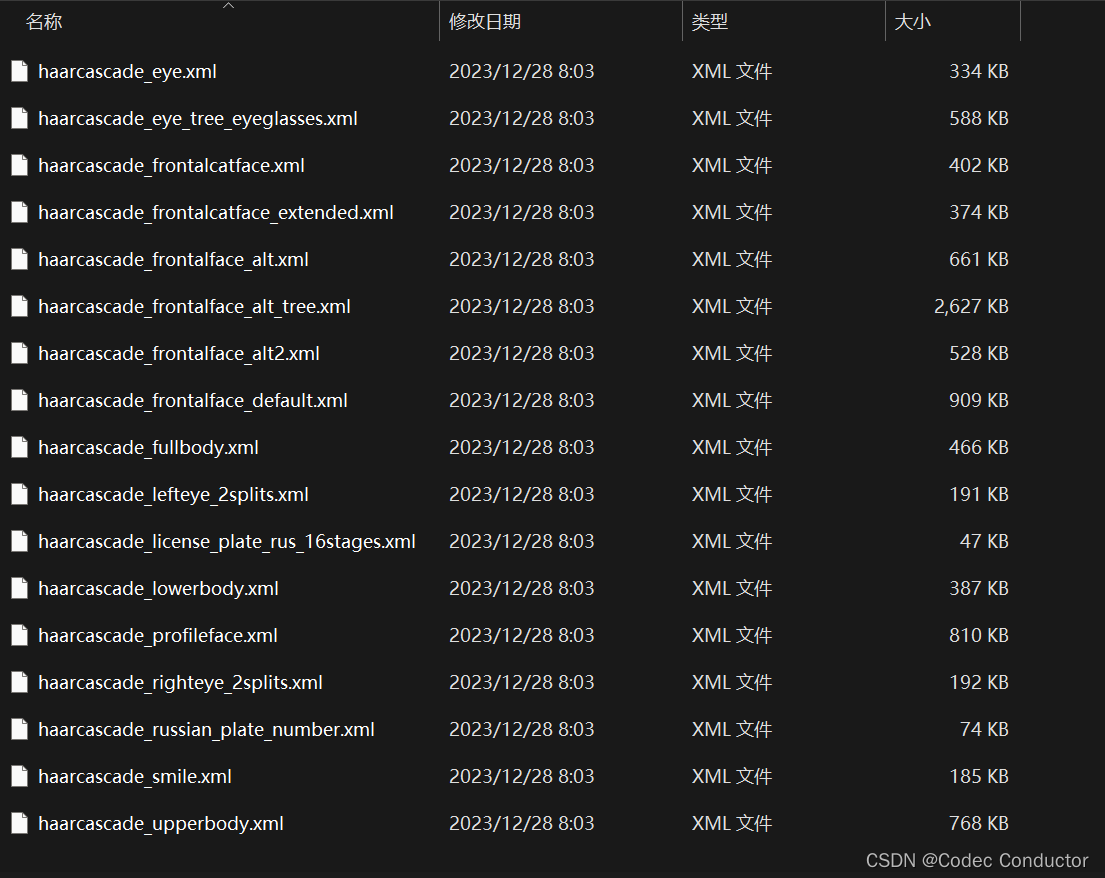
haarcascades Haar Cascades 是一种用于对象检测的机器学习模型,特别是在OpenCV库中广泛使用。这些模型通过训练大量的正样本(包含目标对象的图像)和负样本(不包含目标对象的图像)来识别图像中的对象。Haar Cascades 模型通常以XML文件的形式提供,可以直接加载到OpenCV程序中使用。 OpenCV中已经包含了许多预先训练好的Haar Cascades分类器
【ITOO考试系统】——级联查询
最近在做考试系统的模板,学到了如何写级联查询,这里简单的介绍一下,如果有人在这方面有困扰,可以稍稍借 鉴一下~ 什么是级联查询 大家做过机房收费系统应该知道,有一个组合查询,级联查询类似组合查询,不过有些微的区别。 组合查询 : A + B + C => answer. 级联查询: A => B => a
在Matlab下训练级联目标检测器
在Matlab下,vision.CascadeObjectDetector可以用来进行目标检测,Matlab系统中自带了一些已经训练好的分类器用于目标检测,目前比较成熟的检测器有人脸检测,鼻子检测,人眼检测和上半身检测。但是仅仅是这些检测器是不能应用于其它领域的。还好,Matlab提供了trainCascadeObjectDetector函数,可根据自已的需求重新训练一个检测器,用于目标检测。基本
客人服务 学员查询 级联,zTree的使用
客服学员查询: 技术点: 1. doChange(); 省市与计划(某个部门制定的计划)的 级联. 2. 树的应用. 直接百度 ztree API, 进入后, ztree API 找相关属性,方法就ok了. 显示效果: 1)选择北京,后面的plan为北京对应 [img]http://dl2.iteye.com/upload/attachment/0125/6057/49817179
省市区三级级联,含有数据库.单一外键模式.
1.最重要的是js部分.其他的数据库使用Oralce10g,MyEclipse8.6,tomcat6.x可. 2. 本身整个文件 16M>10M无法全部上传,所以学会抽出对自己有用的部分 MarketAction.java package com.action;import java.util.Date;import java.util.List;import java.util.Map
若依 ruoyi-vue element-ui el-cascader 级联选择器 选择任意一级选项,去掉单选按钮,选中点击后隐藏
Cascader 级联选择器 选择任意一级选项,去掉单选按钮。 这兄弟文章写的可以,查了一堆文章,基本搞完才发现。 官方的例子不支持选中后自动关闭,要点击旁边空白,并且单选框太小了。 <el-form-item label="所属地域" prop="areaCode"><el-cascaderstyle="width: 100%"ref="cascader"v-m
现在通过json和gson来实现完成一个级联下拉列表框
现在通过json和gson来实现完成一个级联下拉列表框(例如:省市联动) 1、前台jsp页面: <select name="address.upLeverId" id="Townside1"><span style="white-space:pre"> </span><option value="-1">请选择</option><s:iterator value="#request.ad
利用springboot级联保存子表数据
前言:有两个表order和item,数据库模型如下: sql: /*Navicat MySQL Data TransferSource Server : lalalaSource Server Version : 50720Source Host : localhost:3306Source Database : testTarget
java N级 级联
继上一次的递归菜单排序,这次又进行改进极大的降低了算法复杂度,基本上最低,以及完美兼容各种N级联体各种类。实现方式也更加简单。 不再使用递归策略!!!这次算法很精妙,可能使某些人怀疑人生。 两个条件: 1.入参是完全平铺的形式,在一个list中。 2.实现类实现接口Cascadable 看代码: ==============================我是分割线====
自适应感兴趣区域的级联多尺度残差注意力CNN用于自动脑肿瘤分割| 文献速递-深度学习肿瘤自动分割
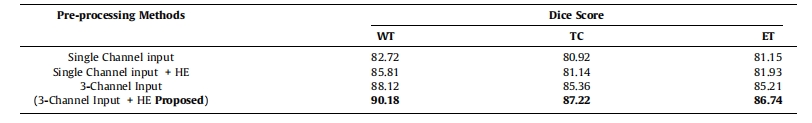
Title 题目 Cascade multiscale residual attention CNNs with adaptive ROI for automatic brain tumor segmentation 自适应感兴趣区域的级联多尺度残差注意力CNN用于自动脑肿瘤分割 01 文献速递介绍 脑肿瘤是大脑细胞异常和不受控制的增长,被认为是神经系统中最具威胁性的疾病之一。
人脸识别——Haar特征、积分图及Haar级联
人脸识别(检测)技术主要涉及到Haar特征、积分图和Haar级联三大类,下面我简单概述一下这三类知识,并给出相应学习链接。 Haar特征 Haar特征分为四类:边缘特征、线性特征、中心特征和对角线特征,将这些特征组合成特征模板。特征模板内有白色和黑色两种矩形,并定义该模板的特征值为白色矩形像素和‘减’去黑色矩形像素和。 Lienhart R.等对Haar-like矩形特征
Django之Ajax实战笔记--城市级联操作
1. 项目架构搭建 1.1 创建项目tpdemo,创建应用myapp # 创建项目框架tpdemo$ django-admin startproject tpdemo$ cd tpdemo# 在项目中创建一个myapp应用$ python manage.py startapp myapp# 创建模板目录$ mkdir templates$ mkdir templates/myapp$ cd
easyUI 级联下拉框(二)
这一篇简绍级联下拉框: 这是要做的效果: 根据课程加载题型。 简绍实现的HTMl,使用的是拼接HTML 方式 <div id="mustField"><table><tr><th width="40px;">课程</th><th><div class="dropdown" style="“margin-bottom: 15px”"><!-- 下拉列表 可以写事件 -->
级联初始化-ajax
最近写页面,需要做 业务线 和 业务 的级联组件,并在页面打开就做好初始化。 原来用的方案是每个初始化的方法返回一个Boolean类型的值,在方法调用处,用while循环判断是否几个初始化的方法全部返回了值,但是这种方式会造成资源的浪费,后来就百度了一下,发现自己进入思维误区了,ajax请求是异步的,改为同步不就好了。。。。。。 【原方案】 $(function () {var flag1 =
element-ui的表单中,输入框、级联选择器的长度设置
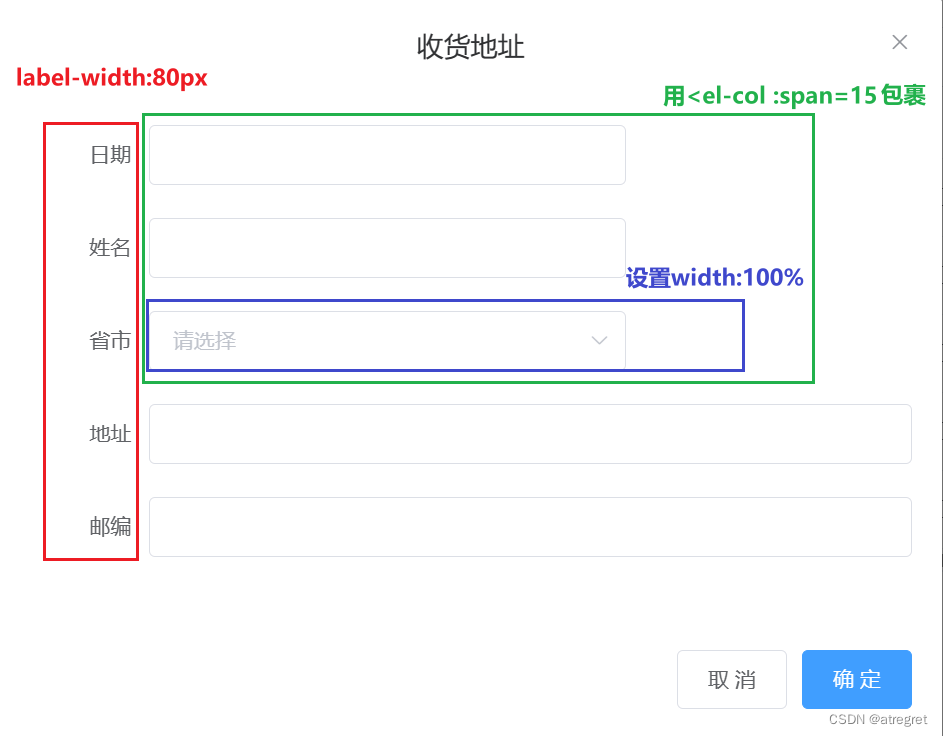
使用<el-col>控制输入框的长度 <el-form-item label="姓名" label-width="80px"><el-col :span="15"><el-input v-model="form.name" autocomplete="off"></el-input></el-col></el-form-item> 而<el-cascader/>自带居中效果,默认情况下无法
高级DBA手把手教你达梦8国产数据库级联更新语句用MergeInto合并代替方法(达梦官方手册无此内容)
高级DBA手把手教你达梦8国产数据库级联更新语句用MergeInto合并代替方法(达梦官方手册无此内容) 一、传统级联更新语句例子 举例: 表 1:T1 字段名类型A时间类型B字符类型C字符类型D字符类型E字符类型 表 2:T2 字段名类型A时间类型B字符类型C字符类型D字符类型E字符类型 2个表表名不一样,字段一致! 建表语句如下: 以下是用达梦 8 的语法生成的两个建表语句: