本文主要是介绍element-ui的表单中,输入框、级联选择器的长度设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
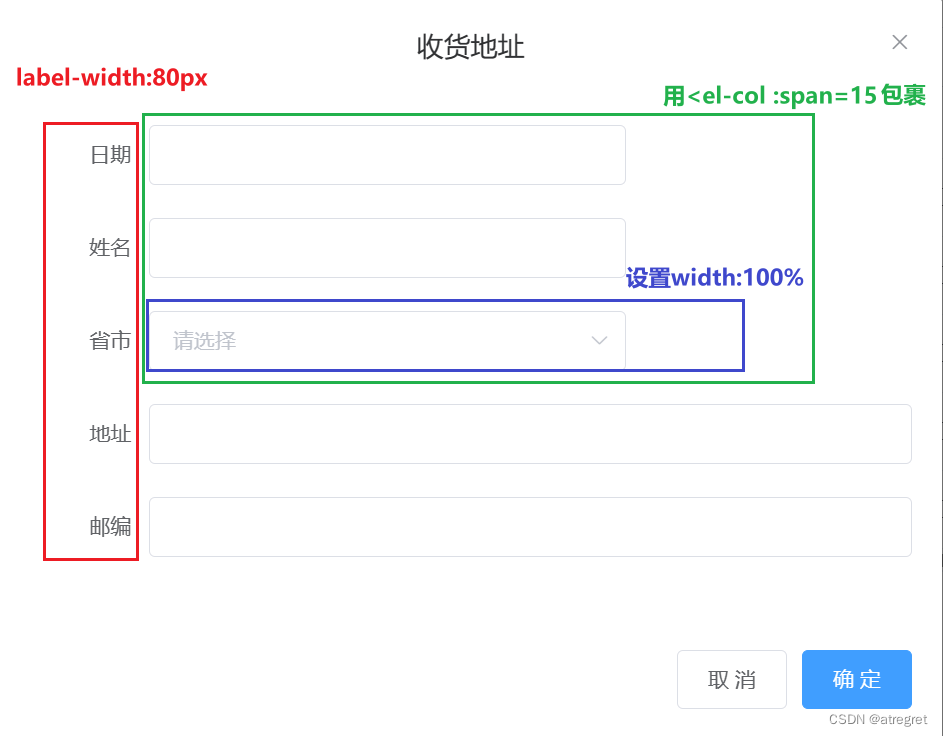
使用<el-col>控制输入框的长度
<el-form-item label="姓名" label-width="80px"><el-col :span="15"><el-input v-model="form.name" autocomplete="off"></el-input></el-col></el-form-item>
而<el-cascader/>自带居中效果,默认情况下无法与输入框对齐。可设置width:100%
<el-form-item label="省市" label-width="80px"><el-col :span="15"><el-cascader size="large" :options="pcTextArr" v-model="Options" style="width:100%;"></el-cascader></el-col></el-form-item>

这篇关于element-ui的表单中,输入框、级联选择器的长度设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





