?绕过同源策略
正式进入攻击阶段。因为SOP(同源策略)的存在,BeEF只能对被勾子钩住的页面所在域进行操作。如果有办法绕过SOP,那么无疑会使攻击面放大。
绕过SOP可从两方面入手。第一个是从浏览器本身和插件的漏洞入手,一些旧版的浏览器曾被发现有绕过SOP的漏洞,旧版的插件也有类似的情况(JAVA,Adobe Flash等)。由于笔者自身能力限制,无法介绍这一方面的相关内容,读者可以自行查阅相关信息。第二个是Web的开发者错误的设置导致,下面介绍这一方面。
SOP与DOM[表单访问]
js或其它协议访问DOM时,也是需要遵守SOP。但是有时候子域之间需要相互访问,比如要login.site.com的代码访问admin.site.com中的表单。那么开发人员可以通过设置document.domain属性来达到目的。以login.site.com和admin.site.com来举个例子。为了使login.site.com访问admin.site.com的表单,那么开发人员会在admin.site.com的页面中加入:
document.domian = "site.com" admin.site.com页面有了这一句js语句,那么site.com下所有页面的js都可以访问admin.site.com页面的DOM了。如果test.site.com中有XSS漏洞,那么攻击者可以使用BeEF钩住它,然后接着来攻击admin.site.com。这样不经意之间就会放宽了SOP,扩大了BeEF的攻击面了。
SOP与CORS[资源访问]
还记得上一章提过的跨域资源共享( CORS)吗?跨站请求可以正常发起,但是因为SOP的缘故,返回结果会被浏览器拦截。CORS机制允许进行跨域访问。如果开发者设置错误,这也会使BeEF的攻击面扩大。举个例子,为了使user.site.com访问login.site.com的资源,开发人员可能会在login.site.com的服务器设置返回以下响应首部:
Access-Control-Allow-Origin: *.site.com
Access-Control-Allow-Methods: OPTIONS, GET, POST 因为有上面的首部,所以会导致site.com下的所有子域都可以访问login.site.com的资源(浏览器不会拦截)。如果test.site.com中有XSS漏洞,那么攻击者可以使用BeEF钩住它,然后接着来攻击login.site.com。这样不经意之间就会放宽了SOP,扩大了BeEF的攻击面了。
?Tunneling Proxy
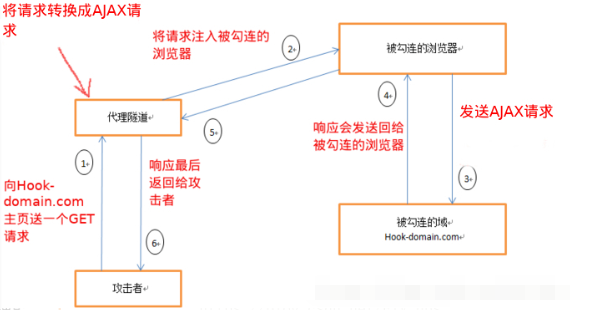
简单来说Tuneling Proxy是把被钩住的浏览器作为一个代理,这项技术也被叫做浏览器代理。下面给出原理图:

1. 攻击者向Hook-domain.com主页向隧道代理发送一个GET请求。
2. 隧道代理接收到请求后,它解析收到的HTTP请求,将其转换成AJAX请求,然后通过上一章说介绍的通信技术(XMLHttpRequest或WebSocket)将该请求插入被勾连的浏览器要执行的后续JavaScript代码中。
3. 被勾连的浏览器接收到数据后,会向Hook-domain.com的主页发出一个AJAX请求。由于是浏览器发出的请求,所以它会带上Hook-domain.com的Cookie一起发送。
4. Hooke-domain.com接到被勾连的浏览器的请求后,返会HTTP响应。响应的内容会被勾子截取,直接发送回给代理隧道。所以响应的内容不会在被勾连的浏览器中显示。
5.响应的内容从被勾连的浏览器发送给代理隧道。
6.响应被发送回攻击者这里。
上面就是浏览器代理的基本原理,实际的过程要复杂的多(主要是转换成ajax请求的过程要复杂些),单单看原理可能很难理解它究竟有什么作用。笔者强烈推荐读者实际操作一次。
实际操作
前提:主机浏览器和虚拟机浏览器不会交流数据。
主机浏览器登录user.lywww.com,注入钩子后BeEF开启开启Use as proxy




