本文主要是介绍【CSS3】CSS3 2D 转换 - translate 平移 ( transform: translate 样式 | 百分比移动相对于元素自身尺寸 | 百分比移动实现绝对定位的居中效果 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、CSS3 2D 转换 - 平移 / 旋转 / 缩放
- 二、CSS 2D 转换 - Translate 移动
- 三、Translate 移动代码示例
- 1、基本示例
- 2、脱标测试 ( 百分比平移 )
- 四、Translate 百分比移动实现绝对定位的居中效果
- 1、传统实现方式代码示例
- 2、百分比移动实现绝对定位的居中效果代码示例
一、CSS3 2D 转换 - 平移 / 旋转 / 缩放
CSS3 中的 Transform 转换 , 可以实现 标签元素 的 位移 / 旋转 / 缩放 ;
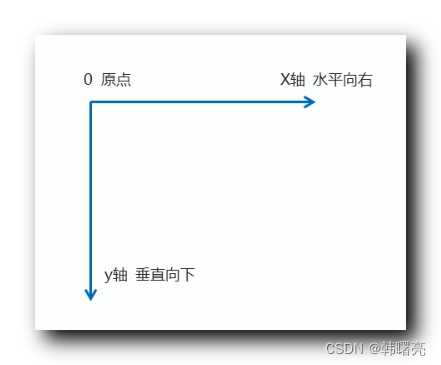
CSS3 转换的 二维坐标系如下 : 该坐标系是 界面开发的 常用坐标系样式 ;

二、CSS 2D 转换 - Translate 移动
在网页中将 标签元素 沿着 x 轴 和 y 轴 各自移动指定的长度 , 就是 2D 转换中的移动操作 ;
CSS 2D 转换 - Translate 移动 语法如下 : 为 标签元素 设置如下属性值 , 即可实现移动 ;
- x 轴移动语法 :
transform: translateX(x); - y 轴移动语法 :
transform: translateY(y); - x / y 轴移动语法 :
transform: translate(x, y);
Translate 移动 语法 : 上述 transform: translate 中可以传入百分比值 , 百分比是相对于元素自身尺寸来说的 ;
/* 水平方向 向右移动 元素自身宽度的 50% 距离垂直方向 向下移动 元素自身高度的 50% 距离 */transform: translate(50%, 50%);
移动盒子模型位置的方法 :
- 通过定位样式移动盒子 : 相对定位 relative 样式 , 绝对定位 absolute 样式 ;
- 通过设置盒子外边距 : 外边距 margine 样式 ;
- 2D 转换中的 Translate 移动 ; transform: translate() 样式 ;
Translate 移动 相对于其它方式 移动盒子模型 的优点 : 使用 Translate 移动标签元素 , 不会影响其它元素的位置 , 不会脱标 ;
Translate 只能移动块级元素 , 对于 行内元素 / 行内块元素 是无效的 ;
三、Translate 移动代码示例
1、基本示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS 2D转换-Translate 移动</title><style>div {width: 100px;height: 100px;border: 1px solid red;background-color: pink;/* 水平方向向右移动 100 像素 *//* transform: translateX(100px); *//* 垂直方向向下移动 100 像素 *//* transform: translateY(100px); *//* 水平方向和垂直方向都移动 100 像素 */transform: translate(100px, 100px);}</style>
</head><body><div></div>
</body></html>
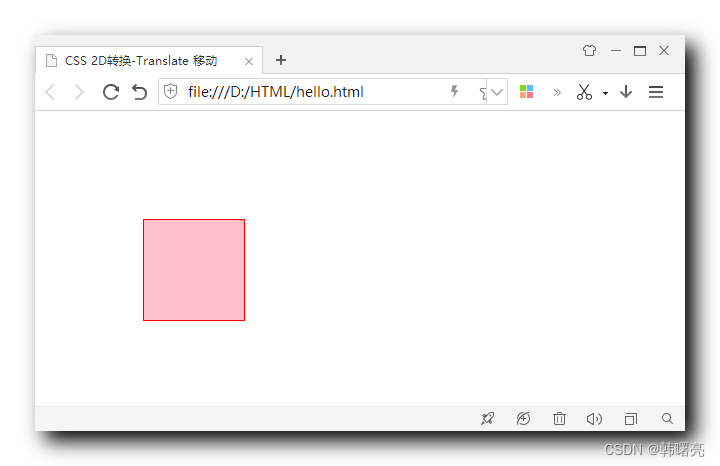
执行结果 :

2、脱标测试 ( 百分比平移 )
两个标准流盒子放在一起 , 如果为前一个盒子设置 translate 移动 , 该盒子并不会脱标 , 而是继续占有现有位置 ;
后面的标准流盒子的位置并不会发生改变 ;
下面的 translate 中使用了百分比单位 , 该百分比是相对于标签元素自身的尺寸来说的 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS 2D转换-Translate 移动</title><style>div {width: 100px;height: 100px;background-color: pink;}div:first-child {/* 结构伪类选择器 选择 父容器中 第一个 div 标签 */transform: translate(50%, 50%);}div:last-child {/* 结构伪类选择器 选择 父容器中 最后一个 div 标签 */background-color: aquamarine;}</style>
</head><body><div></div><div></div>
</body></html>
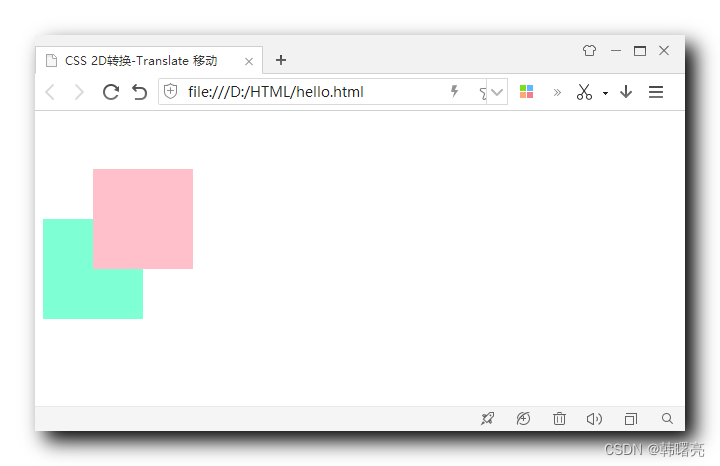
执行结果 :

四、Translate 百分比移动实现绝对定位的居中效果
在之前使用 绝对定位 进行居中设置时 ,
- 首先 , 走到父容器的一半位置 ;
- 然后 , 再往回走子元素的一半距离 ;
此时就可以实现元素居中设置 ;
在设置 第二步 的时候 , 子元素需要往回走一半距离 , 可以使用 Translate 移动 50% 距离实现 ;
1、传统实现方式代码示例
传统实现方式代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Translate 百分比移动实现绝对定位的居中效果</title><style>* {margin: 0;padding: 0;}div {/* 子绝父相 子元素绝对定位 本父容器设置相对定位 */position: relative;width: 200px;height: 200px;background-color: pink;}p {/* 子绝父相 子元素设置绝对定位 */position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;background-color: red;/* 往回走子元素一半尺寸 */margin-top: -50px;margin-left: -50px;}</style>
</head><body><div><p></p></div>
</body></html>
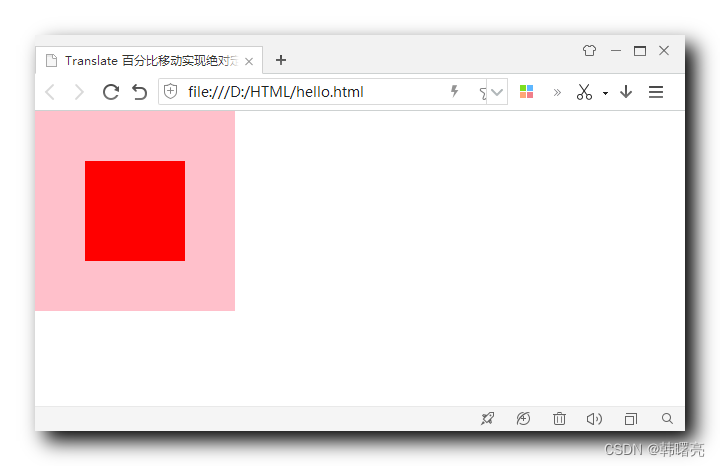
显示效果 :

2、百分比移动实现绝对定位的居中效果代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Translate 百分比移动实现绝对定位的居中效果</title><style>* {margin: 0;padding: 0;}div {/* 子绝父相 子元素绝对定位 本父容器设置相对定位 */position: relative;width: 200px;height: 200px;background-color: pink;}p {/* 子绝父相 子元素设置绝对定位 */position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;background-color: red;/* 往回走子元素一半尺寸 */transform: translate(-50%, -50%);}</style>
</head><body><div><p></p></div>
</body></html>
显示效果 :

这篇关于【CSS3】CSS3 2D 转换 - translate 平移 ( transform: translate 样式 | 百分比移动相对于元素自身尺寸 | 百分比移动实现绝对定位的居中效果 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







