transform专题
css-transform对position:fixed影响
在betterScroll尝试使用position:fixed固定首列,然而并不能实现固定。因为 bscroll / iscroll 是基于 transform 属性实现滚动的, 所以 iscroll 会通过实时修改元素的 transform 属性以达到滚动的效果。父元素如果存在 transform 属性,子元素的 position: fixed 属性无效。betterScroll有个 useTr
CSS-transform【上】(2D转换)【看这一篇就够了!!!】
目录 transform属性 transform的2D变换函数 transform的3D转换属性值 2D转换 translate位移 translate(x,y) x,y为px长度单位 x,y为%百分比 y值不写,默认为0 translateX(x)与translateY(y) translate与绝对定位结合实现元素水平垂直居中 scale(x,y) 百分比单位 sc
BM3D--Image Denoising by Sparse 3-D Transform-Domain Collaborative Filtering
系列文章目录 文章目录 系列文章目录前言稀疏三维变换域协同滤波图像去噪摘要1 引言2 分组和协作过滤A.分组B.按匹配分组C.协同过滤D.基于变换域收缩的协同过滤 3 算法结论 前言 论文地址 如果下载不了可以从 https://download.csdn.net/download/m0_70420861/89708940 获取 参考博客 :图像去噪算法:NL-Me
Pandas-高级处理(四):分组与聚合【分组:groupby、聚合统计:max/min/mean...、分组转换:transform、一般化Groupby方法:apply】【抛开聚合只谈分组没意义】
df.groupby(by=None, axis=0, level=None, as_index=True, sort=True, group_keys=True, squeeze=False, **kwargs) 分组统计 - groupby功能 ① 根据某些条件将数据拆分成组 ② 对每个组独立应用函数 ③ 将结果合并到一个数据结构中 应用groupby和聚合函数实现数据的分组与聚合
短时傅里叶变换(Short-Time Fourier Transform, STFT),语音识别
高能预警!!! .wav文件为笔者亲自一展歌喉录制的噪声,在家中播放,可驱赶耗子,蟑螂 介绍 短时傅里叶变换(Short-Time Fourier Transform, STFT)是一种时频分析方法,用于分析非平稳信号的频率成分随时间的变化。与传统的傅里叶变换不同,STFT在处理信号时考虑了时间局部性,使得它能够同时在时间域和频率域上分析信号。 STFT的背景 傅里叶变换可以将信号从时间
animation+transform实现轨迹平移
之前通过animation+transtion实现平移,transtion通过定义left和top值来移动; 其中 animation是定义一个动画,可以通过百分数来定义每个时刻的状态 基本的需要: -webkit-animation-name: Aname; -webkit-animation-duration: 30s; 本次操作实现,太阳落山的轨迹,用了transform属性,可
前端3d动画-----平移 transform: translate3d()
必须加这个属性:transform-style: preserve-3d; perspective: 900px; 设置了景深才能感到近大远小的感觉 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" co
【ITK输入输出(IO)】第1期 Transform文件的读写
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享ITK中关于Transform文件的读写的接口itkTransformFileReader & itkTransformFileWriter,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你的点赞就是我的动力(^U^)ノ~Y
【时频分析 02】Wingner-Ville Transform
我们今天继续学习短时傅里叶变换,看清它的特性和不足。今天要引入新的工具来弥补短时傅里叶变换的不足,尽管它自身也有不足之处(没有缺点的工具是不存在的)。 短时傅里叶变换(STFT / Windowed FT) 引入窗函数 g ( t ) g(t) g(t) 做时间上的局部化: g ( t ) , Localization (Time) V g f ( x , w ) = ∫ − ∞ + ∞
Android Transform API 从原理到实战
Transform API 从 1.5.0-beta1 开始,Gradle 插件包含一个 Transform API,允许第三方插件在将已编译的类文件转换为 dex 文件之前对其进行操作。(该 API 已存在于 1.4.0-beta2 中,但已在 1.5.0-beta1 中进行了彻底修改) Transform API 的目标是简化注入自定义类的操作而不必处理任务,并为操作内容提供更大的灵活
@keyframes、transform详解与实例
转自文章 https://segmentfault.com/a/1190000004460780#articleHeader5 一、transform 和@keyframes动画的区别: @keyframes动画是循环的,而transform 只执行一遍. 二、@keyframes CSS3中添加的新属性animation是用来为元素实现动画效果的,但是animation无法单独担
java.lang.NoClassDefFoundError:org / springframework / cglib / transform / impl / MemorySafeUndeclar
将aop的版本修改为4.0.3.RELEASE maven仓库 <dependency> <groupId>org.springframework</groupId> <artifactId>spring-aop</artifactId> <version>4.0.3.RELEASE</version> </dependency>
【名词解释】Unity中的Transform组件
Unity的Transform组件是Unity中所有游戏对象(GameObject)的核心组件之一,它负责处理游戏对象在三维空间中的位置、旋转和缩放。Transform组件是GameObject组件系统的一部分,并且是很多其他组件的基础。 名词解释: 位置(Position):Transform组件中的Position属性表示游戏对象在世界坐标系中的X、Y、Z坐标。这决定了游戏对象在场景中的
unityscript(js)学习 transform,
transform类:http://wiki.ceeger.com/script:unityengine:classes:transform:transform Time类:http://game.ceeger.com/Script/Time/Time.html Update()每帧调用一次。 常用操作: function Update () {transfo
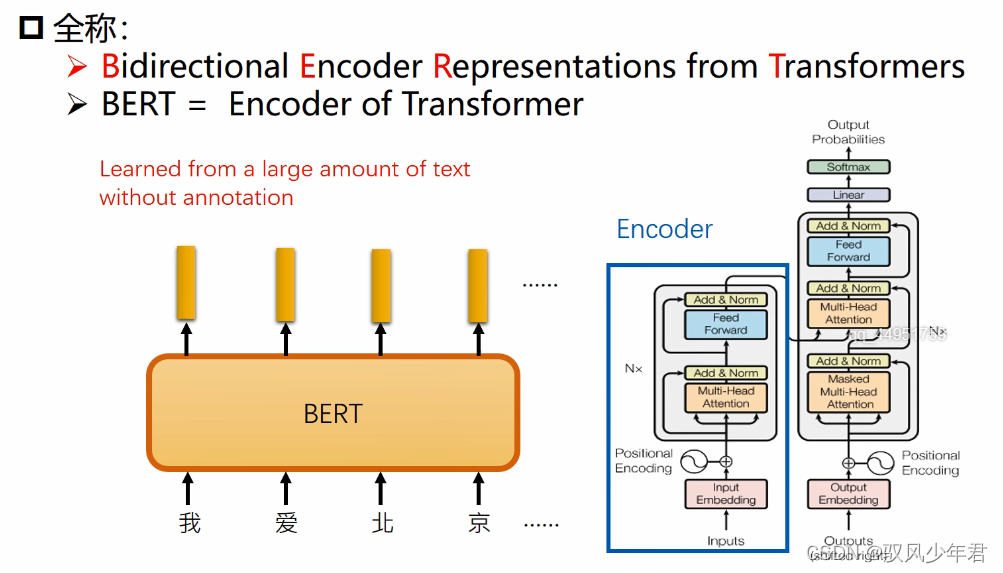
【Self-Attention——Transform—Bert】相关的基础理论
1.Self-Attention模型图解 传统的循环神经网络,如上左图1,并不能解决并行化的问题,右图就是一个self-Attention可以实现并行化,并且能解决对于所有信息的读取利用。 将self—Attention替换相应的GRU或者RNN,就能实现从输出a到输出b,每一个b都能看到a1-a4的信息,同时b的计算还能实现并行化。 Self-Attention就是来自于《Attenti
CSS3 新特性transform,transition,animation
一、transform css3引入了一些可以对网页元素进行变换的属性,比如旋转,缩放,移动,或者沿着水平或者垂直方向扭曲(斜切变换)等等。 transform属性有一项奇怪的特性,就是它们对于其周围的元素不会产生影响。换句话说,如果将一个元素旋转45度,它实际上是重叠在元素的上方,下方或者旁边。而不会移动其周围的内容。 旋转:transform:rotate(-45deg); 缩放:tr
css3 transition transform属性造成文字抖动
现象:信息栏第一行文字,最后总会抖动 代码: .match .match-item{width: 200px;height: 300px;display: inline-block;margin: 0 10px 0;box-shadow: 0 1px 6px 2px rgba(1,1,1,0.6);border-radius: 2px;border: 2px solid rgba(1
Unity组件之Rect Transform
Left, Top, Right, Bottom:边距 矩形的四条边对应各个锚点的距离,Left对应锚点XMin,Right对应锚点XMax,Bottom对应锚点YMin,Top对应锚点YMax。 Anchors:锚点 锚点是矩形相对父矩形四个角的相对位置,可指定X、Y轴上的Min和Max两个值。 当4个锚点聚集在同一个点时,可指定矩形轴点的位置(Pos)和矩形大小(Width/Heigh
大屏幕适配方法之:transform:scale()
CSS3新增的属性transform主要用于设置元素的变形,比如旋转、倾斜、缩放等。我们今天要用到的正式它的缩放功能transform:scale() 取值 单一数值 单一的数值即指定了一个缩放系数,同时作用于 X 轴和 Y 轴让该元素进行缩放,相当于指定了单个值的 scale()(2D 缩放) 函数。 两个长度/百分比值 两个数值即分别指定了 2D 比例的 X 轴和 Y 轴的缩放系数,相
Flink(3):DataSet的Source、Transform和Sink算子,以及计数器
一、概述 Flink批处理DataSet的处理流程Source、Transform和Sink算子。 二、source 【参考:https://ci.apache.org/projects/flink/flink-docs-release-1.7/dev/batch/#data-sources】 1.基于文件创建 (1)readTextFile(path) / TextInputForma
15.SVG变形 Transform
SVG的transform属性非常强大,它允许你对图形进行平移、缩放、旋转、倾斜等操作。以下是一篇关于SVG图形变形的教程,包括详细的描述和代码示例。 平移(Translate) 平移操作可以将图形从一个位置移动到另一个位置。使用translate(x, y),其中x和y是沿着X轴和Y轴移动的距离。 <!-- 在X轴上移动100px,在Y轴上移动50px --><rect x="10
傅里叶变换轮廓术Fourier Transform Profilometry(FTP)
小钟第一次写博客,希望把读研期间学习的结构光三维重建的知识还有实验记录下来,并且分享出去,一是希望能帮助跟我研一的时候一样的小伙伴,当时痛苦地读大量文献,从仿真到实验,一个人在奋斗捣鼓,迷茫的时候超级渴望有人能跟我讨论分享,我痛苦的时候没有人能和我讨论,但希望通过这篇文章能帮助到未来跟我一样的小伙伴。二是万一我毕业工作不从事相关的工作,不希望我白看那么多文献,白学了这些东西,记录下来留个念想
CGAffineTransfrom 1.transform 2.scale 3.Rotation
CGAffineTransfrom 包括三个东西:1.transform (移动)2.scale(缩放) 3.Rotation(旋转)
transform旋转木马
HTML代码: <div class="father"><img src="images/bread3.png" alt=""></div><section><div></div><div></div><div></div><div></div><div></div><div></div></section> CSS代码: body {perspective: 1000px;}.
transform+perspective开门效果
HTML代码: <div class="door"><img src="images/taobao/banner1.jpg" alt=""><div class="door-l"></div><div class="door-r"></div></div> CSS代码: .door {width: 520px;height: 280px;margin: 0 auto;position:
transform旋转的盒子
HTML代码: <div class="colorBox"><div class="pink"></div><div class="purple"></div><div class="blue"></div><div class="yellow"></div><div class="red"></div><div class="skyblue"></div></div> CSS代码: .