本文主要是介绍15.SVG变形 Transform,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SVG的
transform属性非常强大,它允许你对图形进行平移、缩放、旋转、倾斜等操作。以下是一篇关于SVG图形变形的教程,包括详细的描述和代码示例。
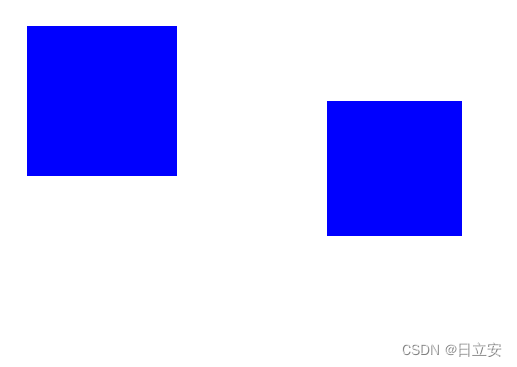
平移(Translate)
平移操作可以将图形从一个位置移动到另一个位置。使用translate(x, y),其中x和y是沿着X轴和Y轴移动的距离。
<!-- 在X轴上移动100px,在Y轴上移动50px -->
<rect x="10" y="10" width="100" height="100" fill="blue" /><rectx="110"y="10"width="100"height="100"fill="blue"transform="translate(100, 50)"/>

缩放(Scale)
缩放操作可以改变图形的大小。使用scale(sx, sy),其中sx和sy分别是沿着X轴和Y轴的缩放因子。
<!-- 在X轴上缩小到原来的0.5倍,在Y轴上放大到原来的2倍 -->
<circle cx="50" cy="50" r="40" fill="green" /><circle cx="200" cy="50" r="40" fill="green" transform="scale(0.5, 2)" />

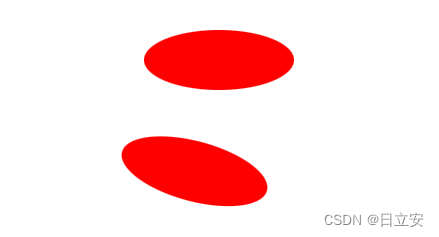
旋转(Rotate)
旋转操作可以围绕一个点旋转图形。使用rotate(angle, cx, cy),其中angle是旋转角度,cx和cy是旋转中心的坐标。
<!-- 围绕圆心旋转45度 --><ellipse cx="150" cy="50" rx="50" ry="20" fill="red" /><ellipsecx="150"cy="100"rx="50"ry="20"fill="red"transform="rotate(15, 50, 50)"/>

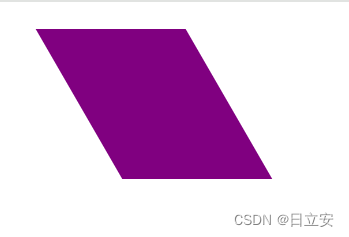
倾斜(Skew)
倾斜操作可以沿着X轴或Y轴倾斜图形。使用skewX(angle)或skewY(angle),其中angle是倾斜角度。
<!-- 沿着X轴倾斜30度 -->
<rect x="10" y="10" width="100" height="100" fill="purple" transform="skewX(30)" />

组合变形(Composite Transforms)
你可以组合多个变形操作,按照特定的顺序应用于图形。
<!-- 先旋转,然后平移,最后缩放 -->
<rect x="10" y="10" width="50" height="50" fill="orange" transform="rotate(30) translate(50, 20) scale(1.5)" />

注意:变形操作的顺序会影响最终的结果,因此在组合变形时要特别注意顺序。
用 matrix() 可以实现更复杂变形,牵涉到矩阵计算的知识,有兴趣的朋友可以继续深入研究。
这篇关于15.SVG变形 Transform的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




