svg专题
Python实现PDF与多种图片格式之间互转(PNG, JPG, BMP, EMF, SVG)
《Python实现PDF与多种图片格式之间互转(PNG,JPG,BMP,EMF,SVG)》PDF和图片是我们日常生活和工作中常用的文件格式,有时候,我们可能需要将PDF和图片进行格式互转来满足... 目录一、介绍二、安装python库三、Python实现多种图片格式转PDF1、单张图片转换为PDF2、多张图
使用Python实现PDF与SVG互转
《使用Python实现PDF与SVG互转》SVG(可缩放矢量图形)和PDF(便携式文档格式)是两种常见且广泛使用的文件格式,本文将详细介绍如何使用Python实现SVG和PDF之间的相互转... 目录使用工具使用python将SVG转换为PDF使用Python将SVG添加到现有PDF中使用Python将PD
(4)SVG-path中的椭圆弧A(绝对)或a(相对)
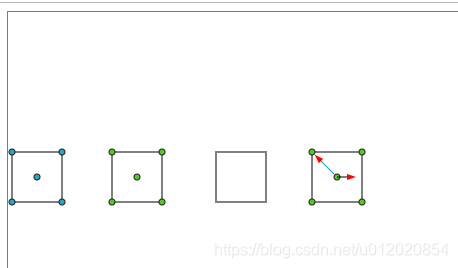
1、概念 表示经过起始点(即上一条命令的结束点),到结束点之间画一段椭圆弧 2、7个参数 rx,ry,x-axis-rotation,large-arc-flag,sweep-flag,x,y (1)和(2)rx,ry rx:椭圆的x轴半径(即水平半径) ry:椭圆的y轴半径(即垂直半径) 这两个参数好理解,就是椭圆的两条对称轴半径,相等即为圆 也可以写比例,写比例时默认用符合条件
svg无功补偿装置脉冲封锁怎么解除
SVG(Static Var Generator,静态无功发生器)脉冲封锁是一种保护机制,用于防止装置在异常情况下继续运行,从而避免对电力系统造成进一步的损害。如果SVG进入脉冲封锁状态,通常需要执行特定的步骤来解除封锁并恢复正常运行。以下是解除SVG脉冲封锁的一般步骤: 1. 检查故障原因 故障诊断:首先,查看SVG的故障记录或报警信息,确定导致脉冲封锁的具体原因。常见的原因包括过电流、过电
wsksvg - 支持SVG、JPEG、GIF、PNG、WebP格式图片的优化
前言 上一篇文章介绍了 wsksvg 插件的开发思路和灵感,而本篇则详细阐述了 wsksvg 扩展功能,以及技术的介绍。通过 wsksvg 插件,开发者可以高效地优化 PNG、JPG、JPEG、WEBP 和 GIF 图像,同时对 SVG 文件进行深入处理,包括优化、生成 Vue 和 React 组件以及转换为 Base64 编码格式。这些功能不仅简化了图像管理流程,也提升了应用的性能和用户体验。
SVG精髓-svg开发指南
SVG精髓 目录 文章目录 前言推荐阅读1. 入门1. 图形系统1. 栅格系统2. 矢量图形 2. `SVG`作用1. 文档结构2. `circle`3. 指定样式 - `fill, stroke`4. 线 - `line`5. 变换坐标系统 - `use, transform, scale`6. 折线 - `polyline`7. `path`8. `text` 2. 网页中使用`SVG
推荐适合中秋的SVG模版(第III期)
宝藏模版 往期推荐(点击阅读): 趣味效果|高大上|可爱风|年终总结I|年终总结II|循环特效|情人节I|情人节II|妇女节|儿童节I|儿童节II|儿童节III|618I|618II|父亲节|丝滑动画|端午节I|端午节II|滑动妙用|图片轮播I|图片轮播II|又红又专|中秋节I|中秋节II|双十一I|双十一II|世界杯|圣诞节|新年|兔年春节|元宵节|愚人节|杂志范儿|520/521I|520
JPG转SVG,分享便捷的转换方法
JPG转SVG,JPG格式是一种常用的位图格式,适用于照片和复杂图像,而SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,适用于标志、图标和图形设计。相比于位图,矢量图形具有无限缩放而不失真的优点,因此在许多应用场景中更为合适。为了帮助你轻松完成这一任务,小编将为你介绍四种便捷的将JPG转换为SVG的方法。 一、使用迅捷图片转换器 迅捷图片转换器是一
vite-plugin-svg-icons 用法
vite-plugin-svg-icons 是一个 Vite 插件,用于将本地 SVG 文件转换为可直接在 Vue 组件中使用的图标。这个插件能够自动扫描指定目录下的 SVG 文件,并将其注册为 Vue 组件,从而简化了在 Vue 项目中使用 SVG 图标的过程。 1. 安装插件 首先,你需要在项目中安装 vite-plugin-svg-icons 以及相关依赖。 npm install v
Android中svg矢量图和动画的使用
新手Android SVG矢量图动画进阶 Android中svg实现的svg动画效果(超简单,在Android中除svg路径动画外,svg已经兼容到3.0以下,源代码已上传github) 什么是SVG svg概念 SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义用于网络的基于矢量的图形 SVG 使用 XML 格式定义图形 SVG
用Python插入SVG到PDF文档
将SVG(可缩放矢量图形)文件插入到PDF(便携式文档格式)文件中不仅能够保留SVG图像的矢量特性,确保图像在任何分辨率下都保持清晰,还能够充分利用PDF格式在跨平台文档分享方面的优势,使得技术文档、手册、报告等内容更加丰富多样且易于传播。使用Python可以轻松实现SVG到PDF的插入。本文将介绍如何使用Python插入SVG文件到PDF文档中。 文章目录 用Python插入SVG到PD
白骑士的HTML教学高级篇 3.3 SVG与Canvas
在现代网页开发中,矢量图形和动态绘图变得越来越重要。HTML5引入了两种强大的图形技术:SVG(Scalable Vector Graphics)和Canvas,它们分别适用于不同的绘图需求。SVG是一种基于XML的矢量图形标准,非常适合用于需要精确控制的可缩放图形;而Canvas则是一种基于像素的绘图技术,适合用于动态图形和动画。在本篇博客中,我们将探讨如何使用SVG和Canva
H5 svg (二)
优化: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Svg 2
【Android】代码中将 SVG 图像转换颜色
要在代码中将 SVG 图像转换为黑色,你可以使用一个库,例如 AndroidSVG 或 SVG-Android。以下是一个简单的示例代码,展示了如何通过代码方式将 SVG 图像改为黑色: // 导入 AndroidSVG 库import com.caverock.androidsvg.SVG;import com.caverock.androidsvg.SVGParseException;
svg图标封装--基于vue2适配uniapp全端
第一步:新建svg目录 在static目录下新建svg目录,后将所有svg图标都放到此文件夹 第二步:封装注册全局组件 (注意:在根目录下新建components文件夹) 代码实现: <template><!-- svg图标 --><image :style="{ height: hCom, width: wCom }" :src="svgCom" /></template>
分享一个按钮代码,主要有html,svg及css动画实现
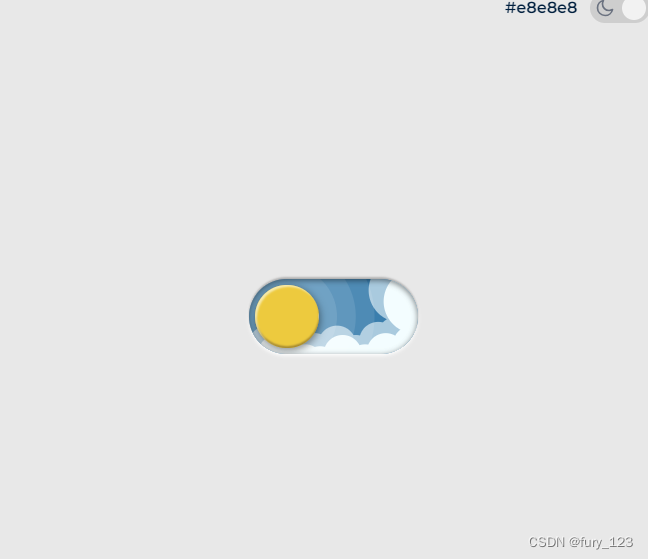
按钮展示: Switch by Galahhad made with CSS | Uiverse.io 源代码: css.theme-switch {--toggle-size: 30px;/* the size is adjusted using font-size,this is not transform scale,so you can choose any size */--
SVG不保持横纵比,完全由设置宽高任意拉伸填充
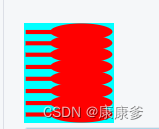
想要通过变形伸缩 填充元素的方式使用 svg,试了很多办法,终于找到的。 之前试过img形式显示svg虽然合适变形伸缩,但不能设置颜色。下面是正确效果的使用说明。 在源码svg中加 preserveAspectRatio="none" <svg width="175" height="200" viewBox="0 0 175 470" preserveAspectRa
Android使用svg
Android使用svg svg是什么?Scalable Vector Graphics,可缩放矢量图形。相当于图片是计算出来的,所以相对于传统的图片,svg放大缩小都不会变形。 AndroidStudio 如何使用SVG? Android 5.0 及以上系统中引入了 VectorDrawable 来支持矢量图(SVG) 创建一个项目对着res点击右键,依次 New->Vector
html 使用svg矢量图时无法 调整宽高问题解决,不能像图片一样设置宽高比例问题
引入的路径后加 #svgView(preserveAspectRatio(none)) 具体代码如下 修改前<img src="@/assets/svgs/full_screen_full.svg" class="im">修改后<img src="@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))
svg图片怎么转成高清png?教你四种图片转换方法!
svg图片怎么转成高清png?SVG(Scalable Vector Graphics)是一种相对较少见的图片格式,但其不同寻常并非偶然,首先,它的兼容性并不理想,尤其是在老旧设备上,可能导致无法正确查看和使用图片,其次,SVG的分辨率是可变的,这意味着我们无法确保图片始终以相同的清晰度显示,这对后续使用带来了不少不确定性,最后,SVG在图像处理方面的支持相对不足,一般软件难以对SVG文件进行编辑