本文主要是介绍svg图片怎么转成高清png?教你四种图片转换方法!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
svg图片怎么转成高清png?SVG(Scalable Vector Graphics)是一种相对较少见的图片格式,但其不同寻常并非偶然,首先,它的兼容性并不理想,尤其是在老旧设备上,可能导致无法正确查看和使用图片,其次,SVG的分辨率是可变的,这意味着我们无法确保图片始终以相同的清晰度显示,这对后续使用带来了不少不确定性,最后,SVG在图像处理方面的支持相对不足,一般软件难以对SVG文件进行编辑,可能需要额外下载专门的软件支持。
考虑到这些问题,转换SVG为PNG成为了一个明智的选择,这样做有着诸多优点,首先,PNG作为一种广泛使用的图片格式,兼容性非常良好,几乎所有软件和系统都支持,其次,PNG格式非常稳定,不论是在新设备还是老旧设备上,都可以直接使用,无需担心格式兼容性问题,最后,PNG具有固定的分辨率,使得用户无需担心分辨率变化可能带来的使用困扰,了解了这些优点后,大家想知道如何将svg转换成个高清的png图片吗?下面就是小编整理的四种方法介绍,感兴趣的小伙伴快来一起看看吧!

方法一:使用“星优图片处理大师”将svg转换成高清png
步骤1:首先,你需要在电脑上下载并安装名为“星优图片处理大师”的软件,这是一个功能强大的图片格式转换工具,安装完成后,打开软件并在左侧菜单中选择【格式转换】。除此之外,我们看到功能栏还有其它十一个图片批量处理功能,能够满足大部分图片处理需要。

步骤2:在软件界面左上角找到【添加文件】按钮,点击后,选择你想要转换的SVG文件,将其导入到软件中。

步骤3:SVG文件导入完成后,确保在软件界面左下角的【输出格式】选项中选择“PNG”,这是我们希望将SVG转换成的目标格式。

步骤4:一切设置就绪后,点击软件右下角的【开始转换】按钮,启动转换程序,软件会自动将SVG文件转换为PNG格式。

步骤5:转换完成后,软件会自动打开输出目录,你可以在打开的目录中找到转换好的PNG文件,这样这个方法就全部操作完成了!

方法二:使用编写代码将svg转换成高清png
对于有一些代码基础的用户来说,那么就可以使用编写代码将svg转换成高清png。这种方案的源头有很多优点,但是也需要很多技巧。同时,编程实现转换也可以避免在线工具的安全隐患和图形编辑软件的兼容性问题。但是,编程实现转换也需要一定的技术门槛和时间成本。那么我们下载并使用插件插件:save-svg-as-png
import saveSvg from "save-svg-as-png";
let path= `${url}?t=${new Date().getTime()}`;
const parser = new DOMParser();
fetch(path)
.then(response => response.text())
.then(text => {
const parsed = parser.parseFromString(text, "text/html");
const svg = parsed.querySelector("svg");//svg元素
svg.style.width = 500;
svg.style.height = 500;
saveSvg.saveSvgAsPng(svg, '文件名字', { height: 500, width: 500 });
});
上述这个方法是将图片url先转化为svg元素节点,然后利用插件将元素节点转化为了png格式的图片并下载,可以设置转化后的图片尺寸大小。
方法三:使用在线工具convert将svg转换成高清png
有很多在线工具能将svg转换成高清png,但是能有一个稳定而又能高效处理的在线工具是十分难得的。在网络上直接搜索在线图片处理工具,我们就可以得到很多在线工具。正好小编有一个自用多年的在线工具,那么就分享出来供大家学习使用。
第一步:打开电脑上浏览器,搜索convert在线转换工具。那么我们就进入到首页之后,我们看到“选择文件”按钮,直接点击后,就可以将需要转换的svg文件全部上传到在线工具进行操作了。

第二步:文件全部上传之后,那么我们看到文件列表下方,那么可以选择将全部转换为PNG。这样也就全部设置妥当了,我们就可以进行下一步了。

第三步:直接点击“转换”红色按钮,在线工具即可开始工作。我们可以在页面看到转换的进程,svg转换成高清png后,页面出现蓝色的下载按钮,点击并下载到可用的文件夹中。那么我们就可以十分方便的使用到转换后的图片文件了。

方法四:使用PPT将svg转换成高清png
PPT我们职场人都知道是用作演示,其实也可以将svg转换成高清png,而且操作也是十分简单的。我想看过的人只需要按步骤操作,就肯定是能够将svg转换成高清png的。那么下面就是详细的图文步骤,请需要的小伙伴自动学习吧。
步骤1:我没打开电脑上的PPT工具,在操作页面新建一个幻灯片,然后点击顶部的插入按钮,选择插入图片,那么就可以将需要转换的svg文件导入到PPT里面。

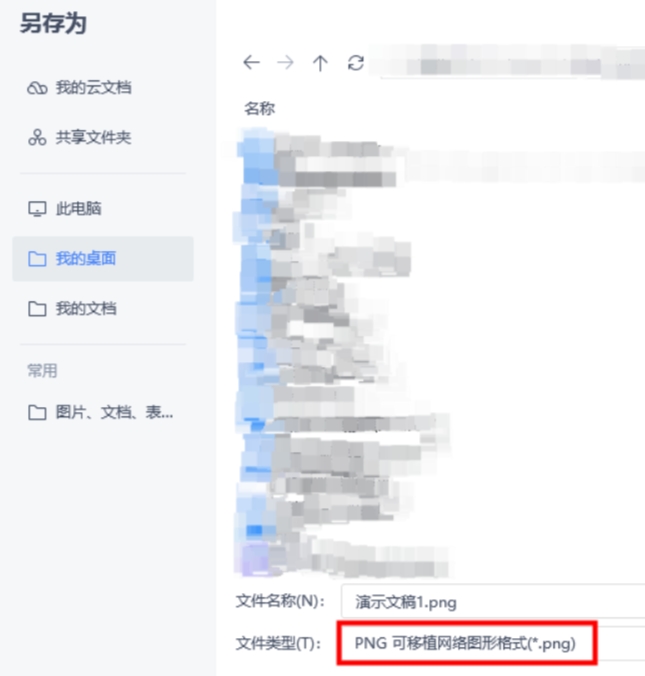
步骤2:当文件上传之后,在顶部左侧点击另存为,那么我们就可以选择输出格式,也就是PNG格式。

步骤3:格式选择完成后,我们再设置输出的目录,那么点击保存之后,我们就可以将svg转换成高清png。

虽然前文提到了图像格式转换的一些优点,但SVG和PNG这两种格式具有截然不同的特点,它们之间并非可以互相替代的,接下来,我将就SVG转换为PNG可能存在的一些缺点进行详细介绍,首先,PNG格式的图像通常会比SVG文件更占用存储空间,这意味着你需要更多的空间来存储转换后的图像文件,其次,SVG格式具有独特的优势,即支持动画和交互效果,这使得SVG图像在网页设计和用户界面中具有更多的灵活性和创意空间,最后,如果你的需求包括需要适应不同分辨率的图像,那么SVG格式可能更适合你,因为PNG格式的图像是固定的,可能会在不同分辨率的屏幕上出现失真或模糊的情况,到这里今天这篇“svg图片怎么转成高清png?”就结束了,大家在进行格式转换之前,请务必考虑好想要的格式,否则转换只会带来更多的问题!
这篇关于svg图片怎么转成高清png?教你四种图片转换方法!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








