平移专题
【HarmonyOS】头像圆形裁剪功能之手势放大缩小,平移,双击缩放控制(三)
【HarmonyOS】头像裁剪之手势放大缩小,平移,双击缩放控制(三) 一、DEMO效果图: 二、开发思路: 使用矩阵变换控制图片的放大缩小和平移形态。 通过监听点击手势TapGesture,缩放手势PinchGesture,拖动手势PanGesture进行手势操作的功能实现。 通过对矩阵变换参数mMatrix的赋值,将矩阵变换参数赋值给image控件。实现手势操作和图片操作的同步。
自定义控件(11)---Canvas的平移、旋转、缩放、错切、Matrix直接变换Canvas
Canvas中的变换操作,说起变换,无非就几种:平移、旋转、缩放和错切,而我们的Canvas也继承了变换的精髓,同样提供了这几种相应的方法,前面的很多章节我们也都用到了,像translate(float dx, float dy)方法平移画布用了无数次,这里再次强调,translate方法会改变画布的原点坐标,原点坐标对变换的影响弥足轻重,前面也多次强调了!scale(float sx, floa
animation+transform实现轨迹平移
之前通过animation+transtion实现平移,transtion通过定义left和top值来移动; 其中 animation是定义一个动画,可以通过百分数来定义每个时刻的状态 基本的需要: -webkit-animation-name: Aname; -webkit-animation-duration: 30s; 本次操作实现,太阳落山的轨迹,用了transform属性,可
OpenLayers3, 缩放、平移、复位操作
文章目录 一、前言二、代码示例 一、前言 本文基于OpenLayers3实现地图缩放、平移和复位操作 二、代码示例 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xml
前端3d动画-----平移 transform: translate3d()
必须加这个属性:transform-style: preserve-3d; perspective: 900px; 设置了景深才能感到近大远小的感觉 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" co
KLayout ------ 旋转物体90度并做平移
KLayout ------ 旋转创建的物体 正文 正文 前段时间,有个小伙伴留言问我,KLayout 中如何旋转自己创建的物体,这里特来说明一下。 import pyapoly = pya.DPolygon([pya.DPoint(0, 0), pya.DPoint(0, 5), pya
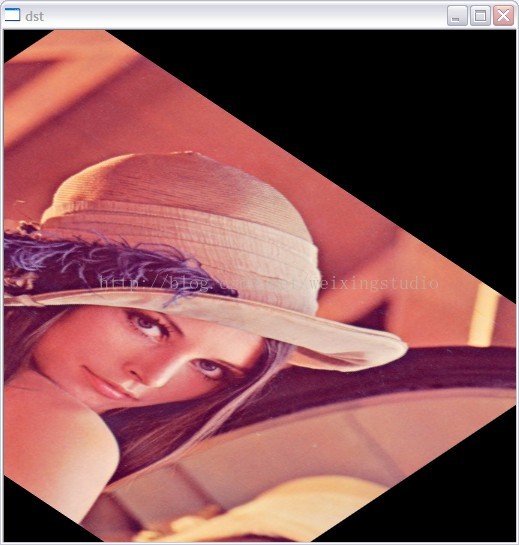
opencv 图像仿射变换 计算仿射变换后对应特征点的新坐标 图像旋转、缩放、平移
常常需要对图像进行仿射变换,仿射变换后,我们可能需要将原来图像中的特征点坐标进行重新计算,获得原来图像中例如眼睛瞳孔坐标的新的位置,用于在新得到图像中继续利用瞳孔位置坐标。 仿射变换在:http://blog.csdn.net/xiaowei_cqu/article/details/7616044 这位大牛的博客中已经介绍的非常清楚。 关于仿射变换的详细介绍,请见上面链接的博客。
计算机视觉全系列实战教程:(十)图像的几何变换:平移 旋转 翻转 缩放 仿射等变换
1.概述 (1)Why(为什么要进行图像的几何变换) 校正图像形变:纠正由于拍摄角度或硬件原因导致的图像几何变形图像增强:在深度学习的模型训练时,通过几何变换获得更多的训练集图像配准和拼接:先进行几何变换矫正,然后实现图像的配准或拼接 (2)What(什么是图像的几何变换) 本质:对图像像素的位置进行改变的操作 (3)Which(有哪些几何变换) 位置变换:平移、旋转(填充旋转和截断旋
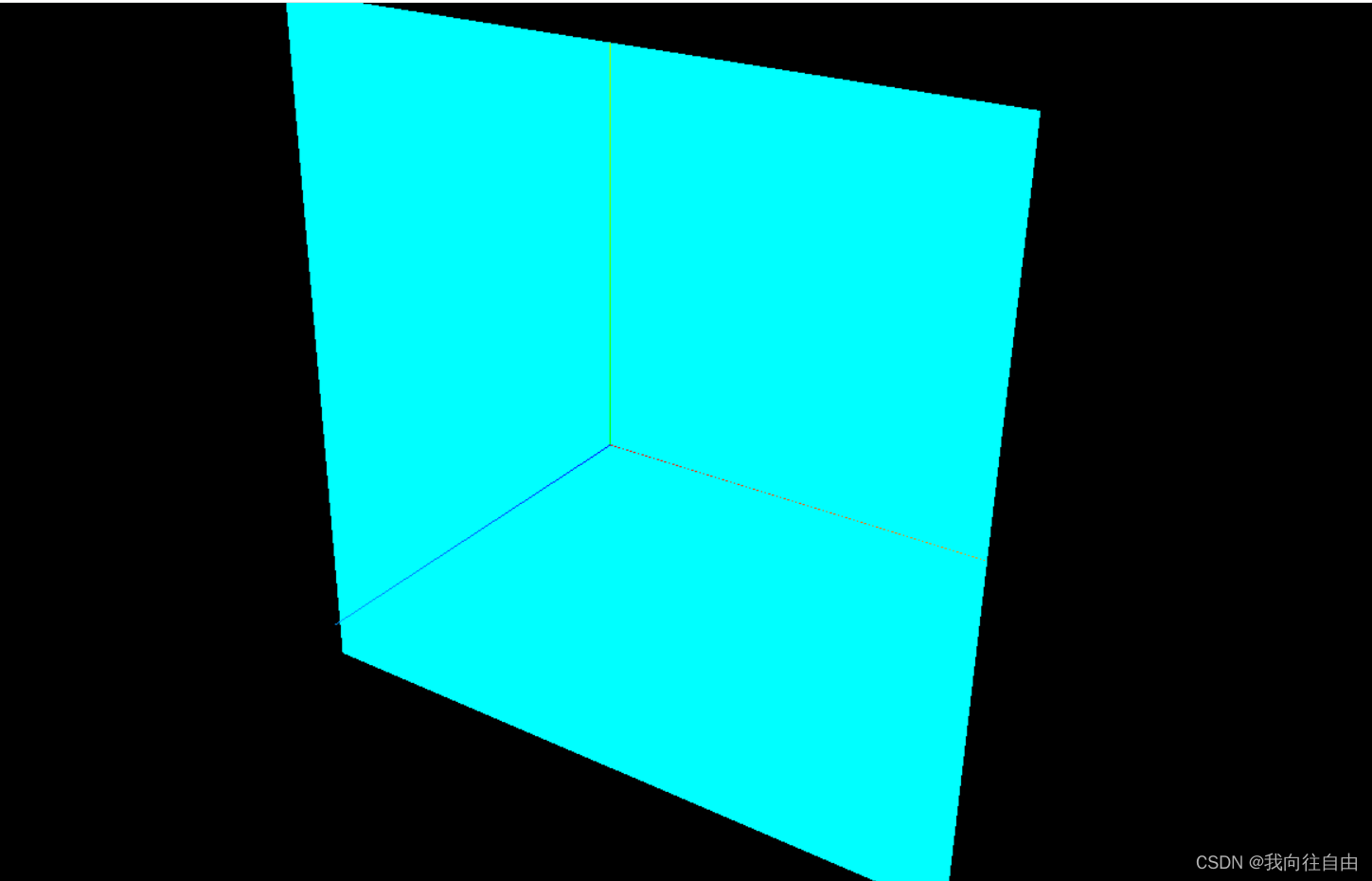
【three.js】旋转、缩放、平移几何体
目录 一、缩放 二、平移 三、旋转 四、居中 附源码 BufferGeometry通过.scale()、.translate()、.rotateX()、.rotateY()等方法可以对几何体本身进行缩放、平移、旋转,这些方法本质上都是改变几何体的顶点数据。 我们先创建一个平面物体,样子是这样的。 一、缩放 // 几何体xyz三个方向都放大2倍geometry
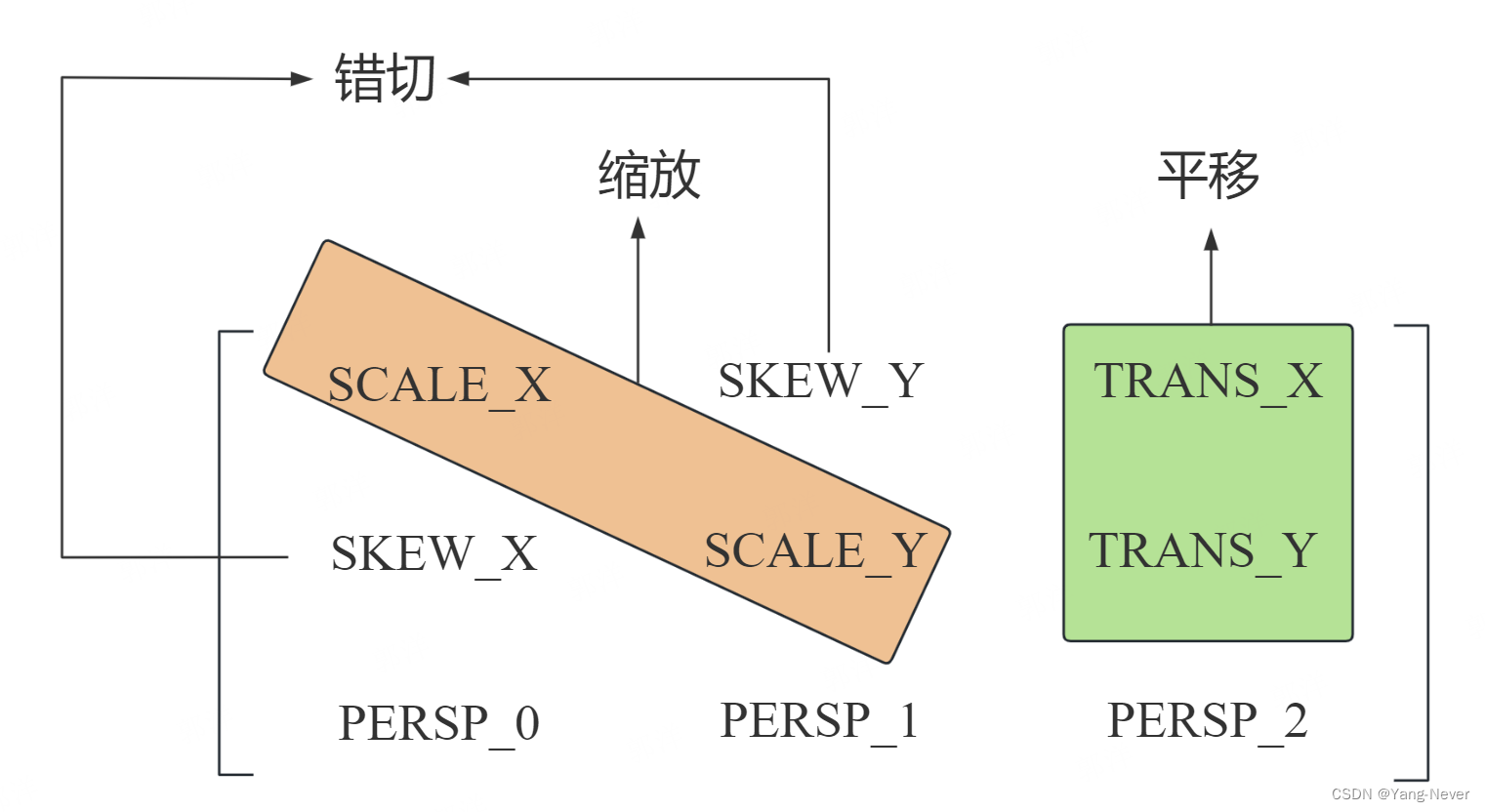
Matrix->Matrix工具类获取Matrix的平移、缩放、错切数值
// 传入矩阵,获取矩阵数值class MatrixValues(matrix: Matrix) {val scaleX: Floatval scaleY: Floatval transX: Floatval transY: Floatval skewX : Float val skewY : Floatinit {val fromValues = FloatArray(9)matrix.g
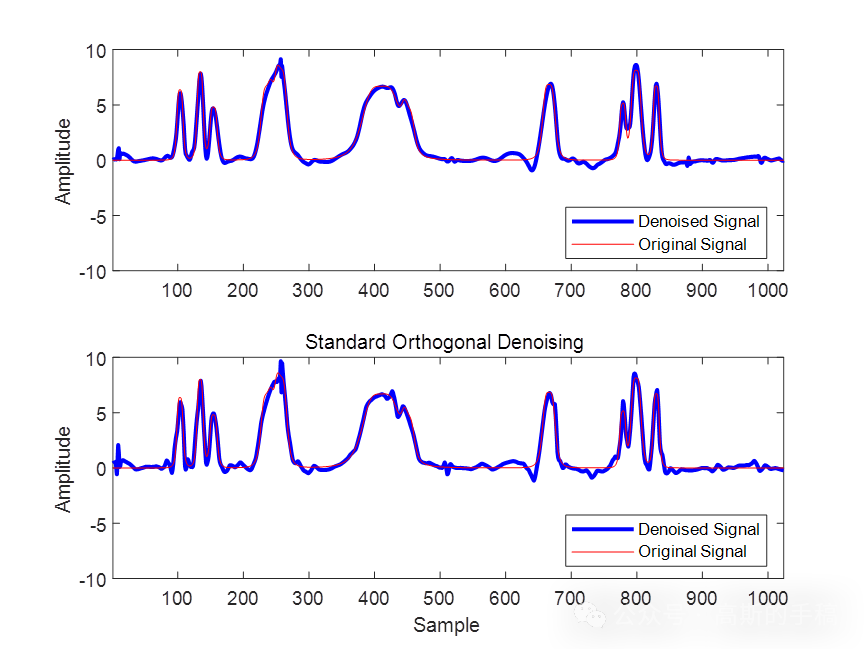
一维信号循环平移小波降噪方法(MATLAB R2021b)
循环平移算法由Coifman和Donoho最先提出,其基本原理是将信号进行循环平移,将平移后的信号降噪后再做逆循环平移,改变平移位数,多次重复上述运算,将获得的所有结果求平均,得到最后的结果。 在理想情况下,选择一个优质的平移位数,就可以获得最小震荡的信号,但往往信号含有多个奇异点,一个平移位数可能使信号中的一些奇异点位置振荡降低,对于其他位置却反之,很难由一个循环位数h,确定其对所有的奇异点位
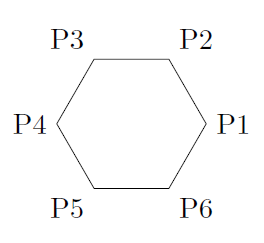
Nyoj 298 点的变换[利用矩阵求解坐标点的转换,平移,绕原点旋转,沿x,y轴翻转]
题目链接:acm.nyist.net/JudgeOnline/problem.php?pid=298 题目的意思就是给你一n个点(n<=10000),求m次操作后(m<=1000000),各点变为什么了?操作有:平移,绕原点旋转,沿x,y轴翻转。 思路,利用矩阵相乘来解决。。这个很有意思。。 先来补充一下矩阵相乘的知识。。。。 First, 我们必须需要知道的是,矩阵相乘满足结合律,但是,
旋转矩阵简单可视化与平移向量方向问题探讨
接触了SLAM好久了,但是对于变换矩阵和平移矩阵始终觉得没有完全理解透彻,刚好碰到了因为理解导致的错误,就借此再整理一下! 直接开始! 1.只有平移时: 注意:不论在哪个坐标系中表示空间中的一个点,都不会改变这个点的位置,只是在不同的坐标系中,坐标值会不一样,请仔细理解一下! O ′ − x ′ y ′ z ′ O'-x'y'z' O′−x′y′z′坐标系就是将 O − x y z O-
OSG学习笔记16 - 对点选物体平移(鼠标点选物体)(物体随鼠标移动)(屏幕坐标转世界坐标)
之前的一篇博文是有一篇对点选物体进行平移、缩放旋转。那一篇是很简单的调用了OSG中定义的一些dragger,但这些dragger都有坐标轴或者tapbox等在模型上,与我最近要做的事情的需求不同。网上也找了好久,最终还是自己一点一点,参考老师之前写的代码,然后在亲爱的童童师兄的帮助下,实现了这么一个小小的功能。虽然代码写的乱糟糟的。 这里就简单记录一下整个思路吧。 1、构造一个事件处理器,也就
解决echarts下钻地图,在平移和缩放后,下钻到下一级时生成的地图不在容器中间,会跑到容器外面去。
myChart.setOption(option,true) 问题: echart地图三级下钻地图在平移和缩放后,点击到省,由于中心点的偏移,省跑到容器以外的地方去了,导致新生成的地图看不见。 解决方法: 后来发现,是重新绘制图表的时候需要: myChart.setOption(option,true),在setOption()方法中添加true,表示重新绘制,最后完美解决。
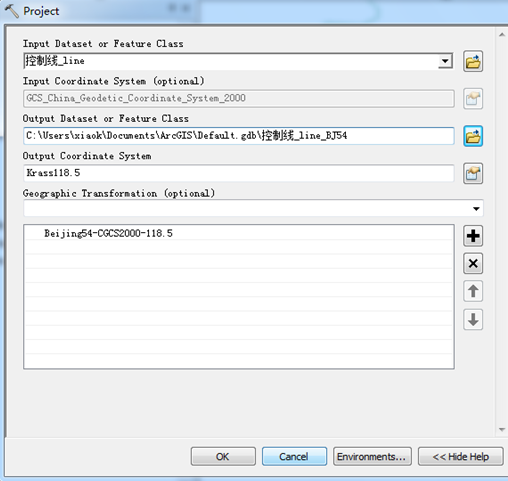
使用ArcGIS进行椭球转换和投影转换以及小范围内平移比较
在ArcGIS10.2 的ArcTools/Data Management Tools/Projections and Transformations/CreateCustomGeoTransformation可以自定义椭球转换参数,可以选用CoordFrame(七参数)或者GeoCentric_Translation(三参数) 设定好参数以后就可以转换了,选择一个Feature Clas
【halcon】set_part 实现平移和缩放 彻悟版
背景 之前写了一篇关于set_part 的文章 ,确实也实现了平移和缩放。平移是对的,但是缩放其实有畸变。这个问题一直都困扰着我,知道昨天连续测试了好几个小时,直到晚上11点终于完美解决。 坐标和高宽 坐标 再讲set_part 之前,我们先理一下,坐标和高宽 。 平时,我们通常使用 X, Y 来描述一个二维的坐标系。坐标原点一般是左下角。 而在halcon中,我们通常是使用 row 和
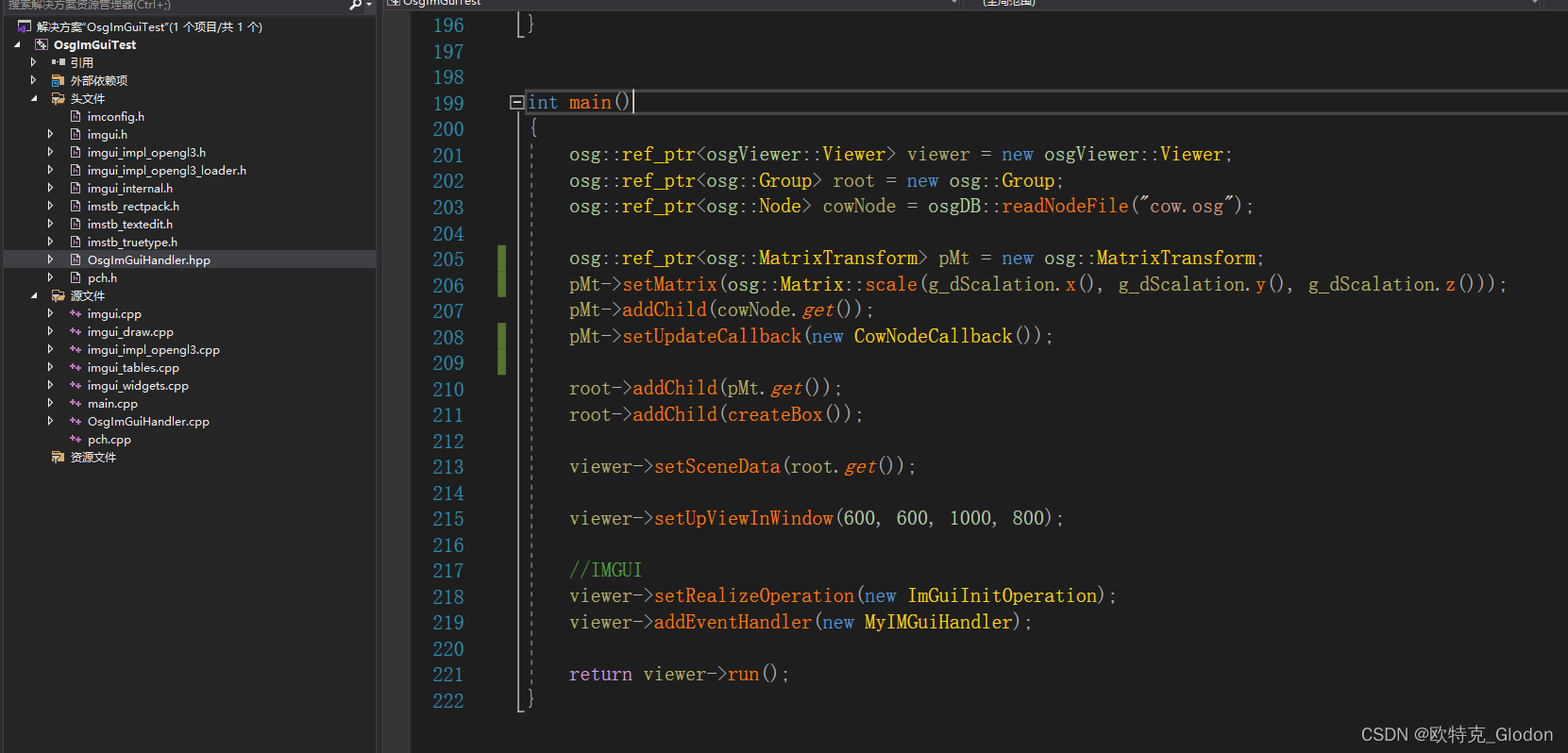
OSG编程指南<二十三>:基于OSG+ImGui制作模型编辑器,实现三轴方向的实时平移、旋转和缩放变化
1、概述 在OSG的开发应用过程中,我们有时候总会纠结于使用MFC还是Qt来嵌入OSG窗口以便于后续的功能开发,毕竟选择一个合适的UI框架,对于后续的开发还是省去很多麻烦的。但对于初学者来说,可能对框架消息机制的不熟悉,尤其是在做一些与场景互动的交互操作时候,耗费了大量时间在与OSG场景交互的实现上。如果有在使用osgearth库的开发者可能会发现源码带的示例中有osgearth_imgui
【解决方法】Echarts开启roam缩放和平移发生偏移
🔎嘿,这里是慰慰👩🏻🎓,会发各种类型的文章,智能专业,从事前端🐾 🎉如果有帮助的话,就点个赞叭,让我开心一下!🙋🏻♀️ ✨也可以关注评论收藏私信⭐️ 要是没有回呢,那我大概就在上班,学习,摸鱼… 在使用 ECharts 进行地图可视化时,开启缩放和拖动功能后,有时会出现中心点偏移的问题。这通常是由于 ECharts 在处理地图缩放和拖动时,对中心点的计算方式导致的。为了
图像的平移: matrix.setTranslate(100, 200);
//在画布上画原图片的像素点 Matrix matrix = new Matrix(); matrix.setTranslate(100, 200); //像素点相对画布向右100sp,向下移动200sp canvas.drawBitmap(bitmap, matrix, paint); //1.原图 2.矩阵
perl-opengl基本图形操作-缩放,二维旋转,二维平移
#!/usr/bin/perl -wuse strict;use warnings;use OpenGL qw/ :all /;use OpenGL::Config; glutInit();glutInitDisplayMode(GLUT_RGB|GLUT_SINGLE);glutInitWindowPosition(100,100);glutInitWindowSize(40
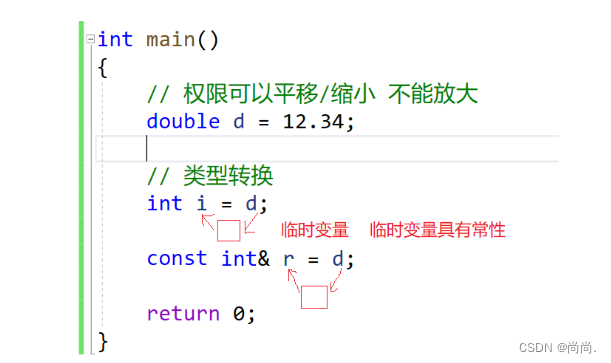
宏的优缺点?C++有哪些技术替代宏?(const)权限的平移、缩小
宏的优缺点? 优点: 1.增强代码的复用性。【减少冗余代码】 2.提高性能,提升代码运行效率。 缺点: 1.不方便调试宏。(因为预编译阶段进行了替换) 2.导致代码可读性差,可维护性差,容易误用。 3.没有类型安全的检查 。没有安全的检查,具有副作用。 C++有哪些技术替代宏? 1. 常量定义 换用const enum 宏常量:用const定义常量来替代宏常量。 2. 短
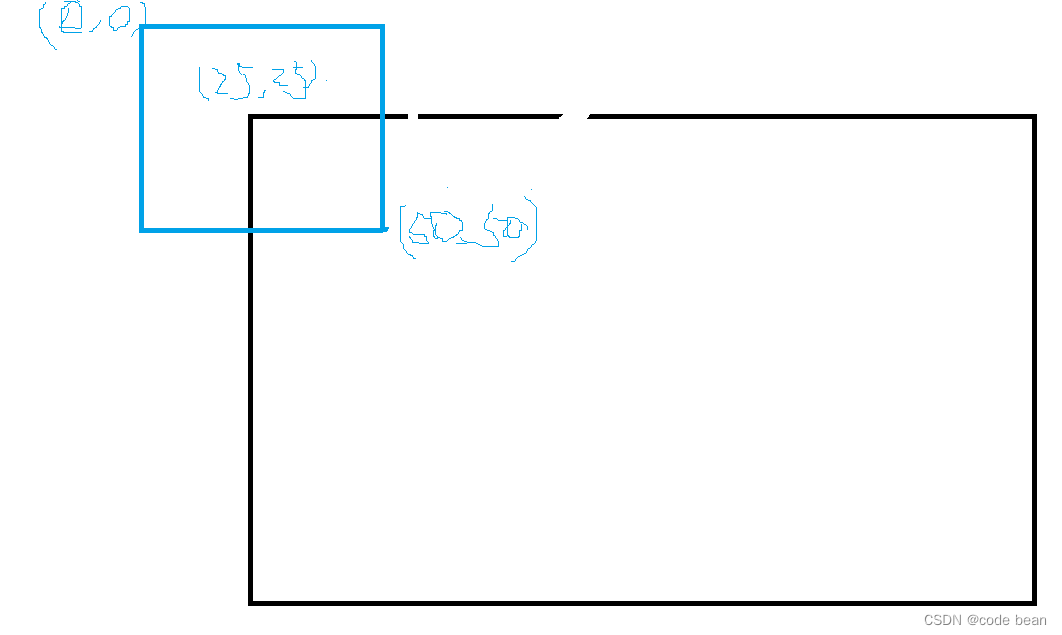
中学数学重大错误:射线A沿其正向平移非0距离就变为其真子集了
黄小宁 射线A沿其射出的方向平移非0距离变为B≌A,中学数学一直认定B是A的一部分,其实这是将两异射线(函数)误为同一射线(函数)的肉眼直观错觉。设“点集A={点p}”表示A的元素是点p,动点p的变域是A。 H定理:当各射线都没“绕其中点旋转180度的变换”时若有起点的射线A≌B则A各元点p到A的起点的距离ρ=B各元点p′到B的起点的距离ρ′即ρ′与ρ是同一距离函数。 证:A各元点p保距变为
Android中用Matrix实现ImageView里的图片平移和缩放动画
注: 这里说的图片的平移和缩放不是对ImageView整个view进行的,而是对ImageView里面的图片进行的(view本身没有什么变化),所以Android自带的动画效果不能满足需求。 功能点: 1、一开始可以像centerCrop一样显示图片(觉得scaleType为centerCrop时显示效果比较好,图片会铺满整个View,而且图片本身的分辨率不变) 2、对I












![Nyoj 298 点的变换[利用矩阵求解坐标点的转换,平移,绕原点旋转,沿x,y轴翻转]](http://www.matrix67.com/blogimage/200708043.gif)