本文主要是介绍自定义控件(11)---Canvas的平移、旋转、缩放、错切、Matrix直接变换Canvas,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Canvas中的变换操作,说起变换,无非就几种:平移、旋转、缩放和错切,而我们的Canvas也继承了变换的精髓,同样提供了这几种相应的方法,前面的很多章节我们也都用到了,像translate(float dx, float dy)方法平移画布用了无数次,这里再次强调,translate方法会改变画布的原点坐标,原点坐标对变换的影响弥足轻重,前面也多次强调了!scale(float sx, float sy)缩放也很好理解,但是它有一个重载方法scale(float sx, float sy, float px, float py),后两个参数用于指定缩放的中心点,前两个参数用于指定横纵向的缩放比率值在0-1之间为缩小:
scale画布
package com.example.customview;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.View;public class CustomeView extends View {private Bitmap mBitmap;// 位图对象private int mViewWidth, mViewHeight;// 控件宽高public CustomeView(Context context, AttributeSet attrs) {super(context, attrs);// 从资源中获取位图对象mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.z);}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {/** 获取控件宽高*/mViewWidth = w;mViewHeight = h;// 缩放位图与控件一致mBitmap = Bitmap.createScaledBitmap(mBitmap, mViewWidth, mViewHeight, true);}@Overrideprotected void onDraw(Canvas canvas) {//或者可以直接canvas.save() canvas.save(Canvas.MATRIX_SAVE_FLAG);canvas.scale(0.8F, 0.35F);//缩放中心在左上角canvas.drawBitmap(mBitmap, 0, 0, null);canvas.restore();}
} public void scale (float sx, float sy)
public final void scale (float sx, float sy, float px, float py)
float sx:水平方向伸缩的比例,sx为小数为缩小,sx为整数为放大
float sy:垂直方向伸缩的比例,同样,小数为缩小,整数为放大
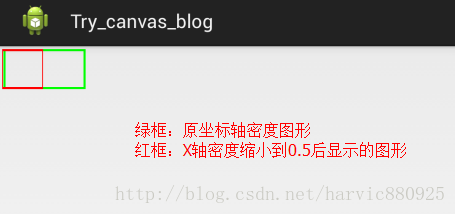
注意:这里有X、Y轴的密度的改变,显示到图形上就会正好相同,比如X轴缩小,那么显示的图形也会缩小。一样的。
protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); // //scale 缩放坐标系密度 Paint paint_green = generatePaint(Color.GREEN, Style.STROKE, 5); Paint paint_red = generatePaint(Color.RED, Style.STROKE, 5); Rect rect1 = new Rect(10,10,200,100); canvas.drawRect(rect1, paint_green); canvas.scale(0.5f, 1); canvas.drawRect(rect1, paint_red);
} 
-----------------基线------------------------------------------------------------------------------------------
translate画布
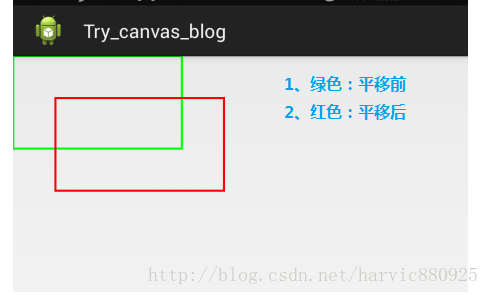
protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); //构造两个画笔,一个红色,一个绿色 Paint paint_green = generatePaint(Color.GREEN, Style.STROKE, 3); Paint paint_red = generatePaint(Color.RED, Style.STROKE, 3); //构造一个矩形 Rect rect1 = new Rect(0,0,400,220); //在平移画布前用绿色画下边框 canvas.drawRect(rect1, paint_green); //平移画布后,再用红色边框重新画下这个矩形 canvas.translate(100, 100); canvas.drawRect(rect1, paint_red); }
private Paint generatePaint(int color,Paint.Style style,int width)
{ Paint paint = new Paint(); paint.setColor(color); paint.setStyle(style); paint.setStrokeWidth(width); return paint;
} 
1、调用canvas.drawRect(rect1, paint_green);时,产生一个Canvas透明图层,由于当时还没有对坐标系平移,所以坐标原点是(0,0);再在系统在Canvas上画好之后,覆盖到屏幕上显示出来
2、然后再第二次调用canvas.drawRect(rect1, paint_red);时,又会重新产生一个全新的Canvas画布,但此时画布坐标已经改变了,即向右和向下分别移动了100像素,所以此时的绘图方式为:(合成视图,从上往下看的合成方式)
Rotate画布
画布的旋转是默认是围绕坐标原点来旋转的,这里容易产生错觉,看起来觉得是图片旋转了,其实我们旋转的是画布,以后在此画布上画的东西显示出来的时候全部看起来都是旋转的。其实Roate函数有两个构造函数:void rotate(float degrees)
void rotate (float degrees, float px, float py)第一个构造函数直接输入旋转的度数,正数是顺时针旋转,负数指逆时针旋转,它的旋转中心点是原点(0,0)
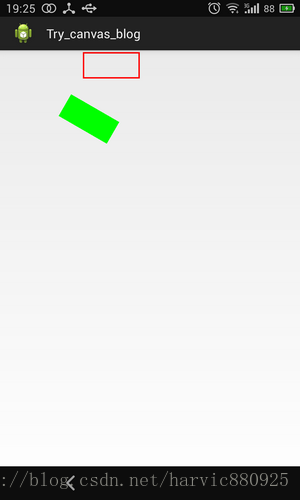
第二个构造函数除了度数以外,还可以指定旋转的中心点坐标(px,py)protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); Paint paint_green = generatePaint(Color.GREEN, Style.FILL, 5); Paint paint_red = generatePaint(Color.RED, Style.STROKE, 5); Rect rect1 = new Rect(300,10,500,100); canvas.drawRect(rect1, paint_red); //画出原轮廓 canvas.rotate(30);//顺时针旋转画布 canvas.drawRect(rect1, paint_green);//画出旋转后的矩形
} 
Matrix
一个类似的用来专门操作变换的玩意Matrix,之前我也说过我们会在很多地方用到这,Canvas也提供了对应的方法来便于我们设置Matrix直接变换Canvas:
@Overrideprotected void onDraw(Canvas canvas) {canvas.save(Canvas.MATRIX_SAVE_FLAG); Matrix matrix = new Matrix(); matrix.setScale(0.8F, 0.35F); matrix.postTranslate(100, 100); canvas.setMatrix(matrix); canvas.drawBitmap(mBitmap, 0, 0, null); canvas.restore(); }
效果如下图所示,它是以屏幕为基准的
package com.example.customview;import android.app.Activity;
import android.os.Bundle;
import android.view.Window;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);this.requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题栏 setContentView(R.layout.activity_main);}}
这篇关于自定义控件(11)---Canvas的平移、旋转、缩放、错切、Matrix直接变换Canvas的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!