错切专题
自定义控件(11)---Canvas的平移、旋转、缩放、错切、Matrix直接变换Canvas
Canvas中的变换操作,说起变换,无非就几种:平移、旋转、缩放和错切,而我们的Canvas也继承了变换的精髓,同样提供了这几种相应的方法,前面的很多章节我们也都用到了,像translate(float dx, float dy)方法平移画布用了无数次,这里再次强调,translate方法会改变画布的原点坐标,原点坐标对变换的影响弥足轻重,前面也多次强调了!scale(float sx, floa
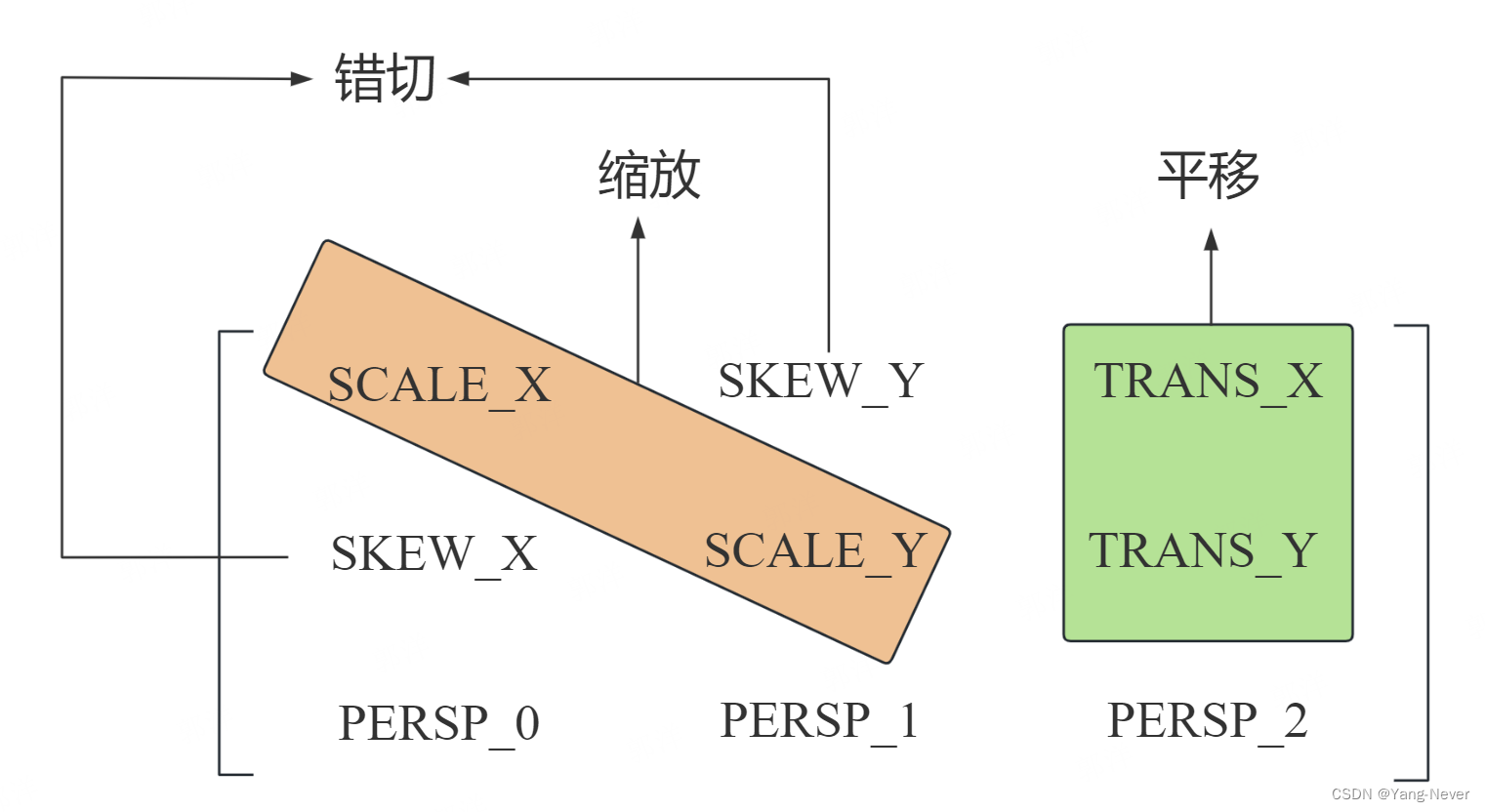
Matrix->Matrix工具类获取Matrix的平移、缩放、错切数值
// 传入矩阵,获取矩阵数值class MatrixValues(matrix: Matrix) {val scaleX: Floatval scaleY: Floatval transX: Floatval transY: Floatval skewX : Float val skewY : Floatinit {val fromValues = FloatArray(9)matrix.g
图片的处理 Matrix(平移、缩放、旋转、错切变换)
目录: 0、 小笔记。先快速阅读第三点,再读第一点 一、实战经验1:https://www.cnblogs.com/mmy0925/archive/2013/01/22/2871009.html 二、拓展实战经验:Matrix结合Camera实现图片的3D旋转,这文章作为提升 https://blog.csdn.net/programchangesworld/article/details