缩放专题
c/c++的opencv图像金字塔缩放实现
《c/c++的opencv图像金字塔缩放实现》本文主要介绍了c/c++的opencv图像金字塔缩放实现,通过对原始图像进行连续的下采样或上采样操作,生成一系列不同分辨率的图像,具有一定的参考价值,感兴... 目录图像金字塔简介图像下采样 (cv::pyrDown)图像上采样 (cv::pyrUp)C++ O
Android使用ImageView.ScaleType实现图片的缩放与裁剪功能
《Android使用ImageView.ScaleType实现图片的缩放与裁剪功能》ImageView是最常用的控件之一,它用于展示各种类型的图片,为了能够根据需求调整图片的显示效果,Android提... 目录什么是 ImageView.ScaleType?FIT_XYFIT_STARTFIT_CENTE
Python将大量遥感数据的值缩放指定倍数的方法(推荐)
《Python将大量遥感数据的值缩放指定倍数的方法(推荐)》本文介绍基于Python中的gdal模块,批量读取大量多波段遥感影像文件,分别对各波段数据加以数值处理,并将所得处理后数据保存为新的遥感影像... 本文介绍基于python中的gdal模块,批量读取大量多波段遥感影像文件,分别对各波段数据加以数值处
基于WinForm+Halcon实现图像缩放与交互功能
《基于WinForm+Halcon实现图像缩放与交互功能》本文主要讲述在WinForm中结合Halcon实现图像缩放、平移及实时显示灰度值等交互功能,包括初始化窗口的不同方式,以及通过特定事件添加相应... 目录前言初始化窗口添加图像缩放功能添加图像平移功能添加实时显示灰度值功能示例代码总结最后前言本文将
【HarmonyOS】头像圆形裁剪功能之手势放大缩小,平移,双击缩放控制(三)
【HarmonyOS】头像裁剪之手势放大缩小,平移,双击缩放控制(三) 一、DEMO效果图: 二、开发思路: 使用矩阵变换控制图片的放大缩小和平移形态。 通过监听点击手势TapGesture,缩放手势PinchGesture,拖动手势PanGesture进行手势操作的功能实现。 通过对矩阵变换参数mMatrix的赋值,将矩阵变换参数赋值给image控件。实现手势操作和图片操作的同步。
CSS学习6--背景图片、颜色、位置、附着、简写、透明、缩放、多背景、凹凸文字、导航栏例子
CSS背景 一、背景颜色和图片二、背景位置三、背景附着四、背景简写五、背景透明六、背景缩放七、多背景八、凹凸文字九、导航栏例子 一、背景颜色和图片 background-color: pink; 背景颜色backgroundoimage: url(##.jpg); 背景图片background-repeat: 平铺 repeat-x横向平铺,repeat-y纵向平铺; 平铺不到
如何缩放C#中的img
在C#中,你可以使用 System.Drawing 命名空间中的 Graphics 类来缩放图像。以下是缩放图像的一般步骤: 加载原始图像:使用 Image.FromFile 或 Bitmap.FromFile 方法加载原始图像。 创建缩放后的图像:创建一个新的 Bitmap 对象,其大小为缩放后的大小。 绘制缩放后的图像:使用 Graphics 对象的 DrawImage 方法将原始
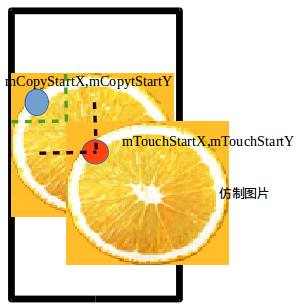
实现自定义的移动端双指缩放
原理: DOM上绑定双指触控相关的事件,当双指触控时,保存初始距离,当双指移动时,计算两触控点的距离,根据移动中的距离与初始距离调节缩放比例,再根据缩放比例改变元素样式即可实现缩放 效果演示: vue3 + ts代码如下: <script setup lang="ts">import {ref, onMounted} from 'vue';const scale = ref(1)l
图像缩放算法及速度优化
The fastest production-ready image resize out there. Part 1. General optimizations How to accelerate image resizing without screwing up
(素材源码)猫猫学IOS(九)UI之UIScrollView代理触摸实现_图片缩放
猫猫分享,必须精品 素材代码地址:http://download.csdn.net/detail/u013357243/8531273 原文地址:http://blog.csdn.net/u013357243?viewmode=contents 先看效果 ps:新建iOS交流学习群:304570962 ps:猫猫的文章竟然被好多地方转载了,受宠若惊啊,不过转的时候请转的全一点,别
猫猫学IOS(九)UI之UIScrollView代理触摸实现_图片缩放
猫猫分享,必须精品 素材代码地址:http://blog.csdn.net/u013357243/article/details/44619193 原文地址:http://blog.csdn.net/u013357243?viewmode=contents 先看效果 代码 //// NYViewController.m// 05-放大缩小图片UIScrollView//
glsl着色器学习(十)缩放
对二维图形进行缩放,需要用到顶点着色器,顶点着色器经过矩阵变换,会将模型空间最终转换成裁剪空间。下面就来操作矩阵 这里需要用到一个库glMatrix。 首先修改顶点着色器 <script id="vertex-shader-2d" type="x-shader/x-vertex">attribute vec4 a_position;uniform mat4 u_matrix;void m
地图高 德 多个Marker标记自动缩放全部显示在屏幕中
LatLngBounds.Builder boundsBuilder = new LatLngBounds.Builder();//存放所有点的经纬度 for(int i=0;i<markers.size();i++){ boundsBuilder.include(markers.get(i).getPosition());//把所有点都include进去(LatLng类型) } aM
iOS图片处理,截图,缩放,存储
图片的处理大概分 截图(capture), 缩放(scale), 设定大小(resize), 存储(save) 1.等比率缩放 - (UIImage *)scaleImage:(UIImage *)image toScale:(float)scaleSize { UIGraphicsBeginImageContext(CGSizeMake(image.size.wid
Android图片资源的缩放问题
以下内容选自《深入解析Android5.0系统》,京东,当当,亚马逊上有售。 1. 图片缩放后对齐的问题 在Android的开发中,如何使用图片对很多开发人员是一个很头痛的事。最常见的问题是在一台手机上调试好的UI,在不同dpi的手机上会变形。 Android提供了适配不同dpi的方案,每种dpi都有对应的资源目录。但是我们在开发程序时,对图片资源却不能这样处理,因为图片资源太大,如果我们每种
自定义控件(11)---Canvas的平移、旋转、缩放、错切、Matrix直接变换Canvas
Canvas中的变换操作,说起变换,无非就几种:平移、旋转、缩放和错切,而我们的Canvas也继承了变换的精髓,同样提供了这几种相应的方法,前面的很多章节我们也都用到了,像translate(float dx, float dy)方法平移画布用了无数次,这里再次强调,translate方法会改变画布的原点坐标,原点坐标对变换的影响弥足轻重,前面也多次强调了!scale(float sx, floa
根据 JS 自动定义页面缩放比(根据分辨率进行适配 | 文字大小自适应)元素宽高随窗口变化也可用此方法
使用方法: 将以下代码保存为一个js文件(例如:flexible.js);在html文件得顶部引入该js;在css里使用时得单位为rem(例如:span{ font-size : .45rem ; height : 5rem ;//单位自己换算,这里省略 }); 备注: 元素的高度和宽度用此方法(即在引入js得情况下单位为rem),效果为随窗口尺寸的变化而变化,自认为比百分比用起来舒服 !f
android 搜索栏滑动跟随缩放和移动,缩放变形问题
这两天新版界面改版,有个页面要求搜索栏跟随滑动会位移和缩放, 心想这还不简单么,具体如下是实现好的效果: 心想这还不简单么,第一想法是用 recyclerView.addOnScrollListener 计算好Y轴移动的距离和x缩放值再根据这些算出X轴偏移位置不就ok了么。 想法总是美好的,现实总是残酷的,view自带的setScale 缩放后导致搜索栏里的文字和图片同时放大
【二】MFC对话框的等比例缩放
问题: ①对话框扩大后,里面的控件却没有扩大 ②对话框扩大了,里面的控件也扩大了,万万没有想到连按钮也扩大了 ③以上两个问题都解决了之后,当你把对话框手动拉到最小时(即:掩盖操作区域),再拉开时却得到空白,怎样解决限制对话框的最小尺度 测试环境:VS2013 1.在CMFCApplication1Dlg类中声明全局变量 class CMFCApplication1Dlg : pub
iOS实现图片的缩放和居中显示
直接上代码 // // MoveScaleImageController.h // MoveScaleImage // // Created by on 12-4-24. // Copyright (c) 2012年 __MyCompanyName__. All rights reserved. // #import <UIKit/UIKit.h> #impo
【百度云盘】24年08月升级后窗口无法缩放问题解决
24年08月百度云盘电脑版客户端升级后,窗口无法自由缩放。 原因分析:新版软件分辨率未调试好,与win11电脑不能良性兼容 无效解决方式:重装软件后重新打开同样会出现上述不良 解决方法:右键点击百度云盘运行程序,调整兼容性设置(以win8兼容模式运行这个程序)
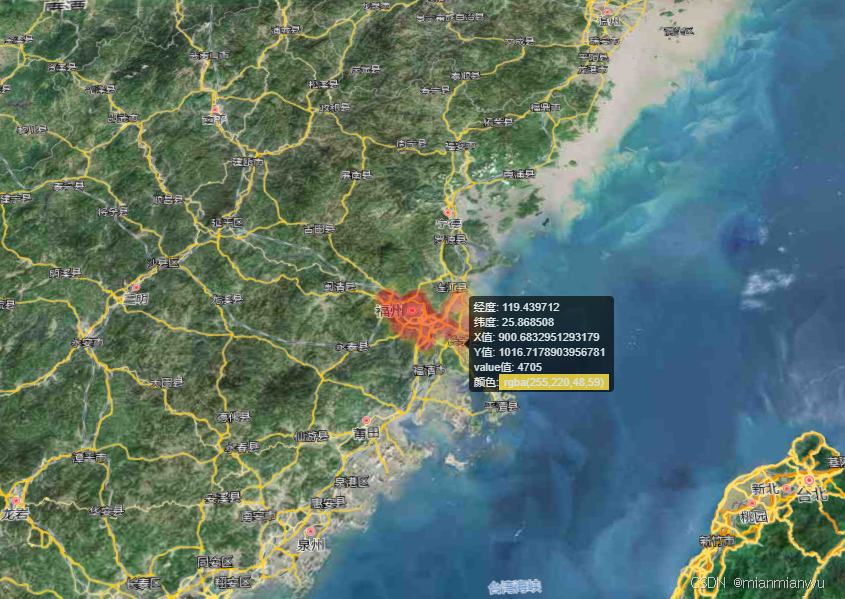
【mars3d-heatLayer】热力图在相机视角缩放时按新的raduis进行渲染
地图放大 地图缩小 代码: import * as mars3d from "mars3d"export let map // mars3d.Map三维地图对象// 需要覆盖config.json中地图属性参数(当前示例框架中自动处理合并)export const mapOptions = {scene: {center: { lat: 25.873121, lng:
推荐一款功能全面的层次化笔记应用,支持自由拖拽、缩放、旋转,可视化非常牛逼(附源码)
背景 不知道各位大佬日常生活中笔记软件用的多不,小编在工作中常常用笔记来记录每天的收获和安排。笔记软件的好坏直接影响了工作的心情和效率。今天给大家介绍的这款笔记软件,以其强大的笔记功能为基础,创造性地融入了画布式的自由编辑特性。在这里,你不仅可以像在传统笔记本上一样记录文字、绘制图表,更能够像操作实体白板一样,自由地拖拽、缩放、旋转各种元素,实现思维的可视化呈现。让我们一起来看看吧。 简介
图片自动缩放,前台读富文本编辑器里图片用的
//#region 图片自动缩放,前台读富文本编辑器里图片用的 /* 使用方法: 一、 <div class="divaaa"> @Html.Raw(ViewBag.Model.NewsContent) </div> 二、 <script type="text/javascript"> window.onload = function () { UnLoad
android图片涂鸦,具有设置画笔,撤销,缩放移动等功能(二)
该项目的代码已经重构,采用了新框架,强烈建议查看《Android全新图片涂鸦框架Doodle——多功能、可自定义、可扩展》 (旧代码暂时不维护了,所以推荐还是使用最新框架吧!也希望大伙支持!!!) 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle ———————————————————
android图片涂鸦,具有设置画笔,撤销,缩放移动等功能(一)
该项目的代码已经重构,采用了新框架,强烈建议查看《Android全新图片涂鸦框架Doodle——多功能、可自定义、可扩展》 (旧代码暂时不维护了,所以推荐还是使用最新框架吧!也希望大伙支持!!!) 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle ——————————————————————————