本文主要是介绍antdesign Pro of vue 自定义菜单栏图标,导航菜单图标引入阿里巴巴矢量库IconFont自定义的图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
标题 antdesign Pro of vue 左侧菜单栏自定义图标,导航菜单图标引入阿里巴巴矢量库IconFont
原因
左侧菜单栏的生成有两种方式,一是通过路由,二是可以后端返回的(在原生项目中是模拟数据)。
而后端返回的模拟数据中,引入是没有效果的。通过路由生成的才可以自定义
一. 解决办法一
1.将菜单生成改为通过路由生成的模式
在src/store/index.js中有一行代码将其解禁
import permission from './modules/permission'
2、引入svg文件
1、src/core/icons.js引入文件后暴露
/*** Custom icon list* All icons are loaded here for easy management* @see https://vue.ant.design/components/icon/#Custom-Font-Icon** 自定义图标加载表* 所有图标均从这里加载,方便管理*/
import bxAnaalyse from '@/assets/icons/bx-analyse.svg?inline' // path to your '*.svg?inline' file.
import enterpriseWechat from '@/assets/icons/qy-wechat.svg?inline'
export { bxAnaalyse ,enterpriseWechat}
3、最后在router.config.js文件中引用
meta: { title: '企业微信',icon: enterpriseWechat, permission: ['dashboard'] },
二、解决办法二
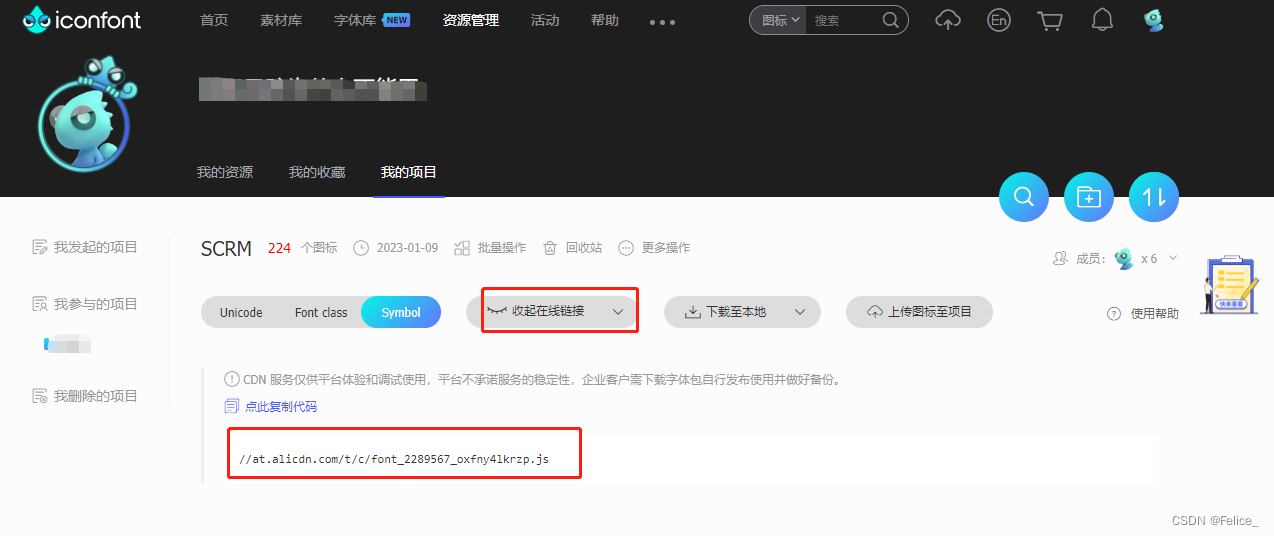
1.全局引入阿里巴巴矢量库IconFont
引入iconfon

// 全局引入iconfont
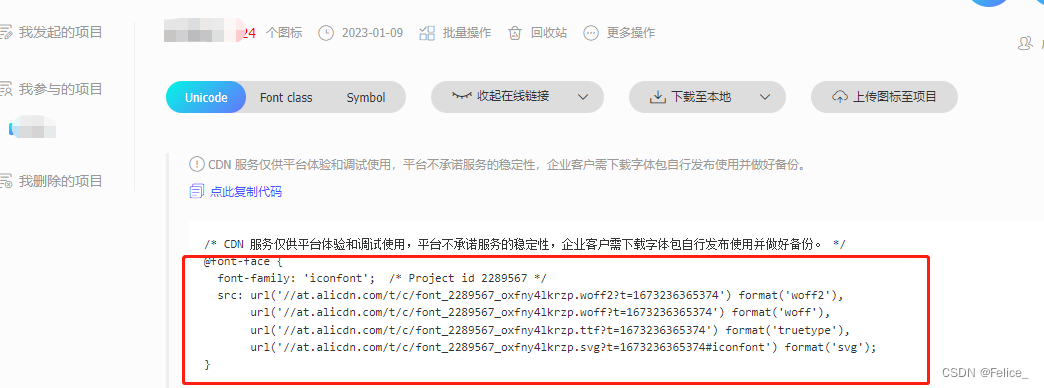
import { Icon } from 'ant-design-vue'const IconFont = Icon.createFromIconfontCN({scriptUrl: '//at.alicdn.com/t/c/font_2289567_oxfny4lkrzp.js',
})
// 全局注册 IconFont 组件
Vue.component('IconFont', IconFont)
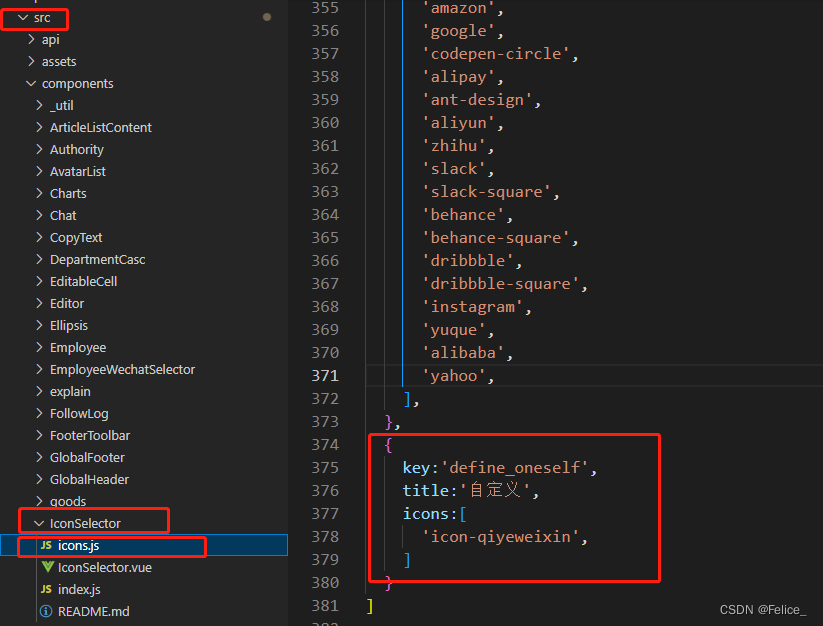
2.找到管理端(管理端是相对于用户端)src/components下控制icon图标的组件

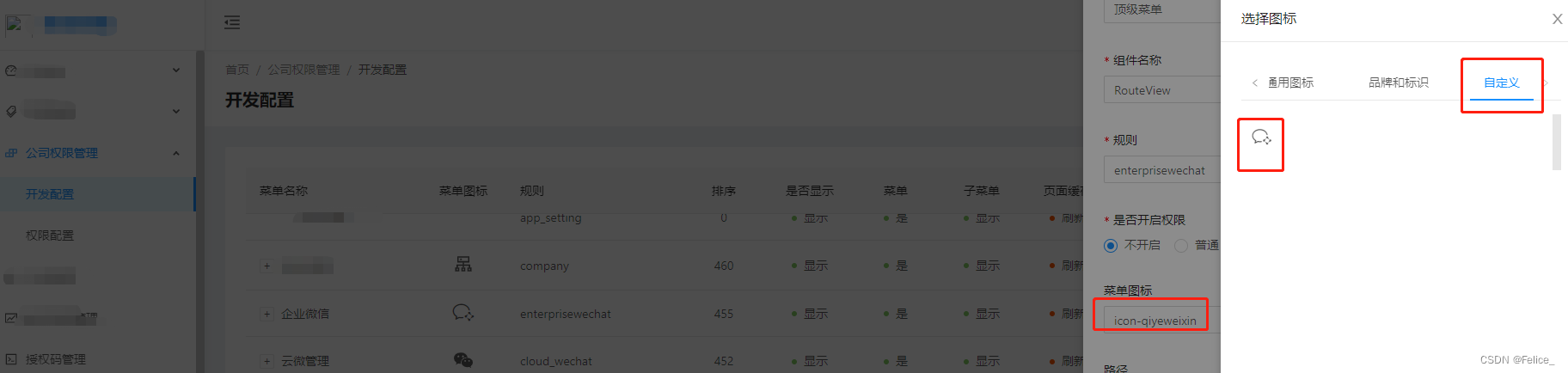
加上去之后我们可以看到开发配置中 找到需要配置的菜单点击编辑,就可以看到我们刚添加的自定义的图标

但此时图标还是无法显示出来
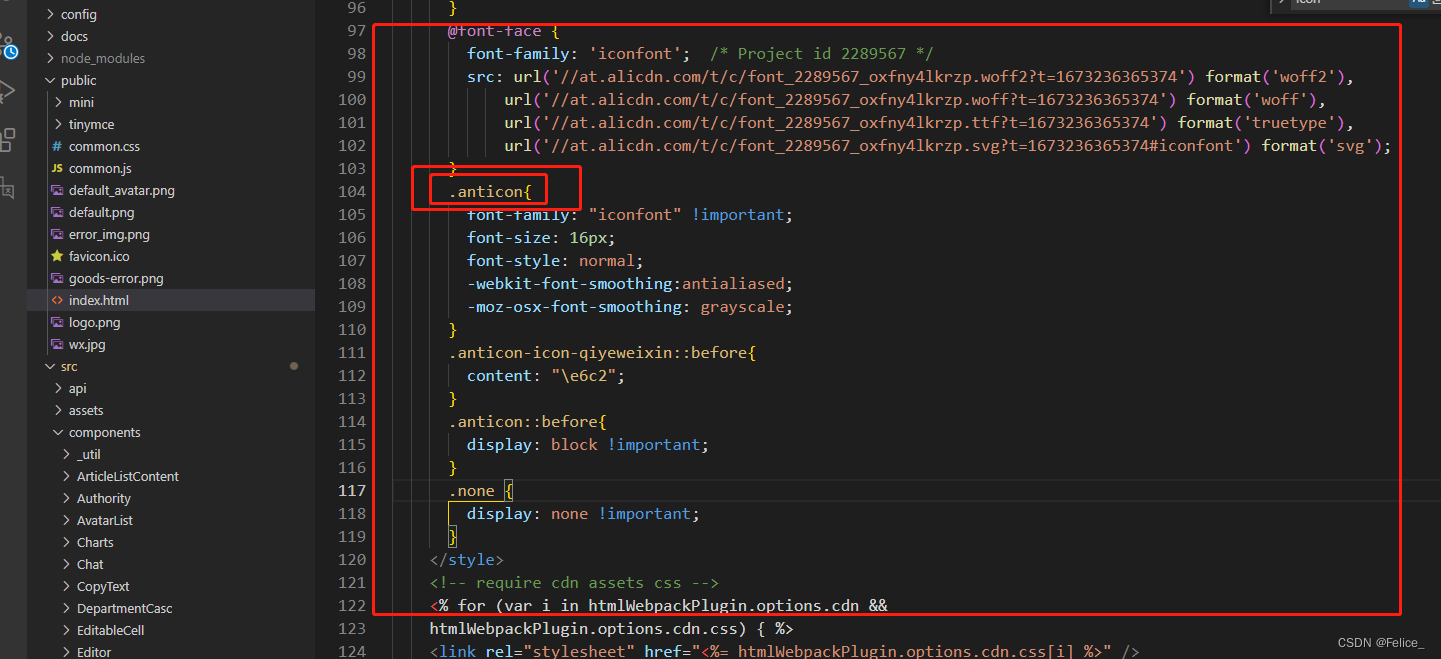
**3、最后,**我们需要在public下的index.html中加入这些,注意是anticon

font-face是在iconFont这里

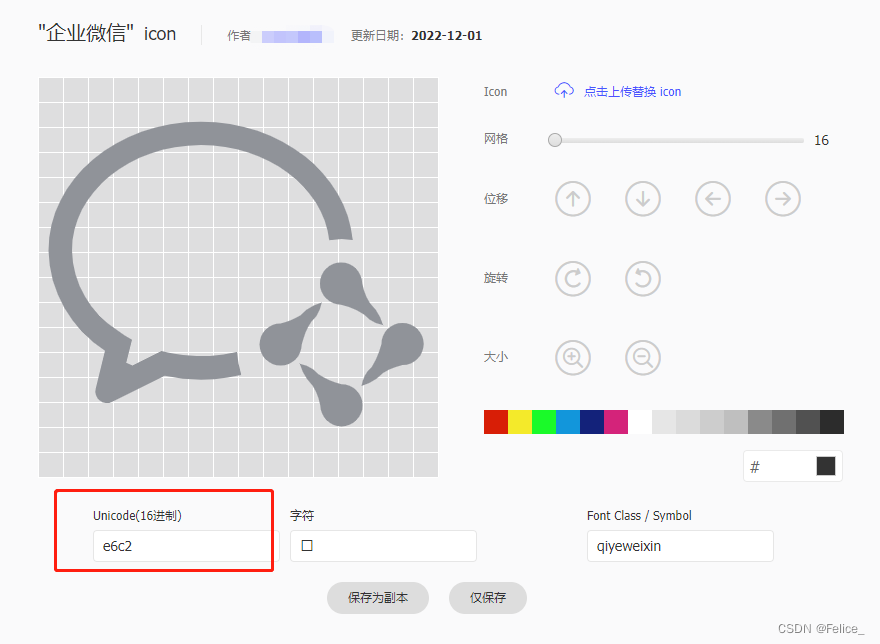
其中 content的值是在iconFont中所要用的图标的unicode码

这篇关于antdesign Pro of vue 自定义菜单栏图标,导航菜单图标引入阿里巴巴矢量库IconFont自定义的图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






