iconfont专题
iconfont图标字体库详细介绍
概述 图标库在前端开发中应用十分广泛,图标库不仅会丰富美化界面的展示,语义化的图标库更能简洁明了地向用户传达某些信息,比如功能的特性和作用,引导用户,极大提高系统的易用性。在没有 UI 设计师的情况下,作为开发也可以自己打造图标库。而iconfont就是一种很好的选择。 iconfont iconfont 介绍 iconfont是一个图标字体库,它允许用户将各种图标作为字体进行使用,十分方
Android爬坑-iconfont动态加载
iconfont其实还是挺好用的,但是在代码中动态设置图片的时候需要注意,如果直接setText(”#abcde;”)会发显示出来的是#abvcde; 尴尬,,, 在代码中动态的使用iconfont的方法是将iconfont值写到string资源文件中,然后getResources().getString(R.id…); 既可以正确的加载出图片来。
伪类after before如何使用阿里的iconfont字体
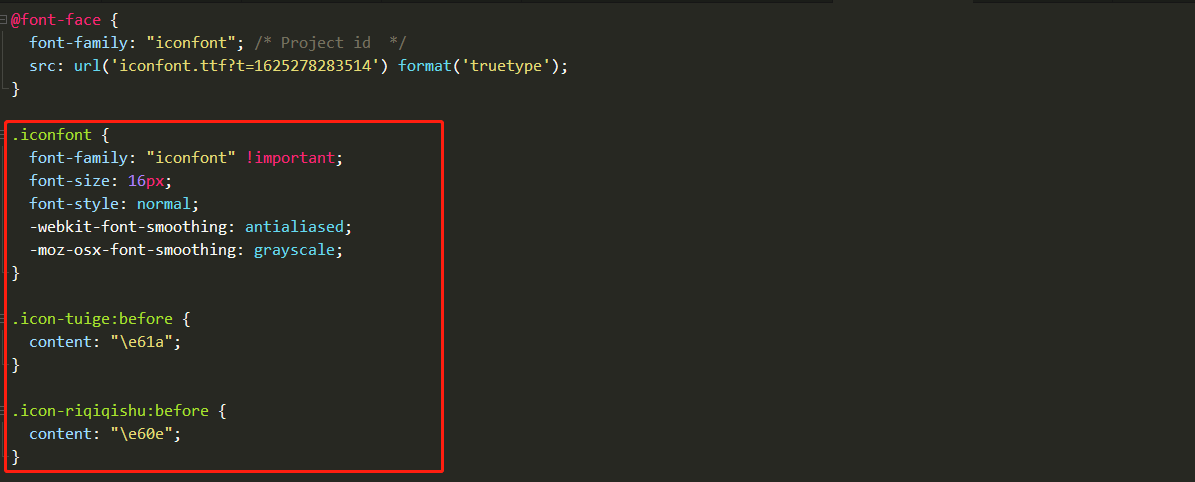
之前在做一个蛋糕项目的时候,设计给了我一个这样的图片(tips:[ “ \e60d”为蛋糕的小图标 ]) 当中的蛋糕图标,我的第一反应就是用before去做。然后把iconfont图标的十六进制的编码放到content里面去。 正所谓,理想很丰满,但现实很骨感!失败了! 于是,我就翻起之前的文章是相关content字符编码的,戳我查看。 于是我换了一个content的值。尽然成功
uniadmin引入iconfont报错
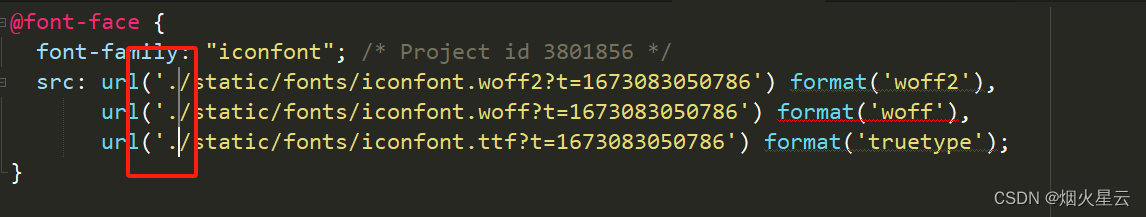
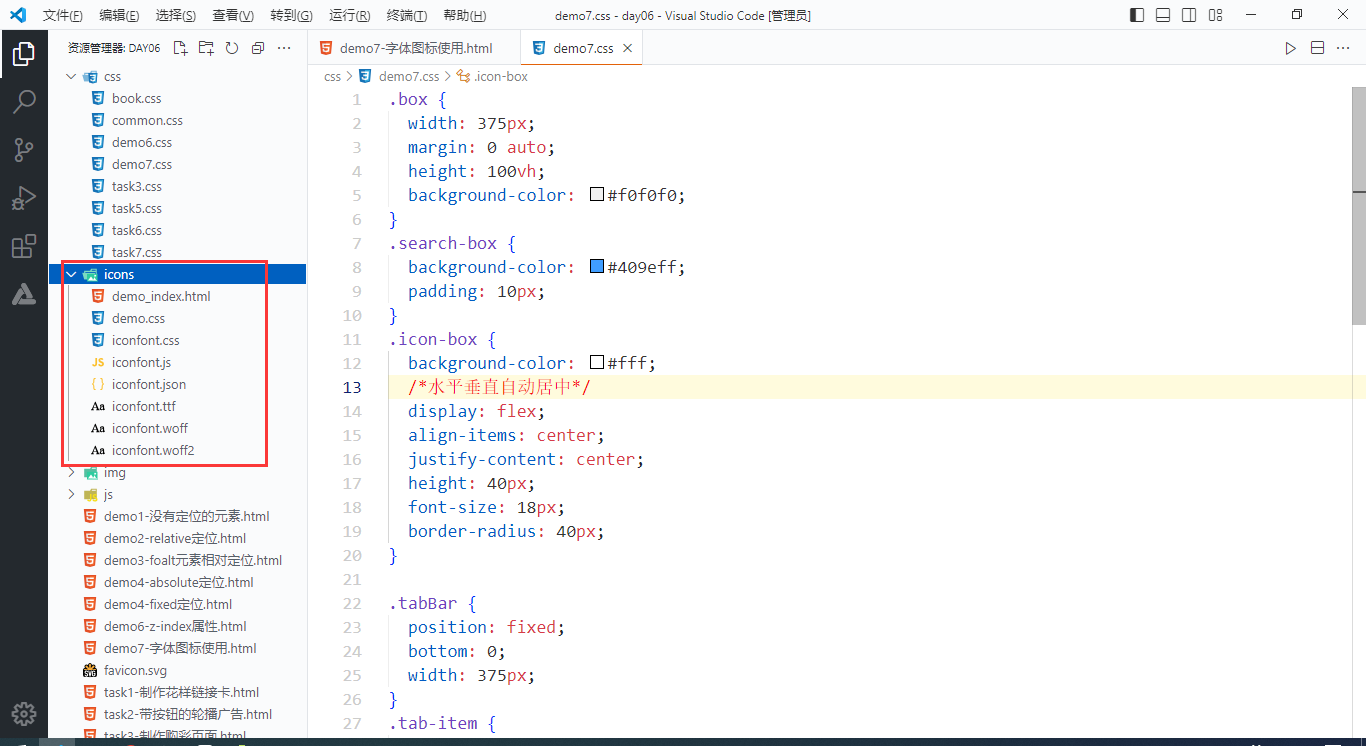
当在uniadmin中引入iconfont后,出现错误: [plugin:vite:css] [postcss] Cannot find module ‘E:/UniAdmin/uniAdmin/static/fonts/iconfont.woff2?t=1673083050786’ from ‘E:\UniAdmin\uniAdmin\static\fonts\iconfont.css’ 这是
开源项目beautiful(3)导航栏,分段器,iconfont矢量图,封装异步请求
1.修改导航栏外观 pages文件中修改 2.使用 分段器组件 搭建子页面 标签栏,tabs栏 分段器组件 官方文档: https://ext.dcloud.net.cn/plugin?id=54 图片可以直接使用阿里巴巴官方矢量图,iconfont 注意一个坑:微信小程序不支持本地图标,必须Unicode转化Font class才行,将链接中的代码替换成你的iconf
从iconfont引入线上字体库
如果是长期使用建议直接下载字体包 /* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */ 例如使用阿里妈妈数黑体 https://www.iconfont.cn/fonts/detail?spm=a313x.fonts_index.i1.d9df05512.19b53a81pIQXNF&cnid=a9fXc2HD9n7s .i
react 项目中使用 iconfont
在 iconfont 上面下载喜欢的字体图标:iconfont-阿里巴巴矢量图标库 添加购物车,下载代码,解压。 将 ttf 字体文件添加到项目的某个文件夹(这里我的文件夹是 font)内 将一些样式放到项目中(此时我放入的是项目的全局 css 文件 index.css ),注意需要将 url 路径修改为相对路径 使用 <span class="iconfont iconfont-jian
web前端学习笔记7-iconfont使用
7. iconfont的使用流程 字体图标使用较多的是阿里巴巴iconfont图标库,它是阿里巴巴体验团队推出的图标库和图标管理平台,提供了大量免费和可定制的矢量图标,以满足网页设计、平面设计、UI设计、应用程序开发和其他创意项目的需求。 官方网站:https://www.iconfont.cn/ 使用字体图标时注意的是 字体 不是 图片,所有设计样式时使用的字体样式,而不是图片样式 本
uniapp关于iconfont字体图标使用
1、打开[阿里巴巴矢量图标库](https://www.iconfont.cn/),选择需要的图标添加到购物车 2、点开购物车,将图标添加到项目 3、点开项目,点击下载至本地,会得到一个download.zip包 4、解压download包 5、将包里的iconfont.css和iconfont.ttf文件分别放在以下目录,并在App.vue里引入iconfont.css
react引入iconfont的svg图标
react引入iconfont的svg图标 本文目录 react引入iconfont的svg图标普通图标通过link引入css组件内引入css使用 svg图标通过script引入js组件内引入js使用 通过封装组件自定义封装组件中调用 通过antd封装使用 普通图标 通过link引入css <link rel="stylesheet" href="/src/assets
iconFont在iOS上的使用详解
iconFont原理:app有个特点,就是支持三方语言包,通过这个特点,我们可以把icon做成字体,注册到系统,这样我们就能通过使用文字的方式去使用icon。其实说白了,系统的字体也是图像,只是这个图像的样子是个字。 基于这个基础,地球上出现了很多类似icomoon这样把icon生成字体的应用,我们可以直接在这类应用选择icon,然后下载,也可以上传我们自己设计的i
在uni-app使用iconfont中的图标
uni-app 如何使用iconfont中的图标 在uni-app中使用Iconfont图标通常涉及以下几个步骤: 步骤一:获取Iconfont资源 访问 iconfont-阿里巴巴矢量图标库,注册并登录账号。 浏览或搜索所需的图标,将它们添加至购物车或直接创建项目进行管理。 完成图标选择后,进入“我的项目”,点击对应项目的“下载”按钮,选择“WebFont”格式下载。下载得
扩展EditText-支持IconFont图标
扩展EditText-支持IconFont图标 扩展EditText 自带清空按钮 显示/隐藏密码按钮(右图标) 支持IconFont图标 源码 /*** 创建者: TomCat0916* 创建时间: 2020/10/25* 功能描述: 可配置显示/隐藏按钮(设置密码的显示隐藏) 或 配置清除按钮(清空输入框) 三者同时配置优先清空模式* 支持IconFont** 示例一:
如何使用IconFont?
什么是IconFont? IconFont是阿里巴巴旗下的矢量图标库网站,通过搜索关键字可以获取前端开发所需的各类图标。 如何使用IconFont? step 1:百度iconfont,找到阿里巴巴矢量图标库官网,然后注册登录,或者用github登录也行,此步骤跳过; step 2:找到图标管理->我的项目->然后新建项目: step 3:项目新建完成后,往项目里添加我们要想使用的图标,
小程序PHP字体,微信小程序中iconfont的用法详解(附代码)
本篇文章给大家带来的内容是关于微信小程序中iconfont的用法详解(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。开发过小程序的童鞋肯定都会遇到这样的问题,当我们在小程序中使用iconfont官方推荐的方法插入字体时,我们总会得到一个打印机(滑稽)。那么如何在小程序中正确的使用iconfont呢? 一、 IconFont添加字体 使用GitHub或其他账号登录ico
MUI底部导航栏+页面切换+iconfont阿里巴巴矢量图标库使用技巧的实现
不多废话了直接上具体步骤和代码解释: 在你的页面里引入mui的css和js文件: <script src="js/mui.min.js"></script><link href="css/mui.min.css" rel="stylesheet" /> HTML代码: <nav class="mui-bar mui-bar-tab"><a id="display" class="mu
阿里G6 树状图使用 Iconfont
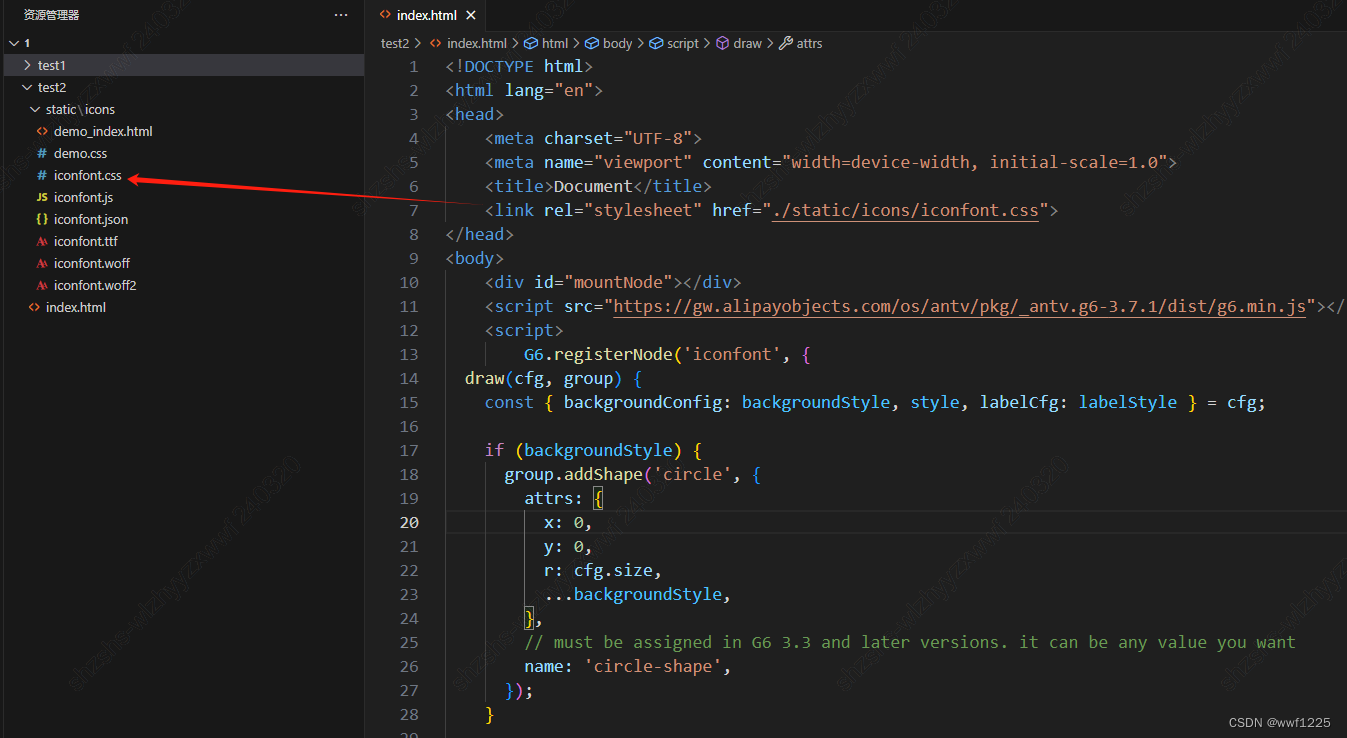
官网:使用 Iconfont | G6 效果: 完整代码:index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <
阿里巴巴 iconfont 字体转 base64 并引入使用
平时使用阿里巴巴的iconfont字体需要下载字体到本地或通过网址引入字体才能使用,但有些情况可能不允许这么做,例如小程序与平常web开发中引入字体图标的方式不一样,必须先转为base64再引入,以下介绍iconfont字体转base64并引入使用的方法 一、去官网 http://iconfont.cn 下载想要的图标 1.将想要的图标添加入库 2.进入购物车下载代码
Iconfont-阿里巴巴矢量图标库(笔记)
使用 用户在iconfont.cn可以下载,多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。 注:图标下载在“我的项目”: 一、icon单个使用 下载格式包括:svg,png 二、使用 1、unicode引用 特点: 兼容性最好 支持按字体的方式去动态调整图标大小,颜色 不支持多色,单色的图标 注:sym
iconfont-阿里巴巴矢量图标库的食用方式
目录 1 前言 2 食用方法 2.1 搜索需要的图标 2.2 选择需要的图标并添加入库 2.3 添加至项目 2.4 获取代码 2.5 添加至我们的项目 2.5.1 index.html中添加fontclass代码 2.5.2 挑选相应图标并获取类名,应用于页面 1 前言 本人在最近的学习过程中,发现了一个方便好用的字体图标平台iconfont-阿里巴巴矢量图标库,
微信小程序中引入iconfont字体的
小程序引入iconfont字体 在iconfont中选择并下载自己所要使用的字体图标 下载到本地并解压文件 解压后的文件是这样的 这里有两种使用方法 一是把这些字体图标生成到网络上, 使用的时候, 小程序会从网络上找到这些字体图标来使用 第二种就是, 把字体图标放在本地, 小程序使用的时候从本地读取, 各有优缺点, 自行选择 做法 1.从网络上读取 首先, 在iconfont 网店上
微信小程序开发系列(十三)·如何使用iconfont、微信小程序中如何使用字体图标
目录 1. 如何使用iconfont 2. 微信小程序中如何使用字体图标 3. 背景图的使用 1. 如何使用iconfont 在项目中使用到的小图标,一般由公司设计师进行设计,设计好以后上传到阿里巴巴矢量图标库,然后方便程序员来进行使用。 小程序中的字体图标使用方式与 Web 开发中的使用方式是一样的。 首先点击
iconfont字体库详细html使用方法
1、登录 iconfont 官网,地址:https://www.iconfont.cn/plus 在首页 图标搜索处填写需要搜索的图标关键字,回车 2、列出许多图标,挑选喜欢的点击购物车,添加入库 3、购物车里会有所有选择的图标,点击添加至项目 4、没登录的要先登录,3种方式 4、登录后将购物车里的图标添加至项目,可以添加到之前的项目,也可以新建项目 5、点击资源管
iconfont的组件化使用方法(SVG)
目录 一、需求描述二、操作步骤1.在iconfont中选择项目需要使用的图标2.在项目中创建iconfont.js3.创建svgIcon组件 一、需求描述 将iconfont图标库选择的图标以SVG的形式引入项目并通过组件化的形式在项目中引用可控制图标的大小和颜色 二、操作步骤 1.在iconfont中选择项目需要使用的图标 复制图片中的代码(全部复制) 2.在项目