本文主要是介绍iconfont-阿里巴巴矢量图标库的食用方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1 前言
2 食用方法
2.1 搜索需要的图标
2.2 选择需要的图标并添加入库
2.3 添加至项目
2.4 获取代码
2.5 添加至我们的项目
2.5.1 index.html中添加fontclass代码
2.5.2 挑选相应图标并获取类名,应用于页面
1 前言
本人在最近的学习过程中,发现了一个方便好用的字体图标平台iconfont-阿里巴巴矢量图标库,它在一定程度上解决了我素材的烦恼,现将其食用方法进行介绍。其官网链接如下:
iconfont-阿里巴巴矢量图标库
本文主要介绍图标的食用方法,字体请读着自行探索。

2 食用方法
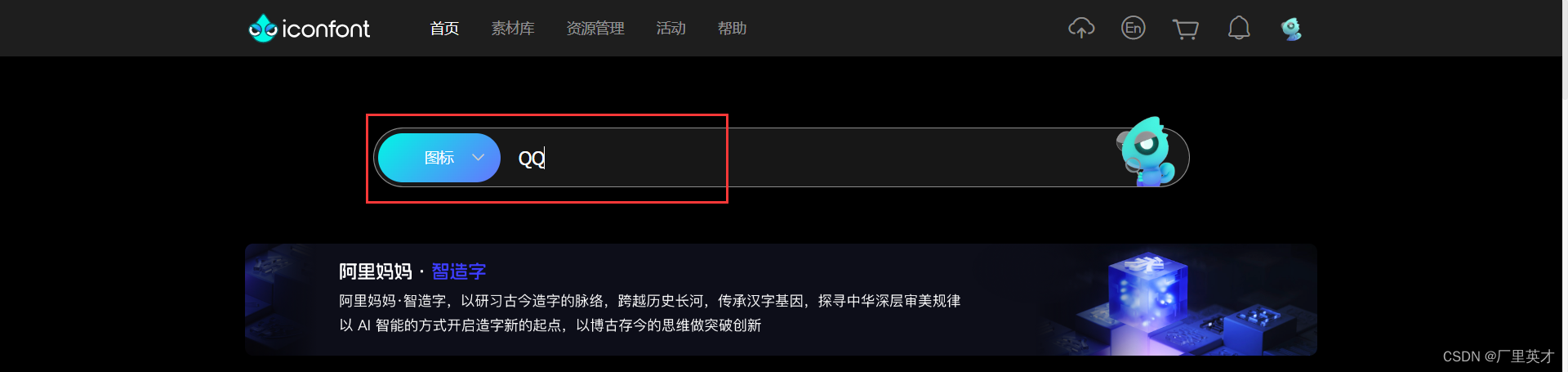
2.1 搜索需要的图标


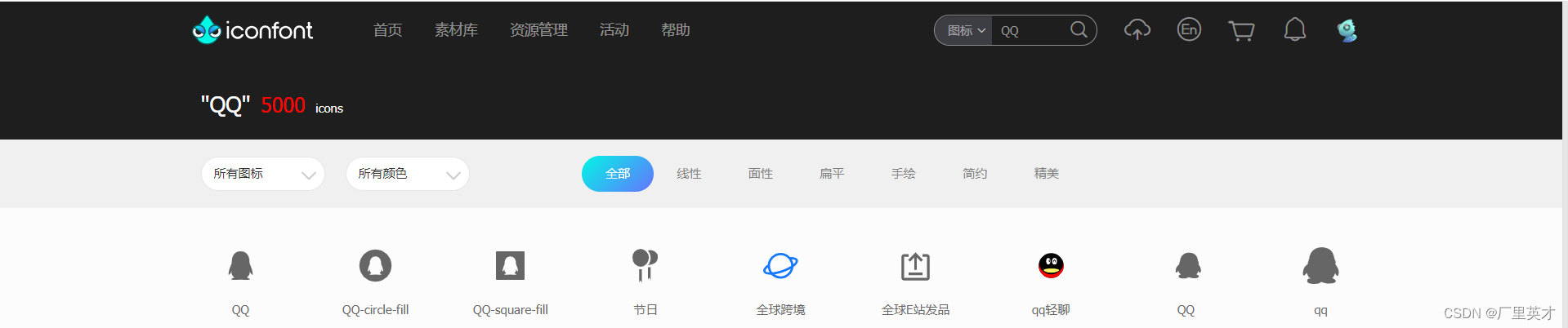
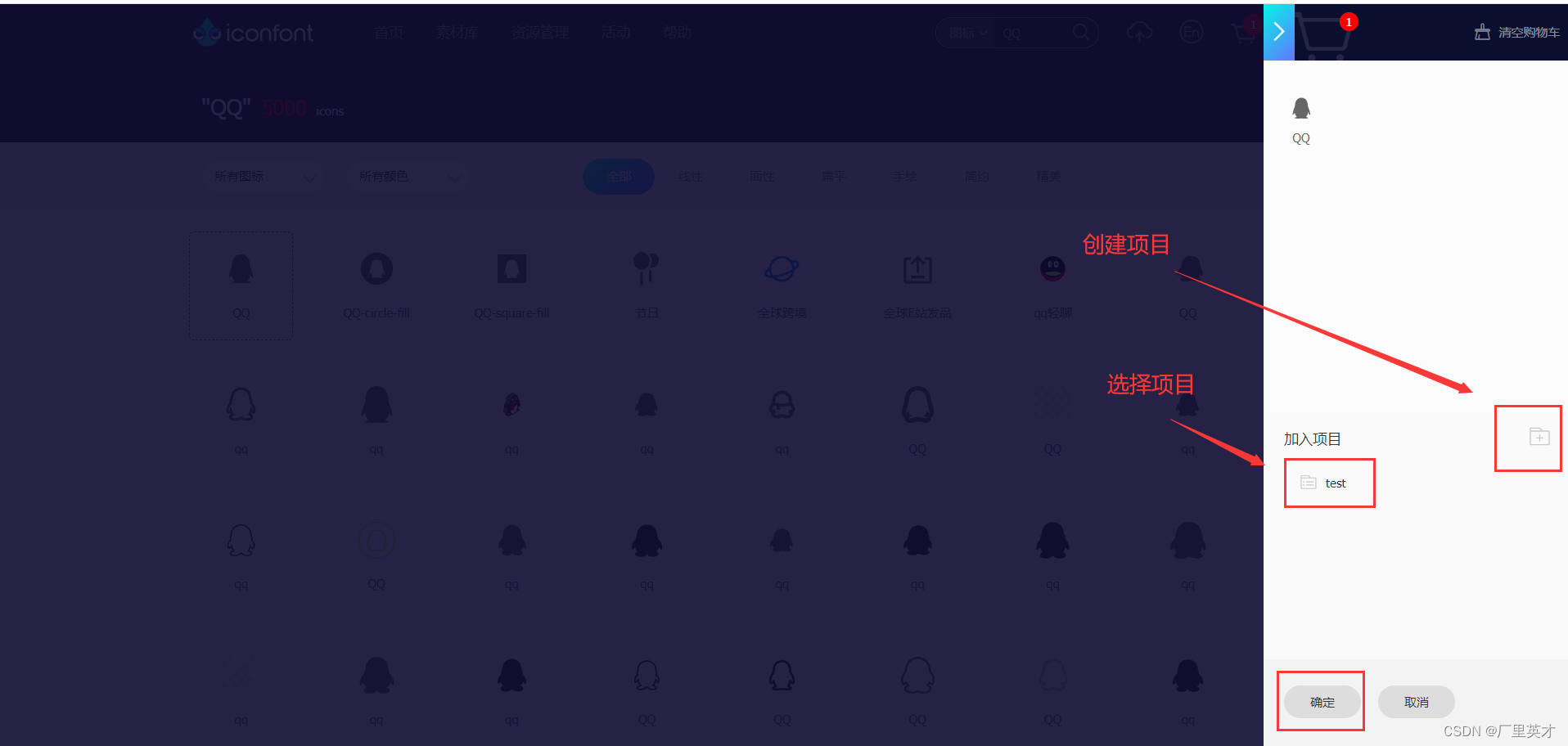
2.2 选择需要的图标并添加入库

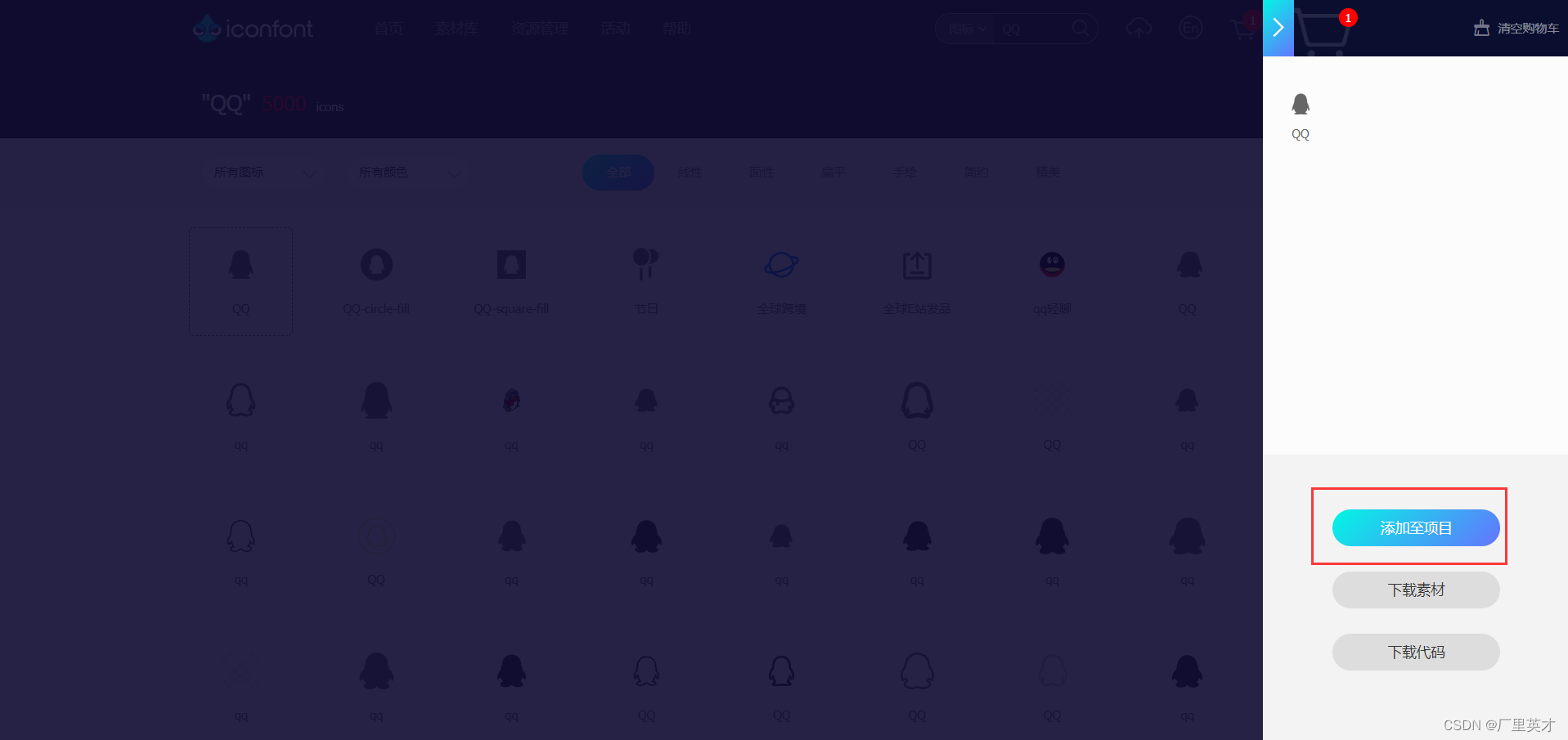
2.3 添加至项目



2.4 获取代码
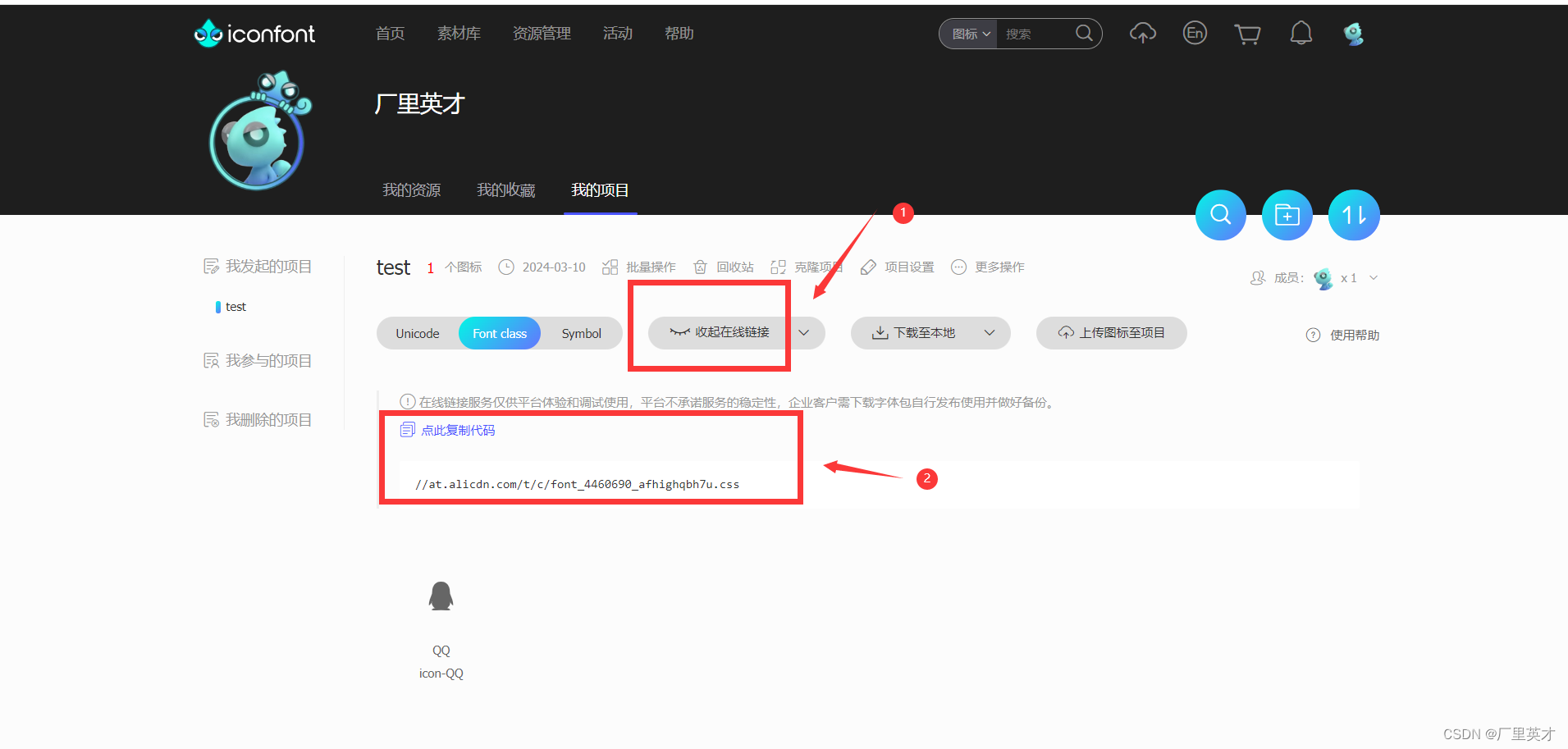
2.3确定之后一般会跳转到我们所需页面,如果没有跳转,可以按如下操作到达所需页面。如下。

如果成功到达所需页面就可以按照如下操作获得代码。

我们可以看到有三种方式,我们这里选择使用Font Class,详细和其它方法可以查看官方文档:
iconfont-阿里巴巴矢量图标库
2.5 添加至我们的项目
2.5.1 index.html中添加fontclass代码
将刚才2.4获取的代码粘贴至index.html,如下:
<head><!-- 其它代码--><link rel="stylesheet" href="//at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>2.5.2 挑选相应图标并获取类名,应用于页面
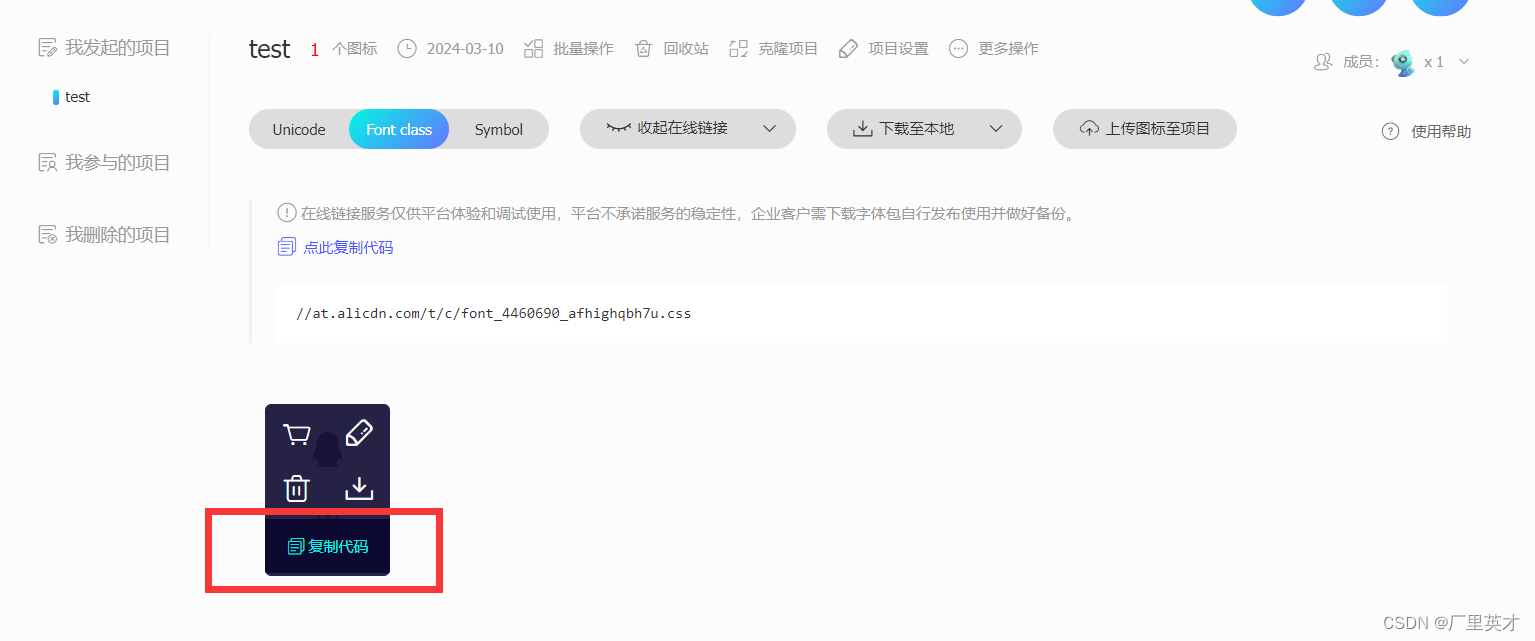
图标类名的获取方式,如下:

在我们的vue组件适当位置添加所需图标的类名,如下,icon-xxx就是我们需要替换的类名:
<i class="iconfont icon-xxx"></i>更具体点,如下:
<template><header class='app-header'><div class="container"><div class="search"><i class="iconfont icon-search"></i><input type="text" placeholder="搜一搜"></div></div></header>
</template>效果大致如下:

这篇关于iconfont-阿里巴巴矢量图标库的食用方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







