图标库专题
『原型资源』Axure自带图标库不够用,第三方经典图标库来袭
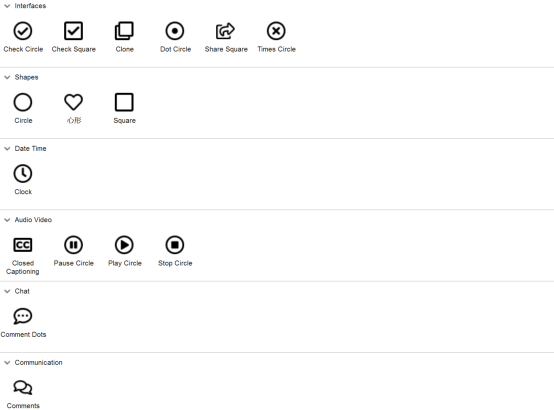
今天小编为大家带来第三方经典图标库,己确认内容可用现推荐给大家。直接上手就可不用自己画哈~ 获取原型文档请与班主任联系! 先睹为快,合适再拿走不谢: 图标太多,截取部分给大家参考o(* ̄︶ ̄*)o 免费领取资料 添加班主任回复 “210317” 领取
如何引用阿里云矢量图标库
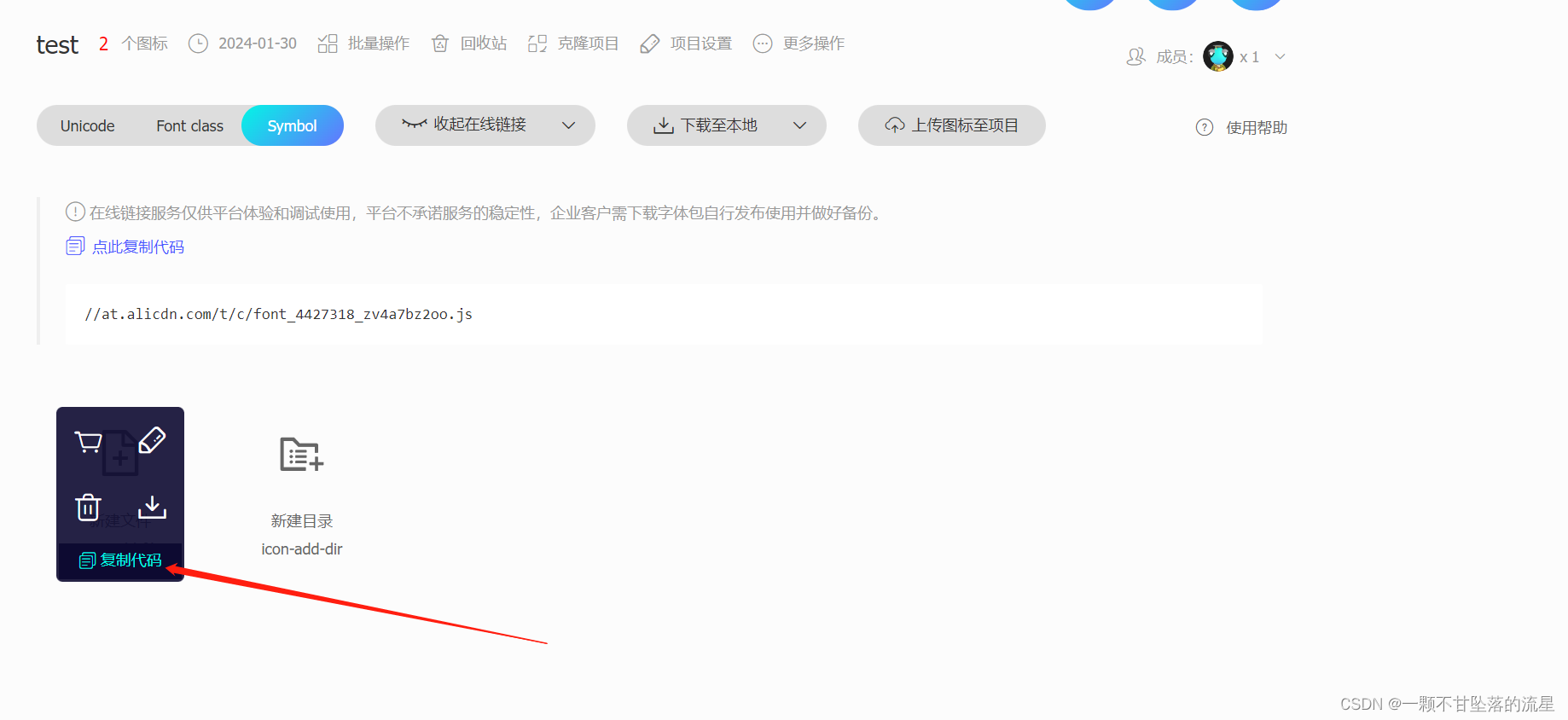
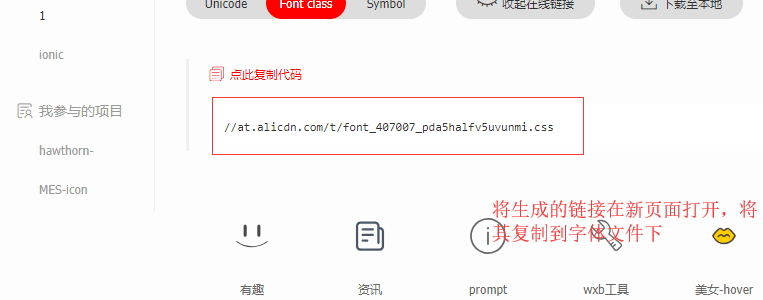
1.注册并登陆阿里云矢量图标库。 Iconfont-阿里巴巴矢量图标库链接:http://www.iconfont.cn/ 2.搜索你需要的图标。 3.添加入库。 4.添加至项目(没有项目先创建项目)。 5.在图标管理-我的项目中,生成代码。 配置到自己项目中。 6.复制图片代码。 7.使用即可。
Androidnbsp;自带图标库nbsp;and…
原文 Android™ 2.1 android.R.drawable Icon Resources Android™ 1.5 android.R.drawable Icon ResourcesAndroid™ 1.6 android.R.drawable Icon ResourcesAndroid™ 2.1 android.R.drawable Icon ResourcesOriginat
本地预览 @mdi/font Material Design Icons 字体图标库
目录 知识前提@mdi/font 字体图标库安装本地预览 @mdi/font 知识前提 会使用 Node npm 命令安装库 @mdi/font 字体图标库安装 进入项目目录,指定淘宝镜像源安装,并添加到发布依赖中: npm install --save @mdi/font --registry=https://registry.npm.taobao.org 本地预览
uniapp使用npm命令引入font-awesome图标库最新版本并解决APP和小程序不显示图标的问题
uniapp使用npm命令引入font-awesome图标库最新版本 图标库网址:https://fontawesome.com/search?q=tools&o=r 命令行: 引入npm i @fortawesome/fontawesome-free查看版本npm list @fortawesome 在main.js文件中: import '@fortawesome/font
MUI底部导航栏+页面切换+iconfont阿里巴巴矢量图标库使用技巧的实现
不多废话了直接上具体步骤和代码解释: 在你的页面里引入mui的css和js文件: <script src="js/mui.min.js"></script><link href="css/mui.min.css" rel="stylesheet" /> HTML代码: <nav class="mui-bar mui-bar-tab"><a id="display" class="mu
Iconfont-阿里巴巴矢量图标库(笔记)
使用 用户在iconfont.cn可以下载,多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。 注:图标下载在“我的项目”: 一、icon单个使用 下载格式包括:svg,png 二、使用 1、unicode引用 特点: 兼容性最好 支持按字体的方式去动态调整图标大小,颜色 不支持多色,单色的图标 注:sym
iconfont-阿里巴巴矢量图标库的食用方式
目录 1 前言 2 食用方法 2.1 搜索需要的图标 2.2 选择需要的图标并添加入库 2.3 添加至项目 2.4 获取代码 2.5 添加至我们的项目 2.5.1 index.html中添加fontclass代码 2.5.2 挑选相应图标并获取类名,应用于页面 1 前言 本人在最近的学习过程中,发现了一个方便好用的字体图标平台iconfont-阿里巴巴矢量图标库,
免费开源、无比精致的图标库
免费开源、无比精致的图标库 图标是用户界面设计的重要组成部分,它们帮助用户快速识别和理解功能、操作和内容。在今天的数字世界中,图标设计已经不仅仅是一个视觉元素,它还能传达品牌价值、提升用户体验。因此,选择合适的图标库对于设计师和开发者来说至关重要。在本篇文章中,我们将介绍一些免费开源且精致的图标库,帮助您在设计过程中找到合适的图标资源。 1. Fon
如何引入字体图标库以及了解各种样式,如文本样式,字体样式等
网络字体 奇葩字体,(字 -> icon)的引用 @font-face {font-family: "iconfont";src: url('iconfont.eot?t=1564624596715'); /* IE9 */src: url('iconfont.eot?t=1564624596715#iefix') format('embedded-opentype'), /* IE6-I
使用阿里巴巴矢量图标库的坑
如果你是把文件下载到项目里的 你要全局引入iconfont.css样式 如果遇到报错或者不显示图标,很可能就是以下src:url 中的位置出错了 改为正确的,可正常跳转的字符串即可
【React】在项目中使用阿里图标库
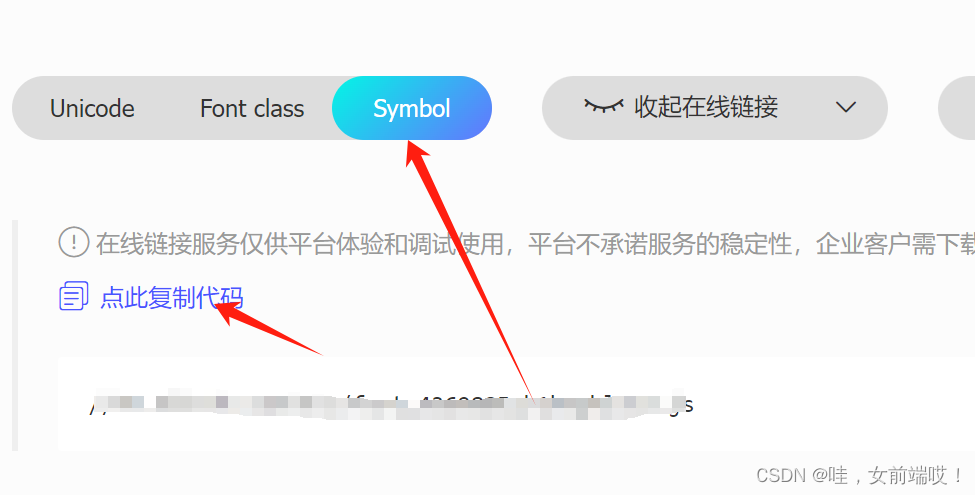
文章目录 打开阿里图标库 ==》 选择相应图标项目 选择Symbol格式,并复制链接 基于antd新建一个JS文件 MyIcon.js,并绑定上面复制的链接 import { createFromIconfontCN } from '@ant-design/icons';// 图标有更新时,需更新下面图标链接export const MyIcon = create
Flutter实战项目-第二篇 字节跳动调试工具、静态资源及阿里图标库
概要 配置字节跳动调试工具图片配置配置阿里图标库语言汉化 参考信息:https://github.com/bytedance/flutter_ume 一、安装包 dev_dependencies: # Don't use UME in release mode flutter_ume: ^0.3.0+1 flutter_ume_kit_ui: ^0.3.0+1 flu
9个icon图标网站,海量免费矢量图标库!
划到最后“阅读原文”——领取工具包(超过1000+工具,免费素材网站分享和行业报告) Hi,我是胡猛夫~,专注于分享各类价值网站、高效工具! 更多内容,更多资源,欢迎交流!公 号 | 微视角文化 以下是收集整理的矢量图标库,icon图标网站,海量图标免费下载,请务必收藏起来,以免找不到! 》》Iconfont 通道:www.iconfont.cn 阿里妈妈MUX打造的
FontAwesome---HTML5图标库
本文同步于个人博客 : 蝴蝶飞不过沧海 | Blog 本文链接 Font Awesome 官网 Font Awesome 中文网 此图标库付费版比免费版要多出很多,如有需要可购入付费版 你只需在网站引入css样式 <html><head><link href="https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/
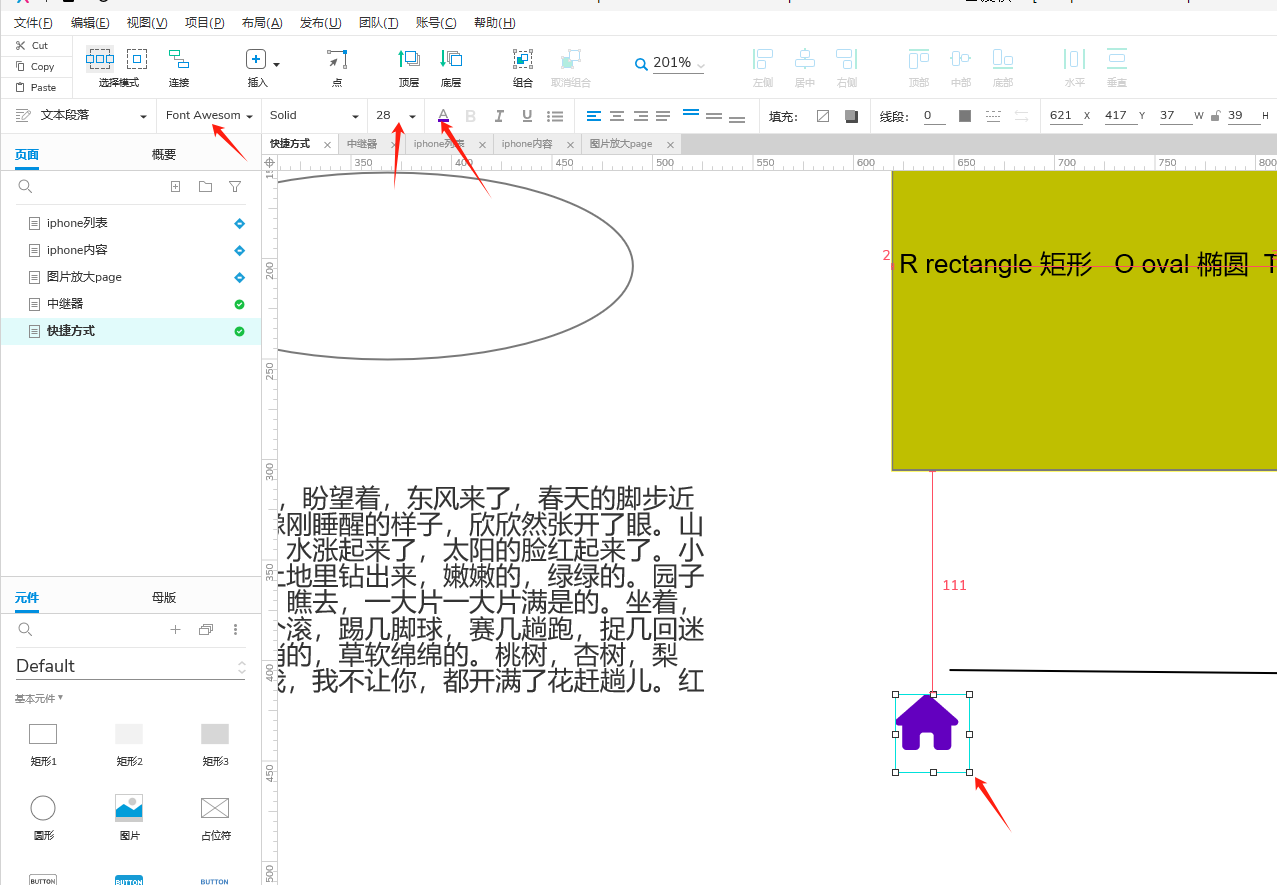
axure RP9.0安装字体图标库fontawesome
字体图库地址: Font AwesomeThe internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.https://fontawesome.com/v6/download进入后下载想要
UniApp小程序引入iconfont字体图标(阿里巴巴矢量图标库)
小程序使用icon图标 uniapp在H5运行是可以的,但在小程序中会出错 1.在iconfont官网选择自己需要的图标,添加至项目中 2.打开项目设置 3.下载 只需要这段代码 .iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font
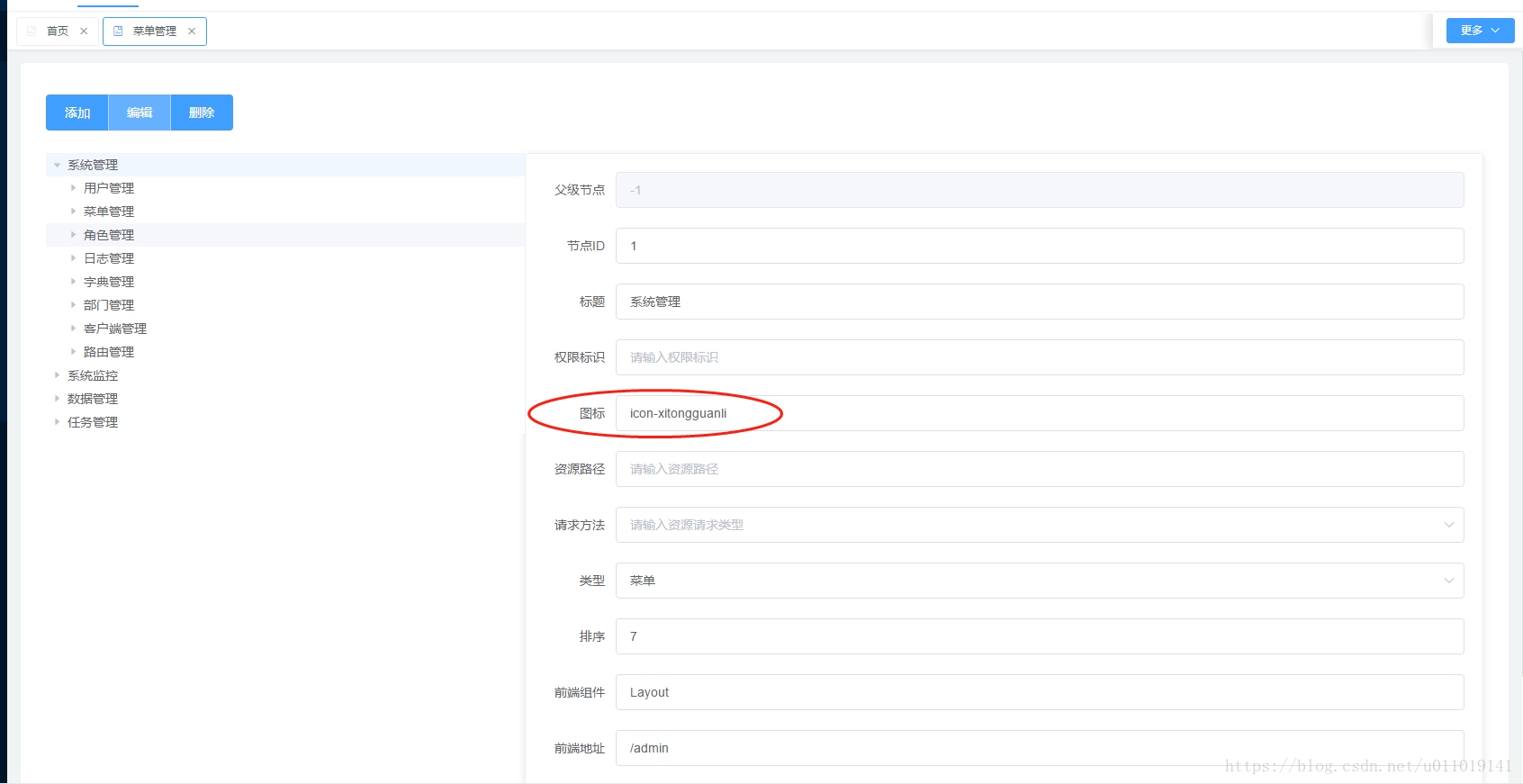
引用阿里图标库,不知道对应的图标是什么,可在本地显示图标ui,再也不要担心刚来不知道公司图标对应的是什么了
项目中使用了阿里的图标库,但是无法看到对应显示什么,每次都要去阿里图标库里面找 在下载下来的文件中会发现有两个文件一个是iconfont.css和iconfont.json,这两个文件的数据可以拿到然后显示在页面上有两个问题:1:如何获取处理iconfont.css的数据2:如何获取处理iconfont.json的数据 前端获取文件数据,我没可以用node 内置的方法fs模块的
Vue引入字节跳动图标库
复制下面的命令安装IconPark库: npm install @icon-park/vue-next --save 如果你不在乎打包大小,可以全局注册IconPark并使用。在你的main.js中配置如下代码: import { createApp } from "vue";import App from "./App.vue";const app = createApp(App
【React】在移动端使用iconfont图标库
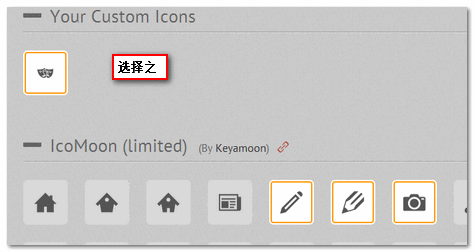
1、首先将需要的图标加入购物车 2、点击右上角的购物车,将购物里的图标添加到项目中 3、点击添加项目就会有选择的项目,选择后保存 如果有项目可以直接选择需要添加的项目,没有的需要新建项目存放到项目中 4、确定之后进入我的项目中,选择Symbol,点击复制代码 5、在react项目中,打开public/index.html //在此文件内添加<script src="https://
flutter 引入第三方 Icon 图标(以阿里图标库为例)
最近在学习flutter,在引入第三方图标的时候到处百度花了点时间,搞好之后索性自己记录一下加深印象 首先在阿里图标库选好需要用的图标,添加进购物车 将选好的图标打包下载到本地(下载代码),复制iconfont.ttf文件到项目中 我的存放路径是: lib assets icons iconfont.ttf 打开项目根目录中的pubspec.yaml文件,在flutter中增加配置,MyI
免费高质量图标搜索引擎以及图标库
在工作中,我们经常需要用到图标素材。你也许能搜到很多的图标资源网站,但要找到免费的高质量图标却很难,这就是为什么我今天要与大家分享这些优秀的免费质量图标搜索引擎,相信在这些网站你能找到你要的东西。如果你知道更多更好的网站,欢迎与我们分享! easyicon FindIcons FindIcons 是我最喜欢的图标搜索引擎,目前已拥有超过 300,000 个图标资源。 IconFi