本文主要是介绍【React】在项目中使用阿里图标库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
-
打开阿里图标库 ==》 选择相应图标项目

-
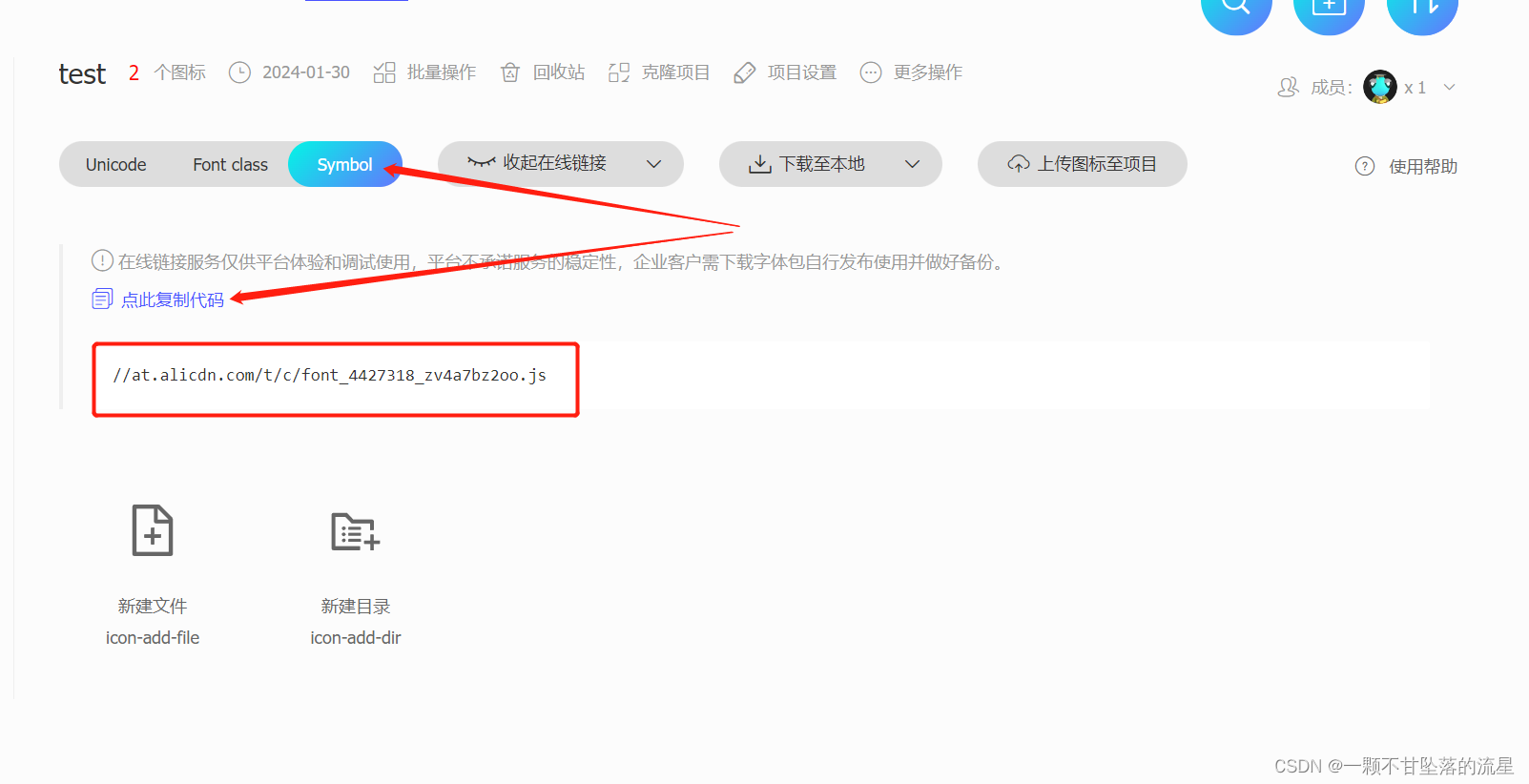
选择
Symbol格式,并复制链接

- 基于
antd新建一个JS文件MyIcon.js,并绑定上面复制的链接
import { createFromIconfontCN } from '@ant-design/icons';// 图标有更新时,需更新下面图标链接
export const MyIcon = createFromIconfontCN({scriptUrl: '//at.alicdn.com/t/c/font_4427318_zv4a7bz2oo.js',
});
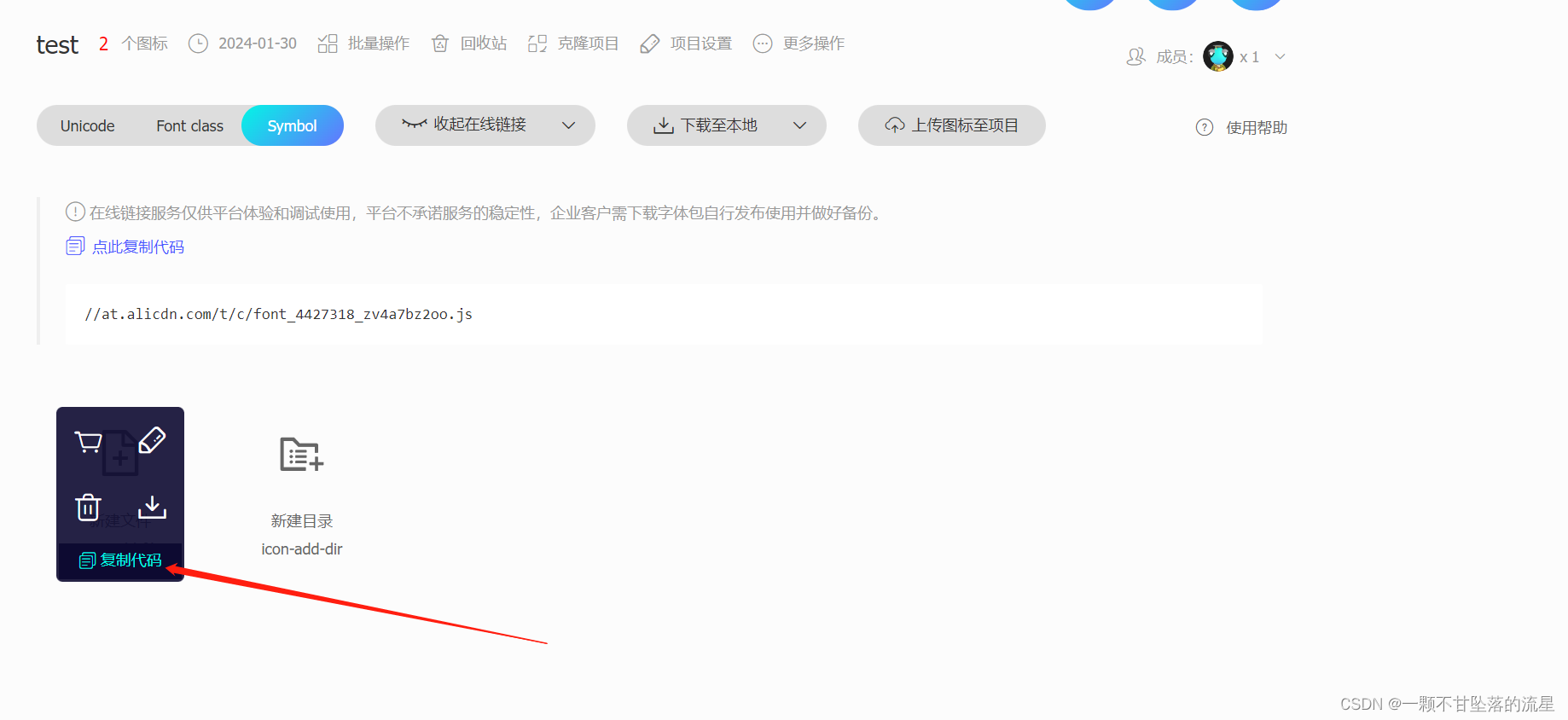
- 在项目中使用,先复制好图标代码,例如
icon-add-file

- 将图标代码绑定到
type上
import { MyIcon } from '@/components/MyIcon';export default function(){return (<MyIcon type="icon-add-file" style={{ fontSize: '15px' }} />)
}
这篇关于【React】在项目中使用阿里图标库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






