本文主要是介绍flutter 引入第三方 Icon 图标(以阿里图标库为例),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在学习flutter,在引入第三方图标的时候到处百度花了点时间,搞好之后索性自己记录一下加深印象
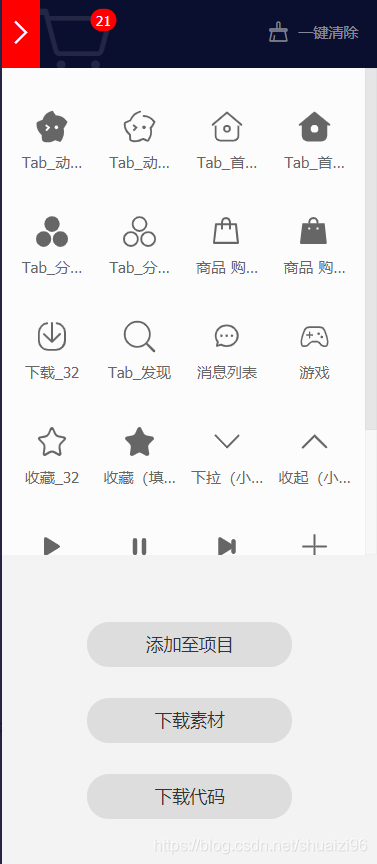
- 首先在阿里图标库选好需要用的图标,添加进购物车

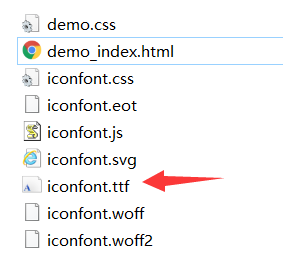
- 将选好的图标打包下载到本地(下载代码),复制iconfont.ttf文件到项目中

我的存放路径是:- lib
- assets
- icons
- iconfont.ttf
- icons
- assets
- lib
- 打开项目根目录中的pubspec.yaml文件,在flutter中增加配置,MyIcons为自定义名称
flutter:
...fonts:- family: MyIconsfonts:- asset: lib/assets/icons/iconfont.ttf
这里对代码格式要求比较严格,但自动生成的注释里就有例子,可以按照例子来写
- 最后就是在项目中引用了,以底部导航菜单图标为例:
items: <BottomNavigationBarItem>[BottomNavigationBarItem(icon: Icon(IconData(0xe65f,fontFamily: 'MyIcons')),activeIcon: Icon(IconData(0xe660,fontFamily: 'MyIcons')),title: Text("首页")),...
],
其中:IconData()里面,第一个参数为codePoint,代表图标字体存储的Unicode,这个可以在打开下载文件中的HTML文件查看,将 &# 字符替换为 0 即可
fontFamily:后面跟自定义的字体图标名称,我这里是MyIcons
效果如下:

顺便一提:flutter底部导航这里有个规则:
BottomNavigationBarType.fixed,当少于四个项目时的默认值。如果选中的项为非null,则使用fixedColor渲染,否则使用主题的ThemeData.primaryColor。导航栏的背景颜色是默认的材质背景颜色,ThemeData.canvasColor(基本上是不透明的白色)。
BottomNavigationBarType.shifting,当有四个或更多项时的默认值。所有项目都以白色呈现,导航栏的背景颜色与所选项目的BottomNavigationBarItem.backgroundColor相同 。在这种情况下,假设每个项目将具有不同的背景颜色,并且背景颜色将与白色形成鲜明对比。
我当时参照的教程,底部导航只有三个,到我自己想写一个时,我搞了四个导航,结果一出来效果完全不同,当时就懵逼了,后来看了api才知道是这个原因,如果想要三个以上导航也按照 fixed 模式设置,可以增加参数:
bottomNavigationBar: BottomNavigationBar(...// 大于3个项,默认设置为BottomNavigationBarType.shifting,此处根据需求可更改type:BottomNavigationBarType.fixed,...
),
这篇关于flutter 引入第三方 Icon 图标(以阿里图标库为例)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







