本文主要是介绍UniApp小程序引入iconfont字体图标(阿里巴巴矢量图标库),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
小程序使用icon图标
uniapp在H5运行是可以的,但在小程序中会出错

1.在iconfont官网选择自己需要的图标,添加至项目中

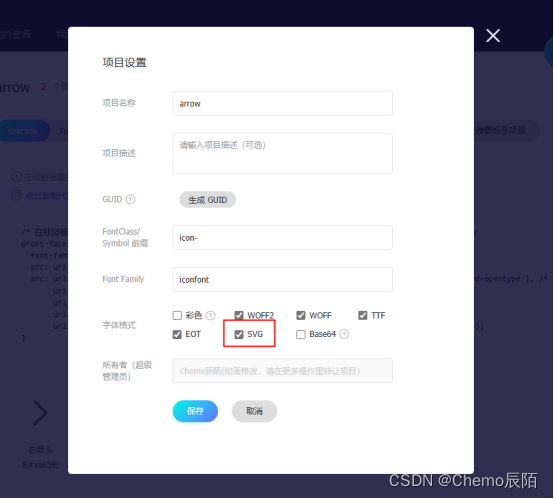
2.打开项目设置

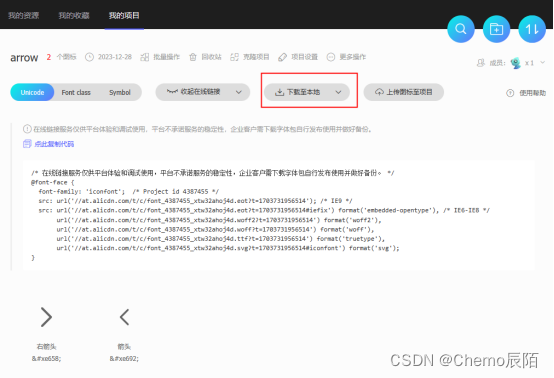
3.下载
![]()


只需要这段代码
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.icon-youjiantou:before {content: "\e658";
}.icon-a-44tubiao-14:before {content: "\e692";
}4.打开在线生成器
在线@font面生成器 — Transfonter
5.打开Base64编码

6.点击下载


7.下载之后解压,打开解压的文件夹,里面有个stylesheet.css文件

8.打开这个stylesheet.css文件

9.复制这个代码,放在刚才复制的代码的上面
@font-face {font-family: 'iconfont';src: url('data:font/woff2;charset=utf-8;base64,d09GMgABAAAAAAK4AA4AAAAABkwAAAJgAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP0ZGVE0cGh4GVgCCUggEEQgKgXCBWgsMAAE2AiQDEgQgBYMVB0UbLQVRlA3GWLKPhNzE6iUYLIs2eU0TLugIqjWqrB7YOQBCeYrYIgpz/MRCASkkB6w+Yvynub2/UcXzRexuJgkteebgmZYonRaY/5txRRF8AG8JrKFZNsG2ZzLGet7z4xMM0A+MbnDecEFVSDqEgG/KwQcAvn/p5kJ6XgWhKdqDJGRyIUdCVOKqgmJMcY/oDr4o+1SeJpAUGQAtAcDK/ecUu182/nK9Qc0bZa1GADJk6IrAUrJAVz0jQaWSoHakrsV/cDo96fQAARAlAYiEBAAIyufPLcYg6loCBWiMHCPAAgA5hpNAiEiet27X5ESLY7ubNWp64vjj8x+fXR07+vDsJ00uDDnx5NyxxucHH358bsiRJ+GGT5xdHjz06OzHcxXresoNX865+8FdsWvP8kltrtVbKMacM5fEHZYPr+OJW224uiL6P/7zz8fLDcODvv339+97/HkFC89bB14kI6a+1JD7VX+xLL7y0CxhSbAMF1gGXcb/PBJvDgTv9L+/H7SY+m/VpDKWf//cmsrxZW0blQSCsq7DGxUoxyMAQF4xF6hQiXfTYIRCOxJICIGZBICmbgsQKq0RSBoMQSDTzweBXOV1AQpNfIZAqfKfTOSNhJbgg6S5LiCzmAFyLX1Bob3f2lJLf5XE1UXu6uIFyw6xLA4Dq2UKb63IA34uE4D5xQj7zQ+FDKMTVIyPNUelrNO5OI2O06l0Bjy/xPSSR5ExXajMZx3jnk53uabzndo1Bgit1x6eqmQnoxFUuEnF14Ra1Uua9DcLhBQpssbHru+6ii6v67sfcdN8veOQeuWaCQAA') format('woff2'),url('data:font/woff;charset=utf-8;base64,d09GRgABAAAAAASsAA4AAAAABkwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAAEkAAAABsAAAAcoWtStUdERUYAAARwAAAAHgAAAB4AKQALT1MvMgAAAbgAAABGAAAAVkpAZQtjbWFwAAACFAAAAEMAAAFS5m3qZWN2dCAAAAJYAAAABAAAAAQARAURZ2FzcAAABGgAAAAIAAAACP//AANnbHlmAAACaAAAAOQAAADw/atPR2hlYWQAAAFEAAAAMgAAADYo/nNDaGhlYQAAAXgAAAAdAAAAJA3vBwZobXR4AAACAAAAABIAAAASGioCDmxvY2EAAAJcAAAADAAAAAwAfADQbWF4cAAAAZgAAAAfAAAAIABJAEZuYW1lAAADTAAAAOUAAAGVyRaNxXBvc3QAAAQ0AAAAMQAAAEVVbgrEeNpjYGRgYADiM7z30+L5bb4ycHMwgMDDTVPEoLQBg8t/RjYztv9ALgcDE0gUADenCvYAAHjaY2BkYGD7/5+RYQcHAwiwmTEwMqACFgBWrgMIAAAAeNpjYGRgYGBlEGVgYgABEMnIABJzYNADCQAABeEAkAB42mNg5GBgnMDAysDAasw6k4GBUQ5CM19nSGMSYmBgYmBlZoADAQSTISDNNYXB4VnEs0nsDP8ZGHaw/QdRDIwgOQCTugvxAAAIAABEAAAAAAgAAAAIAAHKAioAAHjaY2BgYGaAYBkGRgYQ8AHyGMF8FgYDIM0BhEwgiWcRzyb9/4/MklwtWQTVBQaMbAxwLiNIDxMDKmBkGPYAAALDC5wAAEQFEQAAACwALAAsAFAAeHjaFYyxTsMwGITvt2tHWZAimVDJi1OCkZAoUlIlS4YMGVHI0qmMDGzMPEY33oGFZO4TILEy8QosjChpai+f7r6TDgwNwJ7EFhwB1j3hrhqCBX6zXoqfauDMRfTca+H1EEgaq4G8z6MkukqipGHmmNLb8Vls/9+bxRcAos+ZZCFnREBIdiXVRUhSxXlWUrGR8fhidrXhzXgw9e3a8L3hrUO9M+PBOb/tzSOI3cy9+Jb3UIC4XF2T3biDPIvPVRBSrKR4JaunM63Zn05tuZw69qGLB19bh2VpUz11U6fbAjgBs1I6FnjafY4xTgMxEEXfJptABEKIIg2NG6poV16niXKAFJQU6aPIWa0UrSWH1NyCG3AGWo7BATgDNd/BNBSxNJ7n8Z/5A1zzSkE6BZfcZR5wwSzzkAdeMpfSvGceccVn5rHq31IW5USV21NX4gE33Gce8sg8cynNW+YRUz4yj1X/omNLoGd3up+h24Z+F3rRE56WI3s2RD19e9xvBKssTTlK4TE4aqzyUvF/5G/VsaCiUa4UVjHXKBmtQmy9cbU1S/NnLnSLqnGVs06yM0uuZR85SJK+jAzSIqx9PHShN01tz7X/ACf6PgQAAAB42mNgYkAGjAzogBUsysTIxMjMVZlfmpWZmFeSX8qbqGtiUlKalJmYr2toAgB2HwiNAAAAAAAAAf//AAIAAQAAAAwAAAAWAAAAAgABAAMABAABAAQAAAACAAAAAHjaY2BgYGQAgntsWnkg+uGmKWJQ2gAAO/MGEgA=') format('woff'),url('iconfont.ttf') format('truetype');font-weight: normal;font-style: normal;font-display: swap;
}

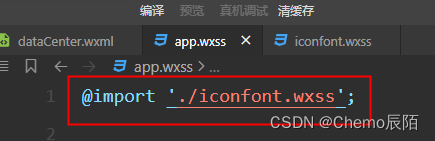
10.手动引入
@import "/iconfont.wxss";
11.运行效果

这篇关于UniApp小程序引入iconfont字体图标(阿里巴巴矢量图标库)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







