矢量专题
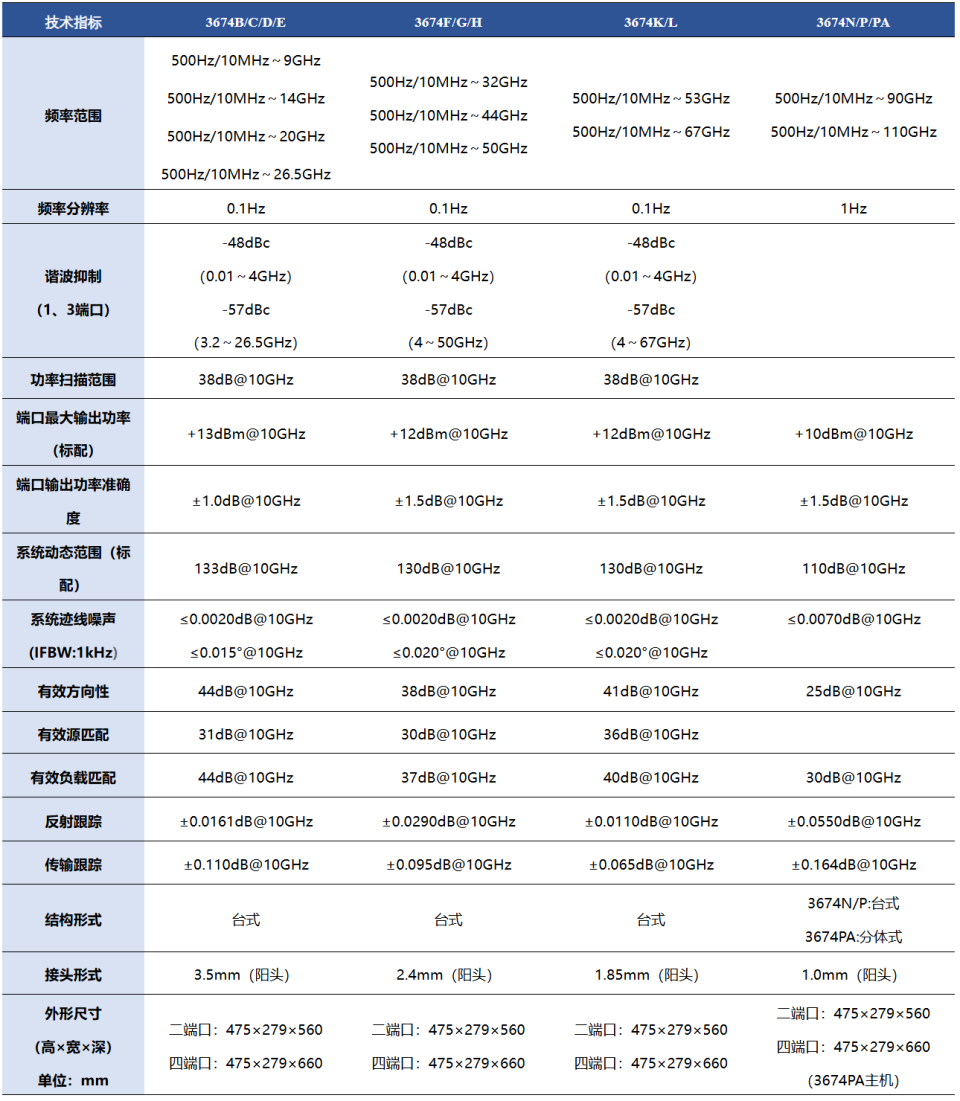
3674B/C/D/E/F/G矢量网络分析仪
3674B/C/D/E/F/G矢量网络分析仪 <<<3674系列矢量网络分析仪>>> Ceyear 3674系列矢量网络分析仪是技术创新的巅峰之作,可以轻松应对半导体芯片测试、材料测试、天线测试、高速线缆测试、微波部组件测试等带来的严峻挑战。出色的射频特性、灵活的硬件配置和丰富的软件功能相辅相成,只需一次连接即可完成多种测量任务。创新的人机交互设计可帮助您快速便捷地完成所需的测
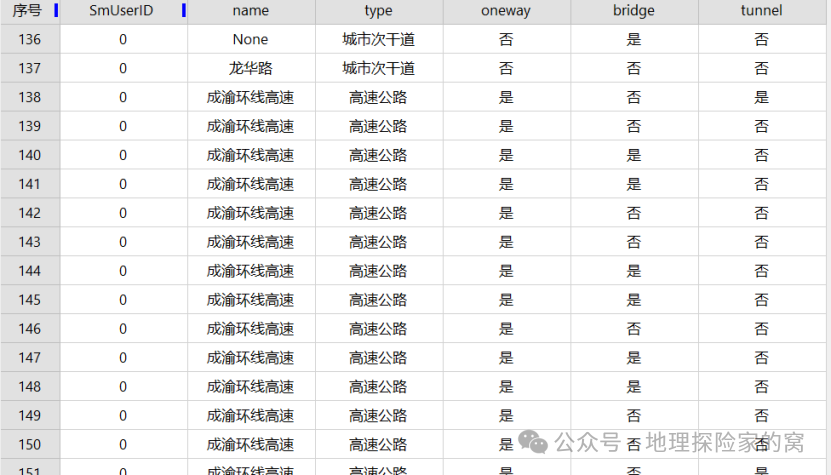
2024年全国各省路网矢量数据介绍
一、2024年全国路网矢量数据介绍 数据更新时间:2024年5月 数据范围:全国(不包含台湾省) 数据格式:shp(线) 数据包含类型:城市主干道、城市次干道、城市快速路、城市支路、高速公路、内部道路、人行道、乡村道路、自行车道路。 数据来源:Open Street Map 属性表语言:汉语(原为英语,翻译后为汉语) 坐标系:平面坐标系无投影参数 数据查看地址:https://w
开绕组永磁电机驱动系统零序电流抑制策略研究(7)——基于零矢量重新分布的120°矢量解耦/中间六边形调制零序电流抑制策略
1.前言 很久没有更新过开绕组电机的仿真了。在一年前发了开绕组的各种调制策略。开绕组电机最常见的两种解耦调制就是120°矢量解耦/中间六边形调制和180°矢量解耦/最大六边形调制。 我当时想的是,180°解耦调制/最大六边形调制的电压利用率最高,所以我就一直用这个调制方式。但是近年来做开绕组电机的基本都是华科的老师,而他们都采用了120°调制/中间六边形调制。 我之前是做了120°解耦调
从文本坐标数据转换为矢量(点线面)
从坐标数据转换为空间几何(点线面) 介绍 只要文件中包含空间数据(如经纬度信息),转换为点、线或面要素。我们将使用内置的 excel Reader 参数、VertexCreator 转换器将坐标转换为点要素。我们还将使用 VertexCreator 转换器和 LineBuilder 转换器和AreaBuilder转换为线和面要素。对于任何纬度/纬度的的数据集,都可以这么搞。 模板总体结构
您应该使用哪个矢量数据库? 选择最适合您需求的数据库
导言 矢量数据库已成为存储非结构化和结构化数据表示并编制索引的首选。 这些表征被称为向量嵌入,由嵌入模型生成。 向量存储在利用深度学习模型(尤其是大型语言模型)的应用开发中发挥着至关重要的作用。 什么是矢量数据库? 在现实世界中,并非所有数据都能整齐地排列成行和列。 在处理复杂的非结构化数据(如图像、视频和自然语言)时尤其如此。 矢量数据库是一种以高维矢量形式存储数据的数据库,本质上是代表
GDAL矢量(.shp)文件读写与创建
gdal18版本读写矢量与创建,具体李明录老师的书本更详细 以下代码是求两个矢量的交集: GDALAllRegister();OGRRegisterAll();CPLSetConfigOption("GDAL_FILENAME_IS_UTF8", "NO");OGRDataSource *podata = OGRSFDriverRegistrar::Open(str_checkshp.
ArcEngine二次开发实用函数18:使用shp矢量对栅格文件进行掩模和GP授权获取
目录 1. 权限设置 2. 添加如下引用 3. 核心代码: 首先要确定要使用的gp工具需要什么权限,这个可以在工具的帮助中查看;获取权限之后,引用名称空间,编写处理代码: 下面给出具体的实例代码: 1. 权限设置 ESRI.ArcGIS.RuntimeManager.Bind(ESRI.ArcGIS.ProductCode.EngineOrDesktop);
【Java OGR开发】如何创建空的矢量shapfile文件
目的:使用GDAL创建空的矢量图层文件,图层类型可知,空间参考不可知,无要素; 起初,使用以下代码创建图层,但当加入到ArcMap中时,报错: could not open the specified file ogr.RegisterAll();// 为了支持中文路径,请添加下面这句代码gdal.SetConfigOption("GDAL_FILENAME_IS_UTF8", "YES"
基于HT for Web矢量实现2D叶轮旋转
之前在拓扑上的应用都是些静态的图元,今天我们将在拓扑上设计一个会动的图元——叶轮旋转。 我们先来看下这个叶轮模型长什么样 从模型上看,这个叶轮模型有三个叶片,每一个叶片都是不规则图形,显然无法用上我们HT for Web的基础图形来拼接,那么我们该怎么做呢?很简单,在HT for Web中提供了自定义图形的方案,我们可以通过自定义图形来绘制像叶片这种不规则图形。 在绘制叶片之前,我们得先来
基于HT for Web矢量实现HTML5上传文件进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现
基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现文
矢量Chart图表嵌入HTML5网络拓扑图的应用
使用 HT for Web (以下简称 HT)开发HTML5网络拓扑图的开发有 Chart 需求的项目的时候,感觉很痛苦,HT 集成的 Chart 组件中,并不包含有坐标,在展现方面不是很直观,但是也不是没有解决方案,接下来我们就来聊聊具体的解决方案。 首先,第一种解决方案是,在定义 Chart 矢量的时候在 comps 中除了定义 Chart 外,再添加几个你自定义的绘制区域来绘制你想要的坐
矢量HTML5实现文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现
【无线通信】误差矢量幅度(EVM)
误差矢量幅度 (Error Vector Magnitude, EVM) 是一种用来评估数字通信系统中调制质量的重要指标。EVM 衡量的是理想信号与实际接收信号之间的差异,通常用来评估调制质量、信号完整性和接收机性能。 EVM的定义 在一个数字通信系统中,理想情况下接收到的信号应该精确地落在特定的理想星座点上(比如 QAM 或 PSK 星座图)。然而,由于各种现实因素,如噪声、失真、非线性效应
Adobe Illustrator矢量绘图软件win/mac软件下载安装
一、软件概述 1.1 Adobe Illustrator简介 Adobe Illustrator是一款由Adobe Systems开发的强大矢量绘图软件,专为设计师、艺术家及图形专家设计。它广泛应用于平面设计、插画、UI设计、图标设计、排版及数字媒体制作等领域。Illustrator以其独特的矢量图形处理能力,使得设计作品在缩放时保持清晰度和高分辨率,不受像素限制。 1.2 Windows与
Sketch for mac(专业矢量绘图设计软件100.3版) 中文激活版 一键快速安装!
Sketch 是一款专为 macOS 设计的专业矢量图形编辑软件,自发布以来便成为 UI/UX 设计师首选的工具之一。其简洁高效的用户界面、强大的设计功能,以及与 macOS 系统的深度集成,使得 Sketch 在设计领域享有很高的声誉。无论是移动应用设计、网页设计,还是图标和插画创作,Sketch 都能为设计师提供直观且高效的工作体验。 今天麦克就教大家如何通过我们 MAC 系统只带的终端来一
基于矢量控制器的PMSM永磁同步电机速度控制系统simulink建模与仿真
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 5.完整工程文件 1.课题概述 基于矢量控制器的PMSM永磁同步电机速度控制系统simulink建模与仿真,仿真输出电机转速跟踪曲线,PID控制器输出曲线以及Te输出曲线。 2.系统仿真结果 (完整程序运行后无水印) 3.核心程序与模型 版本:MATLAB2022a
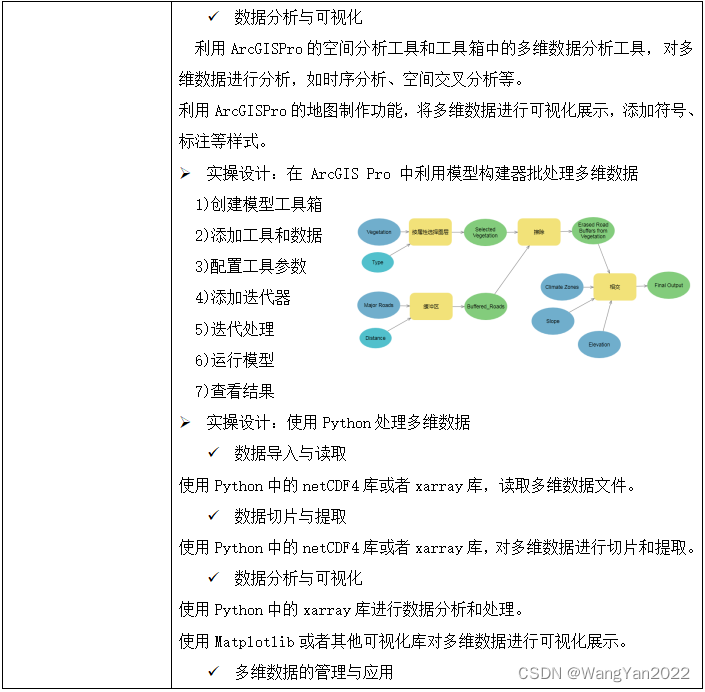
解锁空间数据奥秘:ArcGIS Pro与Python双剑合璧,处理表格数据、矢量数据、栅格数据、点云数据、GPS数据、多维数据以及遥感云平台数据等
ArcGISPro提供了用户友好的图形界面,适合初学者快速上手进行数据处理和分析。它拥有丰富的工具和功能,支持各种数据格式的处理和分析,适用于各种规模的数据处理任务。ArcGISPro在地理信息系统(GIS)领域拥有广泛的应用,被广泛用于政府、企业和科研机构中。Python结合ArcPy库,可以编写脚本实现数据处理自动化,极大地提高了处理效率和可扩展性。Python拥有丰富的库和工具,支持数据科学
Python进阶二: NumPy基础:数组和矢量计算
二、NumPy基础:数组和矢量计算 本文源自微博客(www.microblog.store),且以获得授权 NumPy(Numerical Python的简称)是Python数值计算最重要的基础包。大多数提供科学计算的包都是用NumPy的数组作为构建基础。 NumPy的部分功能如下: ndarray,一个具有矢量算术运算和复杂广播能⼒的快速且节省空间的多维数组。用于对整组数据进行快速运算
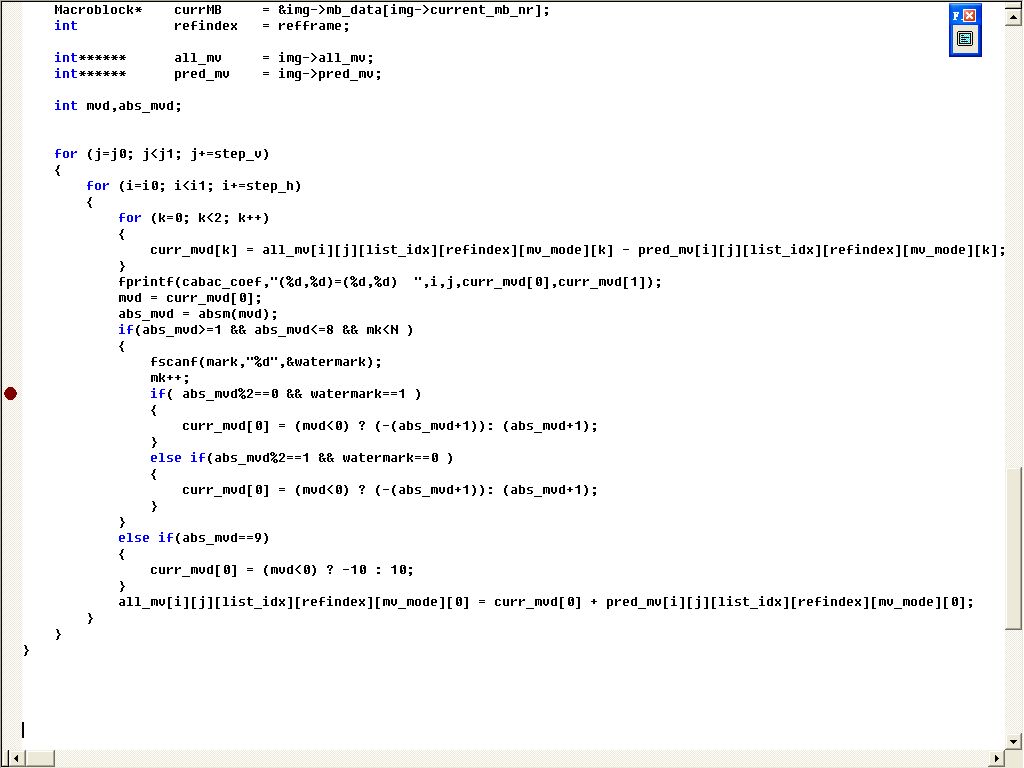
H.264中最优运动矢量残差的输出
原文转自:http://www.360doc.cn/article/1412027_118336851.html H.264中最优运动矢量残差的输出 2010-07-27 10:03 最优运动矢量的求解是在encode_one_macroblock函数里面,因此该函数执行完毕运动矢量及分割模式也就相应的确定了,这里我们对这一块作一下简要的分析。 运动矢量的写码流是在
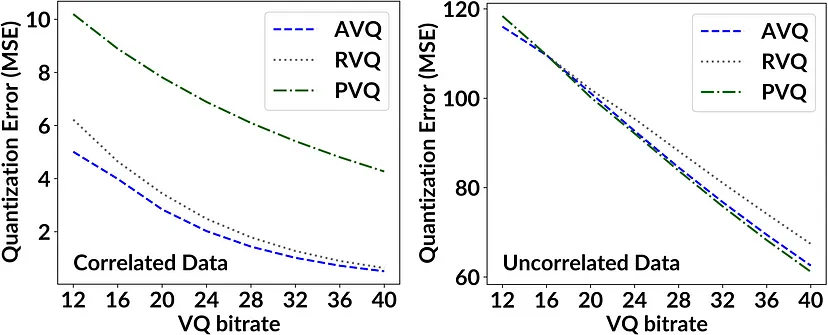
矢量量化:原理、变体及码本优化
矢量量化 (VQ) 是一种类似于 k 均值算法的数据压缩技术,可以对任何数据分布进行建模。矢量量化已广泛应用于语音、图像和视频数据,例如图像生成、语音和音频编码、语音转换、音乐生成和文本到语音合成。 NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插
CUDA系列(一)——矢量求和
文章目录 代码疑问 代码 疑问 向量的数量N未转换到GPU上,而是在主机端进行全局定义的,那在设备端进行if (index < N)的判断,为何能访问主机端的变量
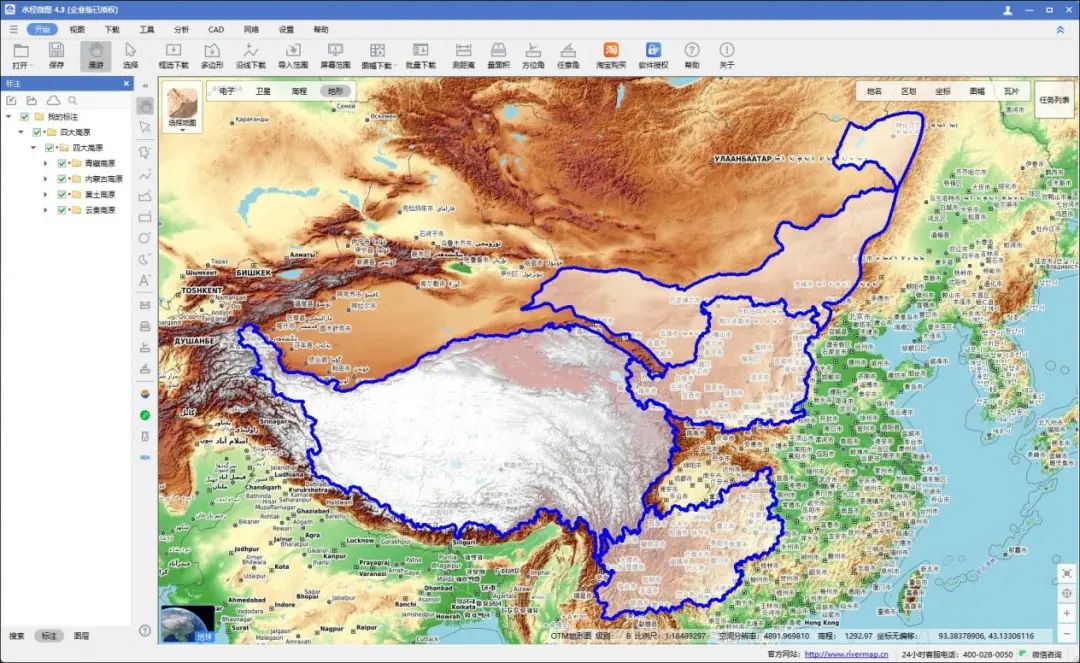
中国四大高原矢量示意图分享
我们在《中国地势三级阶梯示意图分享》一文中,为你分享了中国三级阶梯示意图的矢量文件。 现在,我们再为你分享中国四大高原的矢量示意图文件,你可以在文末查看文件的领取方法。 我国四大高原是如何划分的? 中国四大高原分别为青藏高原、内蒙古高原、云贵高原及黄土高原,其海拔高度通常在1000米以上,相对高度500米以上,素有“大地的舞台”之称。 四大高原分布示意图 其中,青藏高原是中国最大
Vitis HLS 学习笔记--矢量数据类型
目录 1. 简介 2. 用法详解 2.1 存储器布局 2.2 示例展示 2.3 综合报告 3. 总结 1. 简介 在 Vitis HLS 中,矢量数据类型是一种特殊的数据类型,它允许你一次处理多个数据元素,就像一排并排的盒子,每个盒子里都装着一个数据元素。这种方式非常适合于同时执行多个相同的操作,这就是所谓的 SIMD(单指令多数据)操作。 矢量数据类型用法 #inc
GIS之arcgis系列08:arcpy实现批量excel转矢量点
文件夹内有很多excel表,每个excel表内有很多数据,爬取每条数据的日期、精度、纬度,根据经纬度将数据转换成矢量点,并指定坐标系。 完整版代码如下: 代码均已经过测试,可直接copy至arcgis工具箱中使用。 (copy后注意改成适用于自己数据的代码,微调相关信息) # -*- coding: utf-8 -*-import pandas as pdimport arcpy