本文主要是介绍【React】在移动端使用iconfont图标库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
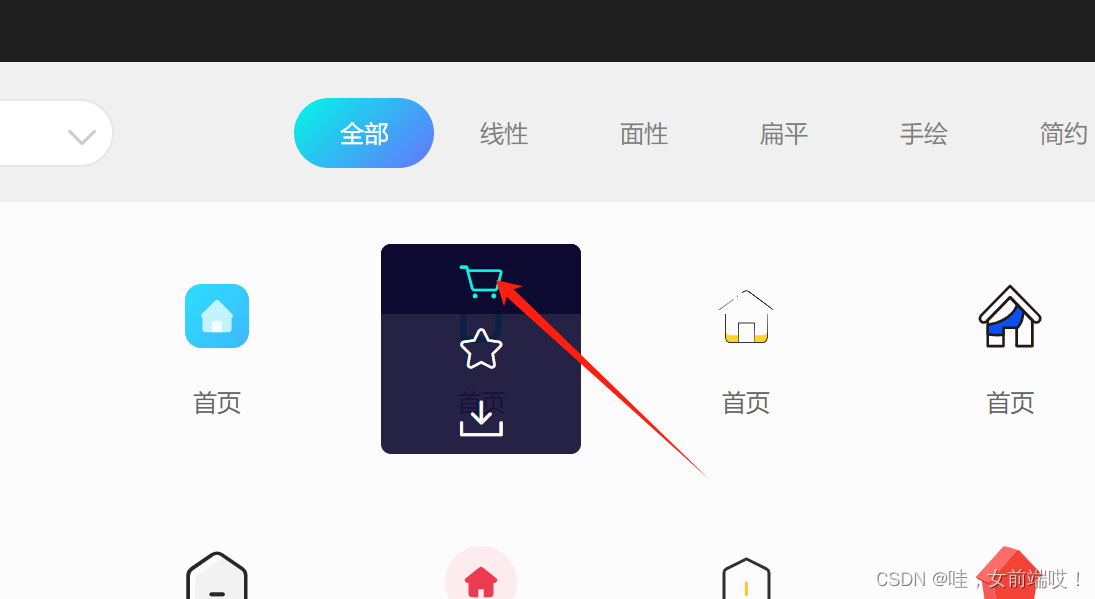
1、首先将需要的图标加入购物车

2、点击右上角的购物车,将购物里的图标添加到项目中

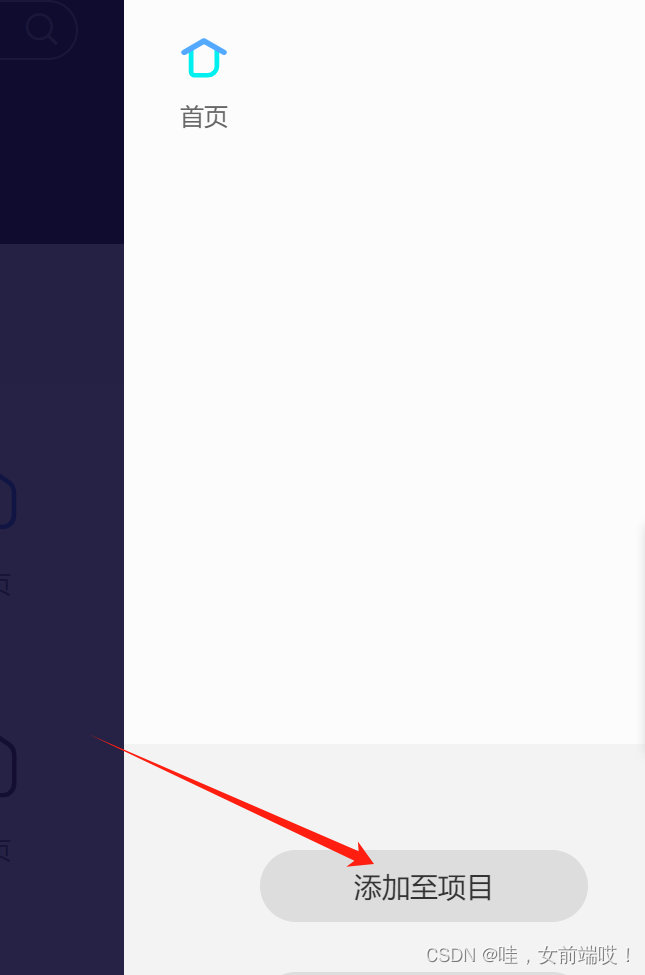
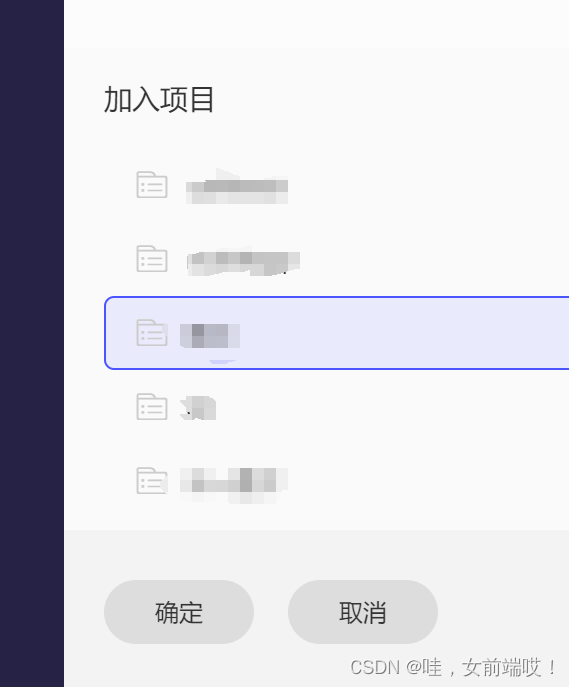
3、点击添加项目就会有选择的项目,选择后保存
如果有项目可以直接选择需要添加的项目,没有的需要新建项目存放到项目中

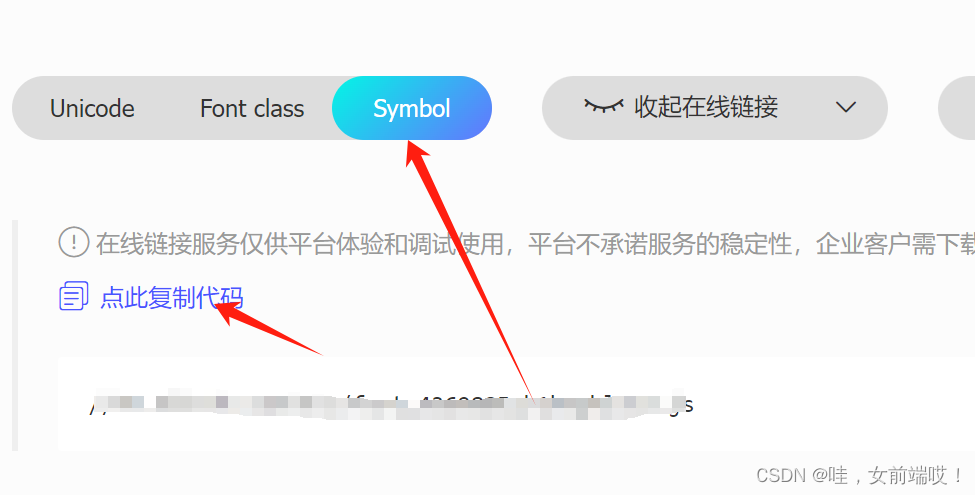
4、确定之后进入我的项目中,选择Symbol,点击复制代码

5、在react项目中,打开public/index.html
//在此文件内添加<script src="https://xxxxxxxxxxxxxxxxx"></script>
//将src内替换成Symbol复制的代码,并且前面需要添加https:
6、使用iconfont图标
<svg className="icon" aria-hidden="true"><use xlinkHref="icon-home"></use>
</svg>
这篇关于【React】在移动端使用iconfont图标库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








