本文主要是介绍iconfont字体库详细html使用方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、登录 iconfont 官网,地址:https://www.iconfont.cn/plus
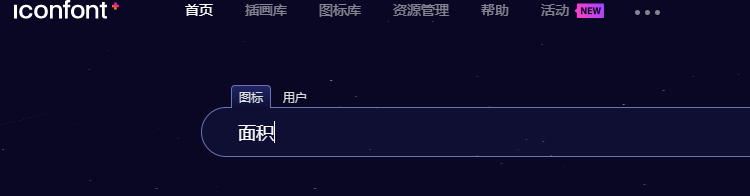
在首页 图标搜索处填写需要搜索的图标关键字,回车

2、列出许多图标,挑选喜欢的点击购物车,添加入库

3、购物车里会有所有选择的图标,点击添加至项目

4、没登录的要先登录,3种方式

4、登录后将购物车里的图标添加至项目,可以添加到之前的项目,也可以新建项目

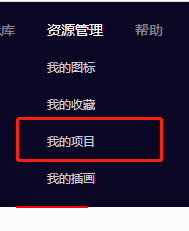
5、点击资源管理--我的项目,进入项目管理

6、进入项目后点击 下载至本地

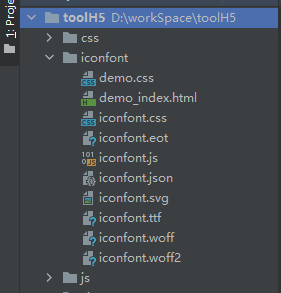
7、下载后把文件夹修改一个名字,我修改成iconfont

8、在项目的html页面style标签里引用 iconfont.css
![]()
9、使用图标 示例 <i class="iconfont icon-mianji1"></i>

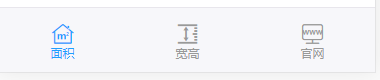
10、打开项目就可以看到效果了,可以修改图标颜色

这篇关于iconfont字体库详细html使用方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





