字体库专题
wps for linux wps-office_10.1.0.5460~a20p1_i386.deb字体库缺失
ubuntu环境,安装完wps-office_10.1.0.5460~a20p1_i386.deb,提示Some formula symbols might not be displayed correctly******,按其提供的解决方案,打开后无法解决,在此提供解决方案如下: 1、网上下载wps_symbol_fonts.zip字体库,或搜寻.tff字体库也可; 2、在用户目录下打开~/
iconfont图标字体库详细介绍
概述 图标库在前端开发中应用十分广泛,图标库不仅会丰富美化界面的展示,语义化的图标库更能简洁明了地向用户传达某些信息,比如功能的特性和作用,引导用户,极大提高系统的易用性。在没有 UI 设计师的情况下,作为开发也可以自己打造图标库。而iconfont就是一种很好的选择。 iconfont iconfont 介绍 iconfont是一个图标字体库,它允许用户将各种图标作为字体进行使用,十分方
Android 4.4.2 系统源码字体库精简、添加
字体加载原理 首先先来阐述一下Android的字体加载原理,Android系统的字体配置文件位于workspace/frameworks/base/data/fonts/ 文件夹下,分为 system_fonts.xml 和 fallback_fonts.xml 两个文件。当系统需要加载字体时,会优先从 system_fonts.xml 文件开始查找,如果没有找到再进入 fallback_fon
QML学习十九:ttf字体库使用
一、前言 在使用QML时,常常自定义按钮,按钮上有显示个图标,其实,那不是图标,是文本,如何显示? 本篇记录,如何导入阿里巴巴字体库,并调用显示。 二、阿里巴巴字体库下载 1、字地库地址 阿里巴巴字体库地址 2、选择库 多色图标库,或都其他库 3、添加入库 加完之后点击购物车,可以看到所有我们选择的图标,点击添加至项目,没有项目的新建一个就行(点击下载代码或者素材会
从iconfont引入线上字体库
如果是长期使用建议直接下载字体包 /* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */ 例如使用阿里妈妈数黑体 https://www.iconfont.cn/fonts/detail?spm=a313x.fonts_index.i1.d9df05512.19b53a81pIQXNF&cnid=a9fXc2HD9n7s .i
微信小程序 自定义字体库 占用少量空间
1、下载需要的字体 2、压缩字体 因为我的小程序只是部分页面,使用的部分文字,因此采用压缩的方式来减少字体占用 压缩前3.82MB ①压缩步骤1 打开地址 https://ecomfe.github.io/fontmin/#app 下载windows客户端后解压 ②打开exe文件 输入需要的文字,以及字体 点击生成 ③修改css文件 *embed.css 文件,用记事本
linux 字体库配置,添加自定义字体库
安装依赖包: apt-get install fontconfig 配置自定义字体库 更新配置文件: /etc/fonts/fonts.conf写入数据 <!-- Font directory list --><dir>/usr/share/fonts</dir><dir>/usr/X11R6/lib/X11/fonts</dir> <dir>/usr/local/share/fonts<
Linux - 安装字体库解决乱码问题
文章目录 问题描述步骤资源 问题描述 该安装方法,不区分中文和英文字体 Java在linux上转word文档为pdf, linux的字体缺失,导致了转出的pdf为乱码。 ● Linux将word转为pdf后出现乱码? ● 在linux上将word转为pdf 是乱码 ● 在linux下打开 PDF文件 字体不能正常显示 ● OpenOffice安装和转换乱码解决方案
绿盾客户端字体库文件被加密了,预览不了
环境: 绿盾客户端7.0 Win10 专业版 问题描述: 绿盾客户端字体库文件被加密了,预览不了 预览不了 解决方案 1.打开控制台 2.进入规则中心 3.找到对应的操作员类型 4.选择自定义程序 5.右键新建程序,填最开始获得的程序名,可执行程序选择本地程序,我本地没有这个程序,可以直接新建一个假的,TXT文档把名字改成谷歌浏览器chrome扩展名改为exe选它打
iconfont字体库详细html使用方法
1、登录 iconfont 官网,地址:https://www.iconfont.cn/plus 在首页 图标搜索处填写需要搜索的图标关键字,回车 2、列出许多图标,挑选喜欢的点击购物车,添加入库 3、购物车里会有所有选择的图标,点击添加至项目 4、没登录的要先登录,3种方式 4、登录后将购物车里的图标添加至项目,可以添加到之前的项目,也可以新建项目 5、点击资源管
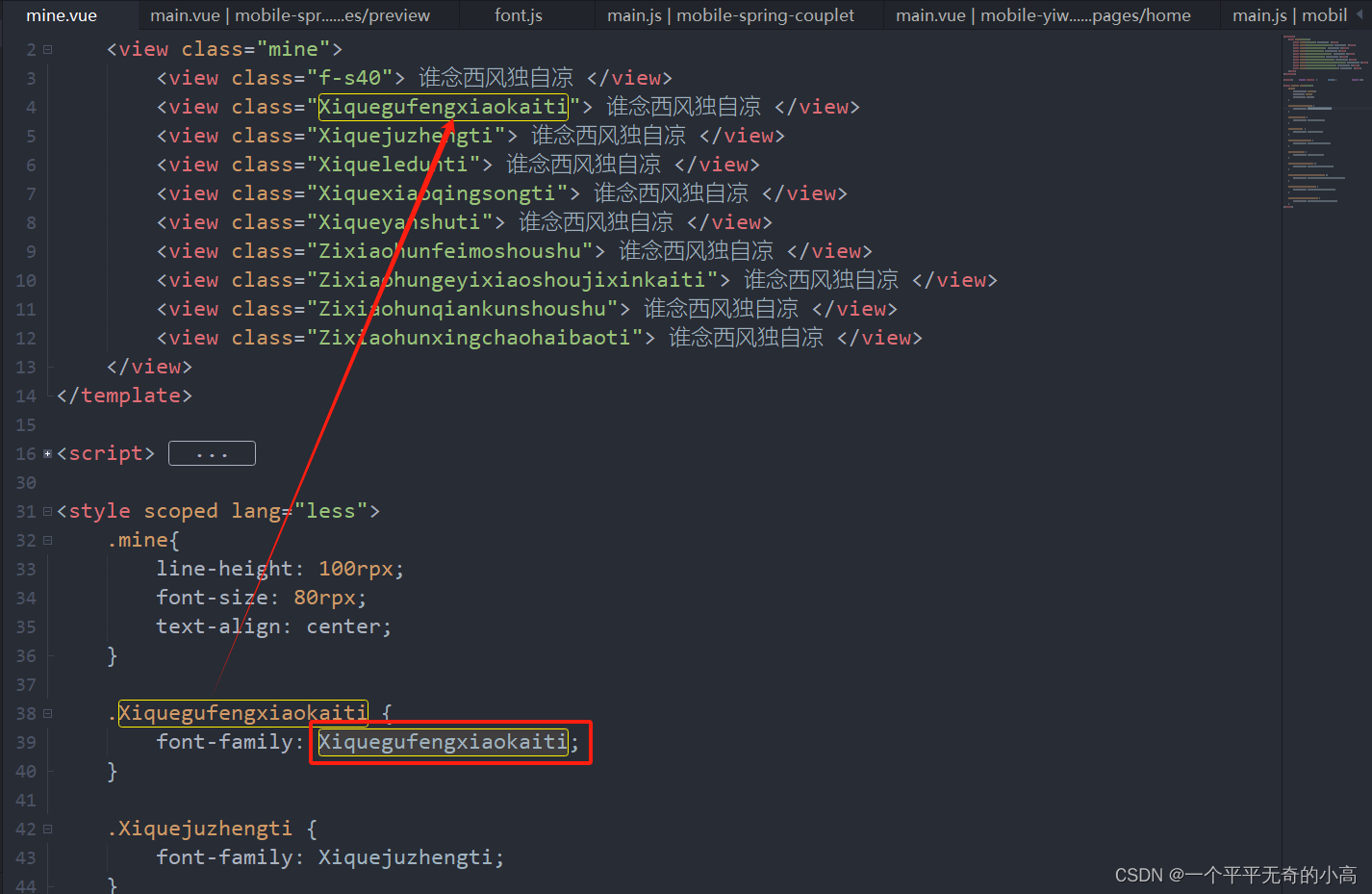
uniapp引入第三方字体库如(宋体、喜鹊燕书体、字小魂歌以晓手迹行楷体等) 最优解决方案
最近在开发一个写对联的小程序,其中要求对联文字以不同字体呈现,比如(宋体、喜鹊燕书体、字小魂歌以晓手迹行楷体等),如图: 一般UI设计给的都是这种.tff格式的字体文件,如图: 那么怎么在uniapp中加载第三方字体库呢? 经过几天的研究,找到了最优的一个解决方案: API uni.loadFontFace() + 远程加载.tff字体文件(微信小程序发布的代码主包压缩后不能超过2M,所以
嵌入式 初探freetype字体库
文字的显示依赖于字体字库,大致的字体字库分为点阵字库、笔画字库和轮廓字库。 点阵字库:缺点比较明显,缩放存在锯齿,渲染旋转等操作相对复杂,且效果不理想,先大多用在嵌入式行业(基本抛弃),常见格式有bdf,pcf,fnt,hbf,hzf等。 笔画字体:不讨论。 轮廓字体:即矢量字体,利用字体轮廓及填充实现字体显示,优势明显,渲染缩放较容易,但效率相对低些(相对于嵌入式) 简单来说
前端开发项目中使用字体库
开发中有些项目要求使用固定的字体,这就需要项目中使用字体库。 首先需要下载字体库 将下载的字体文件放进项目中 在项目代码样式文件中定义字体 @font-face {font-family: "Tobias-SemiBold";src: url("./assets/font/Tobias-SemiBold.ttf");font-weight: normal;font-style: norm
029-第三代软件开发-加载本地字体库
第三代软件开发-加载本地字体库 文章目录 第三代软件开发-加载本地字体库项目介绍加载本地字体库 关键字: Qt、 Qml、 QFont、 QFontDatabase、 ttf 项目介绍 欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的
Android中引入其他字体库
//1. //自定义TextView用来加载新字体 public class FontDFPGBS9TextView extends TextView {public FontDFPGBS9TextView(Context context) {this(context, null); }public FontDFPGBS9TextView(Context context, Attribu
react-native系列(12)图标篇:使用阿里字体库iconfont图标和svg详解
在前端开发中,经常会用到iconfont图标库来管理图标,在RN开发中有时候同样需要如此。在百度上搜索过RN相关的图标管理方案,发现都较为复杂。于是写下了本篇博客,为大家介绍另外两种更优化的图标应用的方案,供大家学习参考。 iconfont图标 该方案同样适用于字体变更。从iconfont库下载好图标脚本,结构如下: 打开iconfont.ttf文件,我们看一下字体全称是什么?正常情况下
qml加载ttf字体库
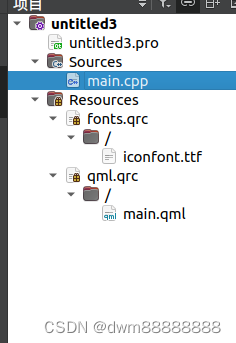
1,下载获取ttf文件 iconfont-阿里巴巴矢量图标库 字体图标下载 - FontAwesome 字体图标中文Icon 2,添加到项目文件 3,项目添加字体库 #include <QGuiApplication>#include <QQmlApplicationEngine>#include <QFontDatabase>#include <QDebug>int ma
qml加载ttf字体库
1,下载获取ttf文件 iconfont-阿里巴巴矢量图标库 字体图标下载 - FontAwesome 字体图标中文Icon 2,添加到项目文件 3,项目添加字体库 #include <QGuiApplication>#include <QQmlApplicationEngine>#include <QFontDatabase>#include <QDebug>int ma
CVE-2020-15999:Chrome FreeType字体库堆溢出原理分析
漏洞简介 Google发布公告,旧版本的 chrome 浏览器的 FreeType字体库中存在堆溢出,被利用可能导致 RCE(远程代码执行)。 安全专家建议用户尽快升级到86.0.4240.111 之后的版本,以解决风险。 漏洞原理 一、TTF 嵌入图片 TTF 字体支持嵌入 PNG 格式的图片作为字形数据,在嵌入时图片数据会被保存在字体文件的 SBIX 表格中,在处理时会通过提取 SB
Qt内置的图标与图标字体库加载应用实例(内置图标与加载外置的图标字体库)
一、前言 当涉及到创建应用程序的图形用户界面(GUI)时,图标是不可或缺的一部分。Qt作为一个流行的跨平台开发框架,不仅提供了丰富的UI组件和功能,还内置了许多精美的图标供开发者使用。这些内置图标提供了一种简便的方式,使开发者可以在应用程序中轻松地添加各种图标,提升用户体验和界面美观性。 Qt的内置图标集是通过QStyle类提供的standardIcon()函数访问的。这个函数接受一个QSty