本文主要是介绍uniapp引入第三方字体库如(宋体、喜鹊燕书体、字小魂歌以晓手迹行楷体等) 最优解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
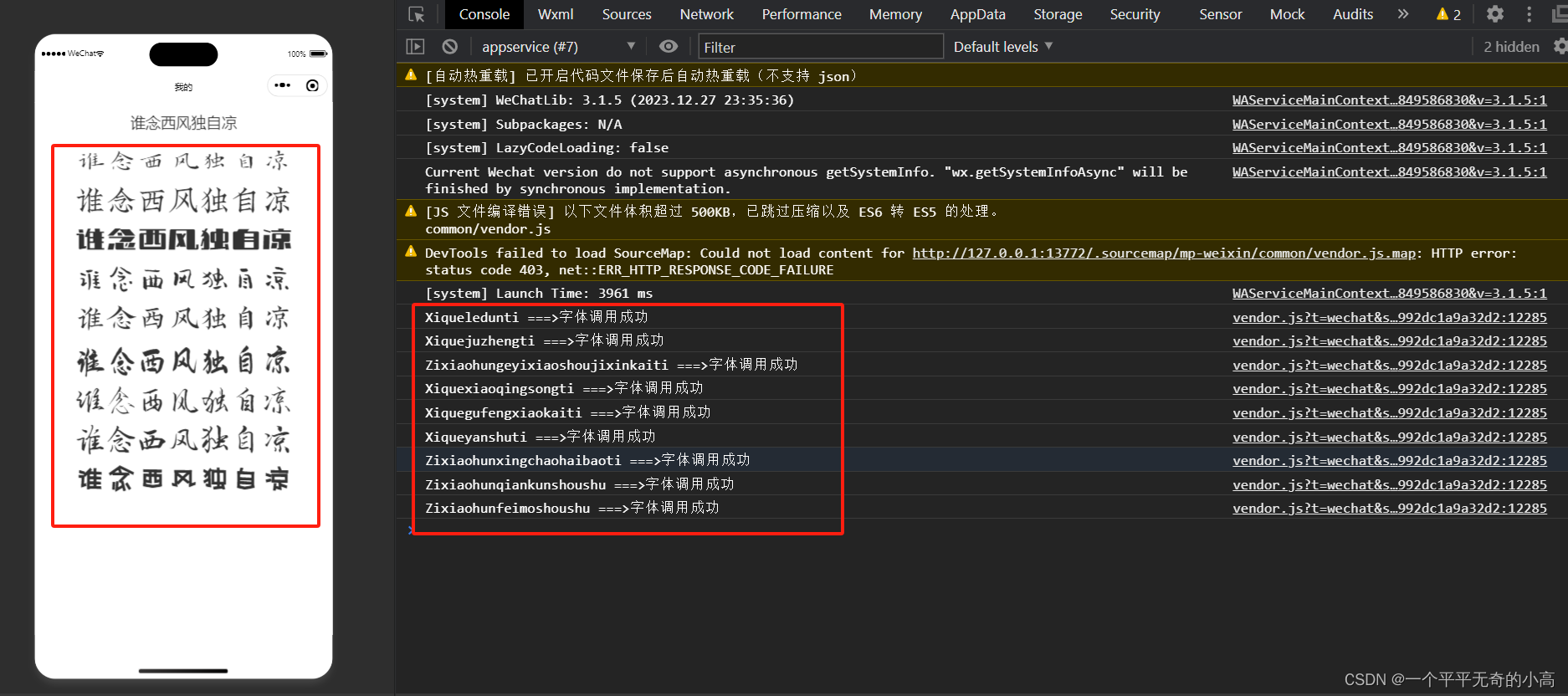
最近在开发一个写对联的小程序,其中要求对联文字以不同字体呈现,比如(宋体、喜鹊燕书体、字小魂歌以晓手迹行楷体等),如图:

一般UI设计给的都是这种.tff格式的字体文件,如图:

那么怎么在uniapp中加载第三方字体库呢?
经过几天的研究,找到了最优的一个解决方案:
API uni.loadFontFace() + 远程加载.tff字体文件(微信小程序发布的代码主包压缩后不能超过2M,所以将这些静态资源放到服务器上是一个很好的节省容量的方法)
API uni.loadFontFace()的使用:
uni.loadFontFace({family: '中英文都可',source: `url('${domain}/xxx/xxx.ttf')`,success() {console.log('success')},fail(res) {console.log('fail',res)}
})
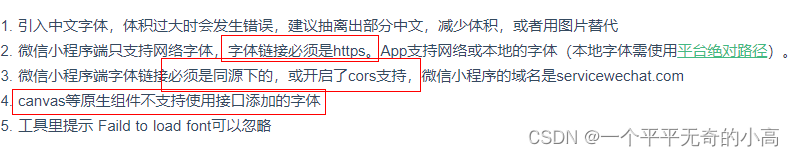
使用该api的注意事项:

跨域问题解决:
Header("Access-Control-Allow-Origin: *");
Header("content-type: font/ttf");
代码示例:
- 在uniapp目录下的utils下新建一个font.js文件

font.js内容如下:
// 第三方字体库调用
let loadFont = function() {// 所有的.tff文件const fontsArr = ['Xiquegufengxiaokaiti','Xiquejuzhengti','Xiqueledunti','Xiquexiaoqingsongti','Xiqueyanshuti','Zixiaohunfeimoshoushu','Zixiaohungeyixiaoshoujixinkaiti','Zixiaohunqiankunshoushu','Zixiaohunxingchaohaibaoti',]fontsArr.forEach(itm => {wx.loadFontFace({family: `${itm}`, //设置一个font-family使用的名字 中文或英文global: true, //是否全局生效source: `url("https://xxxxx.xxx.com/ttf/${itm}.ttf")`, //字体资源的地址success: function(e) {console.log(itm, '===>字体调用成功');},fail: function(e) {console.log(itm, '===>字体调用失败');},});})
};
module.exports = {loadFont: loadFont,
};
- 在main.js中全局引入
// 第三方字体库调用
const font = require('./utils/fonts/font.js')
font.loadFont(); //下载字体
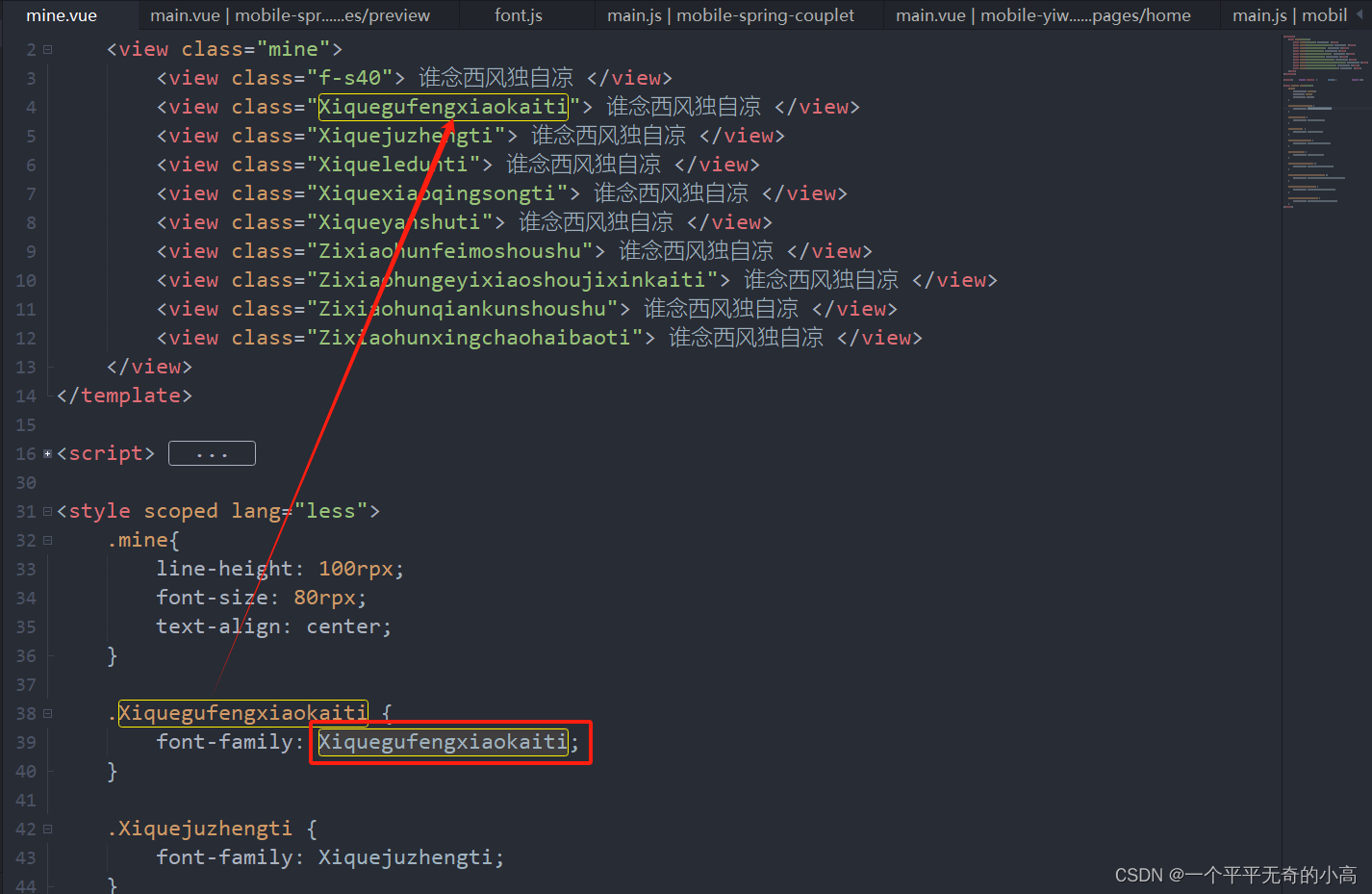
- 页面中使用

<template><view class="mine"><view class="f-s40"> 谁念西风独自凉 </view><view class="Xiquegufengxiaokaiti"> 谁念西风独自凉 </view><view class="Xiquejuzhengti"> 谁念西风独自凉 </view><view class="Xiqueledunti"> 谁念西风独自凉 </view><view class="Xiquexiaoqingsongti"> 谁念西风独自凉 </view><view class="Xiqueyanshuti"> 谁念西风独自凉 </view><view class="Zixiaohunfeimoshoushu"> 谁念西风独自凉 </view><view class="Zixiaohungeyixiaoshoujixinkaiti"> 谁念西风独自凉 </view><view class="Zixiaohunqiankunshoushu"> 谁念西风独自凉 </view><view class="Zixiaohunxingchaohaibaoti"> 谁念西风独自凉 </view></view>
</template><script>export default {data() {return {};},methods: {initData() {},},onShow() {this.initData();},created() {},};
</script><style scoped lang="less">.mine{line-height: 100rpx;font-size: 80rpx;text-align: center;}.Xiquegufengxiaokaiti {font-family: Xiquegufengxiaokaiti;}.Xiquejuzhengti {font-family: Xiquejuzhengti;}.Xiqueledunti {font-family: Xiqueledunti;}.Xiquexiaoqingsongti {font-family: Xiquexiaoqingsongti;}.Xiqueyanshuti {font-family: Xiqueyanshuti;}.Zixiaohunfeimoshoushu {font-family: Zixiaohunfeimoshoushu;}.Zixiaohungeyixiaoshoujixinkaiti {font-family: Zixiaohungeyixiaoshoujixinkaiti;}.Zixiaohunqiankunshoushu {font-family: Zixiaohunqiankunshoushu;}.Zixiaohunxingchaohaibaoti {font-family: Zixiaohunxingchaohaibaoti;}
</style>参考链接: https://www.cnblogs.com/mengsha/p/14039401.html
这篇关于uniapp引入第三方字体库如(宋体、喜鹊燕书体、字小魂歌以晓手迹行楷体等) 最优解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






