本文主要是介绍QML学习十九:ttf字体库使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
在使用QML时,常常自定义按钮,按钮上有显示个图标,其实,那不是图标,是文本,如何显示?
本篇记录,如何导入阿里巴巴字体库,并调用显示。
二、阿里巴巴字体库下载
1、字地库地址
阿里巴巴字体库地址
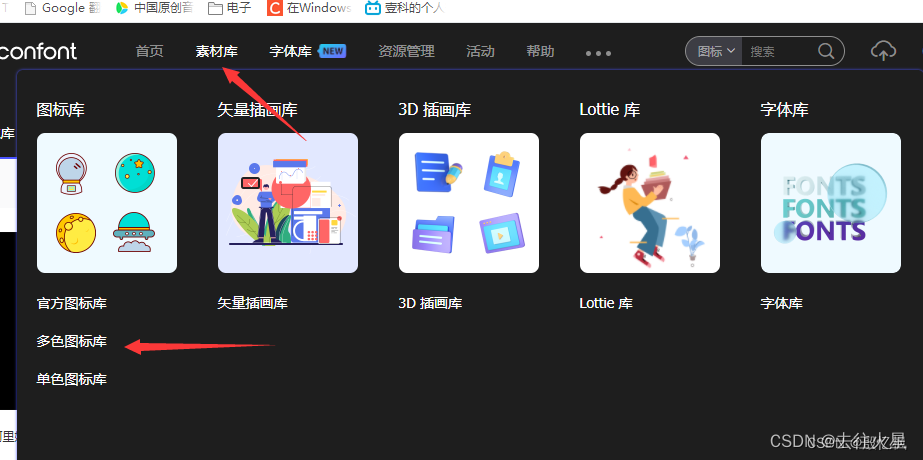
2、选择库
多色图标库,或都其他库


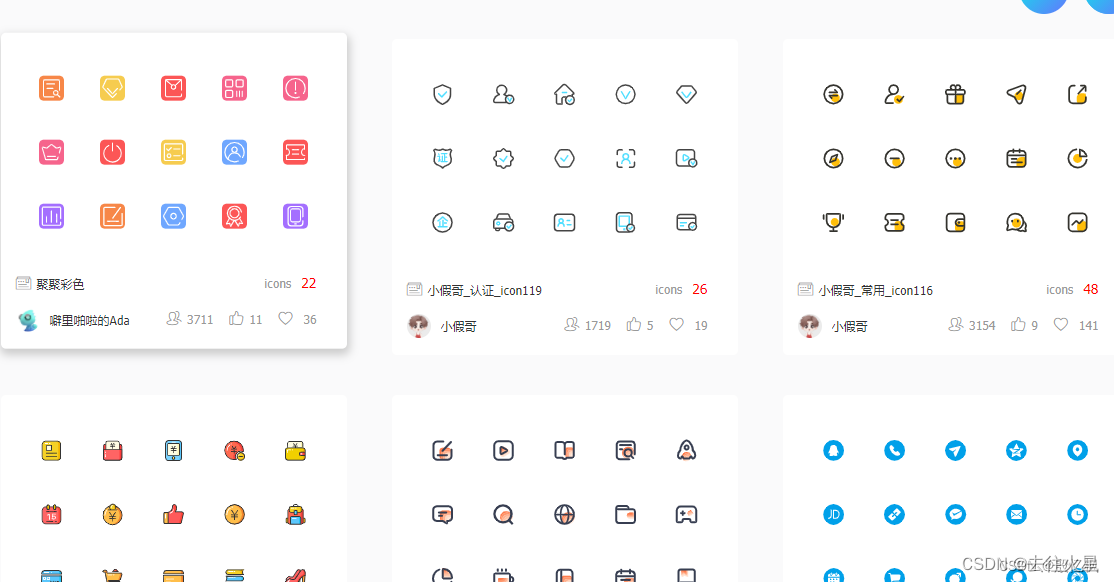
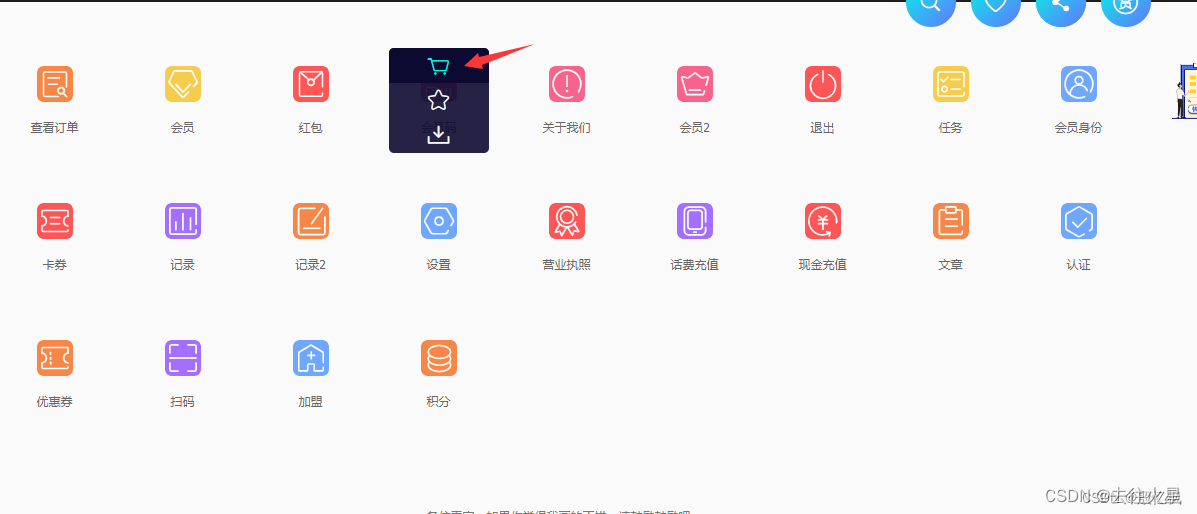
3、添加入库

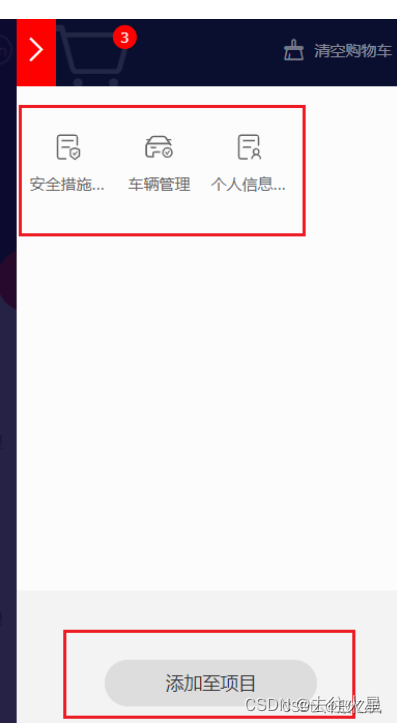
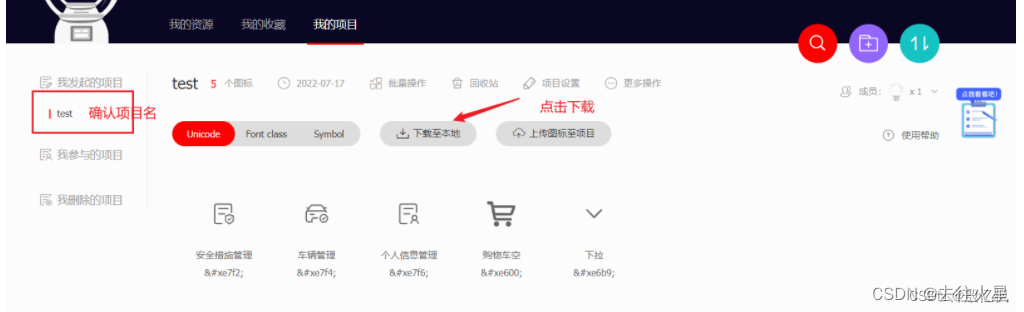
加完之后点击购物车,可以看到所有我们选择的图标,点击添加至项目,没有项目的新建一个就行(点击下载代码或者素材会导致材料不全)

4、下载

下载后,里面有个tft文件,就是QML所需要用到的文件。
注:可以添加多个到同一库里。
三、查看字体库文件
查看库文件推荐IcoMoon,这个网站的作用就是查看你的ttf文件中有那些具体的图标或者文字。
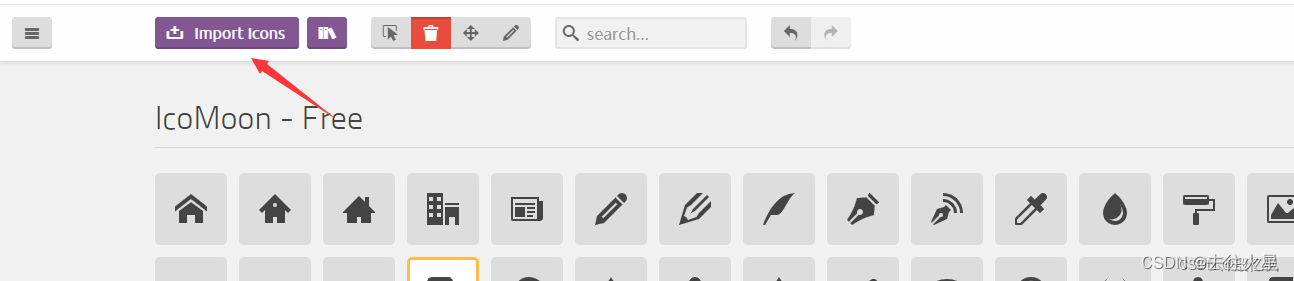
1、打开网址Convert SVG Icons to Export as Icon Font, SVG, PNG, PDF, Sprite, etc. ❍ IcoMoon App导入字体库

2、导入成功后会在这个页面多一个你字体库名字的选项,如下:

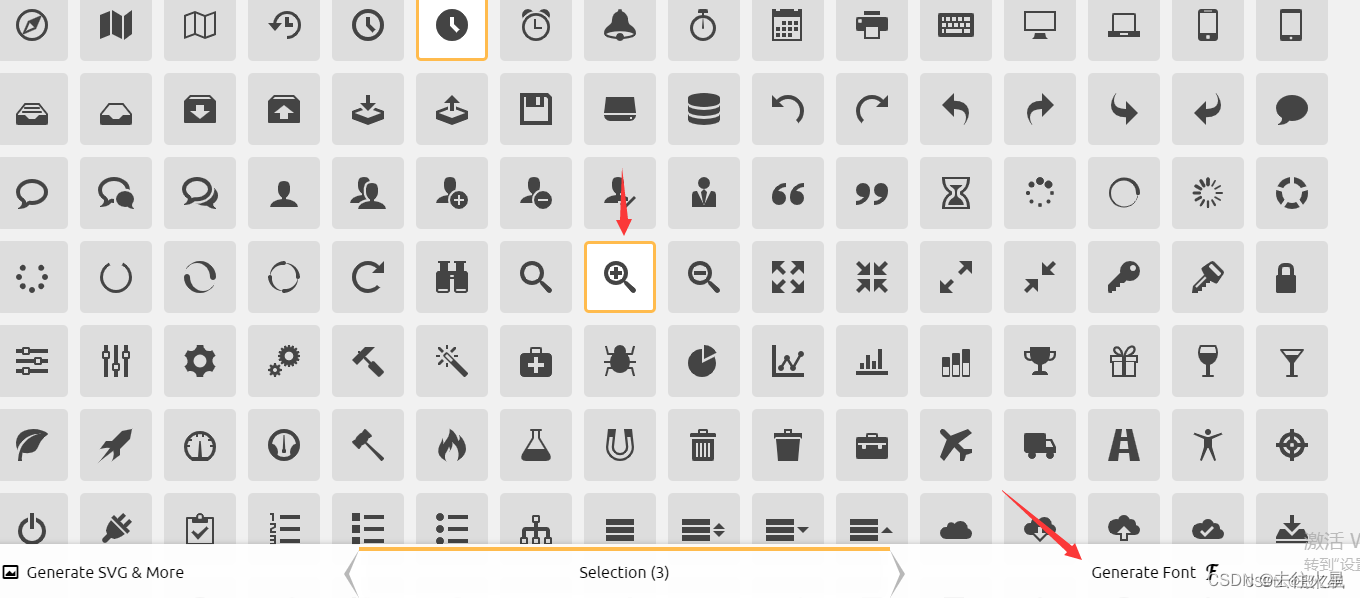
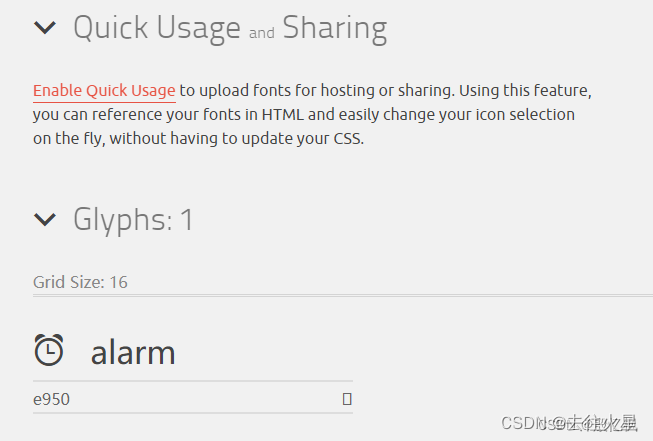
3、查看你需要的图片的编码
先选中图标,在点击Cenerate Font就可以看到编码e950


四、QML加载文字库
1、QT导入文字库
在qrc里添加下载的ttf文件

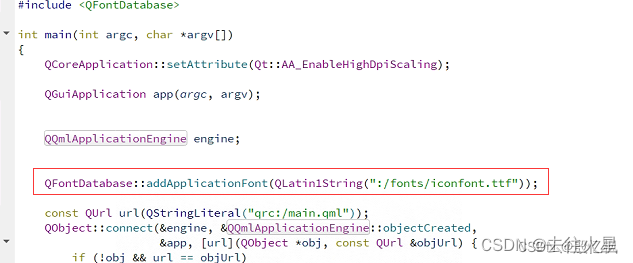
2、载入ttf

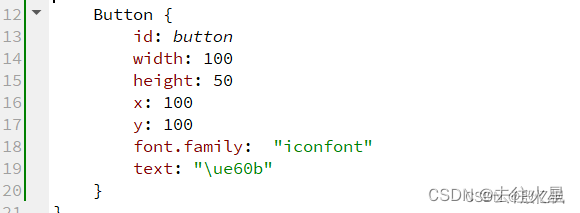
3、引用

其中,值得注意的是font.family: “iconfont" ,"iconfont"为当前字体库的名字,需要自行确定库名,才能调用。
五、源码
1、main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QFontDatabase>int main(int argc, char *argv[])
{QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);QGuiApplication app(argc, argv);QQmlApplicationEngine engine;QFontDatabase::addApplicationFont(QLatin1String(":/fonts/iconfont.ttf"));const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}2、main.qml
import QtQuick 2.12
import QtQuick.Window 2.12import QtQuick.Controls 2.12Window {visible: truewidth: 640height: 480title: qsTr("Hello World")Button {id: buttonwidth: 100height: 50x: 100y: 100font.family: "iconfont"text: "\ue60b"}
}ttf文件需要导入。
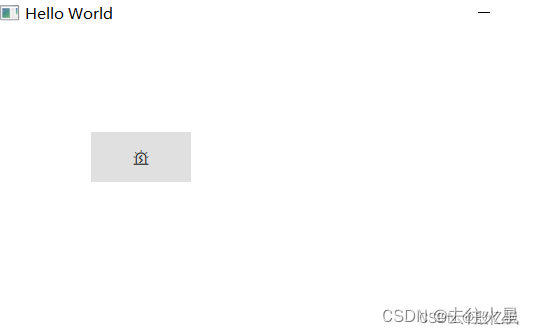
3、运行

六、总结
相对来说,导入和引用比较简单,工作量大的是找库里的图标。这需要一量的时间。
这篇关于QML学习十九:ttf字体库使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







