本文主要是介绍react-native系列(12)图标篇:使用阿里字体库iconfont图标和svg详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在前端开发中,经常会用到iconfont图标库来管理图标,在RN开发中有时候同样需要如此。在百度上搜索过RN相关的图标管理方案,发现都较为复杂。于是写下了本篇博客,为大家介绍另外两种更优化的图标应用的方案,供大家学习参考。
iconfont图标
该方案同样适用于字体变更。从iconfont库下载好图标脚本,结构如下:

打开iconfont.ttf文件,我们看一下字体全称是什么?正常情况下都是iconfont,先记下。

在app根目录中创建新目录src/assets/fonts用来存放字体文件,将 iconfont.ttf 拷贝到该目录下

打开package.json文件,配置字体路径
"rnpm": {"assets": ["./src/assets/fonts/"]}执行以下命令,执行完成后,重启编辑器
react-native link重启后会发现该字体文件已经自动拷贝到 android/app/src/main/assets/fonts目录

和配置到Info.plist文件中

此处要比对一下字体名称是否与开始的字体名称相一致,如例子中为iconfont字体
至此,已经完成了全部配置,那么开始使用图标吧。打开iconfont的浏览页面:

这里用到的是后4位字母为标记,引用时使用{'\u'+后4位字母},通过style中的fontSize来调整大小。
贴上代码
import React, { Component } from 'react';
import { View, Text, StyleSheet } from 'react-native';class IconfontComp extends Component {render(){return(<View style={styles.viewStyle}><Text style={styles.iconStyle}>iconfont引用:</Text><Text style={styles.iconStyle}>{'\ueb61'}</Text><Text style={styles.iconStyle}>{'\ueb62'}</Text><Text style={styles.iconStyle}>{'\ueb63'}</Text><Text style={styles.iconStyle}>{'\ueb64'}</Text><Text style={styles.iconStyle}>{'\ueb65'}</Text></View>);}
}const styles = StyleSheet.create({viewStyle: {flexDirection: 'row',marginTop: 10},iconStyle: {fontFamily: 'iconfont',fontSize: 24,marginTop: 10,marginLeft: 10},svgStyle: {marginTop: 10,marginLeft: 30}
});export default IconfontComp;效果:

如果有疑问可以也可以参考一下这篇文章(需要翻墙):https://medium.com/react-native-training/react-native-custom-fonts-ccc9aacf9e5e
svg图标
除了上面通过字体文件的方式引用图标外,还可以通过svg的方式引用图标。
首先需要安装react-native-svg插件
npm install react-native-svg --save
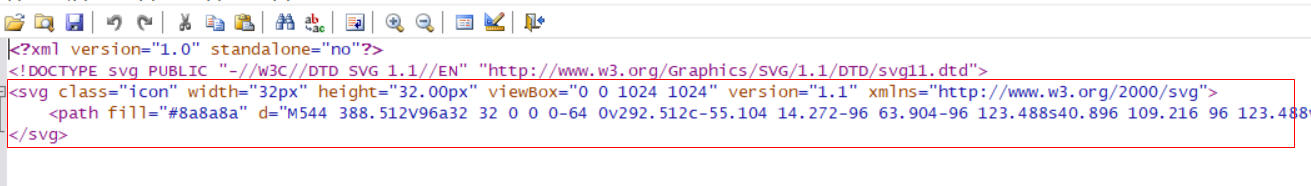
react-native link react-native-svg引入react-native-svg插件之后,就可以在react-native中编写svg图标了。将iconfont上的图标以svg的格式下载,会得到后缀名为.svg的文件。用记事本打开.svg文件,内容格式如下:

记住,我们只需要svg标签部分,将红框部分拷贝下来,并将这部分代码粘贴到渲染容器中,如例子中黏贴至View容器下。
贴上代码:
import React, { Component } from 'react';
import { View, Text, StyleSheet } from 'react-native';
import Svg, { Path } from 'react-native-svg';class IconfontComp extends Component {render(){return(<View style={styles.viewStyle}><Text style={styles.iconStyle}>SVG引用:</Text><View style={styles.svgStyle}><Svg class="icon" width={24} height={24} viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><Path fill="#8a8a8a" d="M544 388.512V96a32 32 0 0 0-64 0v292.512c-55.104 14.272-96 63.904-96 123.488s40.896 109.216 96 123.488v291.616c0 18.176 14.336 32.896 32 32.896s32-14.72 32-32.928v-291.616c55.104-14.272 96-63.904 96-123.488s-40.896-109.184-96-123.456zM223.136 708.256C223.328 706.816 224 705.504 224 704V96a32 32 0 0 0-64 0v608c0 1.504 0.672 2.816 0.864 4.256A127.744 127.744 0 0 0 64 832a128 128 0 0 0 256 0 127.744 127.744 0 0 0-96.864-123.744zM192 896a64 64 0 1 1 0.032-128.032A64 64 0 0 1 192 896zM960 192a128 128 0 0 0-256 0 127.744 127.744 0 0 0 96.864 123.744c-0.192 1.44-0.864 2.752-0.864 4.256v608a32 32 0 0 0 64 0V320c0-1.504-0.672-2.816-0.864-4.256A127.744 127.744 0 0 0 960 192z m-128 64a64 64 0 1 1 0.032-128.032A64 64 0 0 1 832 256z" /></Svg></View><View style={styles.svgStyle}><Svg class="icon" width={24} height={24} viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><Path fill="#8a8a8a" d="M880.288 232.48L560.192 45.12a95.648 95.648 0 0 0-96.64 0L143.68 232.48A96.64 96.64 0 0 0 96 315.904v397.664c0 34.784 18.624 66.88 48.736 84l320 181.92a95.52 95.52 0 0 0 94.496 0l320-181.92A96.576 96.576 0 0 0 928 713.568V315.904a96.64 96.64 0 0 0-47.712-83.424zM864 713.568c0 11.584-6.208 22.304-16.256 28l-320 181.92a31.776 31.776 0 0 1-31.488 0l-320-181.92A32.192 32.192 0 0 1 160 713.568V315.904c0-11.456 6.048-22.048 15.904-27.808l319.872-187.36a31.84 31.84 0 0 1 32.192 0l320.128 187.392c9.856 5.728 15.904 16.32 15.904 27.776v397.664zM512 320a192 192 0 1 0 0 384 192 192 0 0 0 0-384z m0 320a128 128 0 1 1 0-256 128 128 0 0 1 0 256z" /></Svg></View></View>);}
}const styles = StyleSheet.create({viewStyle: {flexDirection: 'row',marginTop: 10},iconStyle: {fontFamily: 'iconfont',fontSize: 24,marginTop: 10,marginLeft: 10},svgStyle: {marginTop: 10,marginLeft: 30}
});export default IconfontComp;粘贴后,有三处需要更改
- svg标签改为react-native-svg插件中Svg
- path标签改为react-native-svg插件中Path
- width="32px" height="32px"改为width={32} height={32}的写法
重新启动服务,效果:

这篇关于react-native系列(12)图标篇:使用阿里字体库iconfont图标和svg详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






