本文主要是介绍uniapp关于iconfont字体图标使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
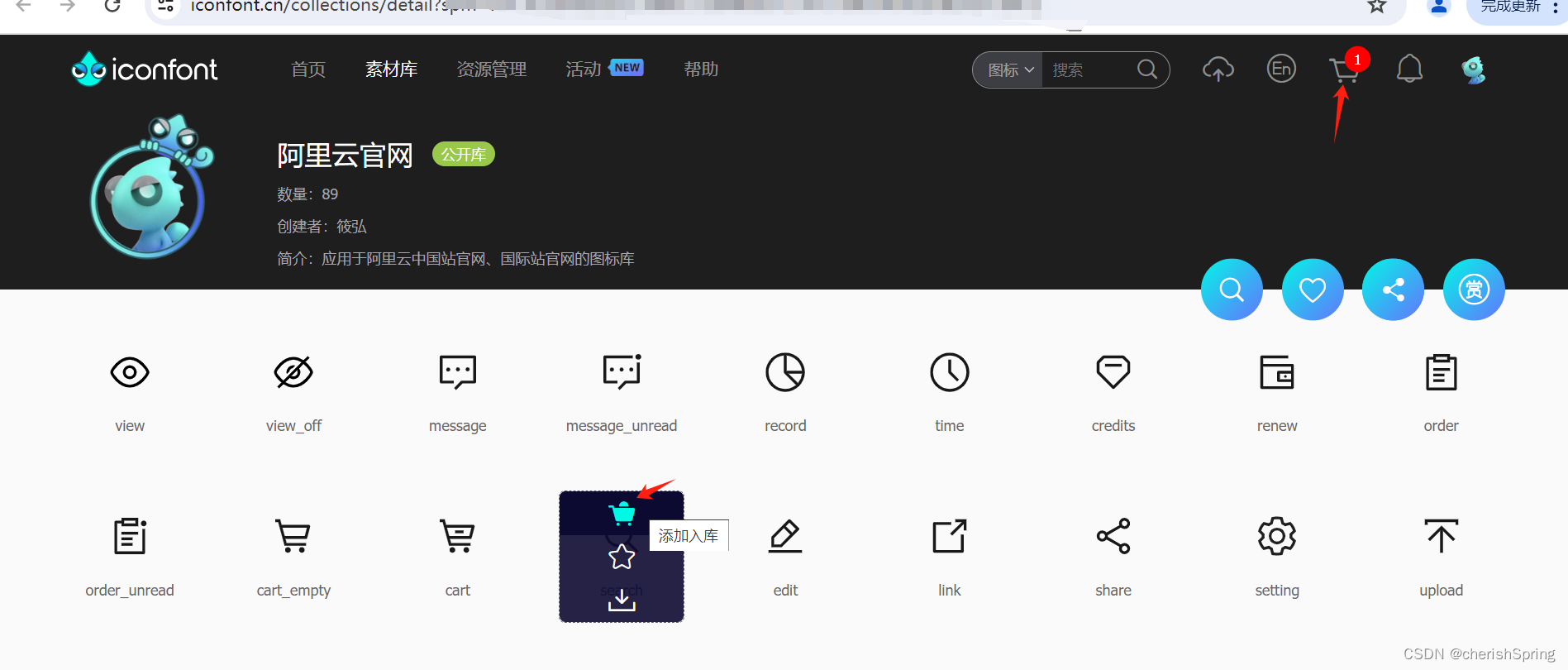
1、打开[阿里巴巴矢量图标库](https://www.iconfont.cn/),选择需要的图标添加到购物车

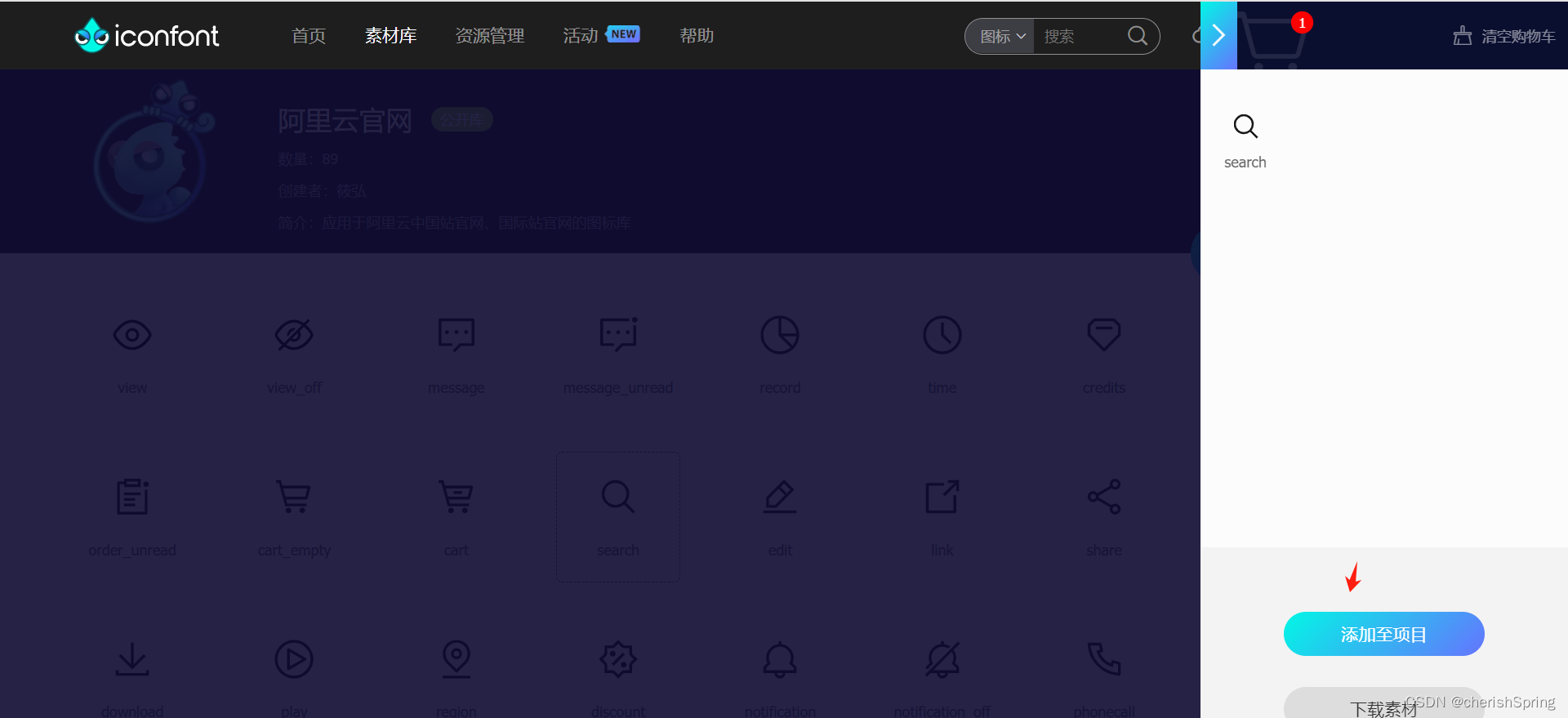
2、点开购物车,将图标添加到项目

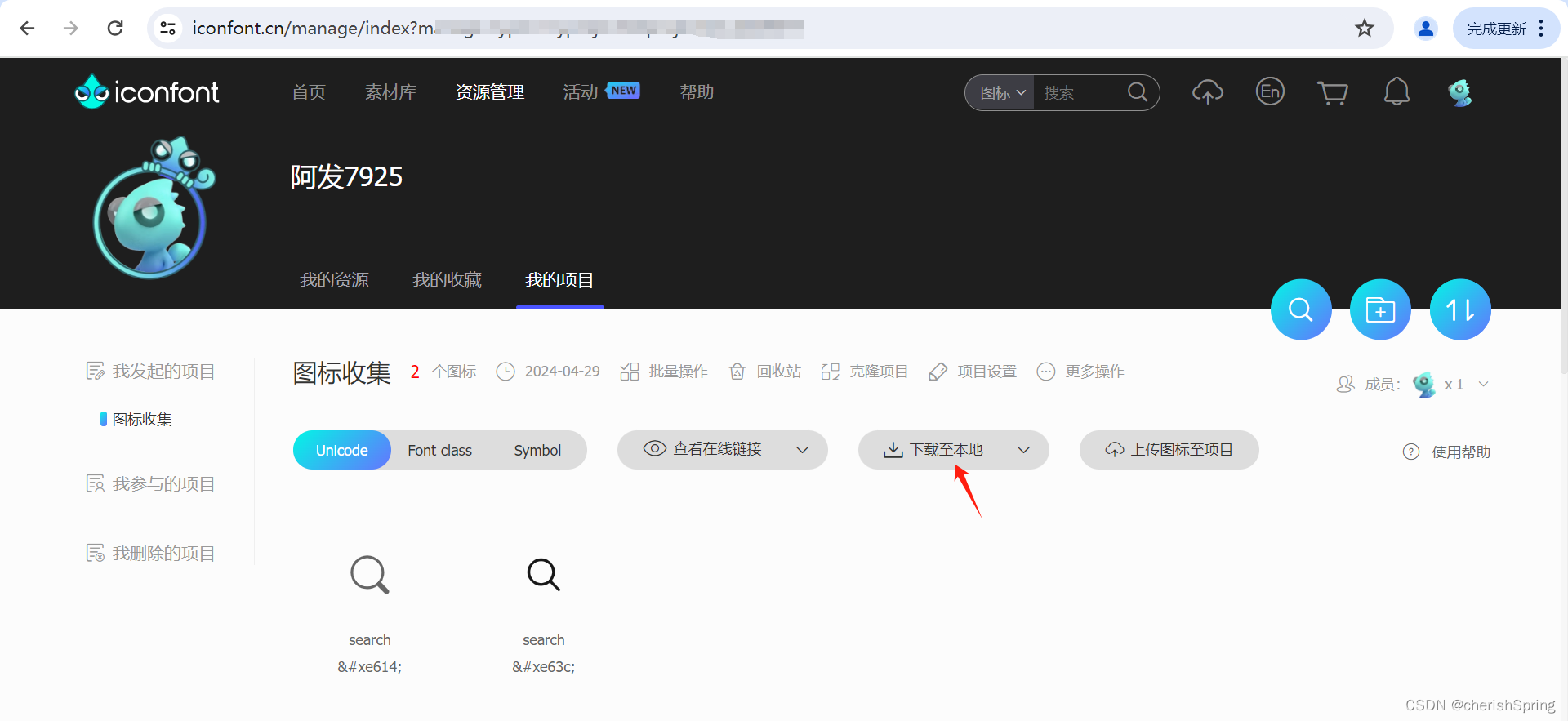
3、点开项目,点击下载至本地,会得到一个download.zip包

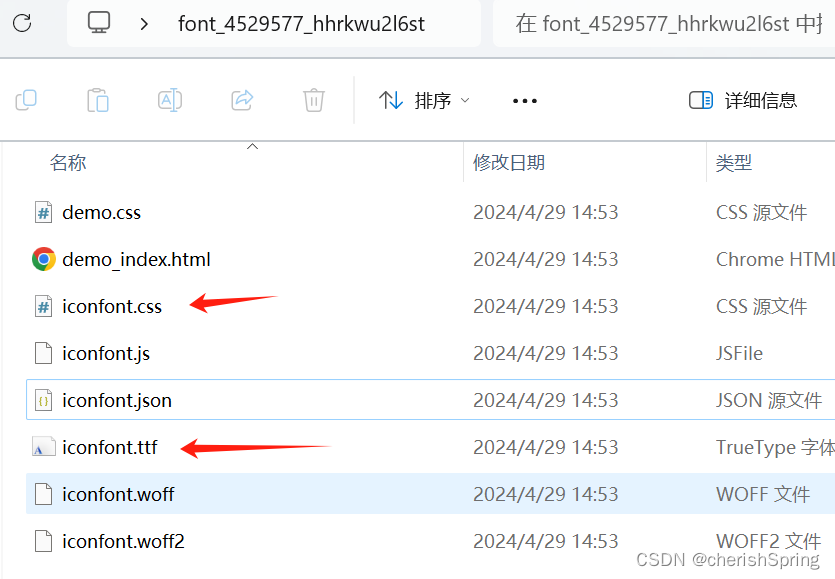
4、解压download包

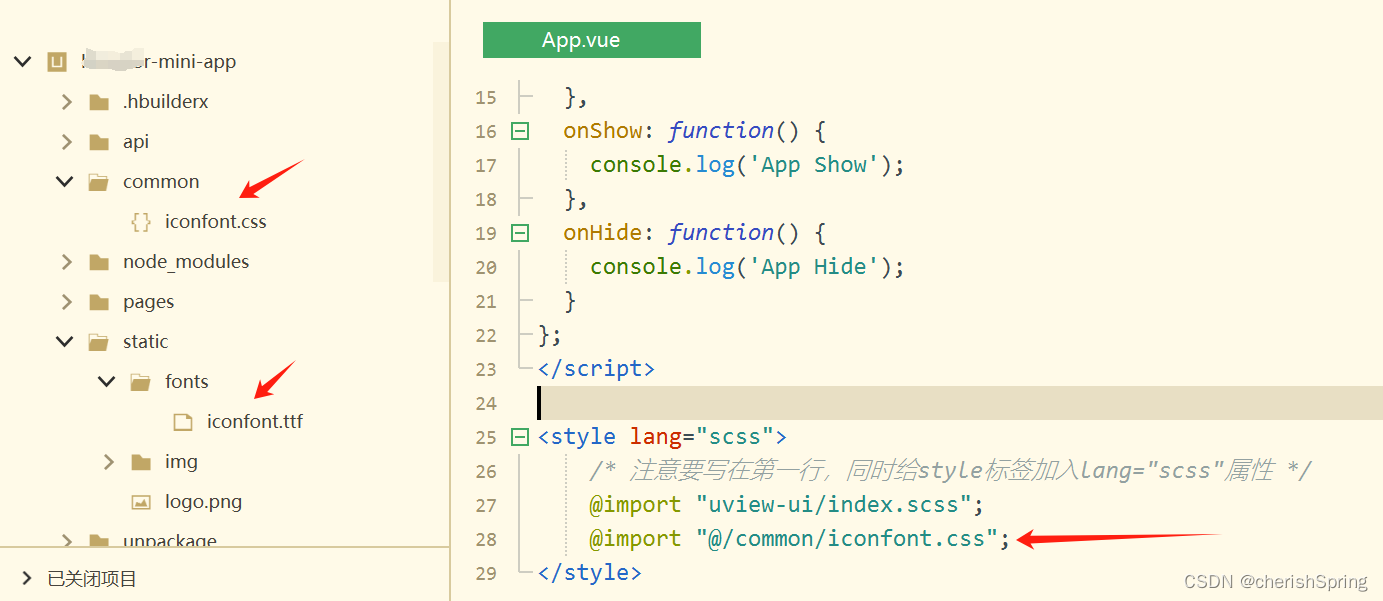
5、将包里的iconfont.css和iconfont.ttf文件分别放在以下目录,并在App.vue里引入iconfont.css

6、iconfont.css代码,注意src只保留.ttf后缀名代码,路径设置为iconfont.ttf文件放置路径
@font-face {font-family: "iconfont";/* Project id 4529577 */src: url('@/static/fonts/iconfont.ttf?t=1714373629688') format('truetype');
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.icon-search:before {content: "\e614";
}7、使用代码,主要是引用iconfont icon-search样式,注意u-search的placeholder设置不了样式,所以重写样式处理
<template><view><!--这里主要是给u-search标签的placeholder添加字体图标,因为placeholder不能设置样式进去,所以在本类重写它原有的样式.u-search__content__input--placeholder达到效果,\ue614是图标的unicode编码,由\u加上.icon-search:before里的content的字符组成--><u-search v-model="queryParams.title" :clearabled="true" :showAction="false" margin="10px 10px 0px 10px"bgColor="#e7e6e4" searchIconColor="black" searchIconSize="14px" :label="location.address":placeholder="'\ue614 请输入关键词'" searchIcon="arrow-down" inputAlign="center" @search="onSearch" @clear="getList"></u-search><!--u--input标签的placeholder能设置样式,所以通过placeholderClass设置字体图标--><view style="margin: 10px 10px 10px;"><u--input type="text" placeholderClass="iconfont icon-search" placeholder="搜索..." /></view><!--给文字添加字体图标,使用class直接指定样式--><view style="margin: 10px 10px 10px;"><span class="iconfont icon-search">111</span></view></view>
</template><script>export default {data() {return {queryParams: {title: ""},location: {address: "城市"}}},methods: {getList() {},onSearch() {}}};
</script><style>page {height: 100%;background: white;}.u-search__content__input--placeholder {font-family: iconfont;}
</style>8、效果图

9、tabbar使用iconfont字体图标(微信小程序不支持),page.json代码如下
{"tabBar": {"borderStyle": "white","backgroundColor": "white",//选中前文字颜色"color": "#3c9cff",//选中后文字颜色"selectedColor": "#3c9cff",//字体图标文件路径"iconfontSrc": "static/fonts/iconfont.ttf","list": [{"text": "首页","pagePath": "pages/tourism-tabbar/home/index","iconfont": {//选中前字体图标"text": "\ue614",//选中后字体图标"selectedText":"\ue614",//图标大小"fontSize": "16px",//选中前图标颜色"color": "#3c9cff",//选中后图标颜色"selectedColor": "#3c9cff"}}]}
}10、微信小程序效果图

这篇关于uniapp关于iconfont字体图标使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





