本文主要是介绍微信小程序中引入iconfont字体的,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
小程序引入iconfont字体
- 在iconfont中选择并下载自己所要使用的字体图标

下载到本地并解压文件
解压后的文件是这样的


这里有两种使用方法
一是把这些字体图标生成到网络上, 使用的时候, 小程序会从网络上找到这些字体图标来使用
第二种就是, 把字体图标放在本地, 小程序使用的时候从本地读取,
各有优缺点, 自行选择
做法
1.从网络上读取
首先, 在iconfont 网店上 点击查看在线链接

把上面的代码复制, 覆盖 iconfont.css的文件 中相应的 @font-face
最后把 iconfont.css -> 复制到小程序的目录中 并改名为 iconfont.wxss

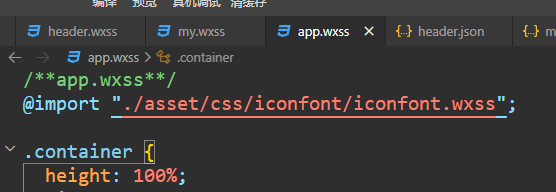
在 app.wxss中 引入 这个iconfont.wxss就可以了

2. 从本地读取
如果要从本地读取, 就需要两个使用到两个文件
iconfont.css 和 iconfont.ttf 两个文件
首先, 因为css中不能读取 ttf 文件, 所以我们可以把它转成base64的格式, 给css用
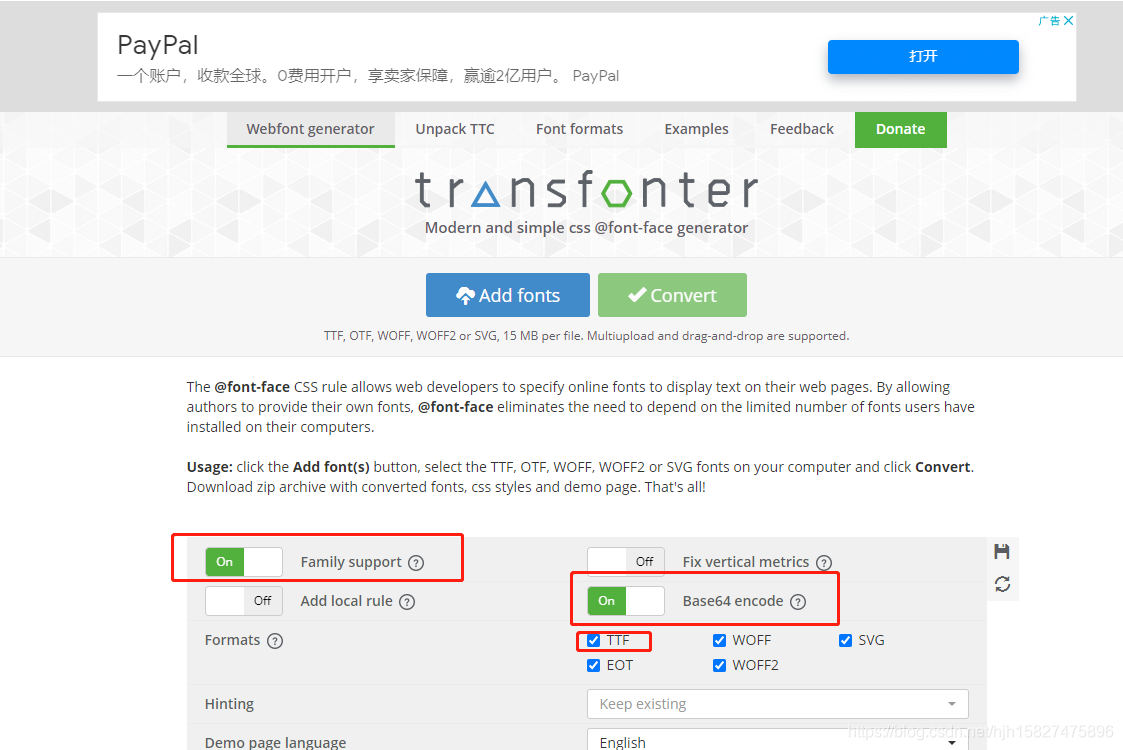
工具网站站点: https://transfonter.org/
A
点击 Add fonts

选择 iconfont.ttf 就可以了
转换后的文件是下面这样子的

把转换过后的文件中的内容, copy 覆盖到 iconfont.css中

完事, 这样就可以在小程序中使用 iconfont字体了
有一点要说明一下, 微信小程序有 components 的子组件功能, 子组件中要使用 iconfont 字体的话, 要重新在子组件的 wxss中 再次引入一下 iconfont.wxss
这篇关于微信小程序中引入iconfont字体的的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





