antdesign专题
类似antdesign悬浮按钮上浮小动画【已验证,正常运行】
以下是基于vue2的完整代码,习惯用vue写了,如果是其他框架复制div和css就行 部分代码来自我搭建的GPT4o/Claude <template><div class="progress-container"><div class="circlenav-container"><div class="circle-nav-list" :class="{'fade-in':showCircl
ElementUI或AntDesign拿不到对话框内元素的 ref或者dom
https://www.cnblogs.com/trampeagle/p/15146668.html element-UI 组件 dialog 中 ref 获取不到的问题解决方案_el-dialog ref获取不到-CSDN博客 在使用Vue.js结合ElementUI或Ant Design Vue这类UI框架时,有时会遇到无法直接通过ref获取到对话框(Dialog)内元素DOM的问题。这
React AntDesign Layout组件布局刷新页面错乱闪动
大家最近在使用React AntDesign Layout组件布局后刷新页面时,页面布局错乱闪动 经过组件属性的研究才发现,设置 hasSider 为 true 就能解决上面的问题,耽搁了半天的时间,接着踩坑接着加油!!! import { Layout, theme } from 'antd';import { Outlet } from "react-router-dom"impo
AntDesign React 简单封装一个带错误提示的输入框
背景 没想到官方没有提供纯粹的带错误提示的输入框,官方提供了启用错误样式 status 属性。但是展示错误信息提示却需要捆绑Form 和 Form.Item。说实话有点不友好,我就一个简单的输入框,想要用户输入时用正则校验,错误时提示一些错误信息。然后表单数据就这么一个输入,完全没必要写一整个Form 来管理提交数据,为了这一个输入对接 Form 那一堆 API 属实是水代码。 加一个错误提示
antdesign 组件中的文字默认是英文怎么办
如上图,我们使用了antd的分页组件,其中的文字是英文的。我想显示中文 或其它语言怎么办呢。 antdesign(antd)目前的默认文案(语言)是英文,如果需要使用其他语言,需要引入语言包,进行一下配置即可。以下以显示中文为例说明: 要配置Ant Design以默认显示中文,可以通过在应用的最外层包裹ConfigProvider组件,并为其locale属性传入中文语言包zh_CN来实现。这
vue3+element+AntDesign(自动导入)+pina+vite+js+pnpm搭建项目框架
vue3+element+AntDesign(自动导入)+pina+vite+js+pnpm搭建项目框架 文章目录 vue3+element+AntDesign(自动导入)+pina+vite+js+pnpm搭建项目框架1. 安装pnpm:通过以下命令安装pnpm,它是一个快速、零配置的包管理工具。2. 初始化项目:在命令行中执行以下命令,使用pnpm初始化一个新项目。3. 安装Vue
antdesign组件使用DatePicker 日期选择框,可以直接返回需要的格式
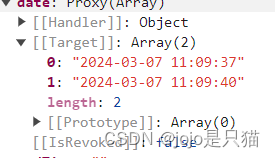
<a-range-pickerv-model:value="formState.date":show-time="{ format: 'HH:mm:ss' }"valueFormat="YYYY-MM-DD HH:mm:ss"/> 通过配置valueFormat可直接返回自己要求的格式 最终打印:
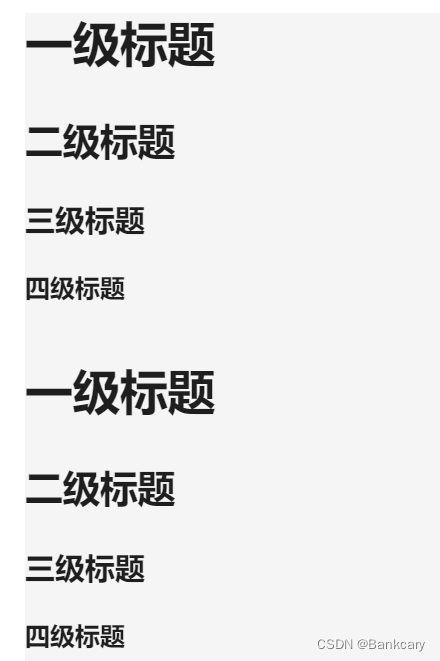
【AntDesign】解决嵌套section或layout中,h1字体比h2小问题
问题:以下情况均会导致h1比h2小,具体原因是浏览器默认样式里面,对h1不同层级设置了特殊的样式, <section class="css-dev-only-do-not-override-12q8zf4 ant-layout"><section class="css-dev-only-do-not-override-12q8zf4 ant-layout"></section></sectio
antDesign 文本域弹窗样式
antDesign 文本域弹窗样式 <a-modalv-model:visible="reportVisible"title="操作确认":footer="null":destroyOnClose="true":maskClosable="false"width="40%":afterClose="afterClose"class="rejectModal"><a-formre
基于antdesign pro 如何将公众号的文章同步到网页上
Ant Design Pro 是一个基于React的中后台应用框架,本身并不直接支持微信公众号文章同步到网页上的功能。不过,你可以利用Ant Design Pro构建的项目来开发这样一个功能模块。以下是一种实现思路及步骤: 步骤概述 注册并认证微信公众号: 在微信公众平台上创建或登录你的公众号,并完成相关认证,获取AppID和AppSecret。 开通并配置开发者模式: 在微信公众平台的“开
react+AntDesign 之 pc端项目案例
1.环境搭建以及初始化目录 CRA是一个底层基于webpack快速创建React项目的脚手架工具 # 使用npx创建项目npx create-react-app react-jike# 进入到项cd react-jike# 启动项目npm start 2.安装SCSS SASS 是一种预编译的 CSS,支持一些比较高级的语法,可以提高编写样式的效率,CRA接入scss非常简单只需
React AntDesign form表单文件上传 nodejs formidable 接受参数并把文件放置后端项目相对目录指定文件夹下面
@umijs/max 请求方法 // 上传文件改成form表单export async function uploadFile(data, options) {return request(CMMS_UI_HOST + '/api/v1/uploadFile', {method: 'POST',data,requestType: 'form',...(options || {}),});}
antdesign mobile 实现点击弹form弹窗
目标效果: 代码实现部分: <divonClick={async ()=>{Modal.show({content: (<Card><Form form={form} layout='horizontal'><Form.Item name='room_no' rules={[{ required: true, message: '不能为空'}]}><Input placeholder=
【AntDesign】Modal模态窗带来的缓存问题
背景 : 使用antdesign modal写模态窗, 列表点击"编辑"可以打开模态窗, 并对里面的文字和图片进行修改 问题 : 每次关闭模态窗后, 点击其他数据进行修改, 会发现图片这栏有时候有数据, 有时候会为空, 明明已经传了imgUrl过来了。 modal模态窗具有缓存问题,也就是关闭的时候其他它并没有真正被销毁掉,包括它里面的数据,即使关闭的时候我已经清空了数据,再次打开时重新赋值,
antdesign前端一直加载不出来
antdesign前端一直加载不出来 报错:Module “./querystring” does not exist in container. while loading “./querystring” from webpack/container/reference/mf at mf-va_remoteEntry.js:751:11 解决方案:Error: Module “xxx“ do
antdesign前端一直加载不出来
antdesign前端一直加载不出来 报错:Module “./querystring” does not exist in container. while loading “./querystring” from webpack/container/reference/mf at mf-va_remoteEntry.js:751:11 解决方案:Error: Module “xxx“ do
Flask+Vue+AntDesign通用后台权限管理系统
项目介绍 一款 Python 语言基于Flask、Vue3.x、AntDesign、MySQL等框架精心打造的一款高性能的前后端分离架构敏捷开发框架,可快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的图片上传组件,实现了可插拔的组件式开发方式,同时为了敏捷快速开发,框架特地集成了代码生成器,完全自主研发了自定义后端服务模板和前端模板,可以根据已建好的表结构
antdesign Pro of vue 自定义菜单栏图标,导航菜单图标引入阿里巴巴矢量库IconFont自定义的图标
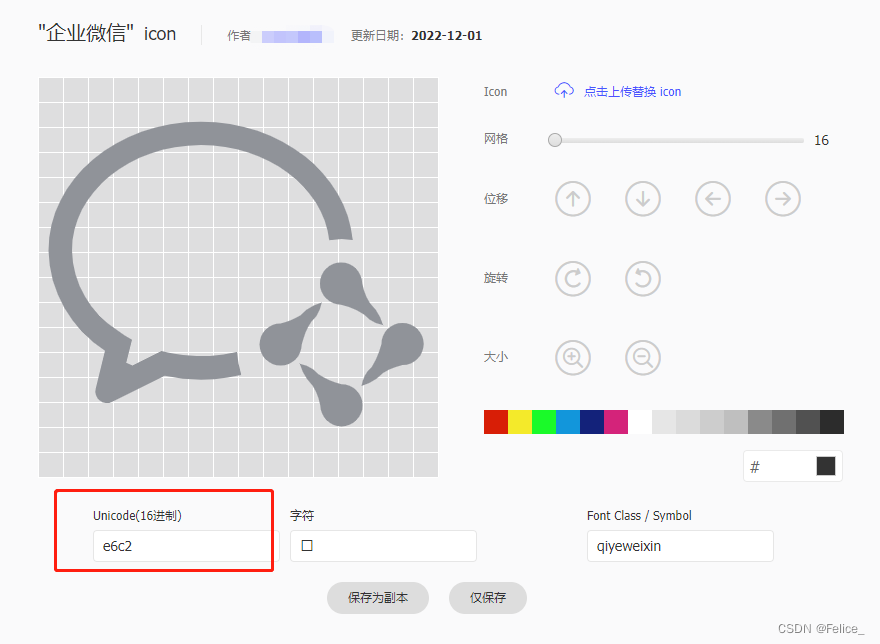
标题 antdesign Pro of vue 左侧菜单栏自定义图标,导航菜单图标引入阿里巴巴矢量库IconFont 原因 左侧菜单栏的生成有两种方式,一是通过路由,二是可以后端返回的(在原生项目中是模拟数据)。 而后端返回的模拟数据中,引入是没有效果的。通过路由生成的才可以自定义 一. 解决办法一 1.将菜单生成改为通过路由生成的模式 在src/store/index.js中有一行
vue+antdesign 实现九宫格加弓字形左右下箭头
设计效果: 需求: 图片是九宫格布局,第一排图片之间的箭头为右箭头,第二排箭头为左箭头,以此类推,下箭头需求是以弓字形显示,卡片右侧内容Hover的时候要出现tip 注意最后一排不足三个的时候要隐藏横向箭头,并隐藏下箭头 子组件 html: <template><div class="visitor-track-container"><divv-for="(item,i) in
【AntDesign】多环境配置和启动
环境分类,可以分为 本地环境、测试环境、生产环境等,通过对不同环境配置内容,来实现对不同环境做不同的事情。 AntDesign 项目,通过 config.xxx.ts 添加不同的后缀来区分配置文件,启动时候通过后缀启动即可。 config.ts : 公共配置config.xxx.ts:不同环境的差异配置 1 查看当前环境 通过代码process.env.NODE_ENV 查看开发环境 用
【AntDesign】多环境配置和启动
环境分类,可以分为 本地环境、测试环境、生产环境等,通过对不同环境配置内容,来实现对不同环境做不同的事情。 AntDesign 项目,通过 config.xxx.ts 添加不同的后缀来区分配置文件,启动时候通过后缀启动即可。 config.ts : 公共配置config.xxx.ts:不同环境的差异配置 1 查看当前环境 通过代码process.env.NODE_ENV 查看开发环境 用
antdesign pro for vue的学习
1.vue文件的构成 1.template模块(用于展示《div》容器中的内容) <template><a-config-provider :locale="locale"><div id="app"><router-view/></div></a-config-provider></template> 2.JavaScript模块(函数、数据等内容) <script>import