本文主要是介绍antdesign mobile 实现点击弹form弹窗,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
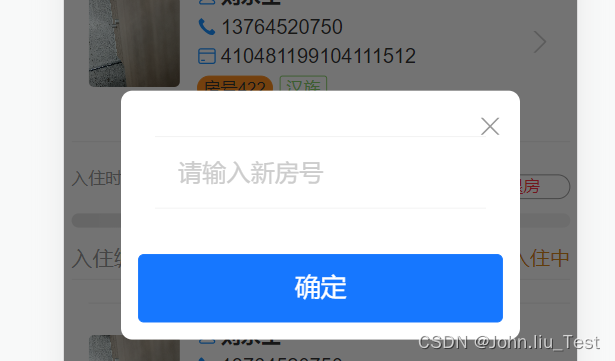
目标效果:


代码实现部分:
<divonClick={async ()=>{Modal.show({content: (<Card><Form form={form} layout='horizontal'><Form.Item name='room_no' rules={[{ required: true, message: '不能为空'}]}><Input placeholder='请输入新房号' clearable /></Form.Item></Form></Card>),closeOnAction: true,showCloseButton:true,actions: [{key: 'confirm',text: '确定',primary:true,onClick:async ()=>{const params = form?.getFieldsValue()console.log("paramsaaaaa",params);}}]})}}
><SearchBar placeholder='搜索' />
</div>
这篇关于antdesign mobile 实现点击弹form弹窗的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





