mobile专题
ant mobile design组件库的PickerView组件不能滑动
问题 PickerView组件在开发环境可滑动,在测试环境不可滑动 正常开发环境是这样正常显示,并且可滑动的 发到测试环境后,变成了这样,并且只有中间那列可滑动,两边的都不能滑动,而且还会报警告 封装的组件代码如下 // 日期选择组件const CustomDatePickerView: FC<any> = ({customizeTab,setCustomizeTime,cus
jQuery Mobile 页面切换动画的使用(data-transition)
如果需要转到的HTML是其他链接,不是内部page,需要加上rel='external'属性,此时动画效果无效。
jquery.mobile.changePage() 页面参数介绍
jQuery.mobile.changePage( to [, options ] ) 从一个页面跳转到另一个页面,使用$.mobile对象的changePage方法来实现。但要使用此方式的时候,要以点击一个链接或者提交表单来实现。此方法有两个参数。 to:是第一个参数,是必须的,不可缺少。类型:字符串或者对象。 字符串: 绝对或相对URL地址。如:("about/us.html")
jQuery Mobile 的.bind()、.live()和.delegate()之间区别
资料一: live方法是bind方法的变种,其基本功能就同bind方法的功能是一样的,都是为一个元素绑定某个事件,但是bind方法只能给当前存在的元素绑定事件,对于事后采用JS等方式新生成的元素无效,而live方法则正好弥补了bind方法的这个缺陷,它可以对后生成的元素也可以绑定相应的事件。 live方法之所以能对后生成的元素也绑定相应的事件的原因归结在“事件委托”上面,所谓
【2024】Datawhale AI夏令营-从零上手Mobile Agent-Task2笔记
【2024】Datawhale AI夏令营-从零上手Mobile Agent-Task2笔记 本文介绍通义实验室最新的多模态手机智能体工作——Mobile-Agent。 一、大模型智能体背景 1.1 大模型智能体的优势 随着大模型的高速发展,大模型智能体成为热门研究方向,受到工业界和学术界的广泛关注。 在大模型智能体诞生之前,智能体主要基于强化学习(RL)设计,如OpenAI Five和
Mobile-Agent项目部署与学习总结(DataWhale AI夏令营)
前言 你好,我是GISer Liu,一名热爱AI技术的GIS开发者,本文是DataWhale 2024 AI夏令营的最后一期——Mobile-Agent赛道,这是作者的学习文档,这里总结一下,和作者一起学习这个多模态大模型新项目吧😀; 一、准备工作 为了快速实现本次项目准备工作,作者将对应步骤的的流程用图片展示,各位读者只需要按顺序执行即可; 1. API申请 打开阿里云
YOLOv9改进策略【注意力机制篇】| 引入MobileNetv4中的Mobile MQA,提高模型效率
一、本文介绍 本文记录的是基于Mobile MQA模块的YOLOv9目标检测改进方法研究。MobileNetv4中的Mobile MQA模块是用于模型加速,减少内存访问的模块,相比其他全局的自注意力,其不仅加强了模型对全局信息的关注,同时也显著提高了模型效率。 文章目录 一、本文介绍二、Mobile MQA注意力原理三、Mobile MQA的实现代码四、添加步骤4.1 修改common.
HTML5 Mobile App移动框架Sencha Touch实战OA系统开发(PhoneGap打包应用)
我这里有一套课程和大家分享,我的qq是2059055336,有兴趣的朋友可以和我聊天。 课程简介: 移动互联网开发是2013年最热门的技术,通过北风网老师《使用HTML5技术进行移动OA的开发》课程的学习,普通WEB程序员可以在最快的时间内学会使用Sench Touch开发移动应用软件,成为一位完全精通HTML5开发的高端人才。 HTML 5是近十
课程分享】基于Springmvc+Spring+Mybatis+Bootstrap+jQuery Mobile +MySql教务管理系统
课程讲师:老牛课程分类:Java框架适合人群:初级课时数量:85课时更新程度:完成用到技术:Springmvc+Spring+Mybatis+Bootstrap+jQueryMobile涉及项目:PC端和手机端教务管理系统 需要更多相关资料可以联系 Q2748165793 课程大纲 技能储备 第1课springMVC概述和基础配置 第2课springMVC注解和参数传递
[论文阅读] mobile aloha实验部分
DP:[1] CHI C, FENG S, DU Y, et al. Diffusion Policy: Visuomotor Policy Learning via Action Diffusion[J]. 2023. Diffusion Policy: Visuomotor Policy Learning via Action Diffusion精读笔记(一)-CSDN博客 VINN:[1
论文阅读--Efficient Hybrid Zoom using Camera Fusion on Mobile Phones
这是谷歌影像团队 2023 年发表在 Siggraph Asia 上的一篇文章,主要介绍的是利用多摄融合的思路进行变焦。 单反相机因为卓越的硬件性能,可以非常方便的实现光学变焦。不过目前的智能手机,受制于物理空间的限制,还不能做到像单反一样的光学变焦。目前主流的智能手机,都是采用多摄的设计,一般来说一个主摄搭配一个长焦,为了实现主摄与长焦之间的变焦,目前都是采用数字变焦的方式,数字变焦相比于光学
jQuery Mobile 按钮图标
jQuery Mobile 按钮图标 引言 在移动应用和网站设计中,按钮图标是用户界面设计的重要组成部分。它们不仅增加了视觉吸引力,而且有助于提高用户体验。jQuery Mobile 是一个流行的前端框架,用于创建响应式的移动界面。它提供了一系列内置的按钮图标,这些图标可以轻松地应用于各种按钮元素,以增强界面的交互性和美观性。 jQuery Mobile 按钮图标概述 内置图标 jQue
PyTorch Mobile现已支持Android NNAPI
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶” 作者:David Reiss 编译:ronghuaiyang 导读 Pytorch在移动端的应用变的更加方便。 今天,我们宣布了PyTorch的一个原型功能:支持Android的神经网络API (NNAPI)。PyTorch Mobile旨在为ML开发人员提供一流的体验,并在所有移动硬件上实现高性能的执行。NNAPI的支持对于实
Mobile-H5网页快速滚动和回弹
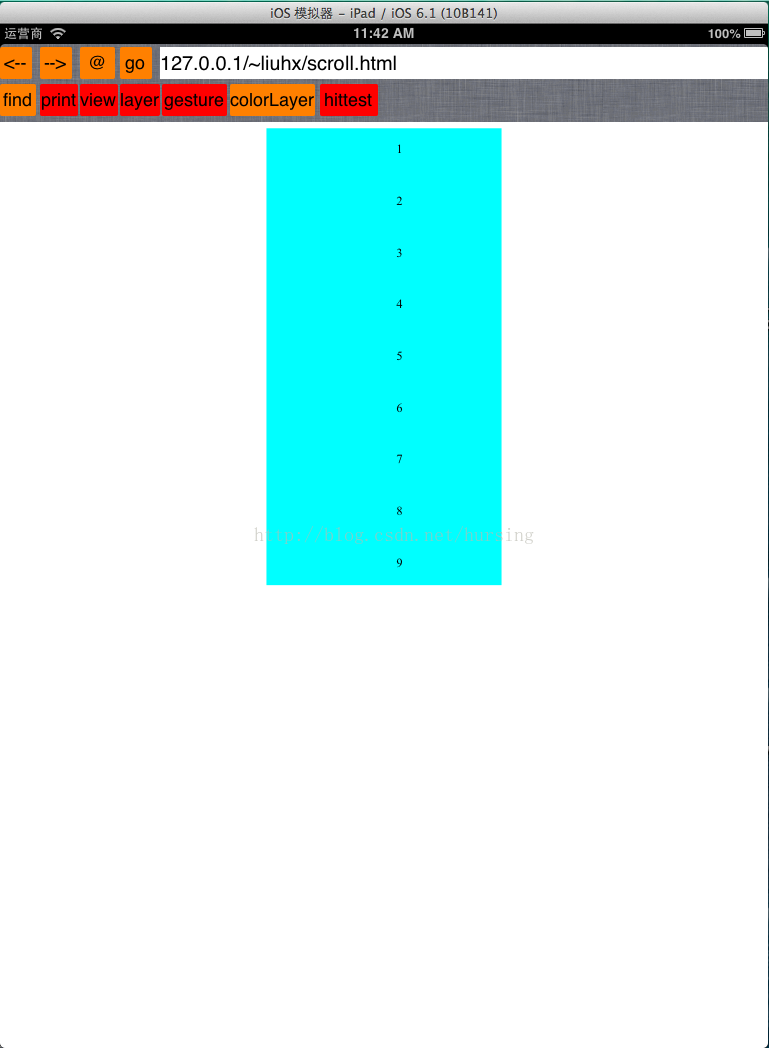
现在很多for Mobile的HTML5网页内都有快速滚动和回弹的效果,看上去和原生app的效率都有得一拼。 要实现这个效果很简单,只需要加一行css代码即可: -webkit-overflow-scrolling : touch; <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <
MobiFace: A Lightweight Deep Learning Face Recognition on Mobile Devices
1.网络情况介绍, 与mobilenet 相似 2.准确率对比
poj1195 mobile phones 【二维树状数组】
一次AC 二维树状数组,有模版很好办 注意二维树状数组这个下标是[1][1]的 #include <cstdio>#include <cstdlib>#include <iostream>#include <algorithm>#include <cstring>#include <cmath>using namespace std;const int Max = 1030;
【webapp】开发手机版WEBAPP MOBILE APP
其实开发手机版WEBAPP 要解决的事: 1. respond自适应不同屏幕的手机,ipad 2. 一些漂亮的 ui 3.一些特效:比如 菜单,滚动,触摸等 jquery mobile 做了上面3件事 zepto 做了1和2 而vue 完全是一种新的理念 啥MVC ,自己用JS构建UI 完全一套最近比较流行的前端JS框架。估计能做的和IOS AP
Windows Mobile触摸屏截获(手写)
欢迎加入Wince技术讨论群QQ#326444254 为了做全屏手写功能,需要把鼠标的事件全部截获过来,研究了一个星期左右,发现有三种方法可以实现。而且对每种方法已经写了测试代码。根据三种方法效果的好坏排序: 1. 用英文手写识别(TRNSCRBR)Touch的拦截代码,这种方法实现是上上策,这个是微软为手写专门在Touch 驱动中加的。 2. 自己写一个伪Touch驱动,
[手游] 三色绘恋S Mobile Link
语音合成TTS: 文字转成语音的工具 WPS免登录一键修改器: 去除烦人的登录且能正常使用 故事简介: 深秋的雨季即将到来,正值那个为人所熟知的故事发生的前一年—— 地点:湖北省的重点高中,武汉师贰高校。 新学年开始,各种事务如山一般堆积在那里。 18岁的迟耀,天资聪颖,外貌英俊。他被校长父亲安排直升自家学校高一年级,并跟随同学家的学姐在学
通过AJAX和PHP,提交JQuery Mobile表单(两篇)
File name: callajax.php[php] view plaincopy<?php $firstName = $_POST[firstName]; $lastName = $_POST[lastName]; echo("First Name: " . $firstName . " Last Name: " . $lastName); ?> File name: index
Leaflet官方教程(二)——Leaflet on Mobile
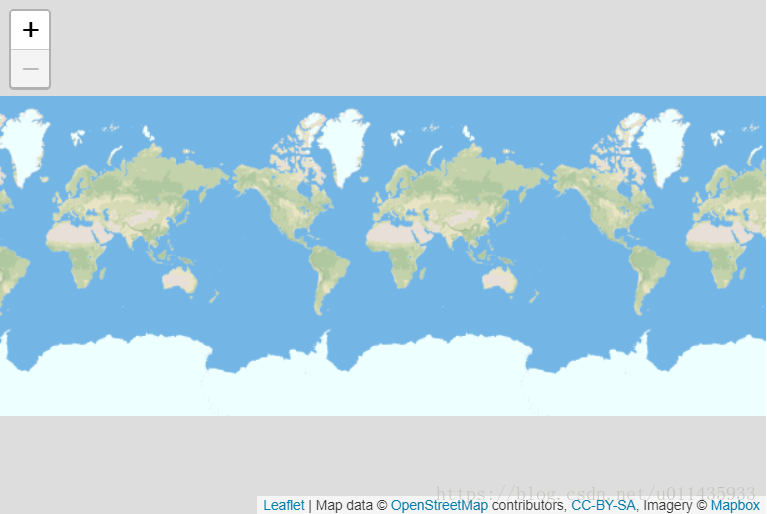
Leaflet on Mobile 在这个例子中,你将学习到在移动设备中创建全屏地图,并且如何探测和使用用户当前位置。 Preparing the page 首先我们看一下html和CSS代码。为了让map div元素拉伸到整个屏幕,我们要用如下CSS代码。 body { padding: 0; margin: 0; } html, body, #map { hei
DJI Mobile SDK(1):获取App Key
本文主要是介绍利用DJI的Mobile SDK做Android手机端开发的一些前期工作. (1)首先要注册开发者账户 http://developer.dji.com/ (2)创建你的App ,获取App Key. (无论是你自己编写的App还是DJI官方给的一些参考源代码例程,在使用时都需要一个APP Key) 这里以DJI官方的一个例程为例,来看看如何注册App. 首先在DJI开发者官网
Touch Camera PRO 2024 Easy Mobile Desktop Camera Controller(触控相机专业版)
一个真正易于使用的移动+台式摄像机控制器,具有视角切换功能! Touch Camera PRO 是一款非常易于使用的移动+桌面相机控制器,具有透视切换功能!它在 Home Designer、Runtime Level Editor 和 Floor Map Designer 等其他插件中使用! 在桌面和移动设备上工作! 一个干净的相机预制件,没有嵌套的层次结构 许多配置变
ant-design-mobile高清方案以及svg配置
.roadhogrc.js内容如下 const path = require('path');const svgSpriteDirs = [require.resolve('antd-mobile').replace(/warn\.js$/
攻防世界-mobile-easy-app详解
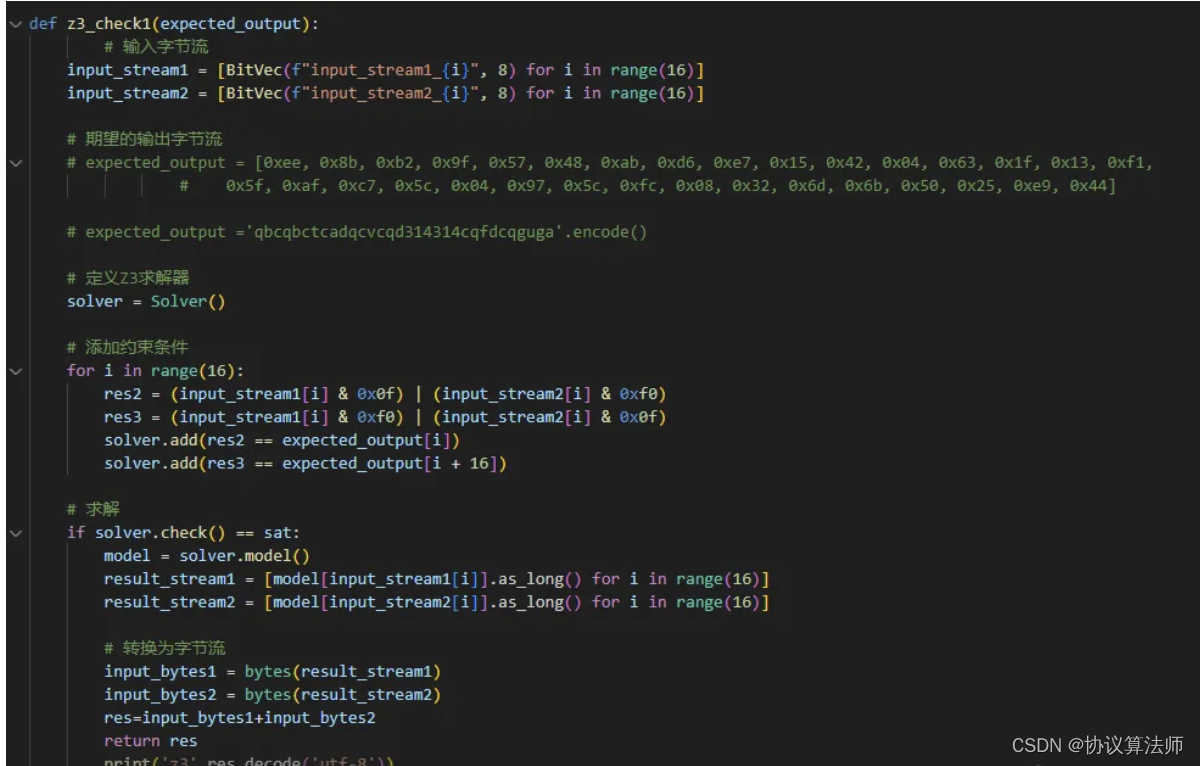
序言 这道题网上很多分析,但是分析的都是arm版本的,我选了arm64的来分析,arm64相比arm难度高一些,因为arm64编译器搞了inline优化,看起来略抽象 分析 这道题逻辑很简单,输入flag然后一个check函数验证,check函数是c层的,但是arm32和arm64差别很大,给大家瞄一眼,先32后64 可以看到,32位的逻辑非常清晰,拿到char*之后,弄成std::str
java通过传入HttpServletRequest判断 来源是否是 Pc / Mobile / Ipad
import javax.servlet.http.HttpServletRequest; import com.yjf.common.util.StringUtils; /** * 判断请求是否从移动终端发出得工具类 * * @author zhangzihao * */ public class HttpRequestDeviceUtils {/** Wap网关Via头信息中特







![[论文阅读] mobile aloha实验部分](https://i-blog.csdnimg.cn/direct/ebec028d5656407289b84880992d4b98.png)





![[手游] 三色绘恋S Mobile Link](https://img-blog.csdnimg.cn/img_convert/2cee310de3e4fc4ab2d9be0cb1df31ec.jpeg)