弹窗专题
Ubuntu 24.04 LTS怎么关闭 Ubuntu Pro 更新提示弹窗?
《Ubuntu24.04LTS怎么关闭UbuntuPro更新提示弹窗?》Ubuntu每次开机都会弹窗提示安全更新,设置里最多只能取消自动下载,自动更新,但无法做到直接让自动更新的弹窗不出现,... 如果你正在使用 Ubuntu 24.04 LTS,可能会注意到——在使用「软件更新器」或运行 APT 命令时,
鸿蒙开发中实现自定义弹窗 (CustomDialog)
效果图 #思路 创建带有 @CustomDialog 修饰的组件 ,并且在组件内部定义controller: CustomDialogController 实例化CustomDialogController,加载组件,open()-> 打开对话框 , close() -> 关闭对话框 #定义弹窗 (CustomDialog)是什么? CustomDialog是自定义弹窗,可用于广告、中
Unity协程搭配队列开发Tips弹窗模块
概述 在Unity游戏开发过程中,提示系统是提升用户体验的重要组成部分。一个设计良好的提示窗口不仅能及时传达信息给玩家,还应当做到不干扰游戏流程。本文将探讨如何使用Unity的协程(Coroutine)配合队列(Queue)数据结构来构建一个高效且可扩展的Tips弹窗模块。 技术模块介绍 1. Unity协程(Coroutines) 协程是Unity中的一种特殊函数类型,允许异步操作的实现
python恶搞无限弹窗脚本
python恶搞无限弹窗代码; 弹窗可以关闭,但是每次关闭都会增加一个出现; 例如关闭一个弹窗会出现两个弹窗; 初始化出现20个弹窗; 部分核心代码 def on_close(top, root):global window_count# 关闭当前窗口top.destroy()window_count -= 1# 创建两个新窗口create_popups(root, 3)def create_
安卓13删除app 链接库警告弹窗Detected problems with app native
总纲 android13 rom 开发总纲说明 文章目录 1.前言2.问题分析3.代码修改彩蛋 1.前言 有些客户的APP,打开首次会弹窗提示窗口, Detected problems with app native libraries (please consult log for detail):,需要删除这个窗口,避免挡住用户APP。而且这个提示有些app是以to
[Vue]H5学习之自定义弹窗
目录 自定义弹窗组件完成截图步骤 自定义弹窗组件 完成截图 步骤 第一步: 新建一个Dialog.vue文件: <template><div id="dialog"><div class="border" ><div><p class="titleStyle">打卡</p></div><div class="table-style"><div class="table
WSL 在 Windows 上删除已经安装的 Ubuntu | WSL 再次重装 Ubuntu | cv2.imshow() 弹窗支持
本博文主要参考官网:https://learn.microsoft.com/zh-cn/windows/wsl/install 记录解决 WSL 创建和删除 Ubuntu 子系统的一些细微问题的 解决方案 🥇 版权: 本文由【墨理学AI】原创首发、各位读者大大、敬请查阅、感谢三连 🎉 声明: 作为全网 AI 领域 干货最多的博主之一,❤️ 不负光阴不负卿 ❤️ 文章目录
selenium webdriver chrome 获取 文件 下载 链接 (js生成的链接,点击事件发送请求并弹窗的那种)
import jsonfrom selenium import webdriverfrom selenium.webdriver.chrome.options import Optionsfrom selenium.webdriver.common.desired_capabilities import DesiredCapabilitieschrome_options = Options(
解决移动端使用Vant van-overlay 遮罩层导致的弹窗不可滚动问题
项目场景 在游戏门户网站需要根据弹出层列举出自己背包的饰品,然后进行选择置换。 问题描述 例如:在PC端的时候能物品过多的时候能正常左右滚动,而且启用Google的开发者工具进行查看的时候也是能正常滚动,但是在手机端访问的时候手指却怎么也滑不动。 原因分析 因为遍历,事件冒泡导致不可以手指滑动van-overlay 阻止了滚动时间。 解决方案 van-overlay 设置
鸿蒙(HarmonyOS)常见的三种弹窗方式
最近有一个想法,做一个针对鸿蒙官方API的工具箱项目,介绍常用的控件,以及在项目中如何使用,今天介绍Harmony中如何实现弹窗功能。 警告弹窗 警告弹窗是一个App中非常常用的弹窗,例如: 删除一条记录,提示一下用户:您确定要删除吗?在App首页,点击返回时,提示一下用户:您确定要退出App吗? 使用AlertDialog.show方法进行弹窗,这个方法支持传入以下三个类中的任意一个对象
vue3封装命令式弹窗组件
一、前言 相信大家都封装过弹窗组件,基本思路都是父组件给子组件传递一个变量,子组件props进行接收,当点击确认或者关闭按钮时,通过emit回传事件供父组件调用。这种封装方式缺点是复用性查、使用频繁时需要定义多份{isVisible、handleSubmit、handleClose}代码,代码冗余,今天分享一种命令式组件封装的方式。 二、什么是命令式组件 命令式组件封装是一种将功能封装在组件
【问题分析】放大镜影响权限弹窗接收事件【Android14】
1 问题描述 如图,打开google的放大镜功能,然后将该放大镜和权限弹窗部分重合,会发现权限弹窗的按钮如“Allow”,点击无响应。 顺便一提,如果放大镜和权限弹窗完全重合或者完全不重合,是没问题的。 2 问题分析 2.1 分析1 首先权限弹窗View层级结构为: 对应的按钮为“SecureButton”。 打开一些log开关,首先是正常的log: MotionE
css编写九阴真经弹窗效果
刚学习一个月,还没学到js,不喜勿喷。写出来纯属交流经验的。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> body{ font-size: 18px; font-weight: 800; } #nav:target
如何在 Vue 中创建一个带有表格和表单的弹窗
本文将通过一个具体的示例来介绍如何在 Vue 应用中实现一个带有表格和表单功能的弹窗组件。我们将使用 Element UI 库中的 el-dialog 组件来构建这个弹窗,并结合 el-table 和 el-form 来展示数据并允许用户进行编辑。 效果图: 完整代码最底部,以下拆分解析---------- 1. 引入必要的 Element UI 组件 2. 创建弹窗结
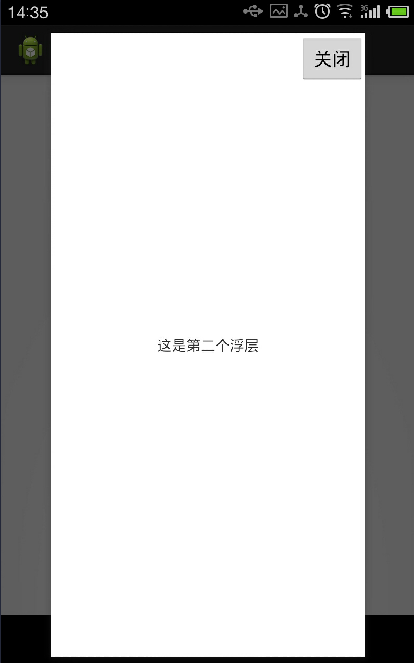
ViewPager+DialogFragment实现弹窗左右滑动切换
开发中可能需要作出需要弹出浮层给用户展示一些信息,并且需要浮层能够左右滑动切换的功能。 这就需要用到ViewPager+DialogFragment来实现了,可以随意添加fragment,并且能够左右滑动,随时关闭,也可以定位到打开时在想要有限展示的fragment。 下边是截图和代码: 主界面MainActivity: public class MainAc
iOS工程:获取手机相册权限,iOS原生系统弹窗, Privacy隐私政策选择,如何添加系统弹出并修改描述文字
【iOS工程】获取手机相册权限,iOS原生系统弹窗, Privacy隐私政策选择,如何添加系统弹出并修改描述文字 设备/引擎:Mac(11.6)/Mac Mini 开发工具:Xcode(15.0.1) 开发需求:获取手机相册权限,iOS原生系统弹窗, Privacy隐私政策选择,如何添加系统弹出并修改描述文字 最近打包上传游戏时被拒,提示请求权限时未说明用途,修改方法也简单,找到之前的描述
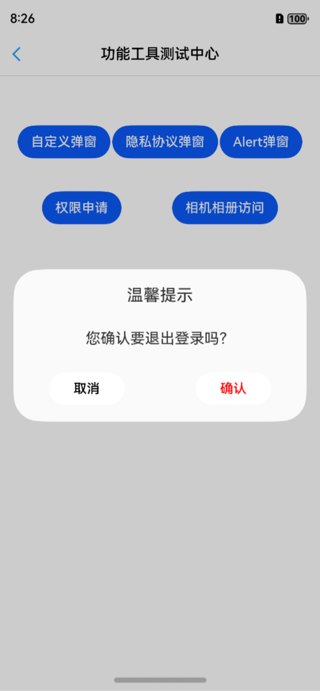
鸿蒙弹窗实现乱象?带你玩转正确的实现姿势
最近看到很多童鞋吐槽鸿蒙自定义弹窗的实现,也有不少童鞋提供了各式各样的低耦,轻巧方向的优化方案,但多数参差不齐,甚至有基于老API(白玩,以后还得废弃掉…)给的方案,为避免如此“乱象”遂提出正确的实现姿势。 姿势一 如果您没有特别的要求,系统AlertDialog(API 6+)完全够用 代码示例: AlertDialog.show({title: '温馨提示',message: '您确认
[驱动] 各种拦截不弹窗返回值
CreateProcessNotifyEx 设置 CreateStatus 为 STATUS_ACCESS_DISABLED_NO_SAFER_UI_BY_POLICY MiniFilter拦截DLL 设置 IoStatus 为 STATUS_INSUFFICIENT_RESOURCES
uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。
uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。 作者:神夜 QQ:564379992 交流群:942832552 插件下载地址:https://gitee.com/sywlgzs/uniapp-componentsuniapp 插件集合大全: uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上
layui弹窗 iframe子页面弹窗如何覆盖父级页面
使用iframe进行嵌套页面,需求要在iframe内点击按钮,出现弹窗,但是实现中发现这个弹窗只覆盖了子页面,父页面内容仍可点击。 要实现覆盖整个页面,这里就需要用到layui中的方法,parent.layer.open({})。在父级页面打开弹出层。 此处显示的是加载动画,效果如下图: 具体操作如下: 注意:在外面的父级页面和iframe里面的子页面都需要,引用layui.js和la
js如何实现开屏弹窗
开屏弹窗是什么,其实就是第一次登录后进入页面给你的一种公告提示,此后再回到当前这个页面时弹窗是不会再出现的。也就是说这个弹窗只会出现一次。 <!DOCTYPE html><html><head><meta charset="utf-8"><title>开屏alert</title><script src="js/jquery-3.7.1.min.js"></script><style>* {m
listview中alertdialog弹窗问题(activity ,fragment)
今天在做一个点击WiFi列表,然后弹出一个alertdialog,语法正确,显示WiFi列表,但是点击之后直接退出,不显示alertdialog,语法没什么问题,后来问题解决,new alertdialog.build(acivity)这个方法里面的参数使用出错,最开始使用getapplaication()或和获取applicationcontext(), 后来改成mainactiv
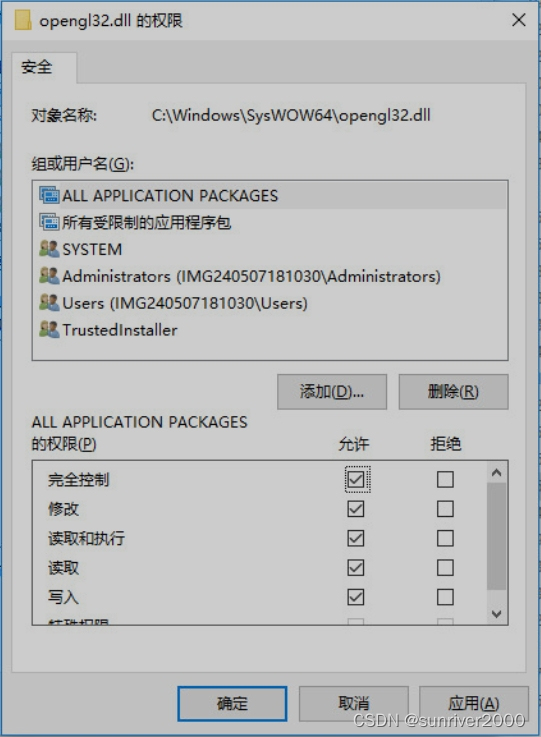
【Windows系统】文件操作出现“文件访问被拒绝”弹窗问题
环境 系统:win10x64 版本:1709 问题 重命名系统文件夹文件,有时会出现【文件访问被拒绝】的弹窗,导致操作失败。 如何才能避免弹窗,成功操作? 解决方法 前提:实施以下解决,首先需要windows系统的管理员权限,也就是需要用管理员账号登录系统。下文步骤,假设用户已经使用administrator账号登录windows系统。 1、修改文件对象的所有者 第一






![[Vue]H5学习之自定义弹窗](https://i-blog.csdnimg.cn/blog_migrate/e602a1c385e29a245ba733724e7bba45.png)










![[驱动] 各种拦截不弹窗返回值](/front/images/it_default.gif)