本文主要是介绍鸿蒙弹窗实现乱象?带你玩转正确的实现姿势,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近看到很多童鞋吐槽鸿蒙自定义弹窗的实现,也有不少童鞋提供了各式各样的低耦,轻巧方向的优化方案,但多数参差不齐,甚至有基于老API(白玩,以后还得废弃掉…)给的方案,为避免如此“乱象”遂提出正确的实现姿势。
姿势一
如果您没有特别的要求,系统AlertDialog(API 6+)完全够用
代码示例:
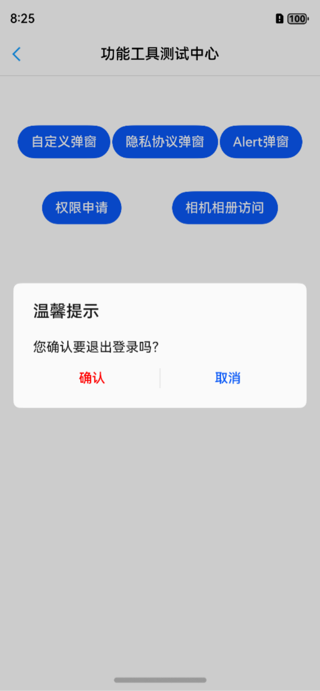
AlertDialog.show({title: '温馨提示',message: '您确认要退出登录吗?',autoCancel: true, //点击窗口外边是否自动关闭alignment: DialogAlignment.Center, //弹窗位置cornerRadius: 8,primaryButton: {value: '确认',action: () => {toast.show('点击了确认按钮')}},secondaryButton: {value: '取消',action: () => {toast.show('点击了取消按钮')}},cancel: () => {toast.show('点击弹窗外导致的取消回调')}})
效果是酱紫的:

系统AlertDialog还可以定制一些特别的样式:

具体就不代码举例了,感兴趣的童鞋可以参考官网demo哈
姿势二
很多时候,系统AlertDialog并不能满足精致化的业务需求,那么API 7给您带来了饱受诟病和吐槽的CustomDialog(API 6+)来方便开发者自定义弹窗
代码示例:
@CustomDialog
@Preview
export struct CommonDialog {title: string | Resource = "温馨提示"msg: string | Resource = ""confirm: string | Resource = "确认"cancel: string | Resource = "取消"controller?: CustomDialogControlleronCancel: () => void = () => {}onConfirm: () => void = () => {}build() {Column({ space: 30 }) {Text(this.title)......Text(this.msg)......Flex({ justifyContent: FlexAlign.SpaceAround }) {Button(this.cancel).onClick(() => {if (this.controller) {this.controller.close()this.onCancel()}})......Button(this.confirm).onClick(() => {if (this.controller) {this.controller.close()this.onConfirm()}})......}}}
}
然后在组件中配置和唤起:
@Entry
@Component
struct ToolTestPage {private dialogController: CustomDialogController = new CustomDialogController({builder: CommonDialog({onCancel: () => {toast.show("你点了取消")},onConfirm: () => {toast.showLong("你点了确认")},title: "温馨提示",msg: "您确认要退出登录吗?",cancel: "取消",confirm: "确认",})})build() {......Button('自定义弹窗').onClick(() => {this.dialogController.open()})......}
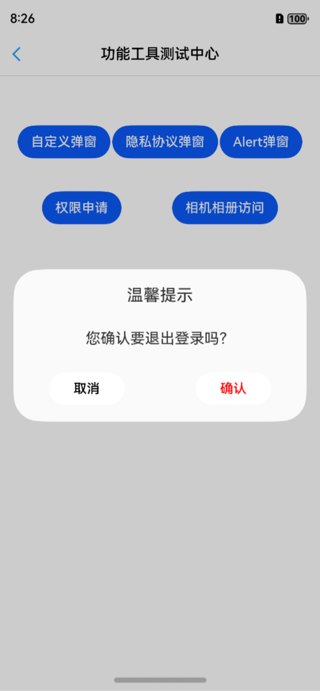
}运行效果:

有童鞋就问了,为什么不把属性dialogController收到封装控制类里去呢?哥,我也想啊,鸿蒙不让啊(它会让你报错,跑不起来)
来看下官方文档说明:
这篇关于鸿蒙弹窗实现乱象?带你玩转正确的实现姿势的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


