本文主要是介绍uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。
作者:神夜
QQ:564379992
交流群:942832552
插件下载地址:https://gitee.com/sywlgzs/uniapp-componentsuniapp 插件集合大全: uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。
插件预览地址:http://diy.hsycms.com/uniapp-components
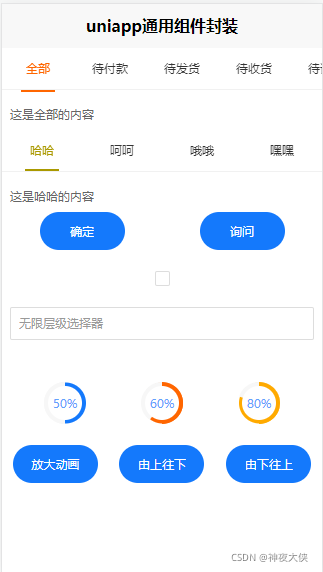
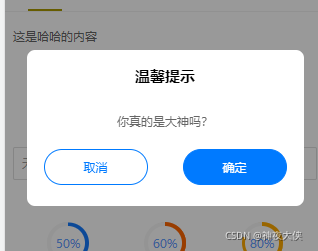
效果图:



使用注意事项:
使用插件首请先安装: npm install @dcloudio/uni-ui
在page.json中加入代码
//自动引入组件
"easycom": {"autoscan": true,"custom": {"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"}
}在App.vue中引入公共样式
<style>::-webkit-scrollbar{ width: 0; height: 0; color: transparent; }.flex{ display: flex; align-items: center;}.between{ display: flex; align-items: center; justify-content: space-between;}.center{ display: flex; align-items: center; justify-content:center; }
</style>一、可滑动tab切换插件 u-scroll-tab
参数说明:tabs 滑动数组集合 scroll [true|false]是否滑动 color 颜色
事件说明:@click 点击事件
二、通用弹窗插件 u-alert
参数说明:type [1 普通弹窗| 2询问弹窗| 3带输入内容弹窗]弹窗类型; content 弹窗内容
事件说明:@confirm 点击确定事件 @cancel 点击取消事件
三、checkbox 插件 u-checkbox
参数说明:checked [true|false] 选中状态
事件说明:@change 点击事件
四、无限级选择插件 u-duoselect
参数说明:具体查看插件 数据源可点击的时候请求,也可一次性传入
事件说明:@select 点击确定选择事件
五、圆形进度条插件 u-circlebar
参数说明:percent [0~100] 当前进度 color 颜色
六、动画插件 u-transition
参数说明: type [scale放大|up由上往下|down由下往上] 动画类型; show [true|false] 显示动画
七、通用上拉加载动画为空占位图 u-loading
参数说明:empty [true|false] 是否为空数据; nomore [true|false] 是否加载完成
默认都为false 当没有数据时将empty 和 nomore都设为true
当有数据时将 nomore加载完成时设为true; empty 为 false
这篇关于uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





