tab专题
ubuntu16.04 Git add 使用tab键卡死
以前使用Ubuntu14.04 进行git add 操作时使用TAB键可以很快自动补全,但自从使用16.04使用TAB半天没有反应。 一开始以为是Git版本问题,后验证与Git无关。 搜索发现与Dash有关,以下是博客原文: http://www.51testing.com/html/50/n-1245050.html 今天碰到一个问题git 后面的参数用Tab键无法补全
VSCode中latex文件(Misplaced alignment tab character .LaTeX
Misplaced alignment tab character &.LaTeX 先给出参考文章1 Misplaced alignment tab character &.LaTeX 把bib文件中的 &改为 and 。删除原有的bbl文件、重新运行 选择这个运行 这个错误在overleaf上并没有遇到、在vscode上遇到了 方法二就是把 &改为 \& ,记得删除
sublime text3按tab键跳出括号、双引号设置
直接在Preferences->Key Bindings中文界面为首选项->快捷键设置中添加下列代码: { "keys": ["tab"], "command": "move", "args": {"by": "characters", "forward": true}, "context":[{ "key": "following_text", "operator": "regex_conta
Win10 - 使用‘Alt+Tab’不能切换窗口及更改切换风格
方案 1、点击开始菜单,选择运行,输入 regedit ,点击确定 2、定位到 HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer 中 3、在右侧找到 AltTabSettings 的键值对,没有则新建,类型为 DWORD(32位)值 ,然后赋值为 0 即可
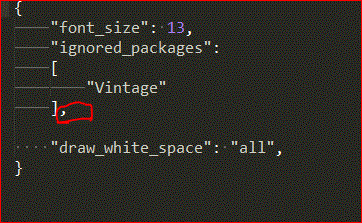
sublime text 3 显示空格和Tab
因为sublime text3确实太好用了所以也用它写代码了,可是在Python3 中不支持Tab键和空格键混用所以要改变显示方式,以便方便使用,突然 发现网上的资料太少,所以我把它贴了出来希望帮助更多的人 第一步把preferences.sublime-setting-Default里面 的"draw_white_space": "selection",复制到preferences.
Pyqt5高级技巧2:Tab顺序、伙伴快捷键、各类常用控件的事件(含基础Demo)
一、编辑Tab顺序 点击下面这个按钮后,按控件调整tab的顺序,设置好后,鼠标聚焦在输入框1中,按一下tab鼠标聚焦会跳到下一个输入框中 编辑tab结束后,按下面这个按钮重新返回页面布局 二、编辑伙伴 (删除伙伴的方法:框选-右键选择全部-删除) 三、设置快捷键(仅MainWindow可用) 例如我菜单(MainWind
Caused by: android.content.res.Resources$NotFoundException: File res/drawable/main_tab_conversation_
机型:coolpad 5951 <span style="color:#444444;">java.lang.RuntimeException: Unable to start activity ComponentInfo{com.yckj.ycsafehelper/com.yckj.ycsafehelper.activity.MainActivity}: android.view.I
uniapp中使用弹出框控制Tab栏区域显示与隐藏
在uniapp中提供控制TabBar的显示与隐藏的函数 uni.hideTabBar() 与 uni.showTabBar() <nut-button block type="primary" @click="JDdetail()" >立即接单</nut-button><---弹出框---><nut-popup style="z-index: 999;" position="bott
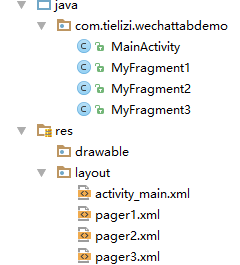
tab+fragment实现主页
http://download.csdn.net/detail/u013134722/9839335 demo下载地址 tab+fragment http://download.csdn.net/detail/u013134722/9839489 demodownload viewpager+tab+fragment
微信小程序实现tab和swiper切换结合效果viewpage+tab效果
swiper.js 代码 //index.js//获取应用实例var app = getApp();var mtabW;Page({data: {tabs: ["A", "B", "C", "D", "E"],//tob标题pageData: ["pageA", "pageB", "pageC", "pageD", "pageE"],//page数据activeIndex: 0
前后端分离项目实战-通用管理系统搭建(前端Vue3+ElementPlus,后端Springboot+Mysql+Redis)第八篇:Tab标签页的实现
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 黄鹤楼中吹玉笛,江城五月落梅花。 ——《与史郎中钦听黄鹤楼上吹笛》 文章目录 前后端分离项目实战-通用管理系统搭建(前端Vue3+ElementPlus,后端Springboot+Mysql+R
给div元素添加blur() 事件或者focus()事件,tabindex,改变键盘上的 Tab 键在链接之间进行导航的顺序
给div元素添加blur() 事件或者focus()事件 话不多少上代码 <body><p onblur="b()" onfocus="f()" tabindex="2">获取焦点,失去焦点的事件</p></body><script>function f(){console.log('获取焦点')}function b(){console.log('失去获取焦点')}</script>
用nltk包出现的三个问题 报错显示 缺少 punkt_tab、averaged_perceptron_tagger、wordnet 这三个文件
用nltk包出现的三个问题 报错显示 缺少 punkt_tab、averaged_perceptron_tagger、wordnet 这三个文件 报错是分开来的,你自己缺少哪一个就下哪一个,我这里总共是缺少三个文件,所以我依次去下载的 首先 在自己的虚拟环境中建立一个nltk_data文件夹,然后去里面建立三个文件夹(这三个文件夹的命名看你报错的内容里面提到的),然后分别去下载对缺少的文件
DOM特效之tab切换的实现
我们肯定在页面中遇到过类似于页面tab的相关的元素,那么怎么实现他的特效呢? 1.他的HTML代码是 <div class="box" id="box"><div class="hd"><span class="current">体育</span><span>娱乐</span><span>新闻</span><span>综合</span></di
Vue使用Tab页切换EChart,图表显示变形,未铺满父容器踩坑
在使用Tab页第一次切换到有echart页面时,发现echart画的图形未铺满父容器。那是因为父容器最初是被隐藏的,高宽为0。 先提出方案解决这个问题。 elementUi为例: 1.利用v-if值切换来重绘图形页面。 当前tab的name为‘line’,切换到图形页面时,v-if条件满足 直接重绘子组件图形。这样绘画的图形就会铺满父容器 2.lazy="true" 这个是
Tab Control控件示例教程
1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish. 2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X203. 在ClassWizard为其添加变
实现微信tab颜色渐变效果
用过微信的朋友都知道,现在微信的的下端有一个颜色渐变的tab选项,根据手指滑动程度大小来动态确定颜色的深浅,非常给力,很屌的样子。那好我就分享一下我实现这种功能思路和代码的方法,希望对感兴趣的朋友有帮助。 先来看看我的程序界面(机器人肚子上的绿颜色区间是变化范围): 一、实现思路: 1:准备两张tab背景图片(必须是大小比例都一样的),一张是未选中状态,另一张是选中状态。如下: 未选中
vscode修改选中文字颜色及当前tab颜色
VSCode-》首选项-》设置->-》搜color,找到:Workbench:Color Customizations,点击:在 settings.json 中编辑 加上 选中的文字内容的 配置 "workbench.colorCustomizations": {//设置用户选中代码段的颜色"editor.selectionBackground": "#f5f113","editor.
鸿蒙HarmonyOS之使用ArkTs语言实现自定义Tab菜单栏分页主页面UI
一、效果 显示为3个Tab菜单栏,中间可以滑动 二、实现步骤 1、Index.ets 示例代码中用到的颜色、文字、图片等资源可以自行替换 import { Tab_1 } from './Tab_1';import { Tab_2 } from './Tab_2';import { Tab_3 } from './Tab_3';//主页面@Entry@Componentstr
玩转Web之easyui(二)-----easy ui 异步加载生成树节点(Tree),点击树生成tab(选项卡)
关于easy ui 异步加载生成树及点击树生成选项卡,这里直接给出代码,重点部分代码中均有注释 前台: $('#tree').tree({ url: '../servlet/School_Tree?id=-1', //向后台传送id,获取根节点lines:true,onBeforeExpand:function(node,param){ $('#tree').tree('options'
JavaScript实现Tab选项卡特效代码总结
今天在慕课网上做了Tab选项卡的特效,刚开始写不太顺手,CSS写出来效果都不太理想,后来参考了别人的思路,自己修改了一下,终于有了最终效果。下面是正确的源码。 <!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>JavaScript特效-Tab选项卡</title><style type="text/css"