本文主要是介绍实现微信tab颜色渐变效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用过微信的朋友都知道,现在微信的的下端有一个颜色渐变的tab选项,根据手指滑动程度大小来动态确定颜色的深浅,非常给力,很屌的样子。那好我就分享一下我实现这种功能思路和代码的方法,希望对感兴趣的朋友有帮助。
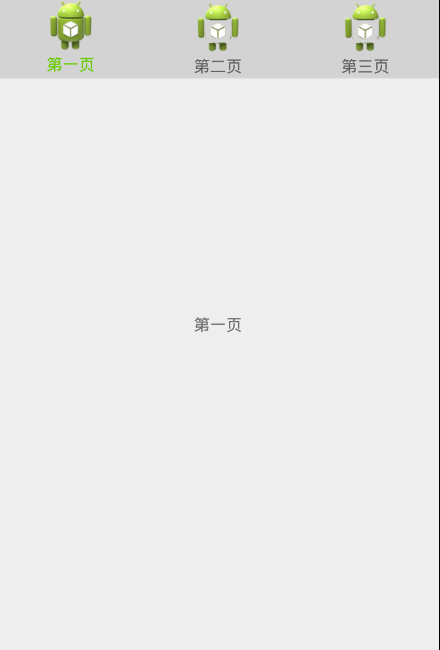
先来看看我的程序界面(机器人肚子上的绿颜色区间是变化范围):
一、实现思路:
1:准备两张tab背景图片(必须是大小比例都一样的),一张是未选中状态,另一张是选中状态。如下:
未选中状态
选中状态
2:每个Tab使用LinearLayout包含两个FrameLayout的布局(一个是图片FrameLayout,另一个是字体FrameLayout),向图片FrameLayout分别添加选中状态和未选中状态的图片,并且把选中状态图片设置为不可见。(当切换到当前tab的时候再把选中状态图片设置为显示)。
3:使用ViewPager动态获页面滑动比例,从而通过第三方库nineoldandroids.jar实现选中图片为逐渐显示或者逐渐消失,最后当确认界面跳转后再把选中的tab图片设置为可见,其他的tab选中图片设置不可见,特别注意,整个过程中,未选中图片一直可见,变化的只是选中图片,从而造成一种tab图片中颜色在变化的假象。
4:接下来是字体的变化,与图片变化一样。选中字体和未选中字体所处的FameLayout与图片FrameLayout处于同一个LinearLayout,对LinearLayout进行监听,实现点击LinearLayout切换界面功能。
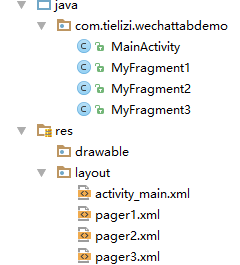
这是我的主要代码图:
好了,废话不多说,直接上代码。
一、MainActivity类:
package com.tielizi.wechattabdemo;import android.graphics.Color;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;import com.nineoldandroids.view.ViewHelper;//第三方包滑动特效库import java.util.ArrayList;
import java.util.List;//注意要想使用getSupportFragmentManager()的话,必须继承FragmentActivity类
public class MainActivity extends FragmentActivity implements ViewPager.OnPageChangeListener,View.OnClickListener {private ViewPager viewpager;private List<Fragment> list;private MyFragmentPagerAdapter myFragmentPagerAdapter;private int mCurrentPageIndex;// 当前页面号码在这里0代表页码1,1代表页码2private MyFragment1 myFragment1;private MyFragment2 myFragment2;private MyFragment3 my这篇关于实现微信tab颜色渐变效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!