圆形专题
【CanMV K230】圆形检测
【CanMV K230】圆形检测 什么是圆形检测圆形检测应用领域1.工业自动化2.机器人视觉3.医学图像分析4.目标识别5.质量检测6.研究和开发 K230应用相关函数官方例程HDMI屏幕使用圆形检测 本篇内容: 什么是圆形检测圆形检测应用领域K230应用(包含相应函数及例程) B站视频链接:已做成合集 (求去点赞,或者发个弹幕也行呀。C友) 抖音链接:已做成合集(
圆形缓冲区-MapReduce中的
这篇文章来自一个读者在面试过程中的一个问题,Hadoop在shuffle过程中使用了一个数据结构-环形缓冲区。 环形队列是在实际编程极为有用的数据结构,它是一个首尾相连的FIFO的数据结构,采用数组的线性空间,数据组织简单。能很快知道队列是否满为空。能以很快速度的来存取数据。 因为有简单高效的原因,甚至在硬件都实现了环形队列。 环形队列广泛用于网络数据收发,和不同程序间数据交换(比如内核与应用
【HarmonyOS】头像圆形裁剪功能之手势放大缩小,平移,双击缩放控制(三)
【HarmonyOS】头像裁剪之手势放大缩小,平移,双击缩放控制(三) 一、DEMO效果图: 二、开发思路: 使用矩阵变换控制图片的放大缩小和平移形态。 通过监听点击手势TapGesture,缩放手势PinchGesture,拖动手势PanGesture进行手势操作的功能实现。 通过对矩阵变换参数mMatrix的赋值,将矩阵变换参数赋值给image控件。实现手势操作和图片操作的同步。
CSS实现文字环绕圆形展示
展示区域 代码区域 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.content{width: 300px;heig
css-方形组件圆形阴影和动画
css-方形组件圆形阴影和动画 目录 文章目录 前言效果代码 前言 CSS特效思路:1个div包裹4个,最外层作为阴影来源,内部4个作为补齐补板。主要用到以下: border-radiusbox-shadow@keyframe, animationz-indextransitionposition, top, left 效果 代码 <!DOCTYPE html>
CSS实现优惠券透明圆形镂空打孔效果等能力学习
前言:无他,仅供学习记录,通过一个简单的优惠券Demo实践巩固CSS知识。 本次案例主要学习或巩固一下几点: 实现一个简单的Modal;如何进行复制文本到粘贴板;在不使用UI的svg图片的情况下,如何用CSS实现类优惠券打孔的样式;createPortal的使用实践; 优惠券例子 分上中下三层,父层级不设置底色,上下两层设置底色;中间打孔那层,定高度(如48px),不设置任何底色,使镂空
Photoshop CC 2019圆形的抠图
快速进入矩形选区 快速在矩形和圆形选区之前切换: shift+M 选择的时候,按住shift,可以选中正方形/圆形 以中心点画圆: alt + 拖拽 再利用变换选区功能即可实现圆的选中 效果如图所示: 再使用自由变换,即可放大,缩小球的大小: ctrl + T 阴影部分的处理: 1)去其他球那里选择个椭圆形选区 2)选择编辑-填充 3)使用滤镜里
Android实现圆形头像效果
效果截图 实现原理 对于圆形头像的实现,其实就是对方形图像做某些处理,以达到圆形头像的效果。一般我们会通过Canvas和Paint结合来实现这种效果。 ##自定义View来实现 因为圆形头像是视觉方面的需求,一般我们会考虑能否从自定义View的角度来解决问题。自定义的核心有两点:视觉和交互。视觉由onMeasure、onLayout、onDraw这三个方法来完成,而交互则是由dispatch
光影漫游者:科技感十足的圆形气膜场馆—轻空间
在现代品牌发布会和大型活动中,场馆的选择往往直接影响活动的整体效果。随着科技的不断进步和品牌对创新展示空间的需求增加,越来越多的企业开始寻求兼具科技感和视觉冲击力的场地。光影漫游者,以其独特的圆形气膜外形和先进的科技感设计,成为了品牌发布会的理想之选。 一、独特的圆形气膜外形,吸引力十足 光影漫游者以其圆形气膜外形脱颖而出。不同于传统的方形或矩形场馆设计,圆形结构在视觉上更具冲击力和
自定义控件 - 切任意角ImageView,包括圆形ImageView
转载请标明出处: http://blog.csdn.net/u013254166/article/details/79169464 本文出自: 【rhino博客】 直接上效果图,实现很简单,这里就不赘述了。 最后附上源码下载链接,点击下载。
仿宝宝树孕育的圆形ListView的实现
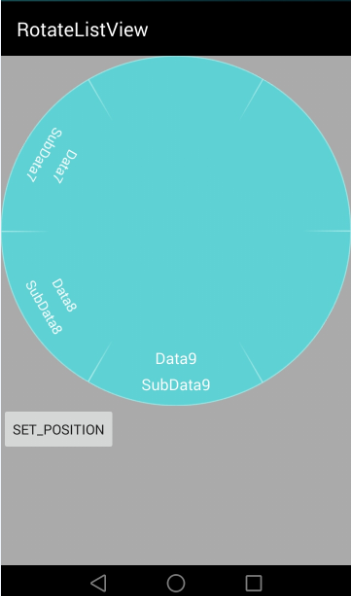
仿宝宝树孕育的圆形ListView的实现 宝宝树孕育首页有一个圆形的转盘,可以旋转,点击,快速滑动等功能,选择某一项后,可以很平滑地显示选择项。如图所示: 参考别人写的类似圆形的组件,都不能很好的实现该功能,只好在别人的基础上做一些修改。该组件继承自ViewGroup类,并重写了它的onMeasure和onLayout方法。 @Overrideprotected void onMeas
【HarmonyOS】模仿个人中心头像图片,调用系统相机拍照,从系统相册选择图片和圆形裁剪显示 (二)
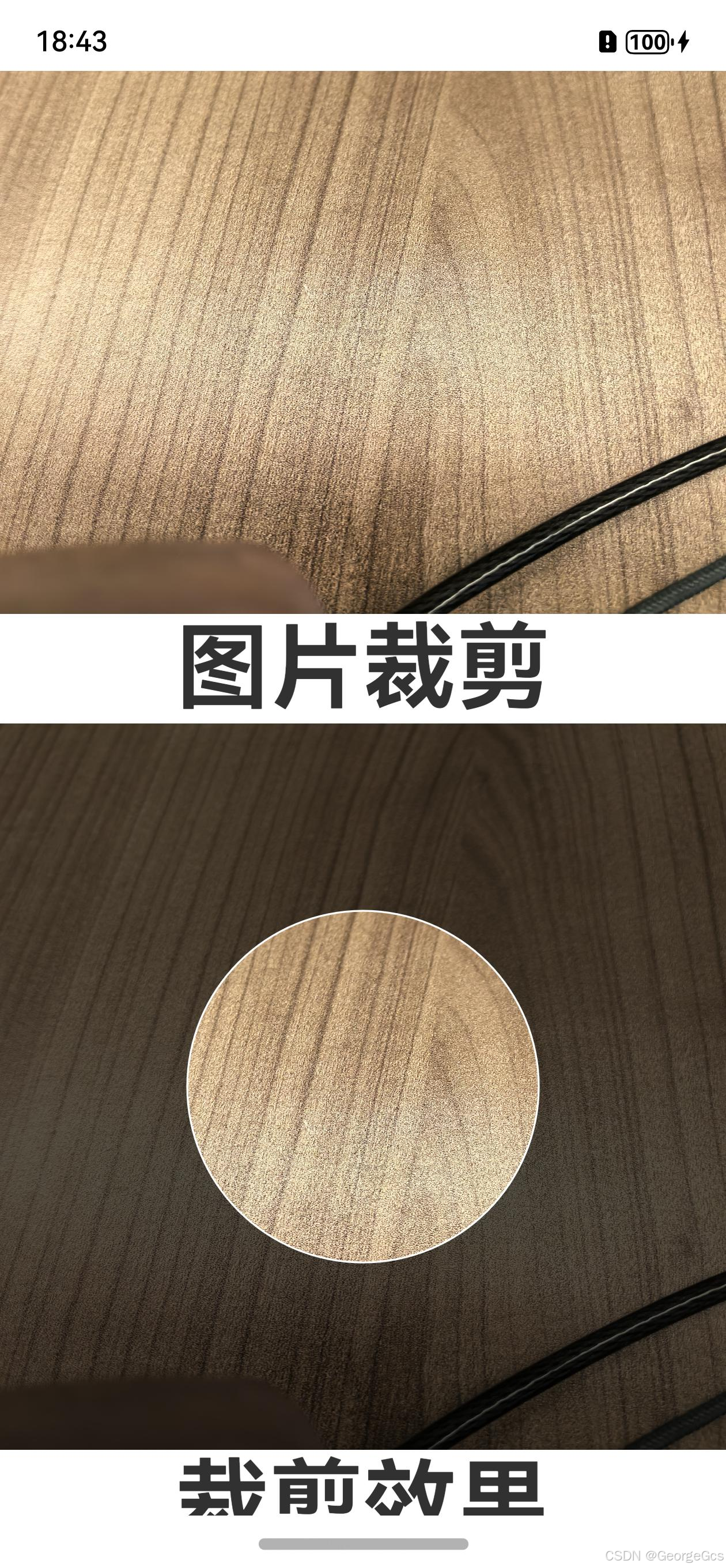
【HarmonyOS】模仿个人中心头像图片,调用系统相机拍照,从系统相册选择图片和圆形裁剪显示 (二) Demo效果展示: 方案思路: 1.修改调用相机的方式,使用cameraKit进行相机的调用,拍照后返回图片url进行处理。 2.裁剪View,使用画布进行取景框的效果展示 手势拖动和放大缩小图片,裁剪计算在第三章进行讲解。 Demo示例代码: UI主界面 import {
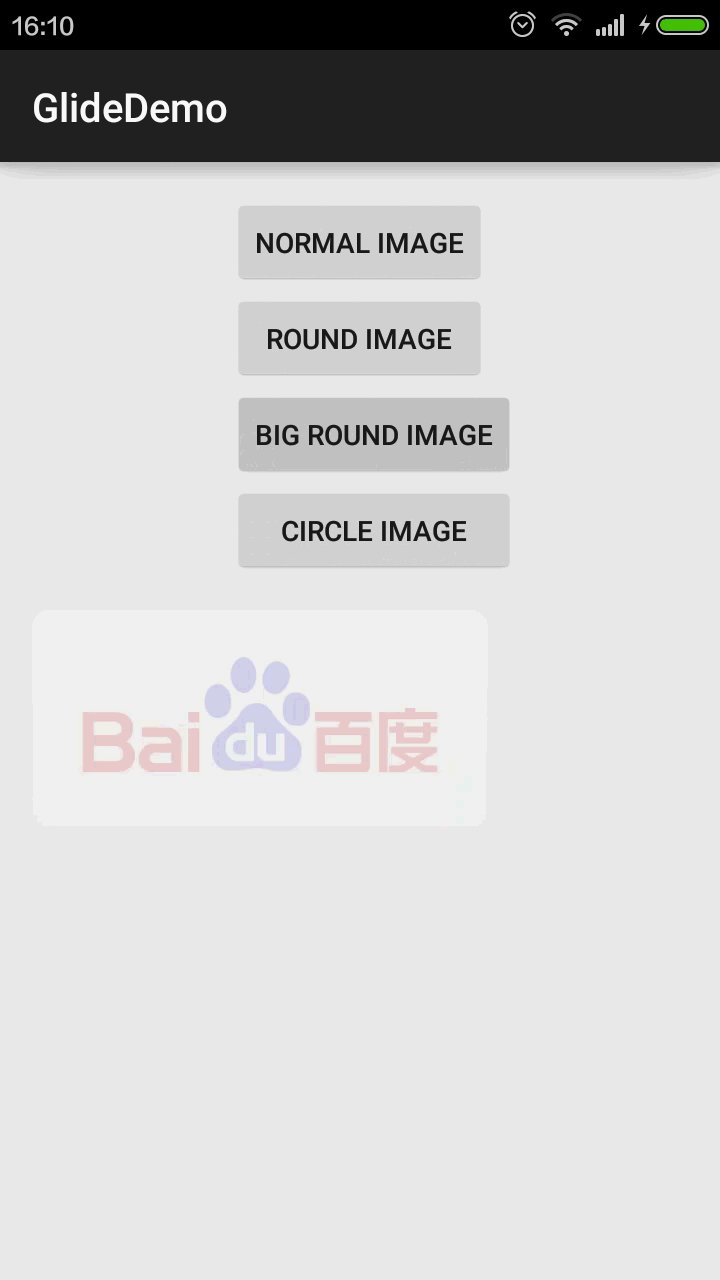
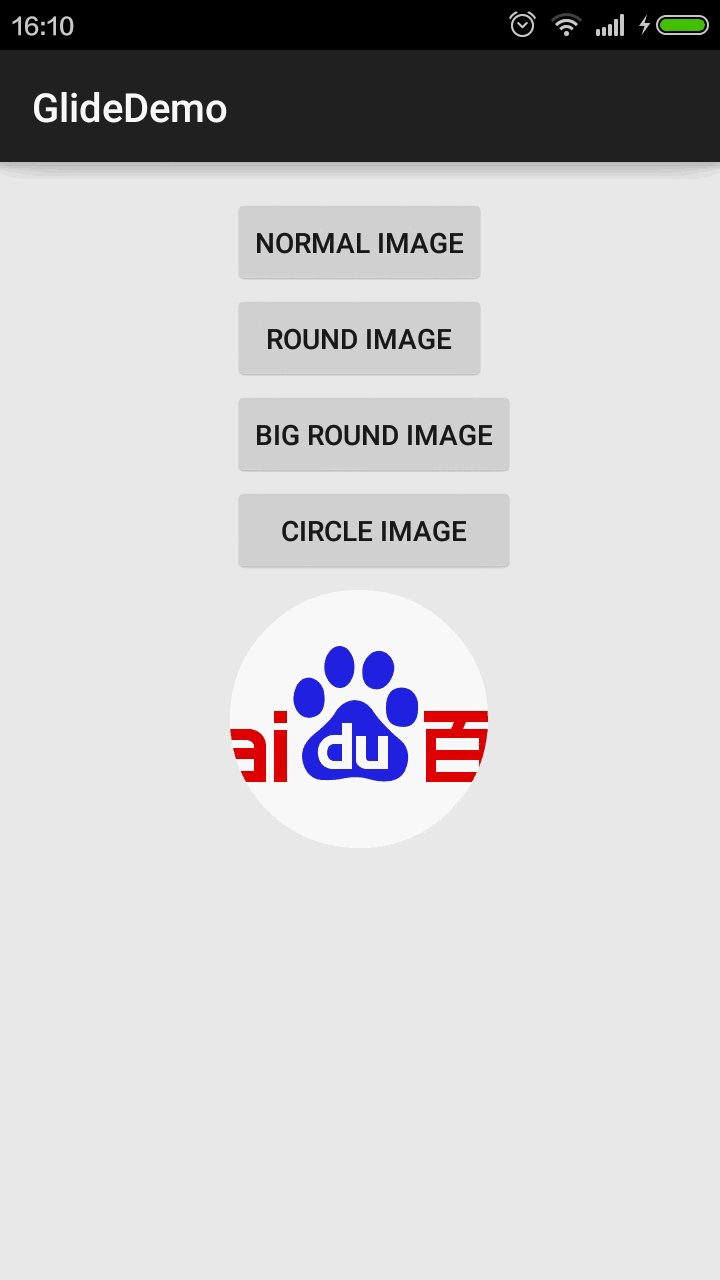
使用Glide动态加载圆形图片和圆角图片
最新消息,鼎鼎大名的Yelp应用也转投Glide的阵营了,而且Glide在跟Listview的配合起来非常的顺畅,Glide除了配置简单,还可以本地缓存图片,也可以实现Listview图片的提前预加载,使得listview的更加的顺滑,具体可以查看Yelp的那篇博文。 但是如果碰到要把加载下来的图片转成圆角或者圆形的图片,怎么处理呢,Glide原生没有这个方法,于是我拓展了BitmapTra
Android自定义view实现圆形waveview
Android自定义view实现圆形waveview 最近学习了贝塞尔曲线的一些知识,刚好项目中需要实现一个圆形进度,然后就将实现的waveView记录一下。需要使用的知识大概有自定义view、贝塞尔曲线、valueAnimator(属性动画)、Xfermode等。 以下为效果图: 废话不多说,直接上代码这里只是一些重要的代码。如果需要demo可以去下载。 下载地址 首先需要自定义v
第五章-OpenMV4 色块识别的图形圆形 正方形识别、 黑色红色识别颜色、坐标识别
项目比赛中需要识别黑色圆形和黄色方形状 要是识别的圆形 openmv代码如下代码带了阈值如何更改阈值 可以使用下面方法 这里是循迹 把循迹线调节成白色就是颜色追踪阈值 把线 调整成 import sensor, image, timesensor.reset() # 重置图像传感器sensor.set_pixformat(sensor.RGB565) # 设置像素格式为RG
EChart案例-圆形环比图
效果: 配置options: let data=[{value: 20,name: '水质',itemStyle:{normal: {color:'#40a7e9'}}}, {value: 35,name: '流量',itemStyle:{normal: {color:'#f4c052'}}}, {value: 25,name: '状态',itemStyle:{normal:{co
CocosCreator Shader学习(五):图片圆形裁剪
圆形裁剪效果 顶点着色器代码不用修改。 片元着色器代码如下: CCProgram fs %{precision highp float;#include <alpha-test>#include <texture>in vec4 v_color;#if USE_TEXTUREin vec2 v_uv0;uniform sampler2D texture;#endifuniform Input
Android 圆形、圆角图片ImageView
圆形、圆角图片ImageView 当时做这个功能的时候也是从网上找的、比较好用的demo 作者以及详细解释请见:Android BitmapShader 实战 实现圆形、圆角图片 在这里主要讲一下如何使用 1、把RoundImageView导入包下 2、在xml中配置 <LinearLayout xmlns:android="http://schemas.android.com/ap
Android 心形图片心形ImageView、带边框的的心形图片和圆形图片
源码地址:心形图片、心形ImageView、圆形图片、圆形ImageView 实际效果如下: 一、思路 1、图片尺寸:加载的图片尺寸不会完全统一,可以是正方形,长方形等,这里不需要考虑正方形,因为一般的头像是正方形,需要考虑的是长方形,需要取长方形中边长的最大的居中的正方形,否则会拉伸,不好看。 2、心形边框:可以通过画笔或者一个心形的图片 3、细节:心形边框覆盖在图片上,并且只显示
iOS圆形颜色选择器
最近公司做一款彩色灯,涉及到app控制灯的颜色,这样就催生了这个需求:做一个颜色选择器。 做完后的效果如下: 实现源码:https://github.com/hpy8804/ColorPickerDemo
uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。
uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。 作者:神夜 QQ:564379992 交流群:942832552 插件下载地址:https://gitee.com/sywlgzs/uniapp-componentsuniapp 插件集合大全: uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上
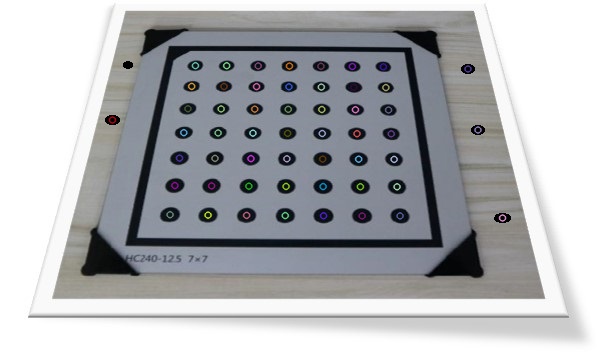
OpenCV中的圆形标靶检测——findCirclesGrid()(三)
前面说到cv::findCirclesGrid2()内部先使用SimpleBlobDetector进行圆斑检测,然后使用CirclesGridClusterFinder算法类执行基于层次聚类的标靶检测。如下图所示,由于噪声的影响,SimpleBlobDetector检出的标靶可能包含噪声。 而CirclesGridClusterFinder算法类会执行基于
图片的处理-改尺寸、显圆形、判断图片类型
//1.改变图像的尺寸,方便上传服务器 - (UIImage ) scaleFromImage: (UIImage ) image toSize: (CGSize) size { UIGraphicsBeginImageContext(size); [image drawInRect:CGRectMake(0, 0, size.width, size.height)]; UIImage
OpenCV中的圆形标靶检测——findCirclesGrid()(一)
如前所述,OpenCV中可以使用findCirclesGrid()实现圆形标靶的检测,该函数的计算流程分为1)斑点形状的检测,和2)基于规则的斑点形状的过滤与定位。第一步将类似圆斑形状的区域检测出来,但可能存在一些误检测的噪声,第二步则利用圆斑的分布规则(M*N排列)进行进一步的过滤,以抑制噪声的影响。 在前面的章节中我们已经介绍了第一步中使用到的SimpleBl
OBS 录屏软件:录制圆形头像画中画,设置卡通人像(保姆级教程,有步骤图,建议收藏)
Mac分享吧 文章目录 一、OBS录屏软件 圆形头像画中画效果注意:圆形画中画仅需要`在软件中设置一次`,每次录制,使用带有圆形头像画中画的场景 录制视频即可。`该场景不可删除!!!若删除,则需要重新设置。`1.1 `新建场景`。步骤图如下:1.2 添加`[macOS屏幕捕获]`----录屏的设备,并进行设置。步骤图如下:1.3 添加`[视频采集设备]`----录人像的设备,并进行设置。步骤
如何把input复选框如何变成好看的圆形
在HTML和CSS中,默认的<input type="checkbox">元素通常呈现为一个小方块。要将复选框变为圆形,你需要使用CSS来自定义其样式。这通常涉及到隐藏默认的复选框并使用伪元素(如::before或::after)来创建一个新的圆形外观。 以下是一个基本的示例,展示了如何将复选框变为圆形: HTML: <label class="checkbox-custom"> <inp