上拉专题
自定义布局实现listview上拉加载下拉刷新
listview布局有时加载数据偏多,需要上拉加载第二页等更多数据,下拉刷新数据等功能,也有开源的框架XRefreshView ,可以参考http://www.w2bc.com/Article/44291,当初开发项目时,便于自己控制,就自定义布局实现这功能。 1、自定义布局用来管理三个子控件:下拉头,包含内容的自定义listview,上拉头(代码有详细介绍) public class Pul
移动端H5监听 上拉触底 懒加载
<div v-if="job.length>3" style="padding:10px 0;color:#888"><div>{{totalCount && totalCount === job.length ? '已无更多':'正在加载中……'}}</div></div> methods: {onScroll() {const docScrollTop = document.docume
硬件工程师笔试面试——上拉电阻、下拉电阻
目录 1.3、上拉电阻 原理图 1.3.1、定义 1.3.2、作用 1.3.3、工作原理 1.3.4、选择上拉电阻的值 1.3.5、应用场景 1.3.6、与下拉电阻的区别 1.3.7、设计考虑 1.3.8电路设计中的注意事项 1.3.9、与ESD保护的结合 1.3.10、实际应用 1.3.11、上拉电阻在不同电压等级的电路中应该如何选择其阻值? 1.3.12、在设计电路
BaseQuickAdapter 上拉加载问题
本人使用此适配中 发现底部一直不显示(小于10条的情况下没有更多数据提示) 发现忘了注册上拉事件 panTaManageDetalListAdapter.setOnLoadMoreListener({page++mPresenter.getPartsStorageListData(PanTaManagemenDetalListEntity(page, RequestConstant.PAG
【项目FJU】使用SwipeRefreshLayout+RecyclerView制作下拉刷新上拉加载更多
效果截图 https://github.com/ydslib/Jianshu/tree/develop 需要用到的知识 setColorSchemeResources:设置下拉刷新进度条的颜色setOnRefreshListener:设置下拉刷新监听android:overScrollMode:设置滑动到边缘时无效果模式ContentLoadingProgressBar:内容加载进度条,继承
笔记 11 : 彭老师课本第 6 章, PWM :原理,datasheet 查阅,相关寄存器说明,上拉电阻,下拉电阻概念
(81) 介绍 PWM : ++ ++ ++ ++本板子上远见,就是一个无源的蜂鸣器: (82) 接着开始查看说明书: ++ ++ (83)介绍 PWM 的工作原理: ++ ++ ++ 每个 PWM 周期结束后都可以重新设置 TCMPBn 与 TCNTBn 寄存器,从而实现更复杂的波形 ,见 sheet 手册。 (84) 接着开
ListView扩展上拉加载更多,下拉刷新
一、加载过程动态展示动画 在APP的研发中,加载过程用动画更改时间的消耗,增强用户体验。而有个更精细的加载过程动画,会不断从细节优化APP的体验。且随着APP与服务器交互的增多,加载状态的表示占有越来越重要的地位。 当前使用Android帧动画,应用较多数量图片,形成“沙漏”计时器。 Android自定义控件主要有以下实现步骤: 1,定义属性
ListView的进阶-跳转 下拉 上拉 多布局重用
珍惜作者劳动成果 转载请注明出处 实现item监听跳转到指定页面 监听注册 listView.setOnItemClickListener(this); 回调方法 @Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Object item =
mui上拉刷新下拉加载模板1)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title>活动列表</title><li
iOS UITableView下拉刷新上拉加载更多EGOTableViewPullRefresh类库使用初级剑侠篇(欢迎提建议和分享遇到的问题)
这篇文章说下:MJRefresh和 EGOTableViewPullRefresh 的使用方法最下面有原理说明,若有不对或者建议请评论指出,先谢谢了: 首先是英文原文和类库下载地址:https://github.com/emreberge/EGOTableViewPullRefresh 然后创建好自己使用的tableview控件接着: 添加 Quartz
uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。
uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上拉加载动画,动画使用,通用弹窗等。 作者:神夜 QQ:564379992 交流群:942832552 插件下载地址:https://gitee.com/sywlgzs/uniapp-componentsuniapp 插件集合大全: uniapp 封装的插件集合 包括:无限级选择器,TAB滑动切换,圆形进度条,上
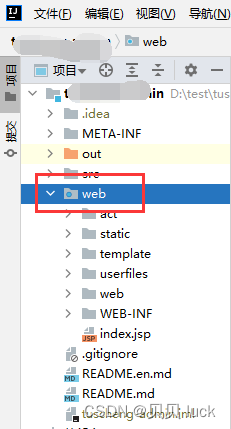
git 上拉下来的新项目web文件夹没有被idea管理,导致启动不了
让idea识别web项目,操作步骤: 1. 打开idea -- 文件 -- 项目结构; 2. 选择 模块 --- 添加 + --- web -- 应用 --- 确定,就好了。 3. 文件夹中间出现个圆圈就是被识别到了。
上拉电阻和下拉电阻的作用及应用场合
上拉电阻就是把不确定的信号通过一个电阻钳位在高电平,此电阻还起到限流的作用。同理,下拉电阻是把不确定的信号钳位在低电平。上拉电阻是指器件的输入电流,而下拉指的是输出电流。 那么在什么时候使用上、下拉电阻呢? 1、当TTL电路驱动CMOS电路时,如果TTL电路输出的高电平低于CMOS电路的最低高电平(一般为3.5V),这时就需要在TTL的输出端接上拉电阻,以提高输出高电平的值。 2、OC门电路
DSP问题:TMS320F280049 GPIO输入上拉电压只有2.1V
1、问题现象 使用TMS320F280049编写GPIO输入检测程序时,配置GPIO为输入上拉,使用万用表测量GPIO口只有2.1V左右,程序此时检测到的是低电平,导致无法检测到按钮按下(按钮按下接地)。 2、问题原因 TMS320F280049 GPIO输入上拉是很弱的,所以空闲状态下电压较低。 3、解决方案 在设计电路时需要加上2.1k外部上拉电阻(官方推荐),实际使用10k上拉电阻
I2C总线上拉电阻计算
I2C 总线上拉电阻计算 I2C接口的上拉电阻计算是一个常见问题。本文介绍如何使用简单的方程式进行计算。 1 介绍 I2C通信标准是当今电子系统中应用最广泛的芯片间通信标准。它是一种漏极开路/集电极开路通信标准,这意味着可以连接具有不同电源轨的集成电路 (IC) 进行通信。上拉电阻需要从I2C线路连接到电源,以实现通信,如图1所示。上拉电阻器在漏极开路接口未将线路驱动至低电平时将线路拉高。上
flutter开发实战-类似微博帖子列表及下拉刷新上拉加载效果
flutter开发实战-类似微博帖子列表及下拉刷新上拉加载效果 在之前处理类似微博帖子列表及下拉刷新上拉加载效果,刷新使用的是EasyRefresh 一、引入EasyRefresh与likeButton 在工程的pubspec.yaml中引入插件 # 下拉刷新、上拉更多easy_refresh: ^3.3.2+1pull_to_refresh: ^2.0.0 需要使用EasyRe
如何实现上拉加载,下拉刷新
上拉加载,下拉刷新这两种交互,经常出现在移动端中,本质上和PC网页的分页一样,只是交互形式不同而已。 开源社区中有很多的方案,比如:isscroll、better-scroll、pulltorefresh.js,这些第三方库使用起来非常便捷。 上拉加载以及下拉刷新都依赖于用户交互,最重要的是理解在什么场景,什么时机下触发交互动作。 上拉加载 上拉加载本质上就是页面触底,或者是快要触底的时候
微信小程序交互增强:实现上拉加载、下拉刷新与一键返回顶部【代码示例】
微信小程序交互增强:实现上拉加载、下拉刷新与一键返回顶部【代码示例】 基础概念实现步骤与代码示例1. 下拉刷新2. 上拉加载更多3. 返回顶部 性能优化与安全考虑结语与讨论 在微信小程序的开发过程中,提供流畅的用户体验至关重要,其中上拉加载更多内容、下拉刷新页面数据以及一键返回顶部功能,是提升用户交互满意度的关键要素。本文将深入讲解这三个功能的实现原理与实践技巧,让您的小程序更加
Android中ListView下拉刷新、上拉载入更多示例
随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) 该示例使用的github上的一个开源控件XListView,作者:Maxwin-z,源码地址:GitHub - Maxwin-z/XListView-Android: ListView supports pull refresh and pull up to load more feature. 测试
微信小程序 上拉,下拉事件
之前用的是scrollview的bindscrolltoupper以及bindscrolltolower,可以我怎么拉都不走,还请成功的大神来帮我解释下。 既然这个不同我就找了另一种方法,就是官方提供的方法,提供了下拉刷新的回调,上拉加载的回调是这个样子的,我也不知道他是如何找到的。当然不能直接用,需要在对应页面的json里填上这样一句话 // json 这句话不就是下拉刷新的那个么?"enab
原生小程序分页/上拉加载(通过页面生命周期)
/** 页面的初始数据 */ data: {// 一页多少条pageSize: 10,// 在第多少页pageNo: 1,// 列表数据list: [],}, // 车辆列表接口 getList() {getCars({page: this.data.pageNo,pagesize: this.data.pageSize}).then((res) => {console.log(
【 微信小程序 】上拉触底事件
上拉触底 手指在屏幕上的上拉滑动操作 从而加载更多数据 页面上拉触底事件触发时距页面的距离 默认50px (滚动条距离底部的距离 自动加载更多数据)"onReachBottomDistance" : Number 页面相关事件处理函数 Page({data:{},// 监听上拉触底事件onReachBottom(){console.log('上拉触底');}}) 配置上拉触底距离
xlistview实现上拉加载,下拉刷新
导入xlistview包,这里我就不展示了 子条目布局 <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/img" /><TextView android:layout_width="wrap
微信小程序 上拉加载
背景需求 OA系统中,领导要对员工的的申请进行审批,如此多的员工,不可能一下子都显示出来,需要后台进行分页,每次上拉触底加载一页,每次上拉触底加载一页。 注:因为各方面原因,不能上传源代码,只提供思路和伪代码 伪代码(Javascript) data: {// 是否有待审批数据和已审批数据pending_noData:false,approved_noData: false,// 默认显示
微信小程序 如何在组件中实现 上拉加载下一页和下拉触底
通过在父页面中使用selectComponent来调用子组件的方法来实现 1、在component中配置好方法 子页面homePage/index/index.js // homePage/index/index.jsvar total = 0var pageNo = 1const pageSize = 20Component({/*** 组件的属性列表*/properties: {
014:vue3 van-list van-pull-refresh实现上拉加载,下拉刷新
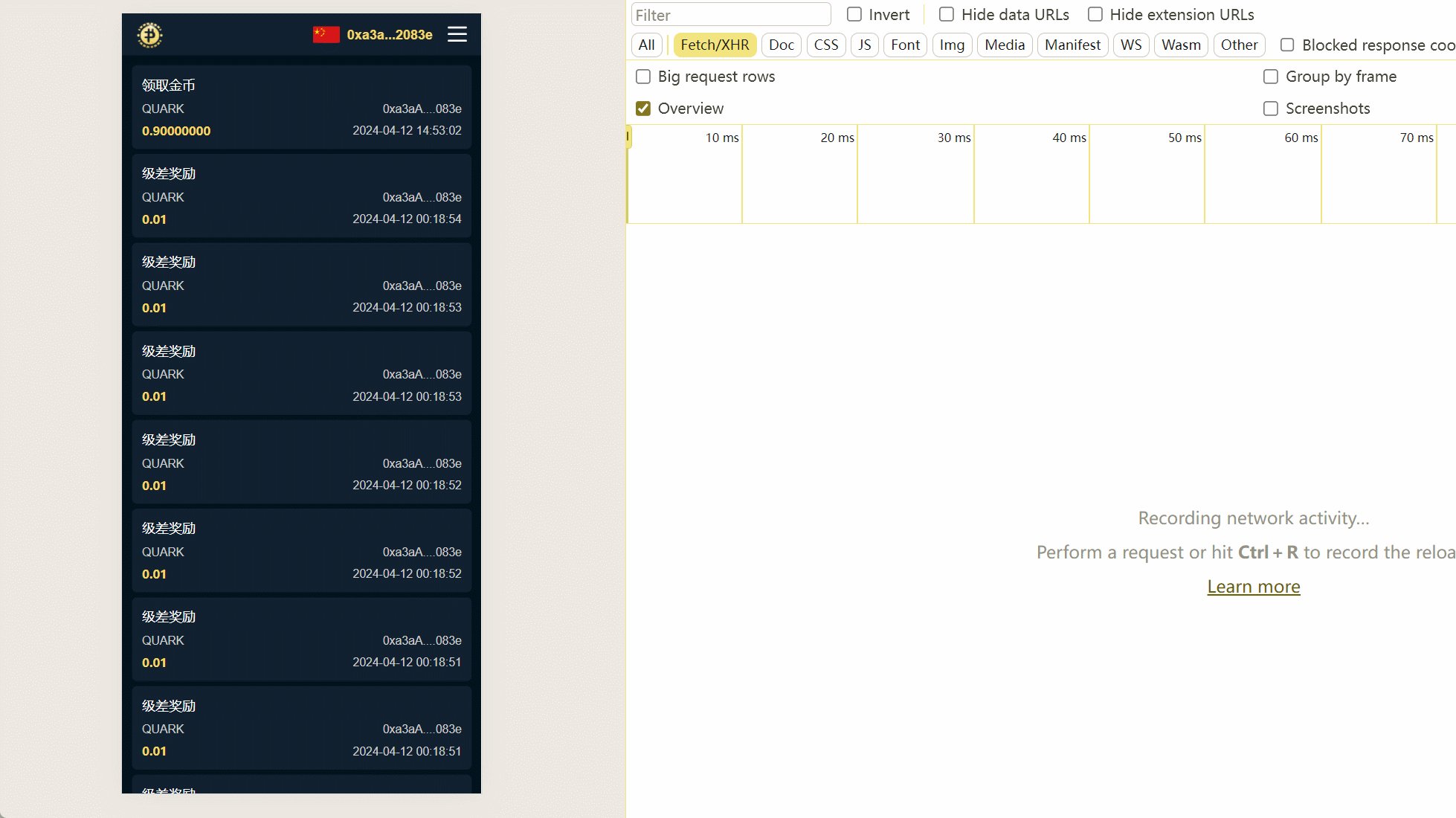
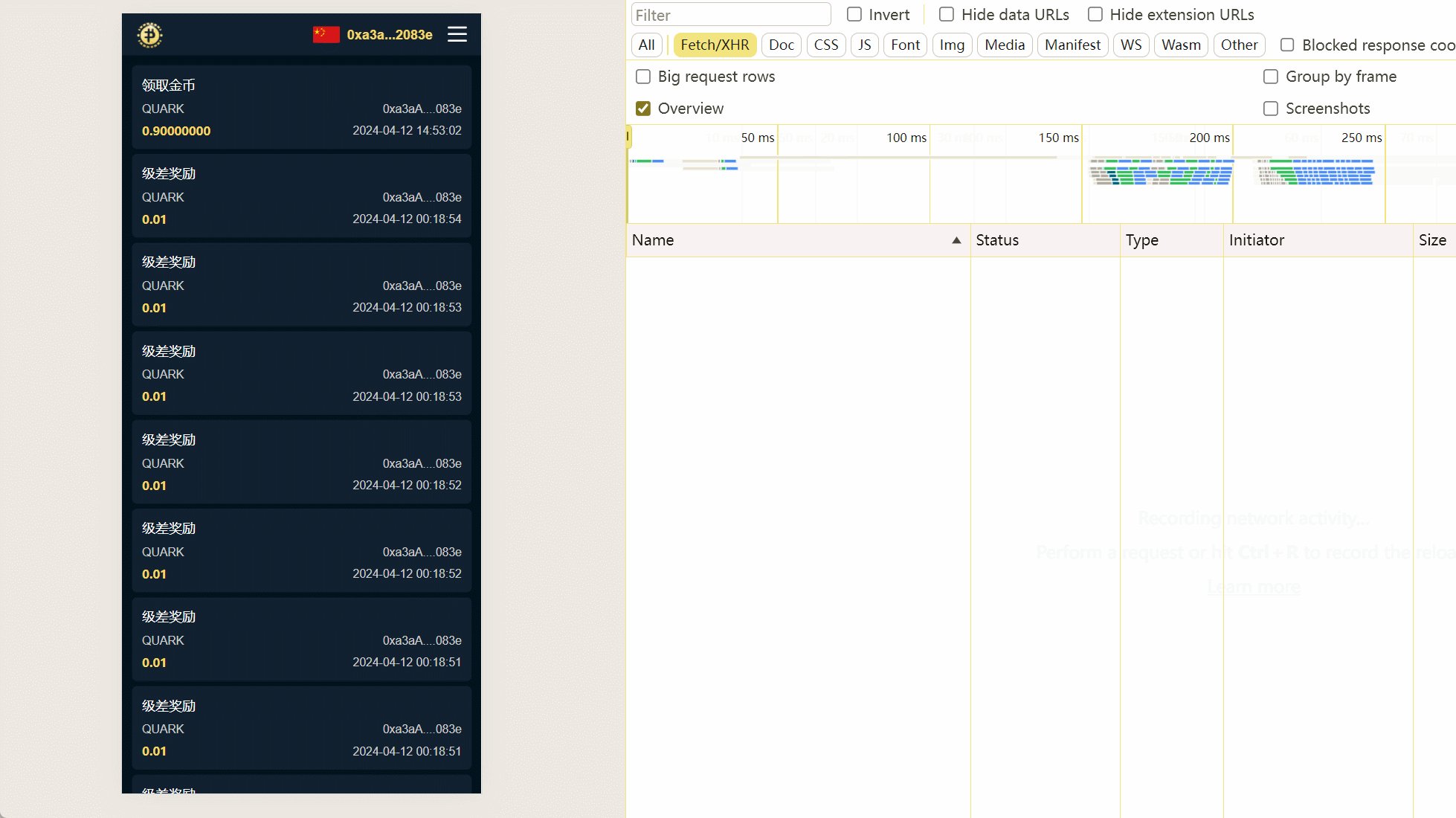
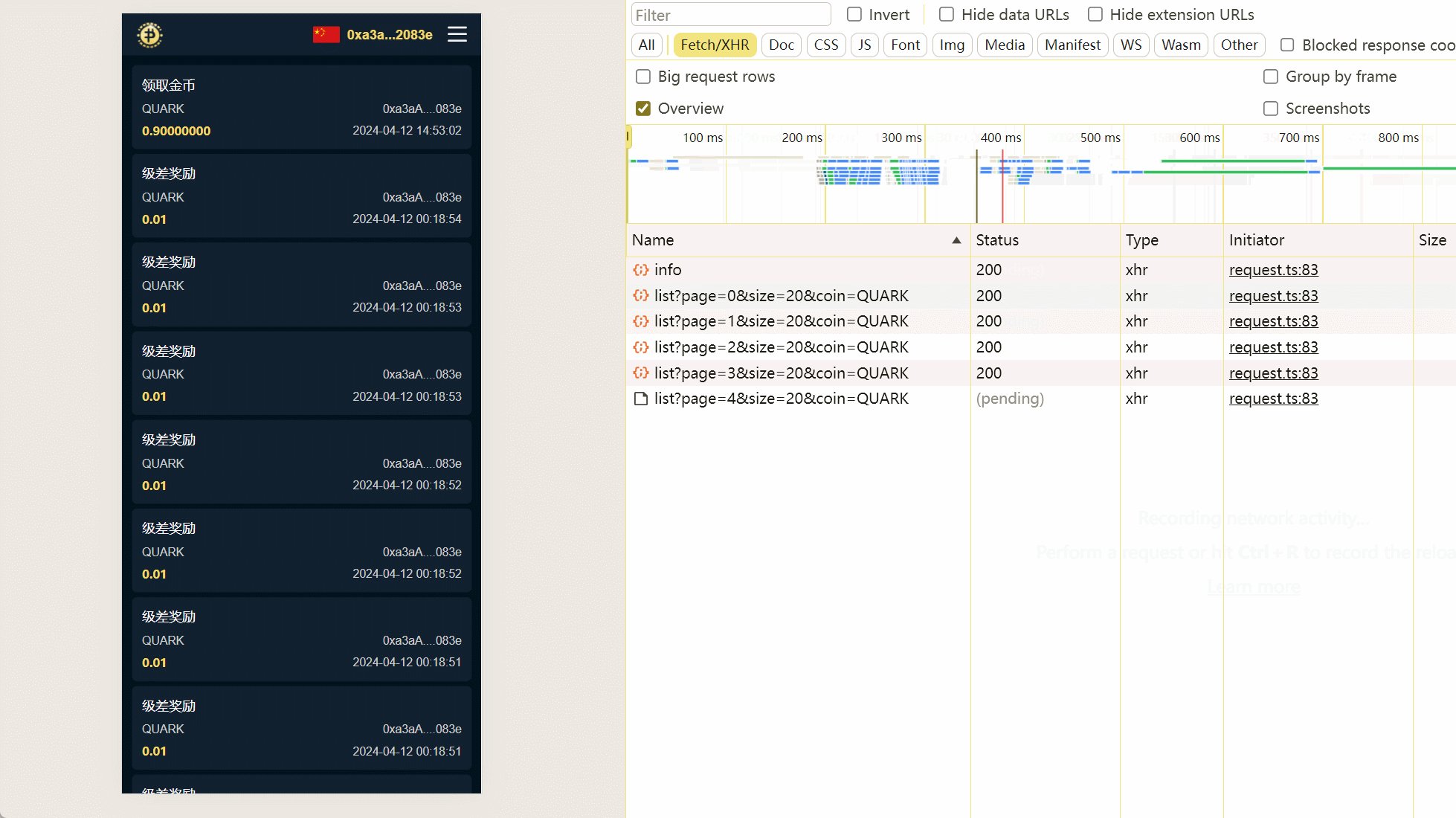
文章目录 1. 实现上拉加载,下拉刷新效果2. van-list,van-pull-refresh组件详解2.1 van-list组件2.2 van-pull-refresh组件 3. 完整案例4. 坑点:加载页面会一直调用加载接口 1. 实现上拉加载,下拉刷新效果 通过下拉刷新加载下一页接口 2. van-list,van-pull-refresh组件详解 Vant 是一