本文主要是介绍React AntDesign form表单文件上传 nodejs formidable 接受参数并把文件放置后端项目相对目录指定文件夹下面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
@umijs/max 请求方法
// 上传文件改成form表单
export async function uploadFile(data, options) {return request(CMMS_UI_HOST + '/api/v1/uploadFile', {method: 'POST',data,requestType: 'form',...(options || {}),});
}
前端调用方法 注意upload组件上传 onChange的如下方法,参数 info.file.originFileObj 才是真正的file对象,不要直接使用info.file
const handleChange = async (info) => {if (info.file.status === 'uploading') {setLoading(true);return;}if (info.file.status === 'done') {let formData = new FormData();formData.append('file', info.file.originFileObj);const res = await services.system.uploadFile(formData);if (res.success) {setImageUrl(res.data);}setLoading(false);}};
后端方法 使用了formidable 模块
const express = require(‘express’);
const app = express();
const path = require(‘path’);
const { v4: uuidv4 } = require(‘uuid’);
const formidable = require(‘formidable’);
const uuid = uuidv4();
const fs = require(‘fs’);
app.post('/api/v1/uploadFile', async (req, res) => {try {const form = new formidable.IncomingForm({keepExtensions: true,//保留文件后缀名uploadDir: path.join(__dirname, '../uploads/'), //指定存放目录});form.parse(req, (err, _, files) => {if (err) throw err;let filename = files.file[0].originalFilename;//获取文件后缀名let suffix = filename.substring(filename.lastIndexOf('.'));//新文件名let newFilename = uuid + suffix;//替换源文件名fs.renameSync(files.file[0].filepath,path.join(__dirname, '../uploads/', newFilename),);res.send({success: true,data:`${req.protocol}://${req.hostname}:${process.env.SERVER_PORT}/` +newFilename,errorCode: 0,});});} catch (error) {res.send({success: false,errorCode: 1,});}});
实际效果
前端请求

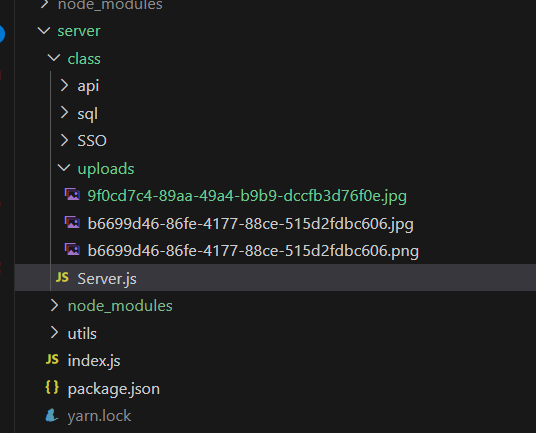
后端上传后文件夹图片

以上文件夹下的图片资源默认浏览器客户端是不能访问的
需要nodejs 后端开启相关资源访问权限。需要用到如下代码
注意这个 express.static 中的path路径是相对路径
const app = express();
app.use(express.static(path.join(__dirname, './uploads')));
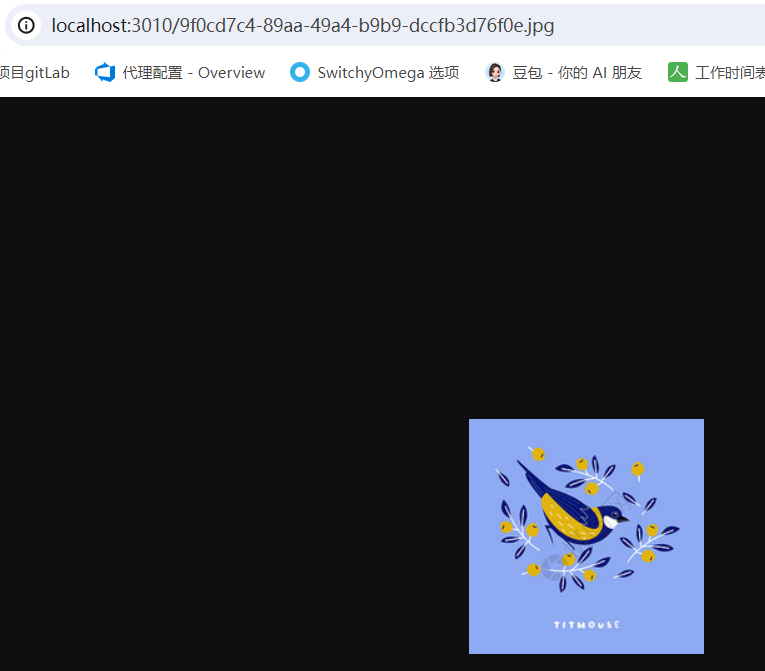
最后看一下实际访问效果

这篇关于React AntDesign form表单文件上传 nodejs formidable 接受参数并把文件放置后端项目相对目录指定文件夹下面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







