本文主要是介绍[23] SweetDreamer: Aligning Geometric Priors in 2D Diffusion for Consistent Text-to-3D,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SWEETDREAMER: ALIGNING GEOMETRIC PRIORS IN 2D DIFFUSION FOR CONSISTENT TEXT-TO-3D
pdf | project


目录
Method
Alignning Geometric Priors in 2D Diffusion
Integration into Text-to-3D
Text-to-3D Generation
Method

- 本文探索了3D生成中的view-inconsistency problem(也称为Janus Problem)。
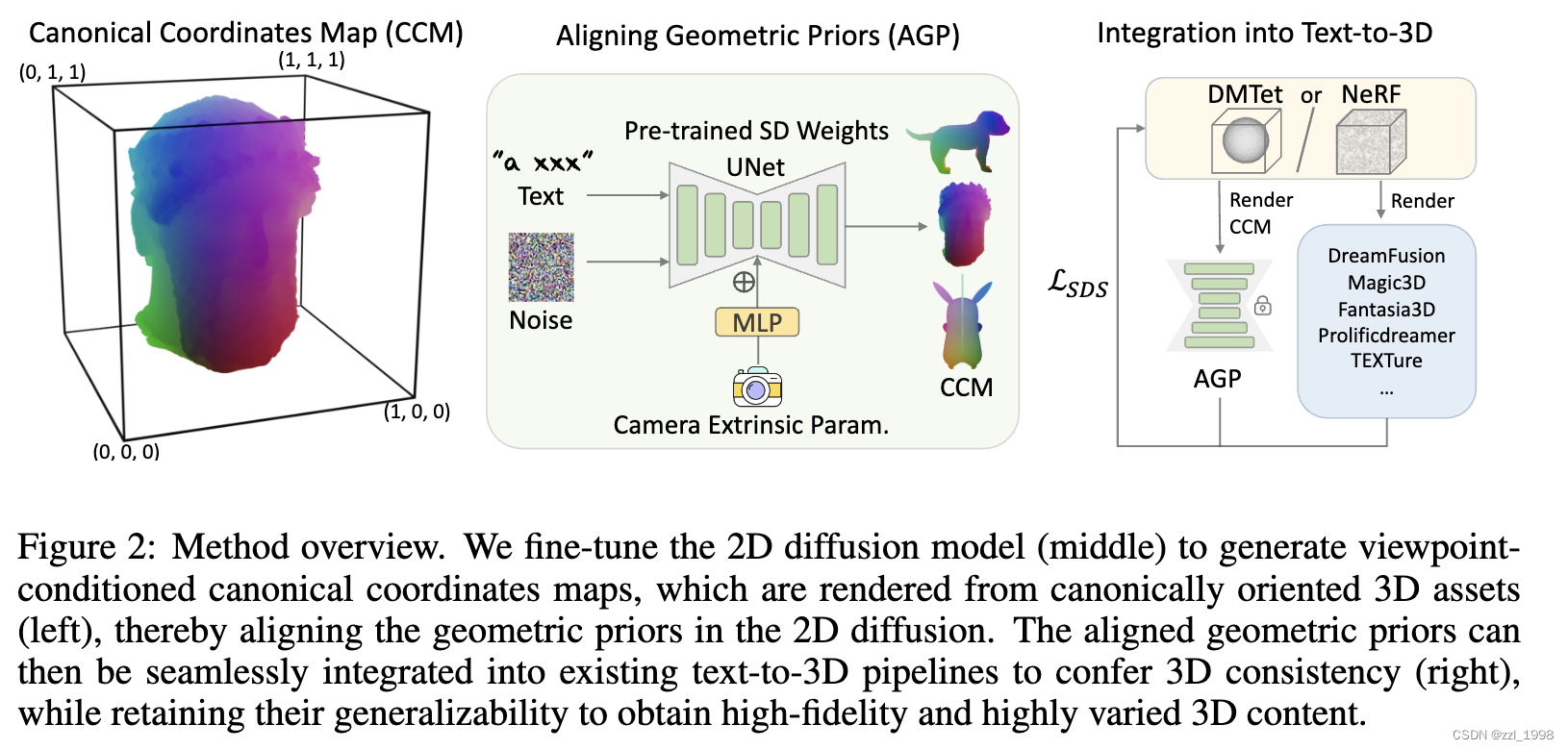
- 为解决该问题,本文提出Aligning Geometric Priors (AGP)。具体来说,本文在3D数据集Objaverse上fine-tune Stable Diffusion,在相机参数作为控制信号情况下,使Stable Diffusion生成具有深度信息的Canonical Coordinate map。
- Fine-tune得到的AGP,可以加入现有text-to-3D pipeline中,减缓Janus Problem,提高生成质量。
Alignning Geometric Priors in 2D Diffusion
- Canonical Coordinate Map (CCM)。为计算3D物体的CCM,首先将3D物体正则化至[0, 1]标准空间。1)uniformly normalize:三个坐标轴均匀放缩,放缩系数由最长边决定;2)anisotropically scale:三个坐标轴各向异性放缩,放缩系数各不相同。本文选择了anisotropically scale。
- Camera Condition。受MVDream启发,将相机外参作为控制信号,引入Stable Diffusion的fine-tune过程中。
- Implementation Details。1)数据集:基于Objaverse数据集。1.1)filtering process:通过tags,筛选并去除点云和low poly models,得到约270k 3D模型;1.2)3D captioning:用大模型描述3D物体,训练时,文本随机选择描述文字/数据集命名。2)相机参数提取。距离均匀采样至0.9-1.1,elevation degree采样至-10-45,3)训练。基于Stable Diffusion fine-tune;将canonical coordinates map视作latent image;引入相机外参矩阵作为控制信号。
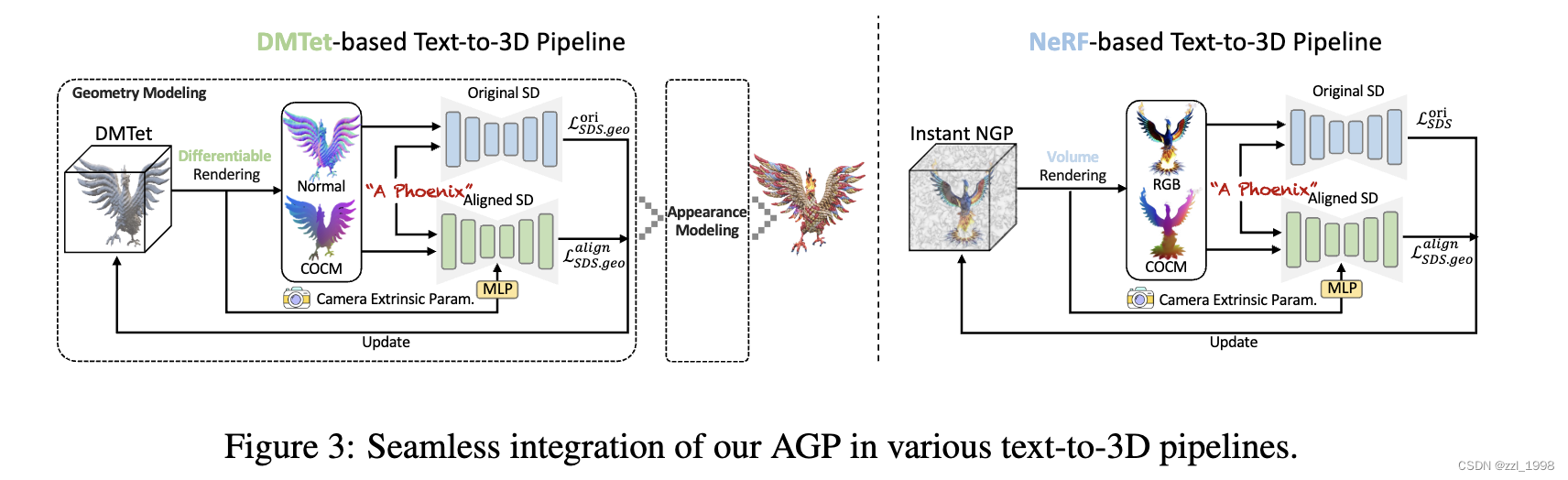
Integration into Text-to-3D
在原有损失基础上,增加一个COCM分支。

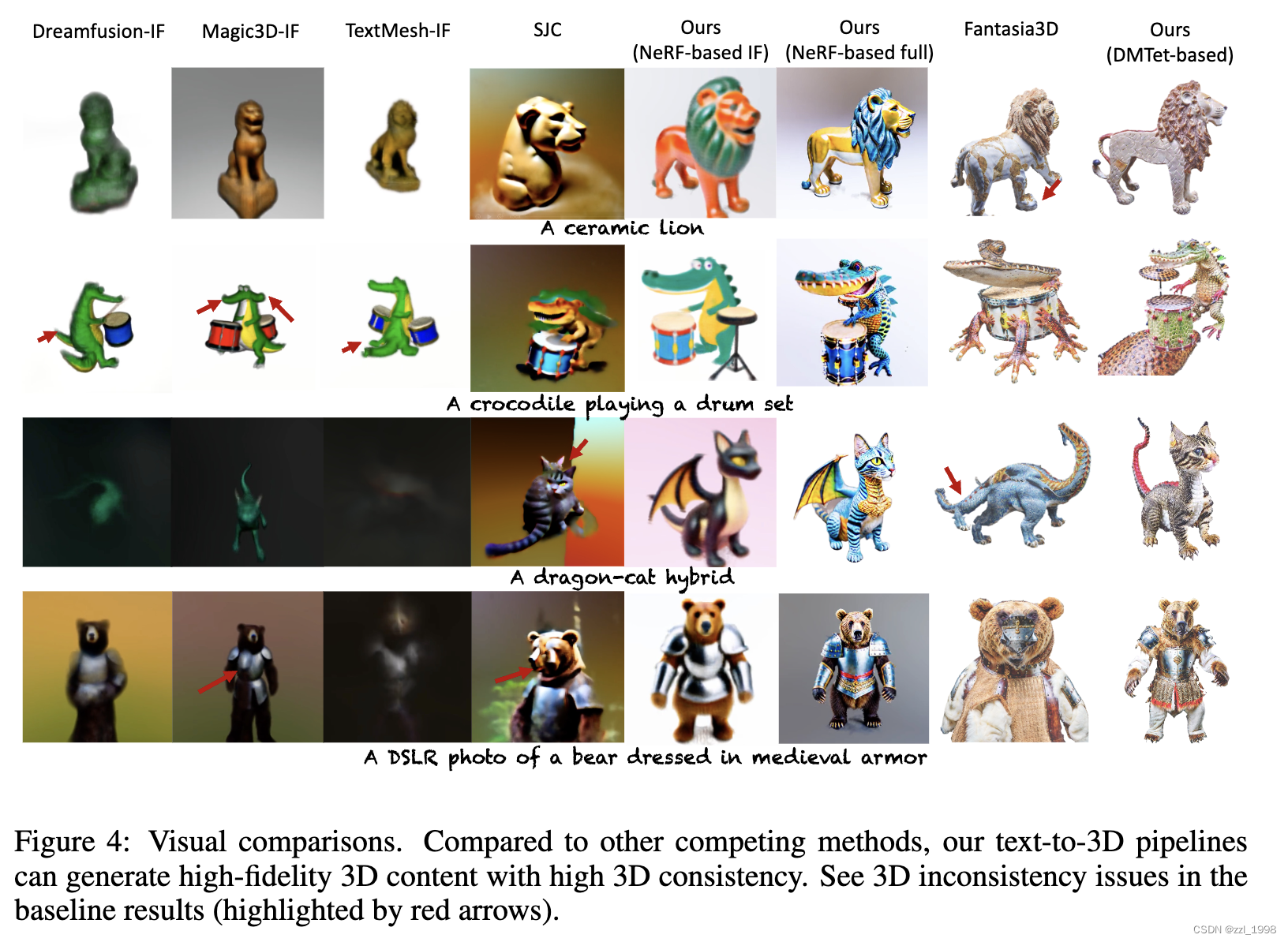
Text-to-3D Generation
- NeRF-based Full是指先用DeeFloyd IF,然后用Stable Diffusion。还用了time annealing,negative prompts和CFG rescaling tricks。

这篇关于[23] SweetDreamer: Aligning Geometric Priors in 2D Diffusion for Consistent Text-to-3D的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








