本文主要是介绍前端开发 CSS第二课 选择器的权重 像素和百分比 em和rem 颜色的值 HSL值,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 选择器的权重
当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定。
1.1选择器的权重
内联样式 1,0,0,0(1000)
id选择器 0,1,0,0(100)
类和伪类选择器 0,0,1,0(10)
元素选择器 0,0,0,1(1)
通配选择器 0,0,0,0(0)
样式的继承 没有优先级
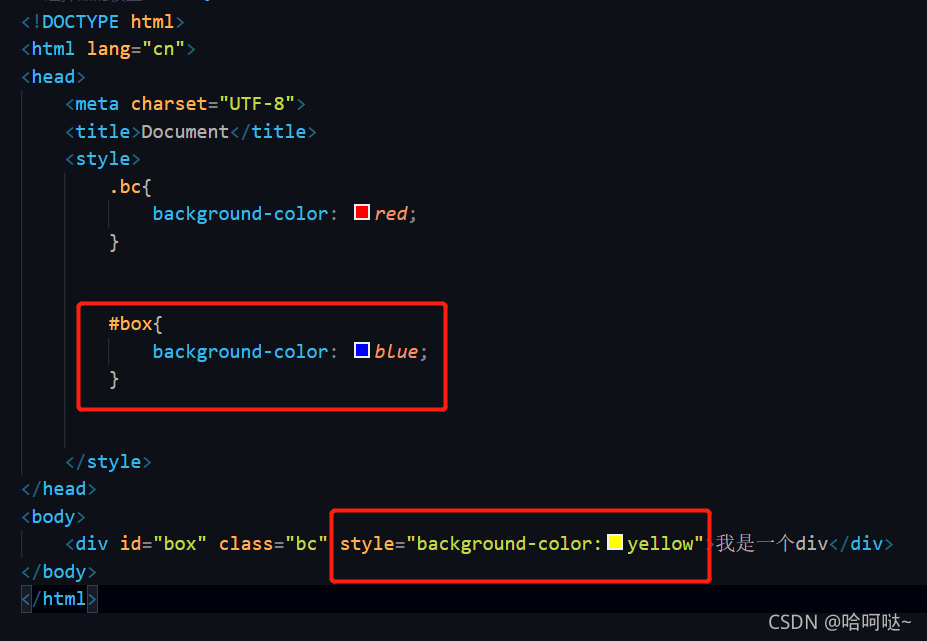
1.1.1 内联样式优先级高于id选择器优先级


分析:行内样式的背景颜色为黄色,类选择器(bc)的背景颜色为红色,因为行内样式优先级高于类选择器,所以背景颜色以行内样式为标准。
1.1.2 id选择器高于类选择器


分析:id选择器(box)背景颜色为蓝色,类选择器背景颜色为红色,因为id选择器的优先级高于类选择器优先级,所以以id选择器的样式为标准,结果为蓝色。
1.1.3 类选择器优先级高于元素选择器优先级


分析:类选择器(bc)的背景颜色为红色,元素选择器(div)的背景颜色为巧克力色,因为类选择器优先级高于元素选择器优先级,所以以类选择器为标准,结果为红色。
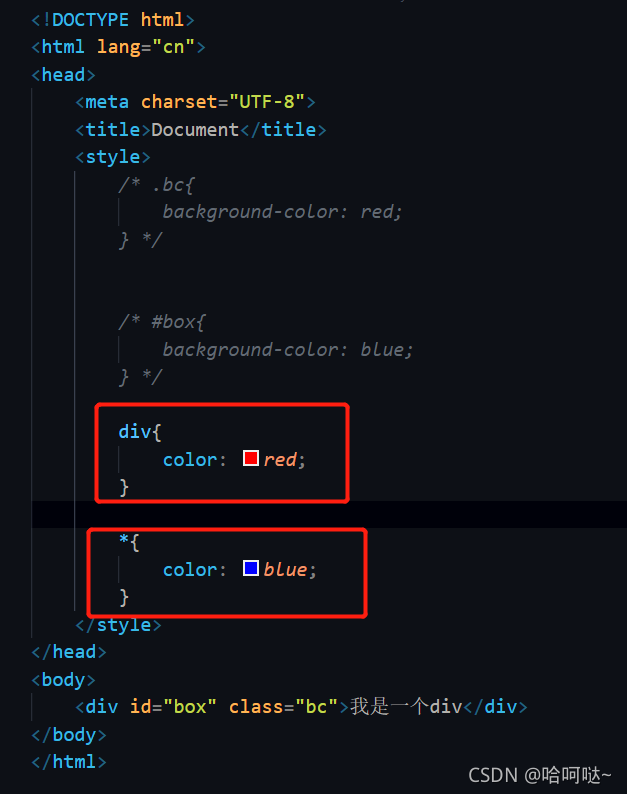
1.1.4 元素选择器优先级高于通配选择器优先级


分析:元素选择器(div)的字体颜色为红色,通配选择器的字体颜色为蓝色,因为元素选择器优先级高于通配选择器优先级,所以以元素选择器为标准,结果为红色字体。
1.1.5 通配选择器优先级高于样式的继承优先级


通配选择器的字体为50px,元素选择器(div)的字体为20px,因为通配选择器优先级高于样式的继承优先级,所以div的字体以元素选择器为标准,div中的span元素以通配选择器为标准。
1.2 选择器的选择
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示(分组选择器是单独计算的)。


分析:类选择器(bc2)为10,类选择器(bc)10,id选择器(box)100,.bc#box为110,所以采用红色字体。
选择器的累加不会超过其最大的数量级,类选择器再高也不会超过id选择器。


类选择器有11个,则权重为110,id选择器为100,因为类选择器再高也不会超过id选择器,所以还是采用id选择器的样式,结果为红色字体。
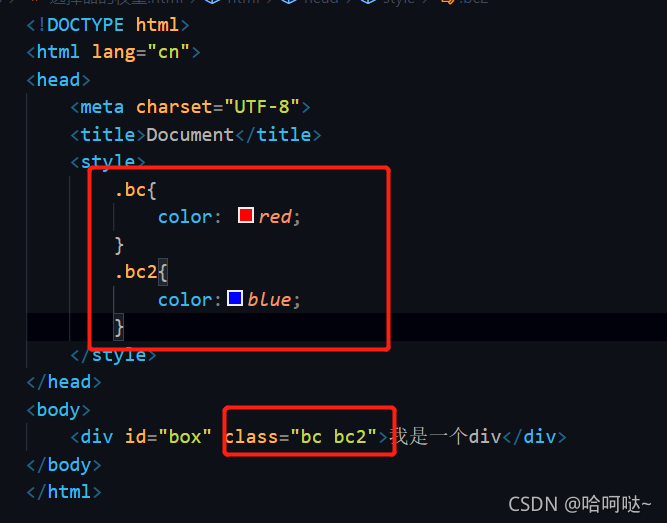
如果优先级计算后结果相同,则优先使用靠下的样式。


分析:bc和bc2为类选择器,bc2在下方,所以以bc2类选择器为标准,最后结果字体为蓝色。
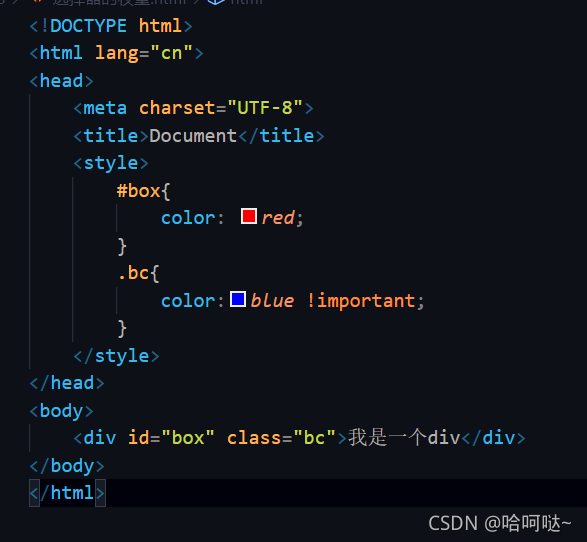
1.3 !important(最高优先级)
可以在某一个样式的后边添加!important,则此时该样式会获取到最高的优先级,超过内联样式,但在开发中尽量不使用!important。


分析:原则上id选择器优先级比类选择器优先级高,但类选择器(bc)样式中有!important,则类选择器(bc)为最高优先级。
2 像素和百分比
2.1 像素
屏幕(显示器)是由一个一个的小点构成的。不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰,所以同样的200px在不同设备下显示效果是不一样的。
2.2 百分比
将属性值设置为其相对于其父元素属性的百分比,设置百分比可以使子元素跟随父元素的改变而改变。


当然可以写成像素的格式:
.box2{width: 150px;height: 150px;background-color: red;}
3 em和rem
3.1 em
em是相对于元素的字体大小来计算的1em=1font-size


分析:30em=30*10px=300px
3.2 rem
rem是相对根元素的字体大小计算的。
根元素的 font-size为10px。
html{font-size: 10px;}


分析:30rem=30 10px=300px*
4 颜色的值
4.1 GRB值
在CSS中可以直接使用颜色名来设置各种颜色。比如:red、orgene、yellow、blue……
RGB通过三种颜色的不同浓度调配出不同的颜色。
R red
G grenn
B blue
每一种颜色 的范围在0~255(0% ~100%)之间
语法:RGB(红色,绿色,蓝色)

分析:rgb(255, 0, 0)为红色,rgb(0, 255, 0)为绿色,rgb(0, 0, 255)为蓝色,rgb(255, 255, 255)为白色,rgb(0, 0, 0)为黑色,
rgb(255, 255, 0)为黄色。
4.2 RGBA值
就是在rgb的基础上增加一个a表示不透明度。需要四个值,前三个和rgb一样,第四个表示不透明度。1表示完全透明,0表示完全透明,.5表示半透明。
语法:RGB(红色,绿色,蓝色,透明度)
background-color:rgba(255, 255,0,.5);

分析:rgb(255, 255, 0,.5)为半透明黄色。
4.3 十六进制的RGB值
语法:#红色绿色蓝色
颜色浓度范围 00-ff
如果颜色两位重复可以进行简写
如:#aabbcc 简写为#abc
#aabbca不可以简写

分析:#f00表示红色,#0f0表示绿色,#00f表示蓝色,#ff0表示黄色。
如何将看到的颜色写成grb(…,…,…)或者#…?
用工具FastStone Capture
点击下载

找一个颜色做示范

复制RGB值和16进制值即可。
4.4 HSL值(很少使用)
H 色相(0-360)
S 饱和度,颜色浓度(0%-100%)
L 亮度,颜色的亮度(0%-100%)亮度100%为白色,0%为黑色(关灯的效果)
色相以红色起点,即0或360为红色,根据色环变化。

background-color: hsl(20, 20%, 50%);

HSLA值
语法:hsla(色相,浓度/饱和度, 亮度,透明度)
background-color: hsla(20, 20%, 50%,.5);

分析:色相为20,饱和度为20%,亮度为50%,.5表示半透明。
这篇关于前端开发 CSS第二课 选择器的权重 像素和百分比 em和rem 颜色的值 HSL值的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






