hsl专题
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十三章 OpenGL ES-RGB、HSV、HSL模型详细介绍 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵 第六章 OpenGL ES 基础-FB
从 RGB 到 HSL 或 HSV 的转换
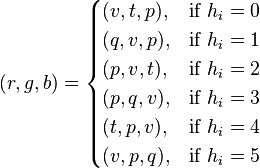
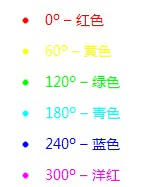
形式定义 HSL 和 HSV 在数学上定义为在 RGB 空间中的颜色的 R, G 和 B 的坐标的变换。 [编辑]从 RGB 到 HSL 或 HSV 的转换 设 (r, g, b) 分别是一个颜色的红、绿和蓝坐标,它们的值是在 0 到 1 之间的实数。设 max 等价于 r, g 和 b 中的最大者。设min 等于这些值中的最小者。要找到在 HSL 空间中的 (h, s, l) 值,这里的
UnityShader常用算法笔记(颜色叠加混合、RGB-HSV-HSL的转换、重映射、UV序列帧动画采样等,持续更新中)
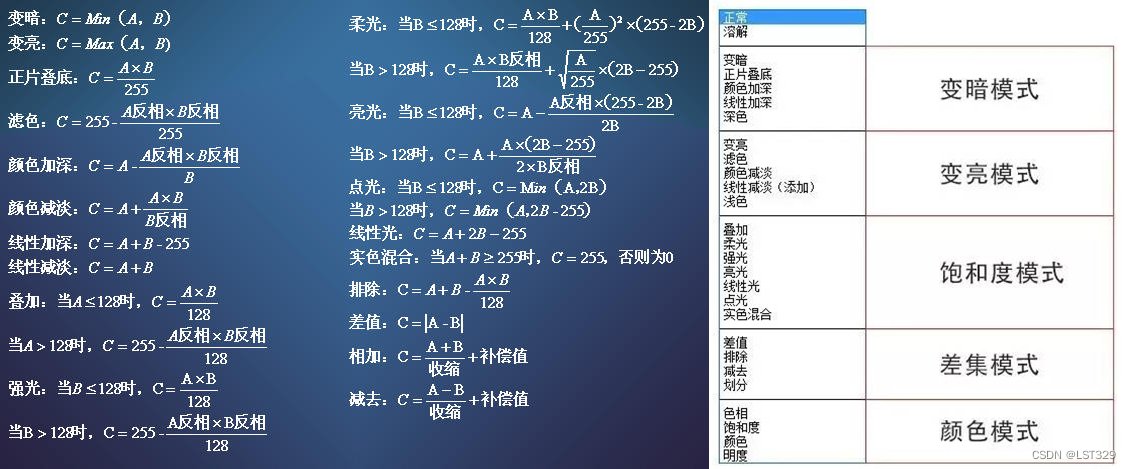
一.颜色叠加混合 1.Blend混合 // 正常,透明度混合 NormalBlend SrcAlpha OneMinusSrcAlpha//柔和叠加 Soft AdditiveBlend OneMinusDstColor One//正片叠底 相乘 MultiplyBlend DstColor Zero//两倍叠加 相加 2x MultiplyBlend DstColo
Unity中颜色空间(Color)HSV,HSB,HSL
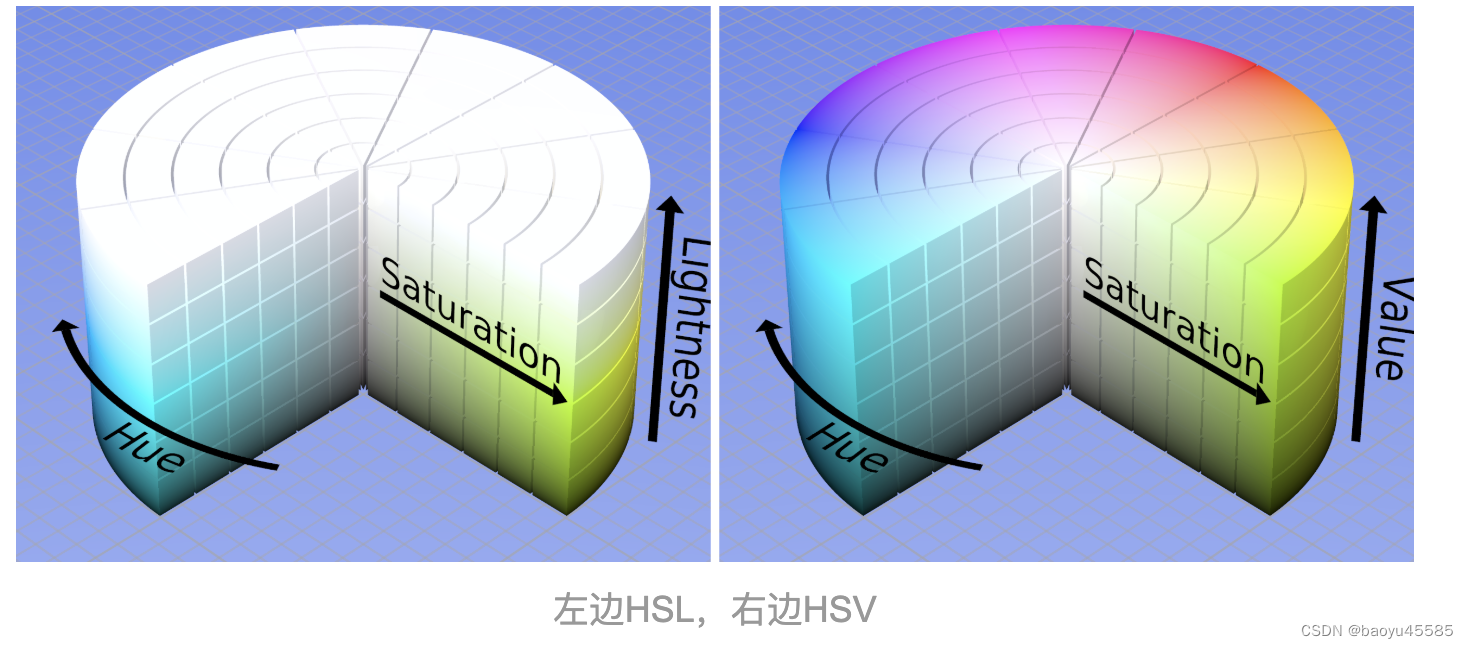
作为一名程序猿,也需要了解一下美术相关的一些知识,其实不用了解很多了,一点点就足够了,了解一下HSV,HSB,HSL的定义其实就OK了。 一 . 概念 HSL 模式和 HSV(HSB) 都是基于 RGB 的,是作为一个更方便友好的方法创建出来的。 HSB 为 色相,饱和度,明度, HSL 为 色相,饱和度,亮度,
RGB转到HSV和HSL公式
HSL 和 HSV 在数学上定义为在 RGB 空间中的颜色的 R, G 和 B 的坐标的变换。 [编辑]从 RGB 到 HSL 或 HSV 的转换 设 (r, g, b) 分别是一个颜色的红、绿和蓝坐标,它们的值是在 0 到 1 之间的实数。设 max 等价于 r, g 和 b 中的最大者。设 min 等于这些值中的最小者。要找到在 HSL 空间中的 (h, s, l) 值,这里的
CSS颜色---RGB、HSL、Hex 网页色彩码
網頁使用到的色彩標示方法中,從古早時期大家都在用的16進位碼(#000000)、RGB色值標示、HSL色彩標示,其中網頁設計師最常使用的16進位色碼標示法,設計師究竟了解多少?而16進位碼又是如何計算色彩的呢?有沒有辦法直接腦袋就把色彩算出來?HSL色彩該如何運用與記憶?有沒有什麼秘訣或小技巧?一連串的問題就跟著Amos繼續看下去。 先來說說RGB色彩 ( RGB color ) R
CSS3 HSL colors
HSL是一个选择颜色的很直观的方法。如果你需要“再暗一点点儿” 或 “再亮一点点儿”,使用十六进制组合会颇麻烦吧。幸运的是,通过HSL,它就是仅仅一个简单的数字改变。也有HSLA(A表示Alpha透明度,可选)。 HSL色彩模式是工业界的一种颜色标准,是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色调,饱和度,亮度三
Ps 滤镜:HSB/HSL
Ps菜单:滤镜/其它/HSB/HSL Filter/Others/HSB/HSL HSB/HSL HSB/HSL滤镜主要用于实现 RGB、HSB 及 HSL 三种模型的相互转换。 要了解此滤镜的工作原理,首先要搞清楚 RGB 颜色模式下描述像素颜色的这三种模型。 RGB 在 RGB 模型下,通过红 Red、绿 Green、蓝 Blue三个值来描述像素的颜色。 RGB 模型 在 RGB 颜色模式
HSL to RGB
转载:http://axonflux.com/handy-rgb-to-hsl-and-rgb-to-hsv-color-model-c Reposted from mjijackson.com -- this is so cool that we should make sure there are more copies of this on the net, just in
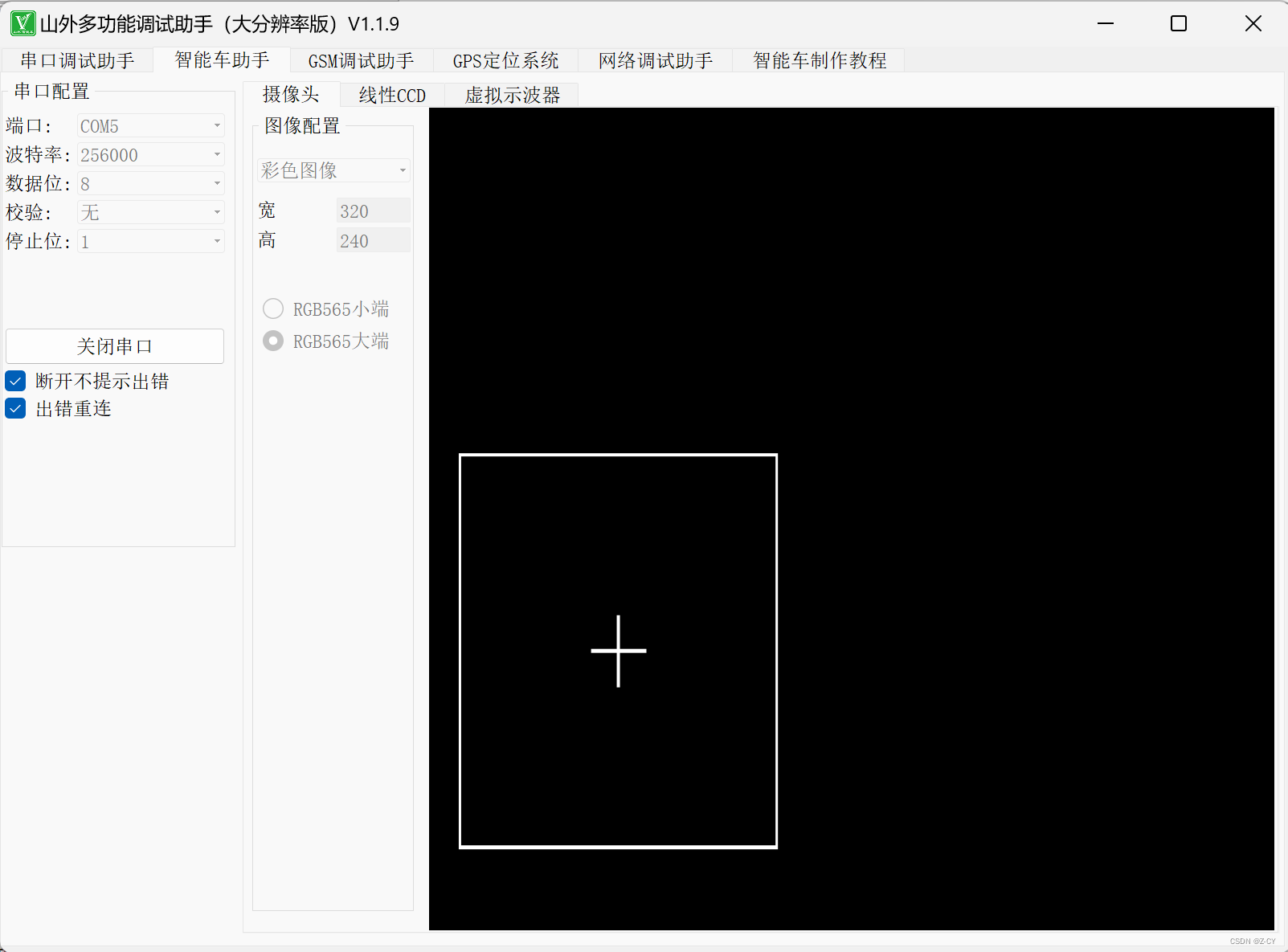
STM32 OV7725摄像头模块识别颜色物体(1)--HSL二值化和腐蚀中心算法,并用串口输出数据
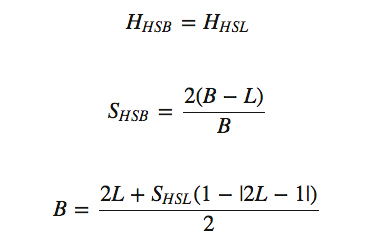
目录 前言 一、摄像头采集数据流程 二、如何将图像显示到电脑上 三、图像二值化 1、什么是RGB? 2、RGB565转RGB888 I、RGB565和RGB888的区别 II、代码 3、RGB转HSL I、什么是HSL II、转换公式 III、代码 3、输出一张摄像头二值化图片 I、原理 II、代码 四、简单的物体识别 1、原理参考 2、识别代码 3、显示代码 总结
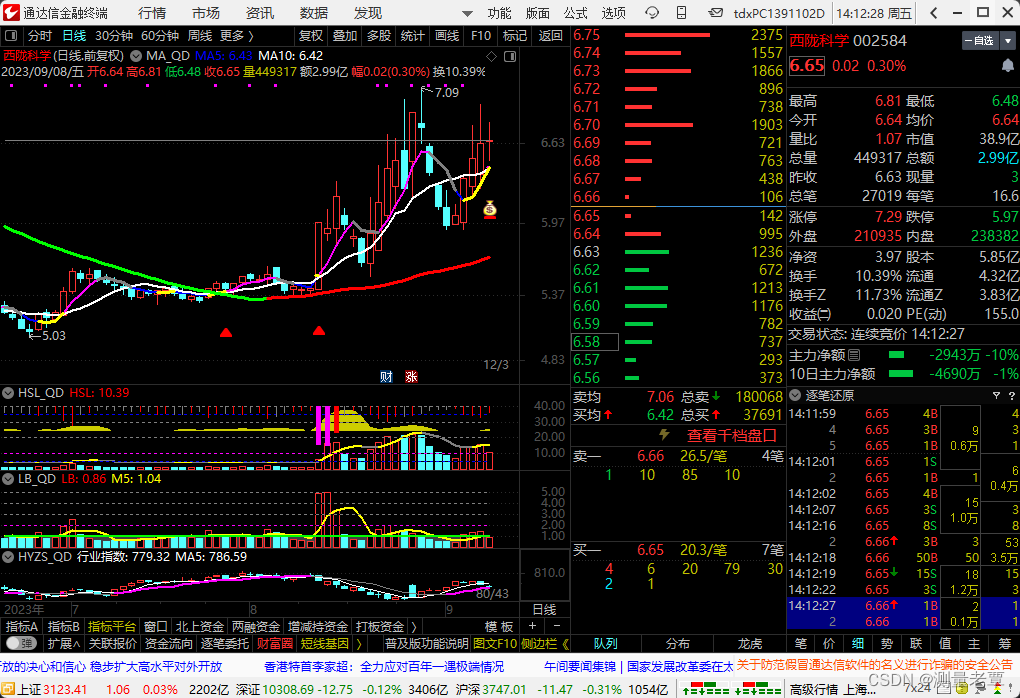
通达信自定义副图换手率指标 HSL_QD
LB:=VOL/((REF(VOL,1)+REF(VOL,2)+REF(VOL,3)+REF(VOL,4)+REF(VOL,5))/5);DRAWBAND(25,RGB(0,0,0),IF((20+MA(LB,5)*5)<=40,20+MA(LB,5)*5,40),RGB(205,205,0));{量比均线}{DRAWBAND(0,RGB(66,66,66),10,RGB(66,66,66))}
RGB、HSB\HSV、HSL三种颜色空间的原理理解与转换
『"Color" refers to the human brains subjective interpretation of combination of a narrow band of wavelength of light』---- WIKIBOOKS 简单说来,颜色是人脑对不同波段光长的主观理解。 ----------------------------------Primary
前端开发 CSS第二课 选择器的权重 像素和百分比 em和rem 颜色的值 HSL值
1 选择器的权重 当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。 发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定。 1.1选择器的权重 内联样式 1,0,0,0(1000) id选择器 0,1,0,0(100) 类和伪类选择器 0,0,1,0(10) 元素选择器 0,0,0,1(1) 通配选择器 0,0,0,0(0) 样式的继承 没