本文主要是介绍CSS3 HSL colors,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HSL是一个选择颜色的很直观的方法。如果你需要“再暗一点点儿” 或 “再亮一点点儿”,使用十六进制组合会颇麻烦吧。幸运的是,通过HSL,它就是仅仅一个简单的数字改变。也有HSLA(A表示Alpha透明度,可选)。
HSL色彩模式是工业界的一种颜色标准,是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色调,饱和度,亮度三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
语法:
<length> || <percentage> || <percentage> || <number>
取值:
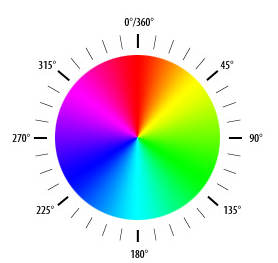
- <length> :
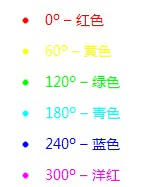
- Hue(色调)。 0(或360)表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其它颜色; <percentage> :
- Saturation(饱和度)。 取值为0%到100%之间的值; <percentage> :
- Lightness(亮度)。 取值为0%到100%之间的值;
- <number> :alpha(透明度),取值为0~1,0表示完全透明,1表示完全不透明。
例如:div {background: hsl(30, 50%, 80%);}


转自:http://www.alixixi.com/web/a/2012030779055.shtml
http://www.zhangxinxu.com/css3/css3-hsl-colors.php
http://csscoke.com/2015/01/01/rgb-hsl-hex/
这篇关于CSS3 HSL colors的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








