本文主要是介绍CSS颜色---RGB、HSL、Hex 网页色彩码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
網頁使用到的色彩標示方法中,從古早時期大家都在用的16進位碼(#000000)、RGB色值標示、HSL色彩標示,其中網頁設計師最常使用的16進位色碼標示法,設計師究竟了解多少?而16進位碼又是如何計算色彩的呢?有沒有辦法直接腦袋就把色彩算出來?HSL色彩該如何運用與記憶?有沒有什麼秘訣或小技巧?一連串的問題就跟著Amos繼續看下去。
先來說說RGB色彩 ( RGB color )
RGB色彩在網頁設計時的標記方式是 RGB(0~255 , 0~255, 0~255),其中括弧內以逗號分隔的三組數值恰好就是 (R, G, B) 的色彩數值,所以數值會是 0~255 共256個數值的這個區間,而 RGB色彩大家應該都知道的混色原理就是加法混色,各位就直接用燈光來想吧,我們把0~255的數值當作是開燈的亮度來看,0就是沒開燈,255就是開到最亮,所以當我把紅色光線開到最亮而其它兩個色光都不開時就是 RGB(255, 0, 0)這樣,想當然的只有開紅色光而沒有開其他色光的話,你看到的就是紅色囉,那麼如果我把紅色光只開一半,像是這樣 RGB(127, 0, 0),那麼就會變成暗紅色,因為沒有開到最亮,這樣應該很容易理解了吧。

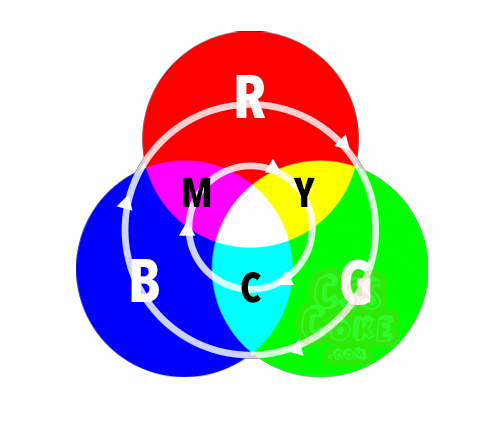
同樣的道理,當我們單獨開啟其它色光時,就只會看到該光線的色彩,如綠色就是 RGB(0,255,0),藍色就是 RGB(0,0,255),如果想要黃色就是混合R與G,像是這樣 RGB(255,255,0),看起來有點辛苦,我們就用圖片來記憶吧,RGB色彩以R在上方順時針排列,而中間產出的混合色採則是我們印表機的C、M、Y(藍、洋紅、黃)三色,CMY三色則是以C於下方同樣呈現順時針方向排列,就把這張圖記在腦海中,簡單的說個口訣並記住「R在上順時針、C在下順時針」,很容易的你就能夠把這畫面中的色彩順序記住了,以後腦袋混色再也沒有那麼困難了。
再來談談HSL色彩 ( HSL color )
其實國外有不少設計師喜歡HSL(Hue, Saturation, Lightness)色彩寫法,HSL色彩的寫法是 HSL(色相角度但不加單位0~360, 色彩飽和度0~100%, 色彩亮度0~100%),而在括號內的色相採用的是0~360度,正常所見的語法就像是這樣
HSL( 240, 100%, 50% )
色相 (Hue)
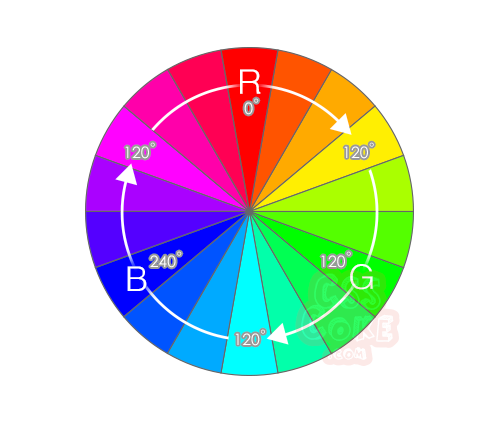
色相的0度為R(紅)色,120度為G(綠)色,240度為B(藍)色,為了記憶方便,先讓我把角度0度設定為正上方(與CSS3漸層相同)大家記憶比較方便點,所以以順時針方向旋轉,他們之間的角度就如同下圖所示

亮度/明度(Lightness)
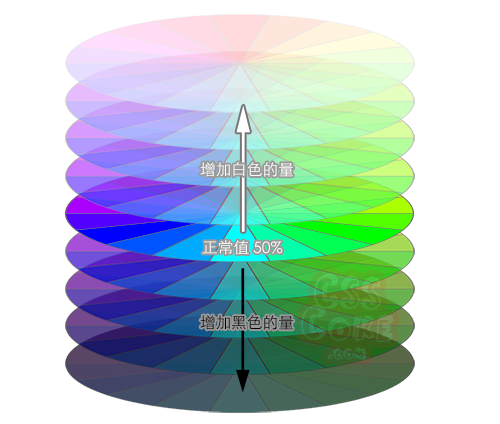
如果我們把上面這張 HSL 色彩的 H(Hue) 平面圖形的亮度(Lightness)轉換成一個立體的圓柱體時,你就能看到如下圖所示

由中間開始,越是上方的就越是增亮(白色份量增加),增亮到最後就變成純白,而越是往下方則越是縮減亮度(黑色份量增加),亮度縮減到最後就變成了黑色,所以一般來說,HSL色彩中的L預設值會是50%,若要變暗一點就把數值往0%調整,若要變亮變白一點就把數值往100%調整
飽和度(Saturation)
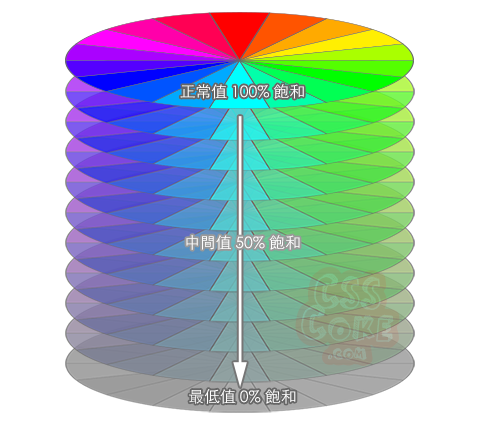
如同亮度(Lightness)一樣,飽和度(Saturation)也是採用百分比方式呈現,如下圖所示

以色彩預設都是100%飽和的情況下,若是要讓色彩變得不那麼鮮豔,就把色彩飽和度(Saturation)往0%的方向調整即可,色彩飽和度(Saturation)不同於色彩亮度(Lightness)的地方在於,色彩飽和度(Saturation)降低之後,色彩越是不鮮豔就越接近灰色而不是變黑,這一點千萬要能夠區分。
所以,了解以上HSL三個數值的差異之後,倘若我們今天要一個黃色,那我們就可先設定 HSL(60, 100%, 50%),色相60度為黃色,預設100%飽和(鮮豔),預設正常亮度50%,如果我們需要一個鵝黃色的話,那我們就只需要把黃色多加一點白色,所以只要修改L的數值即可,像是這樣 HSL(45, 100%, 80%),如果我們希望色彩接近橙色的話,那我們就修改色相(Hue)角度往R方向調整即可,像是這樣HSL(40, 100%, 80%),這樣是不是變得簡單許多呢^^
若各位想知道更多關於HSL的色彩模型說明,也可以看看維基的解說,會有更多概念在裡面喔。
最後說說網頁16進位色彩 ( hex color )
16進位碼簡寫為Hex,在HTML&CSS中16進位碼的色彩標示是由一個井號(#)開始,接著後面帶6個數字來表示,此色彩標示方式對許多設計師來說太長用到但卻又有點摸不著頭緒,光是要選個紅色或粉紅色就不知道該怎麼寫了,還是得依靠Dreamweaver的色盤才能寫出來,其實16進位色碼沒有那麼困難,我們只要了解三個問題就學會了,就讓Amos來簡單的說明一下。
10進位原理
第一個問題就是16進位是啥?一般我們常見的進位方式是10進位,也就是說一個「數」(唸ㄕㄨˋ)只要超過第十位數之後就進位,如果還是無法理解的話,讓我們看下面這張圖的解釋。

16進位原理
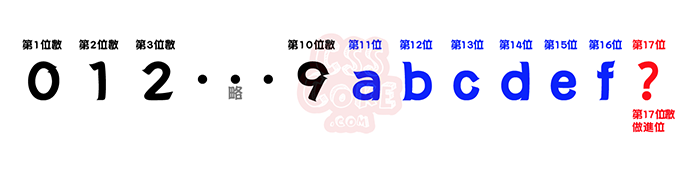
由上圖可以看到一段數字的第十一位數就進位了,這也是我們最常用到的計算方式,而16進位的概念也是相同的,只是16進位中的第11位數字開始由於沒辦法寫成「11」(2位數就是進位了,所以不能這樣寫啊),所以在第11位數開始採用abcdef這些英文字母來當作數字使用,所以完整的16進位大概就像下圖所示,第16位數的代表字母是「f」,超過第16位數之後就進位了。

16進位色彩表示方式
第二個問題則是這16進位碼的色彩標示怎麼標示的?基本上HTML & CSS中的16進位碼色彩標示共分成三組數字,每兩碼就表示一個色彩,如下圖所示

從圖片中可見到16進位碼中6碼數字的前兩碼代表的是RGB色彩中的R色,而中間的兩碼數字代表的是G色,後兩碼則是B色,如果我們把16進位碼當作是發光的強度來看,#000000就表示RGB三個顏色都沒有發光,那麼沒有發光就你看到的就是黑色囉,又如果我們希望呈現紅色的話,我們就把R色光開到最大,像這樣#FF0000就會看到紅色的色彩了。再來做個練習,如果我們想要黃色,那就是把紅色光跟綠色光混合起來,所以我們就把紅色光跟綠色光像這樣開到最大#FFFF00,你就能夠看到黃色囉。
16進位調整亮度技巧
以上這樣的做法最多只用到兩個顏色,且用到的是原色居多或許還沒有太大問題,現在我們進一步的來玩一下16進位色彩,我們可以知道色光是屬加法混色,是越加越亮的,所以我們如果想要一個鵝黃色,我們可以先把黃色加出來之後再混進一點藍色,當作是HSL色彩中的亮度調整用,當藍色光線加進來之後就變亮了,而你也會看到鵝黃色出現了,所以我們的原始碼大概會長這樣#ffffcc。
還不是很懂嗎?Amos簡單的說,在使用16進位碼設定色彩的時候,第一步你需要先將原色設定出來,接著再利用第三色來調整亮度,這樣就搞定了!那若是我們想要調暗的話,那就是把原本的兩個色彩數值降低(也就是光線強度開若一點的概念)
转自:http://csscoke.com/2015/01/01/rgb-hsl-hex/
这篇关于CSS颜色---RGB、HSL、Hex 网页色彩码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





