色彩专题
图像处理:基于直方图矫正的图像色彩均衡
from itertools import chainimport cv2import osimport numpy as npimport datetimeclass BrightnessBalance:def __init__(self):passdef arrayToHist(self,gray):'''计算灰度直方图,并归一化:param gray_path::return:'''
Ps:颜色模型、色彩空间及配置文件
颜色模型、色彩空间和配置文件是处理颜色的核心概念。它们虽然互相关联,但各自有不同的功能和作用。 通过理解这些概念及其关系,Photoshop 用户可以更好地管理和优化图像处理流程,确保颜色在不同设备和应用中的一致性和准确性。 颜色模型 Color Model 颜色模型是一种数学表示,用于定义颜色的构成方式。 颜色模型确定了通过不同颜色通道的组合来产生各种颜色的方式。 常见的颜色模型包括 RGB(
记一次解析Pantone Color TCX 色彩码
第一次尝试解析TCX 第二次尝试解析TPG 第三次一次到位TCX&TPG ①打开潘通·中国官网 ②在找寻潘通色彩一栏输入TCX,提交 ③浏览器F12,找到搜索结果所在的div,右键copy element ④文本文档修改文件类型为js,并粘贴上一部的结果,将其赋值给str str='<div class="colorInfo" id="fashionColorDiv"><a class
自定义控件(2)---ColorMatrixColorFilter色彩矩阵颜色过滤器
可以通过Paint中大量的setter方法来为画笔设置属性 setColorFilter(ColorFilter filter) 设置颜色过滤,什么意思呢?就像拿个筛子把颜色“滤”一遍获取我们想要的色彩结果,这个方法需要我们传入一个ColorFilter参数同样也会返回一个ColorFilter实例,那么ColorFilter类是什么呢? ColorMatrixColorFilter、L
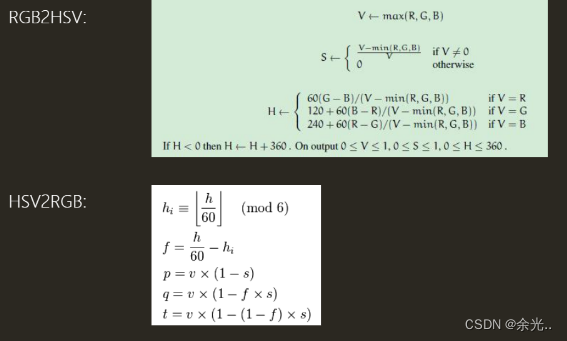
基于OpenCV的RGB和HSV色彩空间相互转换C++程序
之所以说基于opencv,由于转换程序用到了一些OpenCV函数及数据类型。 OpenCV全称:Open Source Computer Vision Library,开源 、免费, 很好很强大。 帮助文档: http://docs.opencv.org/index.html 但凡图像处理软件,都会提供色相、饱和度、明度调整功能,比如常见
色彩的数学规则(二)(转)
http://zhan.renren.com/mathart?gid=3602888498046783626&from=PubNewFeed&ref=hotnewsfeed&sfet=3731&fin=7&fid=24757543928&ff_id=671062753&platform=0&expose_time=1392813177 一首曲子高八度唱,声音截然不同,旋律还是一样,单独的声音意
重生奇迹MU极具魔幻色彩的职业装备
在重生奇迹MU这个令人迷醉的魔幻世界中,每个职业都有着独具特色的装备。从华丽的传说级武器到天赐神器,从光芒四溢的重甲到妖异的轻衣,这些装备总是让玩家们沉迷其中。今天,让我们来一起盘点一下那些极具魔幻色彩的职业装备,让你的角色更加强大! 穿上一套绚丽的装备,配备一把媲美神器的武器,踏入重生奇迹MU的世界,你将能够轻松地战胜所有的敌人。每一个职业都有自己独特的装备,这些装备不仅在属性和特点上有不同,
【KivyMD 应用程序 2.0.1 dev0】Theming 动态色彩特性
在数字世界中,个性化和视觉吸引力成为了吸引用户的关键因素。随着KivyMD版本2.0.0的推出,dynamic_color功能的引入正是基于这样的理念。这项创新不仅让应用界面生动起来,还通过与用户设备的壁纸动态匹配,带来了前所未有的个性化体验。 动态色彩特性根据Material Design规范设计,旨在通过提取用户设备壁纸的主要颜色来动态生成应用的色彩方案。这种方法不仅增加了应用的视觉吸引力,
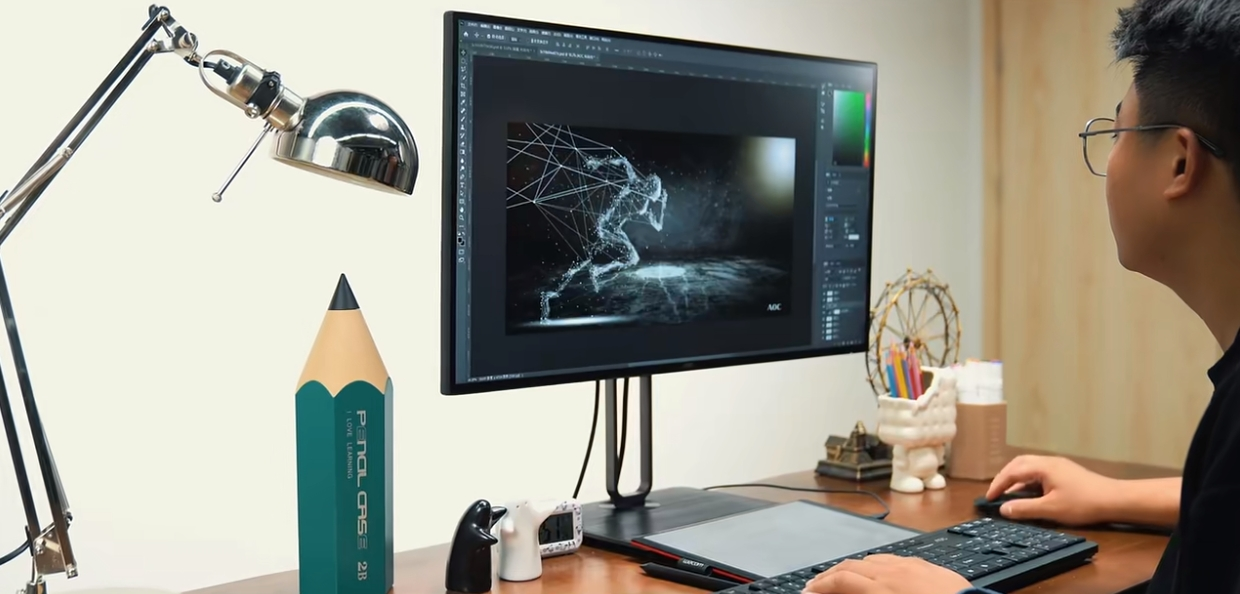
AOC U27U2P创作设计旗舰——传递情感,用色彩说话!
摘要:每一次设计都是一种表达,每一次创作都是一次成长 并不是所有的路在一开始走的时候,都能找到正确的方向。对于设计师而言,在创作与设计的道路上,亦是如此。灵感的枯竭、无休止的改稿、色彩的偏差等等,都是设计师在创作过程中会遇到的难题。 在无数个深夜之中,AOC U27U2P创作设计旗舰显示器,将会是设计师们的“创作伴侣”,通过精准色彩、高清画质、疾速传输等特性,让设计师们能够借助色彩的力量,传递
色彩格式之RGB与YUV
一. RGB色彩模型 1.1 色彩模型原理 已有的研究结论表明, 自然界的任意颜色由三种基本颜色混合而成。三基色为: 红(Red),绿(Green), 蓝(Blue)组成, 这是RGB 色彩模型的原理。所以,描述一个颜色可以用R、G、B颜色分量表示. 1.2 色彩空间 色彩空间又称色域,就是某种技术系统所能定义的色彩范围
胶印色彩辨别的影响因素有哪些?
胶印色彩辨别的影响因素有哪些?美好印提示您: 一、照明光源对色彩辨别的影响 色体的颜色是借助特定波长的光线而呈现的,所以要准确地比较色体的颜色,光源是非常重要的条件。胶印工艺中辨色用的照明光源有自然光和人造光源等两类。为了准确辨色的需要,不论是自然光还是人造光源,纯白光的标准光源是最适合观察颜色的。直射的太阳光偏黄色,间接的日光比较好,不偏色,蓝天下偏蓝,白炽灯下偏橙红、日光灯下微偏蓝紫,只有间接
iOS色彩空间——xib和代码设置颜色的偏差问题
通过Xib设置样式如下: 通过代码设置如下: NSInteger hexValue = 0x1ba9ba;self.testView.backgroundColor = [UIColor colorWithRed:((float)((hexValue & 0xFF0000) >> 16)) / 255.0 green:((float)((hexValue & 0xFF00)
超实用!新手必看的色彩设计指南
在UI设计中,色彩设计扮演着非常重要的角色,它不仅可以为用户带来视觉上的愉悦体验,还可以影响用户的情绪、行为和注意力。通过运用不同的色彩搭配和调性,设计师可以引导用户的注意力,突出重点内容或功能,提高用户体验和页面的可读性。好的色彩设计还可以帮助传达产品和品牌的价值观,从而建立品牌形象和认知。 一、色彩设计需要注意什么? 1、品牌色彩 在考虑品牌主题色和配色方案时,应考虑是否和品牌形
【rzxt】快速设置Word渐变色彩
Microsoft Word软件中具有为图形设置渐变颜色的功能,电脑公司系统下载小编以Word2010软件为例介绍设置方法: 第1步,打开Word2010文档窗口,选中需要设置渐变颜色填充的形状。 第2步,电脑城xp系统下载在自动打开的“绘图工具/格式”功能区中,单击“形状样式”分组中的“形状填充”按钮。在打开的形状填充面板中指向“渐变”选项,用户可以在“浅色变体”或“深色
UI--位图和矢量图,色彩,
位图:有像素点组成,放大会失真,文件较大; 矢量图:由直线和曲线组成,放大不会失真,文件较小; 位图的常用格式:jpg---有损压缩(关系不大的点舍去),常用于展示; png--无损压缩(相同的像素点保存记录下来),支持全透明和半透明,UI设计的常用格式; tif----支持图层,支持全透明,文件大,常用于印刷;
3. CSS的色彩与背景
3.1 CSS3中的色彩 CSS3扩展了颜色的定义方式,使得开发者能够使用更多样化和灵活的颜色表达方式。这包括RGB、RGBA、HSL、HSLA等格式,以及支持透明度和渐变的特性。 3.1.1 颜色格式 十六进制颜色 十六进制颜色是最常用的颜色表示法,以#开头,后面跟随三位或六位十六进制数。 /* 三位十六进制颜色 */.element {background-color: #f00;
JavaScript 动态网页实例 —— 文字色彩与形状
首先介绍霓虹灯文字效果的设计,介绍文字色彩的静态渐变,然后介绍两个文字大小不断变化的示例,最后,则是两段文字色彩动态变化的代码。本章实例针对性较强,稍加修改就可以应用在网页中。读者不必拘泥于实例的效果,而应更重视实现这些效果的方法,相信这些实例能对开阔思路有一定的帮助。 霓虹灯文字 本节给出一段实现霓虹灯效果文字的示例代码,页面中的文字自左至右逐个先变红再变蓝,给人霓虹灯的感觉
perl-opengl键盘事件与色彩
按空格键变换色彩 二、 关于色彩 1. glShadeModel :选择平面明暗模式或光滑明暗模式 C语言描述 void glShadeModel( GLenum mode ) 参数 mode 指定表示明暗模式的符号值,可以选择GL_FLAT(平面明暗模式)和GL_SMOOTH(光滑明暗模式),缺省值为GL_SMOOTH。 说明 OpenGL图
IE与CMYK和RGB色彩模式的兼容问题
今天发现有几张图片在ie下面显示不了,firefox下面则显示正常,检查了一下发现图片是cmyk色彩模式的。然后google得知到目前为止微软的Internet Explorer 浏览器IE6,IE7,IE8都不支持CMYK颜色模式图像,除IE外其他浏览器均能支持,而通常网络上使用的基本都是RGB色彩模式。 翻了一下convert的文档,发现在convert的时候加一个 -colorspa
影像图层调整图像显示效果的色彩参数汇总
在Cesium的ImageryProvider中,以下图层对象支持调整图像显示效果的色彩参数: - ArcGisMapServerImageryProvider - BingMapsImageryProvider - GoogleEarthEnterpriseImageryProvider(如果服务支持) - TileMapServiceImageryProvider - WebM
UI设计中色彩使用的技巧
UI设计中色彩的使用很重要,好的色彩分配能给用户很好的视觉体验,给用户良好的享受,我在课程学习中整理的几点小技巧: 黑白灰最适合配颜色 调整颜色的饱和度和明度,可以让颜色给人全新的感受 用一个色系中的色彩是最安全的方式 不要将所有颜色都用到,尽量控制在三种色彩以内 冷色调适合作为背景,暖色调适合作为前景
Qt_OpenGL:光照纹理滤波色彩混合小测
Qt_OpenGL:光照纹理滤波色彩混合小测 此测试程序包含了光照、纹理滤波和色彩融合等知识点。 //.h #ifndef GLWIDGET_H#define GLWIDGET_H#include <QtOpenGL>#include <QWidget>class GLWidget : public QGLWidget{Q_OBJECTpubli
【中国传统色彩名录及其RGB值】【转】
████#ffb3a7 粉红,即浅红色。别称:妃色 杨妃色 湘妃色 妃红色 ████#ed5736 妃色 妃红色:古同“绯”,粉红色。杨妃色 湘妃色 粉红皆同 义 ████#f00056 品红:比大红浅的红色 (
怎样提高平面设计色彩表现力
本文由:“学设计上兔课网”原创,图片素材来自网络,仅供学习分享 怎样提高平面设计色彩表现力?想象一个场景:你已经差不多完成了一个设计项目,但是在最后的步骤前停下了:选择一个配色方案。让我猜猜:无论设计什么,你总是在纠结用什么颜色才好?你已经组织好了布局,定下了内容,甚至选好了字体,却在颜色上举棋不定……你是应该用经典的黑白色呢,还是用些明亮的颜色,或者单色?什么颜色都用上? 快速选择正确的
平面设计中的色彩三大感的用处有哪些
本文由:“学设计上兔课网”原创,图片素材来自网络,仅供学习分享 平面设计中的色彩三大感的用处有哪些?人对色彩的感官带有一定的判断能力,不同的色彩带给人的视觉及心理感受也不同,平面设计中要注意色彩的视觉效果: 1、要考虑色彩的明度和纯度的视觉关系。 2、要注意色块与整体的面积对比关系。 例如:一般来说户外展示的招贴海报、广告牌等,色彩视觉设计上应加强色彩的纯度及对比度,以便在室外强烈光线的照