钟表专题
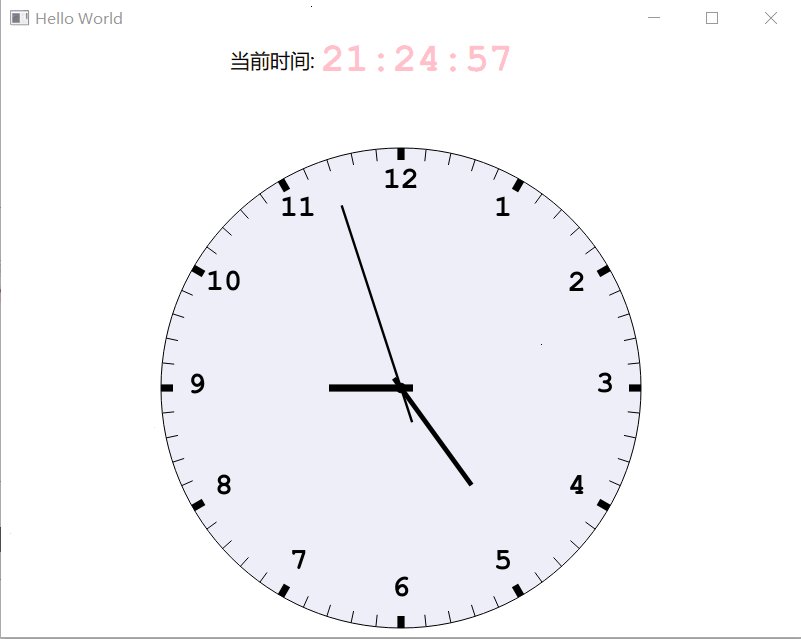
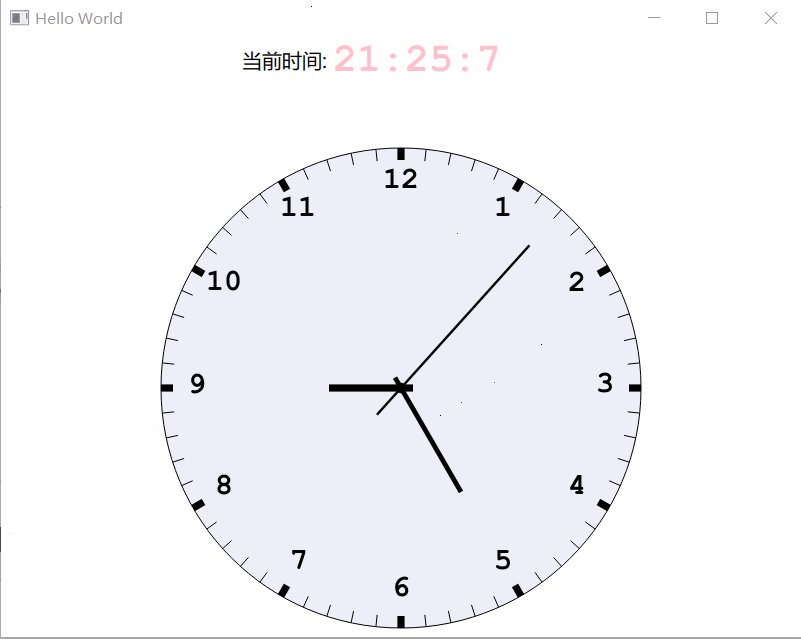
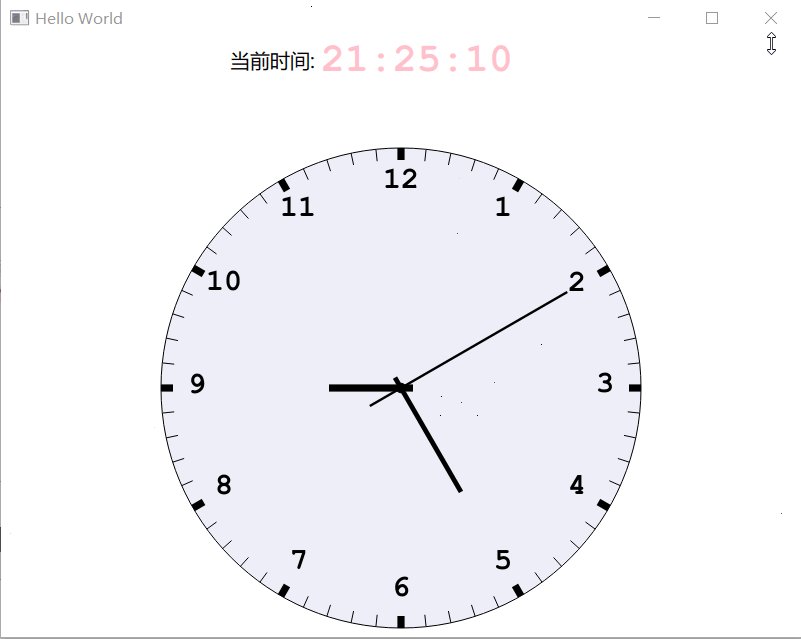
【时间盒子】-【5.绘制闹钟】动态绘制钟表和数字时间
Tips: @Preview装饰器,支持组件可预览; @Component装饰器,自定义组件; Canvas组件的使用; 使用RenderingContext在Canvas组件上绘制图形,请参考官方文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-canvasrenderingcontex
15款HTML5/CSS3案例展示,导航,日历,钟表。
对于前端开发者来说,分享一些优秀的HTML5应用可以直接拿来用,更重要的是可以激发创作的灵感。今天我们要分享9款精挑细选的HTML5应用,个个都是干货。 1、HTML5/CSS3滑块动画菜单 图标动画很酷 CSS3菜单我们之前已经分享很多了,有3D菜单、下拉菜单、Tab菜单等,具体大家可以移步至CSS3菜单栏目下查找。今天我们要分享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时
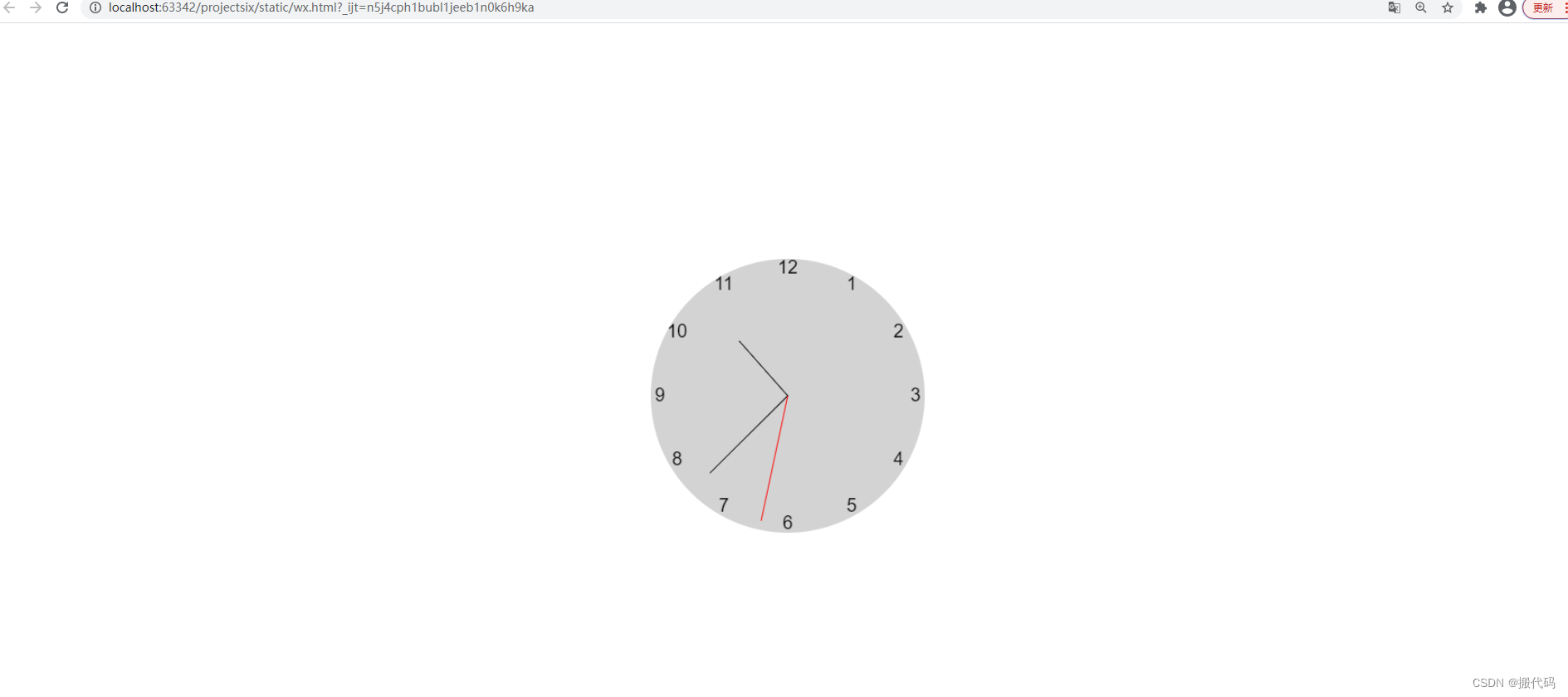
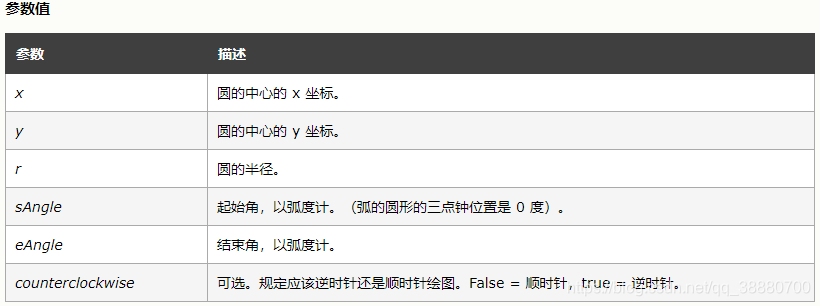
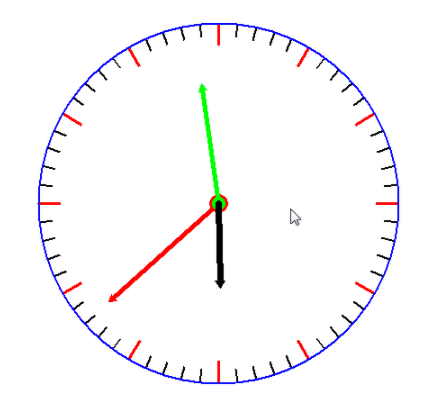
html圆盘钟表纯js有解释【搬代码】
结果如图所示: 使用的idear中的html编写 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-s
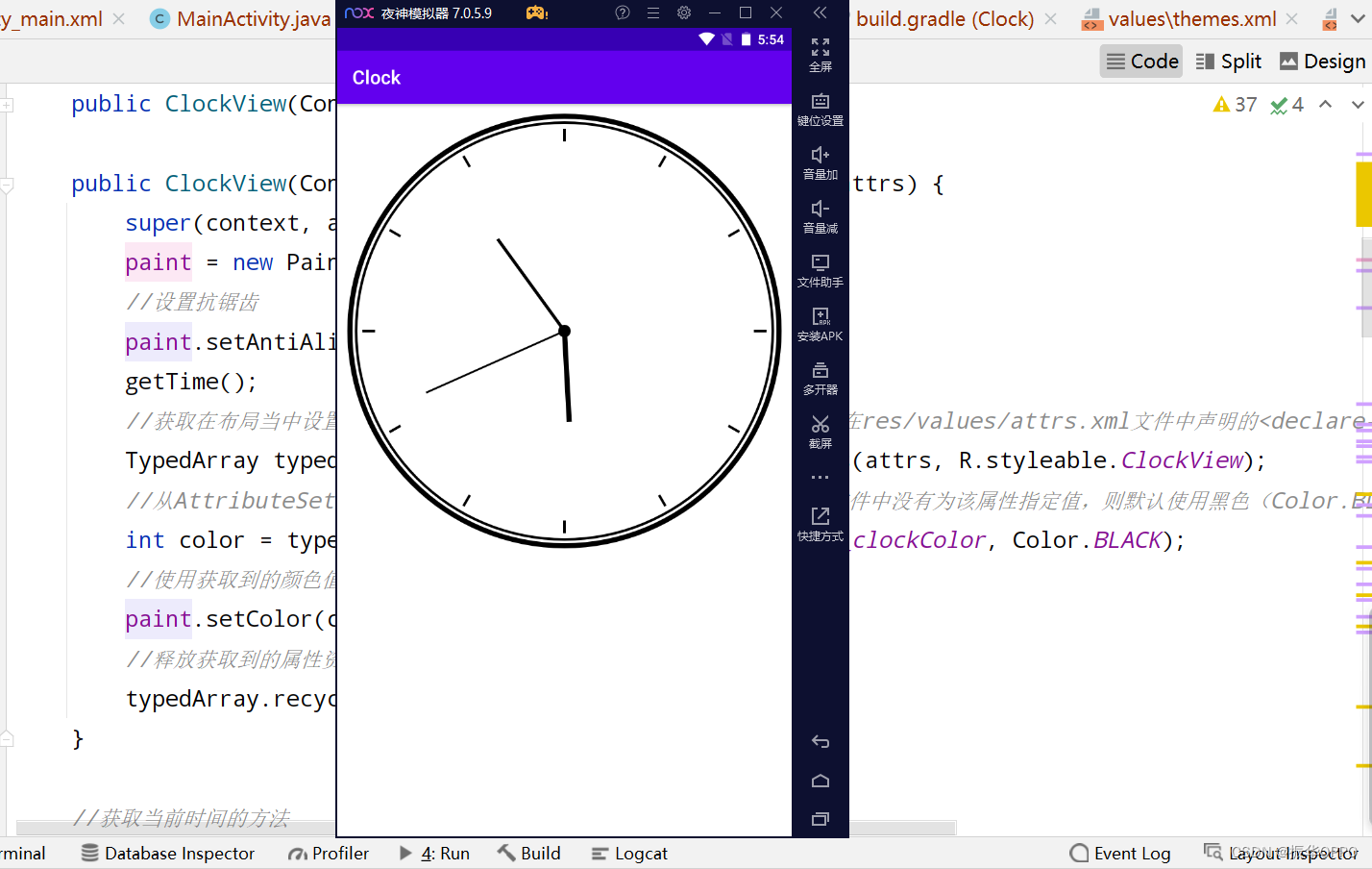
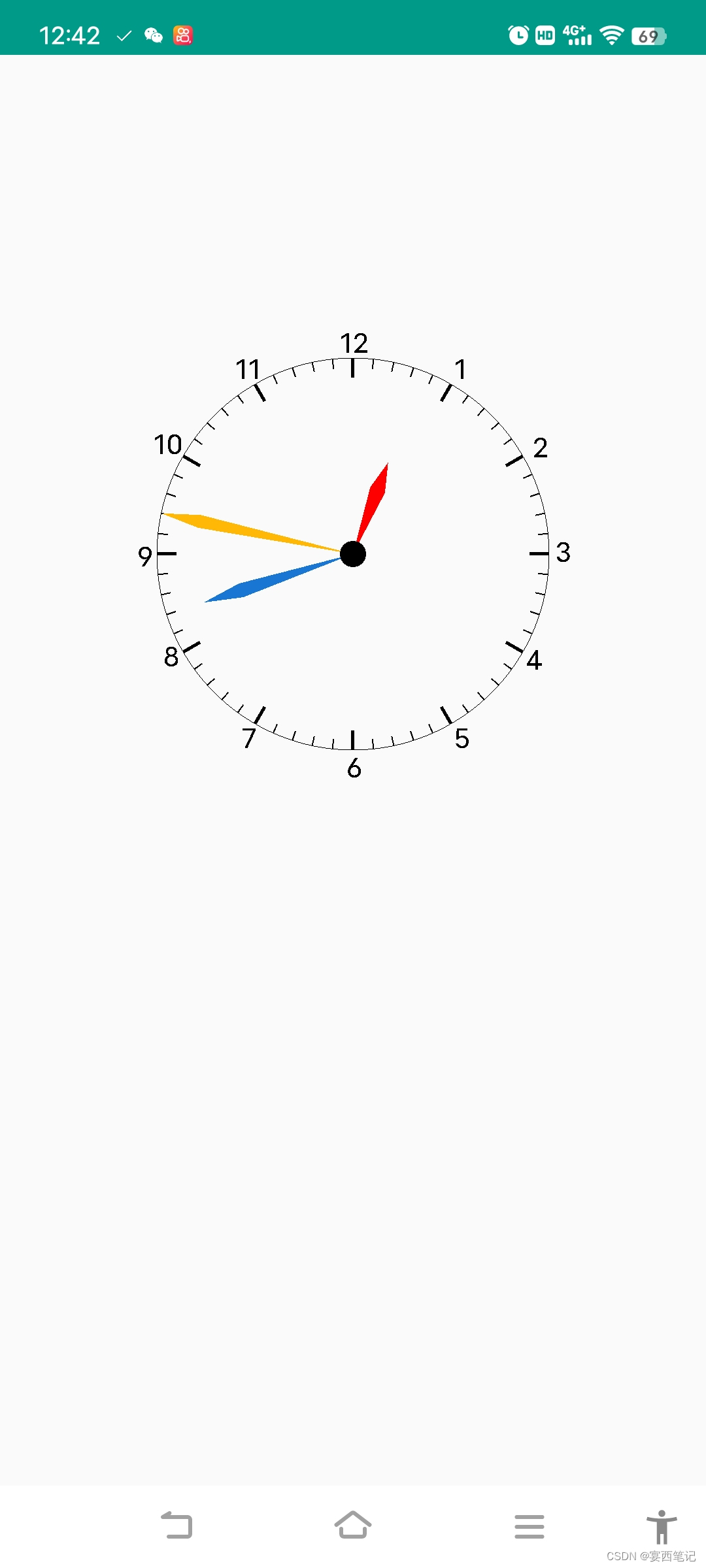
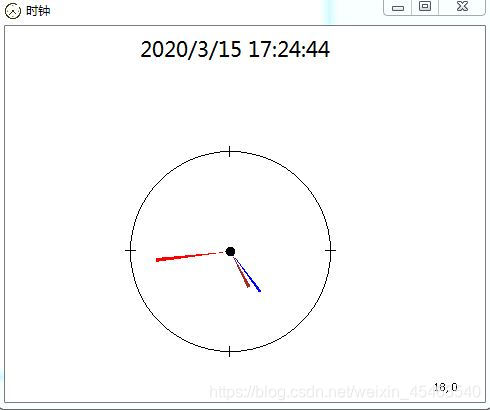
Android Studio实现简单的自定义钟表
项目目录 一、项目概述二、开发环境三、详细设计3.1、尺寸设置3.2、绘制表盘和指针3.3、动态效果 四、运行演示五、总结展望六、源码获取 一、项目概述 在安卓开发中,当系统自带的View已经无法满足项目需求时,就要自定义View。在Android中是没有与钟表有关的View,因此我们制作一个简单的钟表View,这样就可以在其他项目中进行使用。 自定义钟表具有表盘,表盘上有12
【钟表识别】基于matlab GUI形态学钟表识别【含Matlab源码 1351期】
✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。 🍎个人主页:海神之光 🏆代码获取方式: 海神之光Matlab王者学习之路—代码获取方式 ⛳️座右铭:行百里者,半于九十。 更多Matlab仿真内容点击👇 Matlab图像处理(进阶版) 路径规划(Matlab) 神经网络预测与分类(Matlab) 优化求解(Matlab) 语音处理(Matlab
C语言—用EaxyX绘制实时钟表
代码效果如图 #undef UNICODE#undef _UNICODE#include<graphics.h>#include<conio.h>#include<math.h>#define width 640#define high 480#define PI 3.14159int main(){initgraph(width, high);int center_x,
C语言钟表【改进版】
改进版源代码: #include<stdio.h>#include<graphics.h>#include<math.h>#include<dos.h>#define PI 3.1415926#define x 320#define y 240int main(){ int gdriver = DETECT,gmode,i,l; float th_hour,th_min,th_sec,m,n,
C语言写的一个钟表(很炫哦)
下面是源代码: #include<stdio.h>#include<graphics.h>#include<math.h>#include<dos.h>#define PI 3.1415926#define x 320#define y 240int main(){ int gdriver = DETECT,gmode,i,l; float th_hour,th_min,th_sec,m,n,
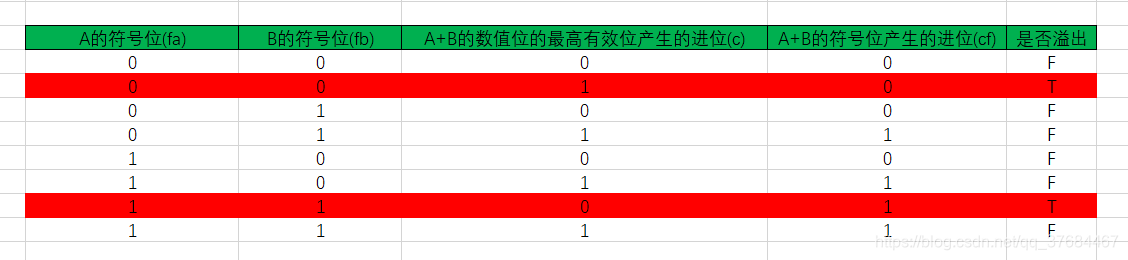
原码、反码、补码还不会?我拿着我家的钟表给你讲
本篇文章主要总结原码,反码和补码,对这一块不熟悉的,快来看看吧! 本片文章原创,如果要转载,请注明出处 文章目录 1. 计算机是如何存储整数的1.1. 原码1.2. 反码1.3. 补码 2. 补码运算的溢出问题3. 参考文献 1. 计算机是如何存储整数的 计算机是怎么存储信息的呢?计算机是用状态存储信息的,它只有两个状态,高电平和低电平,这样的一个状态叫做一个比特(bit
工具 canvas 画时钟表
自己写的工具,代码和Auto.js有差异 importClass(android.view.MotionEvent)importClass(android.graphics.Paint)importClass(java.util.TimeZone);importClass(java.text.SimpleDateFormat);ui.layout(<vertical><text id
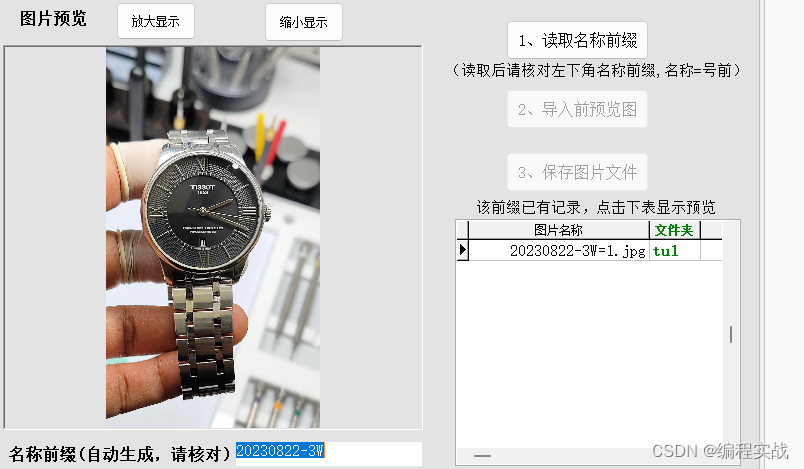
编程实例分享,手表养护维修软件钟表维修开单管理系统教程
编程实例分享,手表养护维修软件钟表维修开单管理系统教程 一、前言 以下教程以 佳易王钟表维护维修管理系统软件V16.0为例说明 软件文件下载可以点击最下方官网卡片——软件下载——试用版软件下载 左侧为导航栏, 1、系统设置:可以设置打印和其他参数 2、录入手表订单:填写相应的信息,支持预付功能,信息里可以填写预计维修好的日期,维修状态可以是维修中,已取走等 3、手表统计查询:可以
html css实现钟表简单移动
文章目录 一、实现钟表简单移动二、HTML三、CSS四、热门文章 一、实现钟表简单移动 下面是一个使用HTML和CSS实现简单移动的钟表的示例代码: <!DOCTYPE html><html><head><style>.clock {width: 200px;height: 200px;border-radius: 50%;background-color: #f5f5f5;
inWatch联合高通和播思通讯 推出钟表智能化解决方案
当地时间3月20日,2016巴塞尔钟表展在瑞士巴塞尔举行。会上,高通公司、inWatch和播思公司共同宣布了战略合作伙伴关系,三方联合推出系列标准化的智能腕表解决方案,帮助传统手表品牌和制造商进入智能手表领域。 这一倡议是由inWatch发起的,inWatch创办四年时间,已经与腾讯公司,Swarovski,和阿里巴巴逐渐建立起来的合作伙伴关系。前不久映趣科技宣布完成A+轮2550万人民
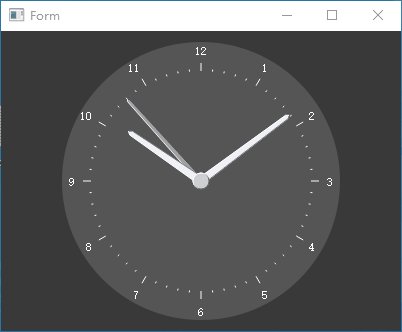
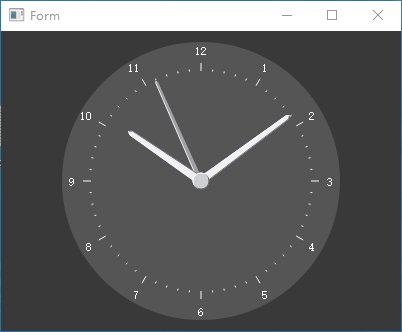
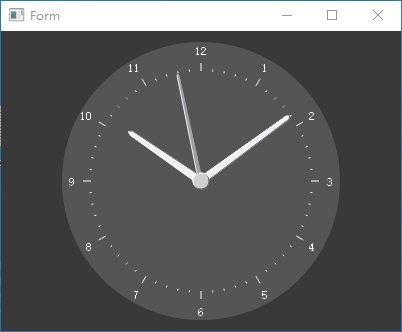
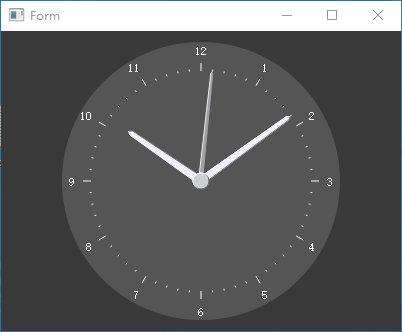
QML —— Canvas重绘钟表组件(附完整源码)
示例效果] 源码 main.cpp #include <QGuiApplication>#include <QQmlApplicationEngine>int main(int argc, char *argv[]){QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);QGuiApplication
使用Graphics制作一个钟表
这是本人第一篇博客, 新人出来报个道。请大神多多指教,不喜勿喷。 众所周知Graphics类提供用于将对象绘制到显示设备的方法。可以利用它绘制许多不同的形状和线条。于是我就产生一个想法:用Graphics来模拟一个会走的钟表。 先写一个Time方法,通过timer1_Tick事件来调用该方法。 我在窗体上放置了一个label来比较时钟时间是否正确。 //定义全局变量 。scount用来计算一
【canvas】了解canvas,并实现会议预定记录钟表盘、页面水印
初识canvas Canvas 有什么用 Canvas 允许使用直线、曲线、矩形、圆形等基本图形绘制出复杂的图形 Canvas 可以加载图像,并进行各种处理,如裁剪、缩放、旋转等操作 Canvas 可以通过 JavaScript 控制,所以你可以利用帧动画原理,在画布上连续绘制图形,从而实现流畅的动画效果。 Canvas 提供了强大的绘图能力,使得将复杂的数据以图表或图形的方式展示变
进口机械钟零售集团青雅钟表全国旗舰店将于上海开业
3月15日,上海青雅钟表旗舰店将于青浦区举行盛大开业活动。活动地点位于上海市青浦区业辉路222弄127号。 不同于以往在商场内的店铺格局,全国旗舰店设于一栋联排别墅内,高端的配置为钟表爱好者量身定制了一场欧美时钟之旅,新店空间从负一层至四层共五层,内部空间达400平方米,每层楼层展示的机械钟品牌不同,布局清晰,格调高雅,极大优化了顾客的体验感受。 青雅钟表全国旗舰店 此外,旗舰店还享有大量的
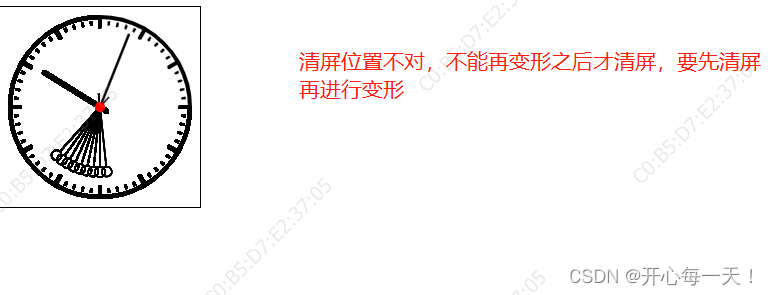
canvas画图-钟表
调用了window.requestAnimationFrame(绘制函数),然后在绘制函数中继续调用 window.requestAnimationFrame(绘制函数),这种情况下,每一次绘制都不能影响下一次,故需要在变换开始和结束的时候添加 ctx.save()/ctx.restore() <!DOCTYPE html><html lang="en"><head><meta
Qwt 使用QwtDial绘制钟表
1.概述 QwtDial是Qwt库中的一个类,用于绘制一个可旋转的仪表盘,QwtAnalogClock继承自QwtDial, 模拟时钟。 以下是类继承关系: 2.运行结果 自定义Clock类,继承自QwtAnalogClock,增加一个QTimer,每隔1s更新时间。 QTimer* timer = new QTimer( this );timer->connect
原生JS实现实时钟表
分享一个用原生JS实现的实时钟表特效,效果如下(PS:实际指针是按360度走的,截图时只截了一部分) 上面的效果一共需要4张图片,分别是表盘、时针、分针、秒针,根据需要可以自己做图片,实现的代码如下: <!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>原生JS实现实时钟表</title><style>.c
钟表维修管理系统技术解析 工单外派(四)
工单外派模块 当本店的技术不足或其他原因导致钟表不能在本店维修,那么就要进行工单外派的操作了,工单外派可以外派到其他门店进行维修,当维修好了再返回到本店中。 实现思路: 第一选择外派合作商,第二选择快递并填写单号,第三选择要外派的工单。保存后在数据库的外派表中插入一条外派单,并且修改外派的单据状态为外派中,当外派的单据外派返店后,单据的状态变为外派完成。 界面效果图
python项目神奇时钟代码_如何使用Python中的Tkinter制作钟表?
这就不得不说,python真的是一个非常神奇的编程语言,小编在浏览一些知识资料时候,根据内容,整合了解后,发现居然可以制作钟表,立刻来了兴趣,于是根据内容编写了以下代码,大家如果感兴趣的话,也可以来看下哦~内容很简单,学习后,可以在自己的项目里也可以使用呢。 需要的库 ltkinter ldatetime lTime tkinter最简单的使用 导入tkinter,实例化一个Tk类,进