本文主要是介绍Qwt 使用QwtDial绘制钟表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.概述
QwtDial是Qwt库中的一个类,用于绘制一个可旋转的仪表盘,QwtAnalogClock继承自QwtDial,
模拟时钟。
以下是类继承关系:

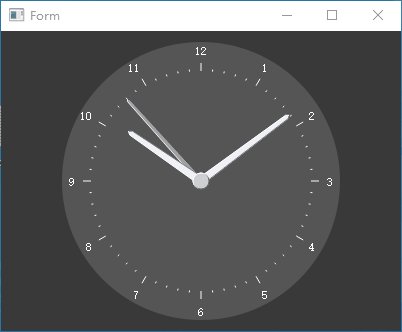
2.运行结果

自定义Clock类,继承自QwtAnalogClock,增加一个QTimer,每隔1s更新时间。
QTimer* timer = new QTimer( this );timer->connect( timer, SIGNAL(timeout()), this, SLOT(setCurrentTime()) );timer->start( 1000 );#ifndef CLOCK_H
#define CLOCK_H#include <QWidget>
#include <QTimer>
#include "qwt_analog_clock.h"
#include "qwt_dial_needle.h"class Clock : public QwtAnalogClock
{
public:Clock( QWidget* parent = NULL );
};#endif // CLOCK_H#include "Clock.h"Clock::Clock( QWidget* parent ): QwtAnalogClock( parent )
{const QColor knobColor = QColor( Qt::gray ).lighter( 130 );for ( int i = 0; i < QwtAnalogClock::NHands; i++ ){QColor handColor = QColor( Qt::gray ).lighter( 150 );int width = 8;if ( i == QwtAnalogClock::SecondHand ){handColor = Qt::gray;width = 5;}QwtDialSimpleNeedle* hand = new QwtDialSimpleNeedle(QwtDialSimpleNeedle::Arrow, true, handColor, knobColor );hand->setWidth( width );setHand( static_cast< QwtAnalogClock::Hand >( i ), hand );}QTimer* timer = new QTimer( this );timer->connect( timer, SIGNAL(timeout()), this, SLOT(setCurrentTime()) );timer->start( 1000 );
}
使用:
#include "ClockWidget.h"
#include "ui_ClockWidget.h"
#include "Clock.h"static QPalette colorTheme( const QColor& base )
{QPalette palette;palette.setColor( QPalette::Base, base );palette.setColor( QPalette::Window, base.darker( 150 ) );palette.setColor( QPalette::Mid, base.darker( 110 ) );palette.setColor( QPalette::Light, base.lighter( 170 ) );palette.setColor( QPalette::Dark, base.darker( 170 ) );palette.setColor( QPalette::Text, base.darker( 200 ).lighter( 800 ) );palette.setColor( QPalette::WindowText, base.darker( 200 ) );return palette;
}static Clock *g_clock = nullptr;ClockWidget::ClockWidget(QWidget *parent) :QWidget(parent),ui(new Ui::ClockWidget)
{ui->setupUi(this);setAutoFillBackground( true );setPalette( colorTheme( QColor( Qt::darkGray ).darker( 150 ) ) );g_clock = new Clock(this);ui->verticalLayout->addWidget(g_clock);
}ClockWidget::~ClockWidget()
{delete ui;
}
3.相关推荐
Qwt 使用QwtDial绘制汽车仪表盘-CSDN博客
这篇关于Qwt 使用QwtDial绘制钟表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







