本文主要是介绍QML —— Canvas重绘钟表组件(附完整源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
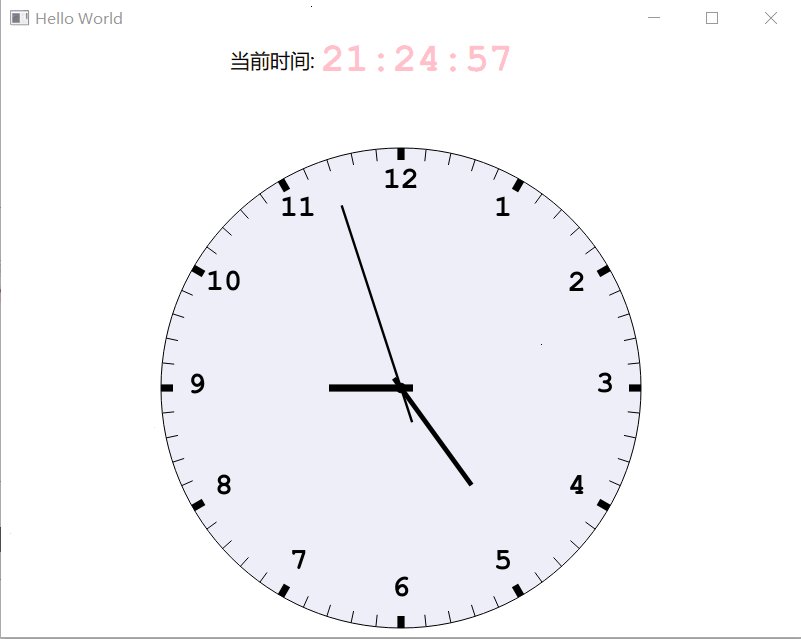
示例效果]

源码
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);QGuiApplication app(argc, argv);QQmlApplicationEngine engine;const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12import QtQuick.Layouts 1.12Window
{id: rootvisible: truewidth: 800height: 600title: qsTr("Hello World")ColumnLayout{anchors.top: parent.topLayout.topMargin: 10spacing: 5RowLayout{Layout.alignment:Qt.AlignHCenterText{text: qsTr("当前时间:")font.family: "微软雅黑"font.pixelSize: 20}Text{id: currentTimeIDtext: qsTr("--")color: "pink"font.family: "Courier New"font.pixelSize: 40font.bold: true}这篇关于QML —— Canvas重绘钟表组件(附完整源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




