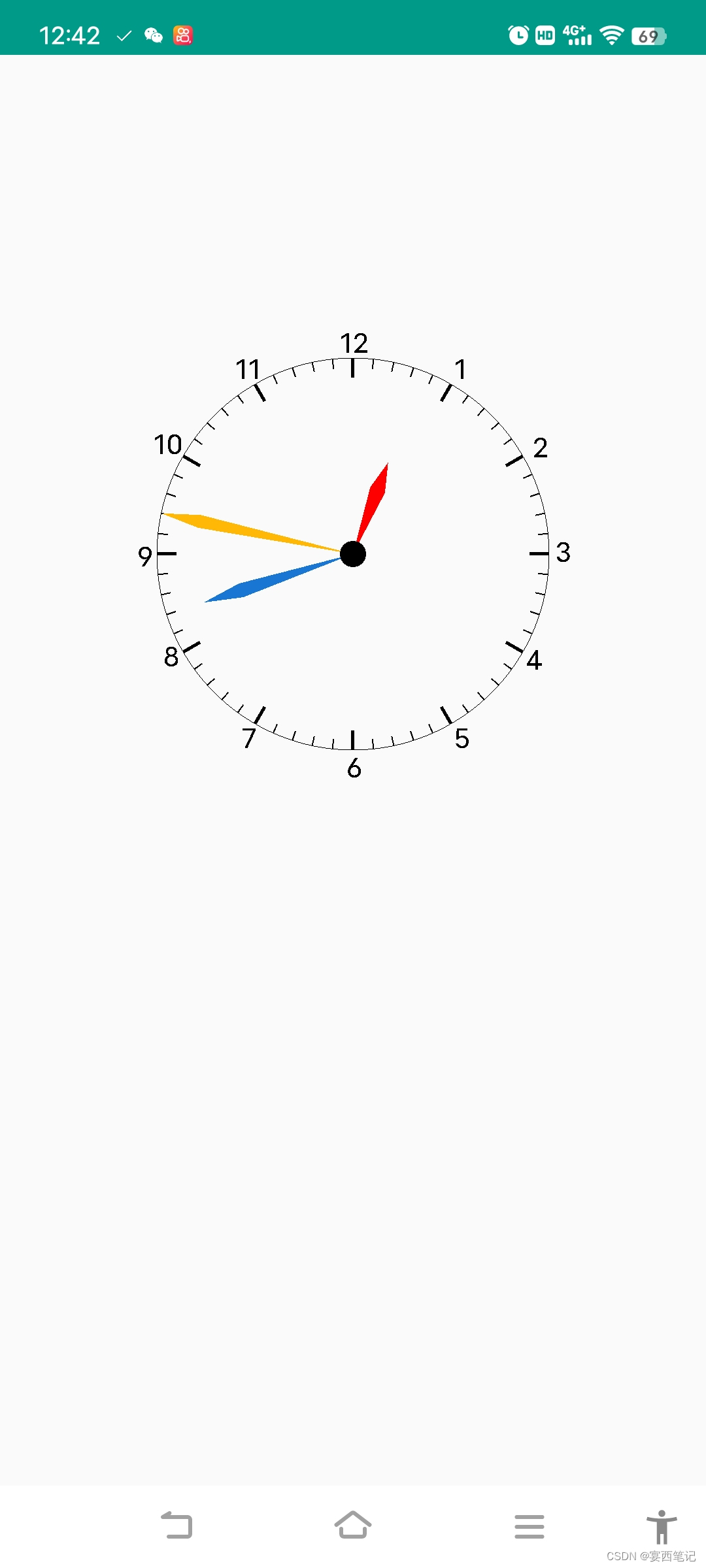
本文主要是介绍工具 canvas 画时钟表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
自己写的工具,代码和Auto.js有差异

importClass(android.view.MotionEvent)
importClass(android.graphics.Paint)
importClass(java.util.TimeZone);
importClass(java.text.SimpleDateFormat);
ui.layout(
<vertical><text id="坐标1"/><text id="坐标2"/><canvas id="画布"h="1000"/>
</vertical>
);
// 初始化画笔
画时间=ui.画布.paint("#000000");
画时间.setTextSize(40);// 文字大小
画时间.setTextAlign(Paint.Align.CENTER);
画时间.setStyle(Paint.Style.FILL);// 填充
画表盘=ui.画布.paint("#000000");
画表盘.setTextSize(40);// 文字大小
画表盘.setStyle(Paint.Style.STROKE);//空心
画数字=ui.画布.paint("#000000");
画数字.setTextSize(40);// 文字大小
画数字.setStyle(Paint.Style.FILL);// 填充
画时针=ui.画布.paint("#ff0000");
画时针.setStyle(Paint.Style.FILL);// 填充
画分针=ui.画布.paint("#1976d3");
画分针.setStyle(Paint.Style.FILL);// 填充
画秒针=ui.画布.paint("#ffb806");
画秒针.setStyle(Paint.Style.FILL);// 填充画时刻=ui.画布.paint("#000000");
画时刻.setStrokeWidth(5);//设置画线宽度画秒刻=ui.画布.paint("#000000");
画秒刻.setStrokeWidth(2);//设置画线宽度
//画时刻.setTextAlign(Paint.Align.CENTER);
//画时刻.setStyle(Paint.Style.FILL);// 填充
// 计算时钟半径和指针长度
半径=300;
// 计算中心点坐标
中心x=540;
中心y=650;
setInterval(()=>{ui.画布.view.invalidate();
},1000);
ui.画布.onCanvas((canvas)=>{// 绘制表盘canvas.drawCircle(中心x,中心y,半径,画表盘);时钟(canvas,"12",0,-20,-10)时钟(canvas,"1",30,5,-10)时钟(canvas,"2",60,+15,0)时钟(canvas,"3",90,+10,+10)时钟(canvas,"4",120,5,25)时钟(canvas,"5",150,5,+35)时钟(canvas,"6",180,-10,40)时钟(canvas,"7",210,-20,35)时钟(canvas,"8",240,-30,20)时钟(canvas,"9",270,-30,17)时钟(canvas,"10",300,-45,-5)时钟(canvas,"11",330,-30,-10)刻度(canvas)时间()//canvas.drawText(小时+","+分钟+","+秒数,中心x,中心y,画时间);秒针(canvas);分针(canvas);时针(canvas);canvas.drawCircle(中心x,中心y,20,画时间);
})
//根据度数画数字 x y 偏移
function 时钟(canvas,sz,ds,x,y){let c=(中心x+半径*Math.sin(Math.toRadians(ds)));let d=(中心y-半径*Math.cos(Math.toRadians(ds)));canvas.drawText(sz,c+x,d+y,画数字);
}
function 刻度(canvas){//时刻度for(let i=0;i<360;i+=30){canvas.rotate(i,中心x,中心y);canvas.drawLine(中心x,中心y-半径,中心x,中心y-半径*0.9,画时刻);canvas.rotate(-(i),中心x,中心y);}//秒刻度for(let i=0;i<360;i+=6){canvas.rotate(i,中心x,中心y);canvas.drawLine(中心x,中心y-半径,中心x,中心y-半径*0.95,画秒刻);canvas.rotate(-(i),中心x,中心y);}
}
function 秒针(canvas){canvas.rotate(秒数*6,中心x,中心y);//canvas.drawLine(中心x,中心y-半径,中心x,中心y,画秒针);let 多边形=ui.画布.path()多边形.moveTo(中心x,中心y-半径);//尖多边形.lineTo(中心x+10,中心y-半径*0.8);//右下角多边形.lineTo(中心x,中心y);多边形.lineTo(中心x-10,中心y-半径*0.8);//左下角多边形.close();//闭合图形canvas.drawPath(多边形,画秒针);//三角形canvas.rotate(-(秒数*6),中心x,中心y);
}
function 分针(canvas,paint){canvas.rotate(分钟*6,中心x,中心y);//canvas.drawLine(中心x,中心y-半径*0.8,中心x,中心y,画分针);let 多边形=ui.画布.path()多边形.moveTo(中心x,中心y-半径*0.8);//尖多边形.lineTo(中心x+11,中心y-半径*0.6);//右下角多边形.lineTo(中心x,中心y);多边形.lineTo(中心x-11,中心y-半径*0.6);//左下角多边形.close();//闭合图形canvas.drawPath(多边形,画分针);//三角形canvas.rotate(-(分钟*6),中心x,中心y);
}
function 时针(canvas,paint){canvas.rotate(小时*30+(分钟*6/12),中心x,中心y);//canvas.drawLine(中心x,中心y-半径/2,中心x,中心y,画时针);let 多边形=ui.画布.path()多边形.moveTo(中心x,中心y-半径/2);//尖多边形.lineTo(中心x+12,中心y-半径*0.35);//右下角多边形.lineTo(中心x,中心y);多边形.lineTo(中心x-12,中心y-半径*0.35);//左下角多边形.close();//闭合图形canvas.drawPath(多边形,画时针);//三角形canvas.rotate(-(小时*30),中心x,中心y);
}
let 小时=2,分钟=25,秒数=0
function 时间(){let mydate=new java.util.Date();小时=mydate.getHours();分钟=mydate.getMinutes();秒数=mydate.getSeconds();
}
let sz=0
/*
ui.画布.onTouchEvent((event)=>{sz=event.getPointerCount();let action=event.getAction();switch(action){case MotionEvent.ACTION_DOWN://按下break;case MotionEvent.ACTION_MOVE://拖动for(let i=0;i <sz;i++){let id=event.getPointerId(i);let x=event.getX(i);let y=event.getY(i);if(id==0){ui.坐标1.setText("手指1="+parseInt(x)+","+parseInt(y))}else{ui.坐标2.setText("手指2="+parseInt(x)+","+parseInt(y))}};break;case MotionEvent.ACTION_UP://弹起break;}
})
*/
这篇关于工具 canvas 画时钟表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







