线条专题
6、LVGL控件-线条、图片、按钮矩阵
本篇文章目录导航 ♠♠ LVGL控件-线条、图片、按钮矩阵 ♣♣♣♣ 一、LVGL 线条部件 ♦♦♦♦♦♦♦♦ 1.1 线条部件组成部分 ♦♦♦♦♦♦♦♦ 1.2 线条部件基本API ♦♦♦♦♦♦♦♦ 1.3 实验小演示 ♣♣♣♣ 二、LVGL 图片部件 ♦♦♦♦♦♦♦♦ 2.1 图片部件组成部分 ♦♦♦♦♦♦♦♦ 2.2 图片部件基本API ♦♦♦♦♦♦♦♦ 2.3 实验小演示(基础操作) ♦
Android中在UI中加入线条
UI中加入线条 竖线 <View android:layout_width="1dip" android:layout_height="match_parent"android:background="#66CCFF"android:layout_gravity="center_horizontal"/> 横线 <View android:layout_height="1px" and
CSS 移动端 1px(线条/边框) 解决方案
由于不同的手机有不同的像素密度导致的。如果移动显示屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的移动显示屏下会显示成2px,所以在高清瓶下看着1px总是感觉变胖了 小编阅读过其他作者的文章中有写 0.5px 的写法,在理论上最小的单位是 1px。 所以会出现有的设备写 0.5px 无效(没有边框)的情况。 如何使用正确的 1px单位 又能在移动设备上
python动画:manim中的目标位置移动,线条末端和两条线相切的位置处理
一,Manim中目标的位置移动 在 Manim 中,shift 函数用于在三维空间或二维平面上对对象进行平移。通过 shift 方法,用户可以快速移动场景中的物体,指定移动的方向和距离。方向通常由预定义的常量(如 UP, DOWN, LEFT, RIGHT, IN, OUT 等)来表示。这些常量代表了坐标系中的特定方向,例如,UP 表示在 Y 轴正方向上移动一个单位,而 RIGHT 则表示在 X
uniapp小程序button按钮去掉黑色线条
文章目录 导文去除方法 导文 在uniapp的button按钮中有一个莫名其妙的黑色线条 去除方法 button::after{border: none;} 该问题并不是所有的手机机型都有,最好添加一下,以防用户手机端样式有问题。 您好,我是肥晨。 欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
C语言线条样式和填充样式都有哪些? 怎样设置?
一、问题 线条样式和填充样式都有哪些?该怎样设置? 二、解答 在画图前,要先设置线条样式和填充样式,它们直接决定图形的显⽰效果。 1.线条样式 (1) setlinestyle( ) 函数。 void far setlinestyle(int linestyle, unsigned upattem,int thickness);/*指定画线的样式(l
LVGL圆弧、线条、图片、色环、按钮矩阵、文本区域、键盘部件
目录 LVGL圆弧部件 LVGL线条部件 LVGL图片部件 LVGL色环部件 LVGL按钮矩阵部件 LVGL文本区域部件 LVGL键盘部件 LVGL圆弧部件 圆弧部件以弧形滑动的形式来调节、显示某个参数的值。 圆弧部件组成部分: 背景弧(LV_PART_MAIN) 前景弧(LV_PART_INDICATOR) 旋钮
Ps 滤镜:深色线条
Ps菜单:滤镜/滤镜库/画笔描边/深色线条 Filter Gallery/Brush Strokes/Dark Strokes 深色线条 Dark Strokes滤镜通过以独特的线条风格重绘图像的暗部和亮部来增强图像的视觉效果,适用于创作具有强烈对比和动态线条效果的艺术作品。 “深色线条”滤镜可以分析图像的亮度分布,然后将暗区用短而紧的黑色线条绘制,而亮区则用较长的白色线条描绘,创建出一种动态
iOS绘图-线条旋转锯齿问题
最近在使用我的绘图控件YRBordView时,发现做旋转和抖动动画时有明显的锯齿出现,经过查资料,解决方案如下: 绘制时不要紧靠控件边缘,距离各边只要留出1像素(1px)即可解决。 找到方案后,顺便也把我的控件再次升级,支持通过设置contentEdgeInsets来调整绘制线条的边距。 有兴趣的可以看看我的加边线控件:YRBordView
LESS 移动端一像素1px线条CSS解决方案
问题描述 有些手机看到的1px线条比较粗 原因分析 大部分手机设备像素比DPR是1,所以CSS的1px显示出的物理像素为1px也有采用Retina屏幕的手机,设备像素比DPR是2或3。所以CSS里的1px映射到物理像素上时,会变成2px或3px 解决方案 less版 // ** 1px线条.border-1px(@position: bottom, @color: #EAEAEA, @heig
Python里matplotlib的颜色及线条等控制
原文: https://www.jianshu.com/p/4a0d69b77cc4 仅对有用的部分做一下摘抄: linestyle可选参数 '-' solid line style '--' dashed line style '-.' dash-dot line style ':' dotted line style ma
【PPT设计】颜色对比、渐变填充、简化框线、放大镜效果、渐变形状配图、线条的使用
目录 图表颜色对比、渐变填充、简化框线放大镜效果渐变形状配图 线条的使用区分标题与说明信息区分标题与正文,区分不同含义的内容**聚焦****引导****注解****装饰** 图表 颜色对比、渐变填充、简化框线 小米汽车正式亮相!你们都在讨论价格,我全程只关注这个细节…… 分析 条形图为了突出重点数据,用了不同颜色进行对比。渐变填充的条形图是不是更有质感一些 方
WPS-EXCEL:快速删除多个线条对象
问题图 我需要将线条快速删除 方法一:使用定位对象功能 使用定位功能:按Ctrl + G打开定位对话框。在对话框中,点击“定位条件”。 定位对象:在定位条件对话框中,勾选“对象”选项,然后点击“确定”。这样,Excel会选中工作表上的所有对象,包括使用绘图工具绘制的线条。 删除对象:一旦所有对象被选中,按Delete键来删除 方法二:使用绘图工具栏 1、调出绘图工具栏:首先,
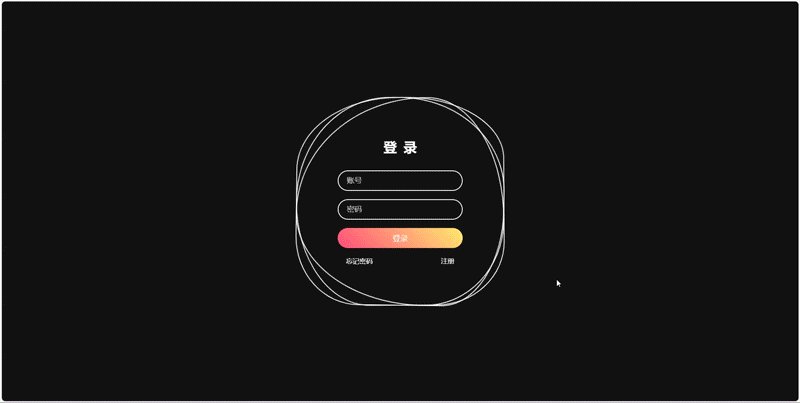
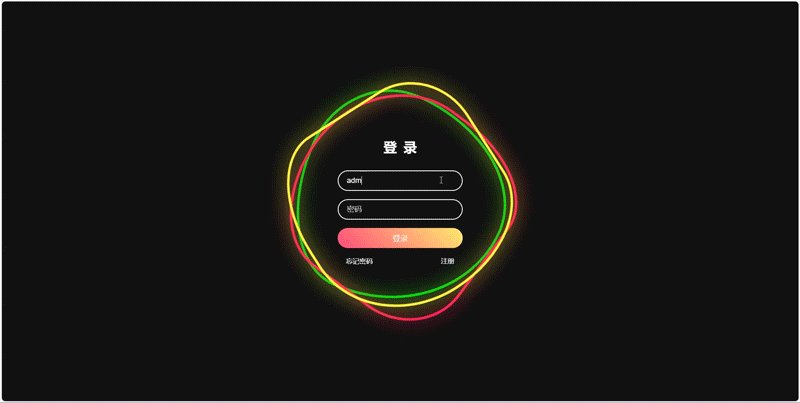
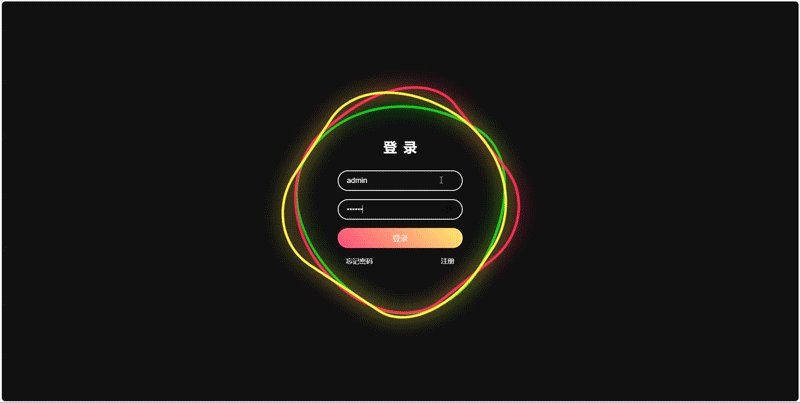
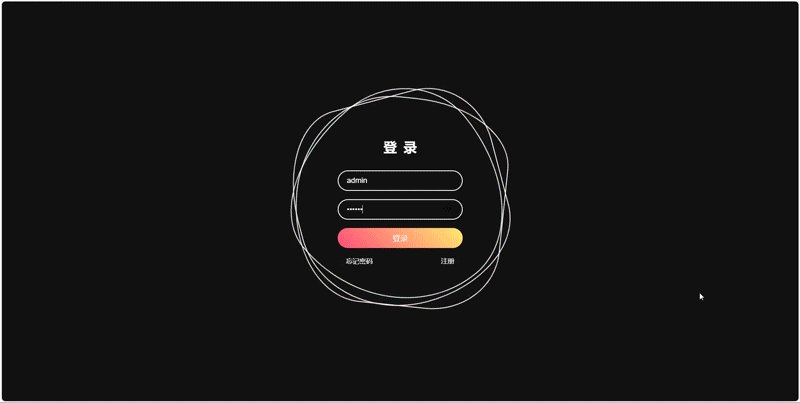
HTML5+CSS3小实例:炫彩荧光线条登录框
实例:炫彩荧光线条登录框 技术栈:HTML+CSS 效果: 源码: 【HTML】 <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>炫彩荧光线条登录框</t
降低开发选择成本!用ThingJS实现3D线条渲染
ThingJS之CityBuilder提供一种高效的3D渲染方式,实现线条元素的绘制,让我们来看看怎么做到。 空间数据在地图上以图层(Layer)的形式呈现,图层通过符号和标注来呈现数据。图层可以是不同类型的内容形式,例如点、线、面、栅格、图片等内容。 线条定义为由画笔绘出来的标记,或两个对象或元素相交处创建的线条。它定义了绘画的主题,并帮助我们暗示事物的运动。 什么是"线"?瑞士著名艺术家保罗克
QGis软件 —— 7、QGis - 绘制操作多边形、多边形与线条互转、多边形经纬度导出csv文件
绘制操作多边形 1、绘制多边形(下面附上结果及操作过程) 结果如下: 具体操作: 2、对多边形加入字段信息并显示(下面附上结果及操作过程) 结果如下: 具体操作: 多边形与线条互转 1、多边形转线条(下面附上结果及操作过程) 结果如下
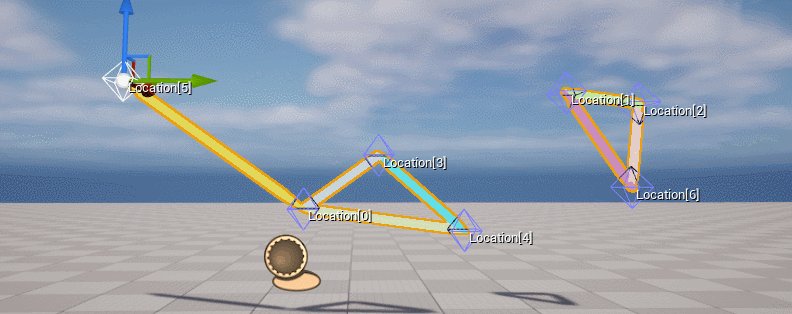
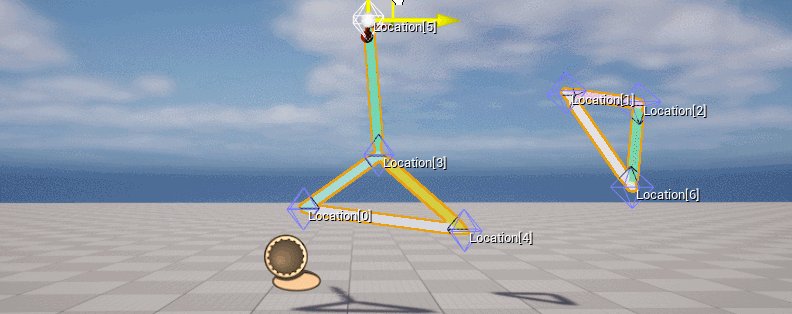
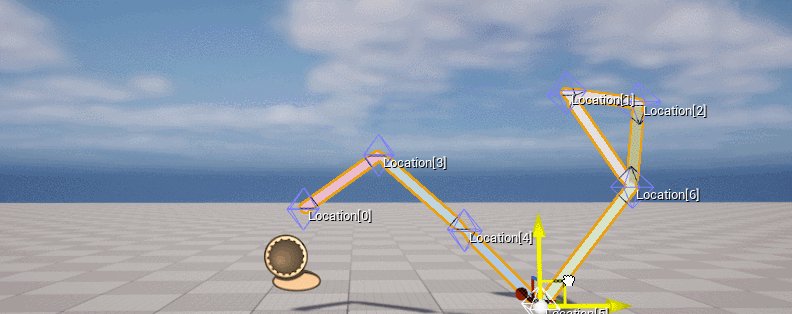
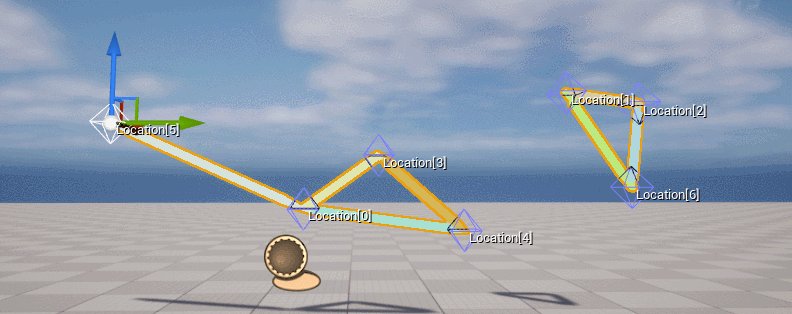
UE4 根据任意多个点,生成最近的线条
1.计算所有线条的组合 2.Clear0宏:清除掉数组Distance=0的值。注意这里是设置成最大值,而不是使用Clear! 3.清除掉数组中的最小值,避免重复生成相同长度的线条。注意这里是设置成最大值,而不是使用Clear! 4.AddMesh宏:创建添加样条网格体组件,记录下最小值,准备用于下一次数组循环
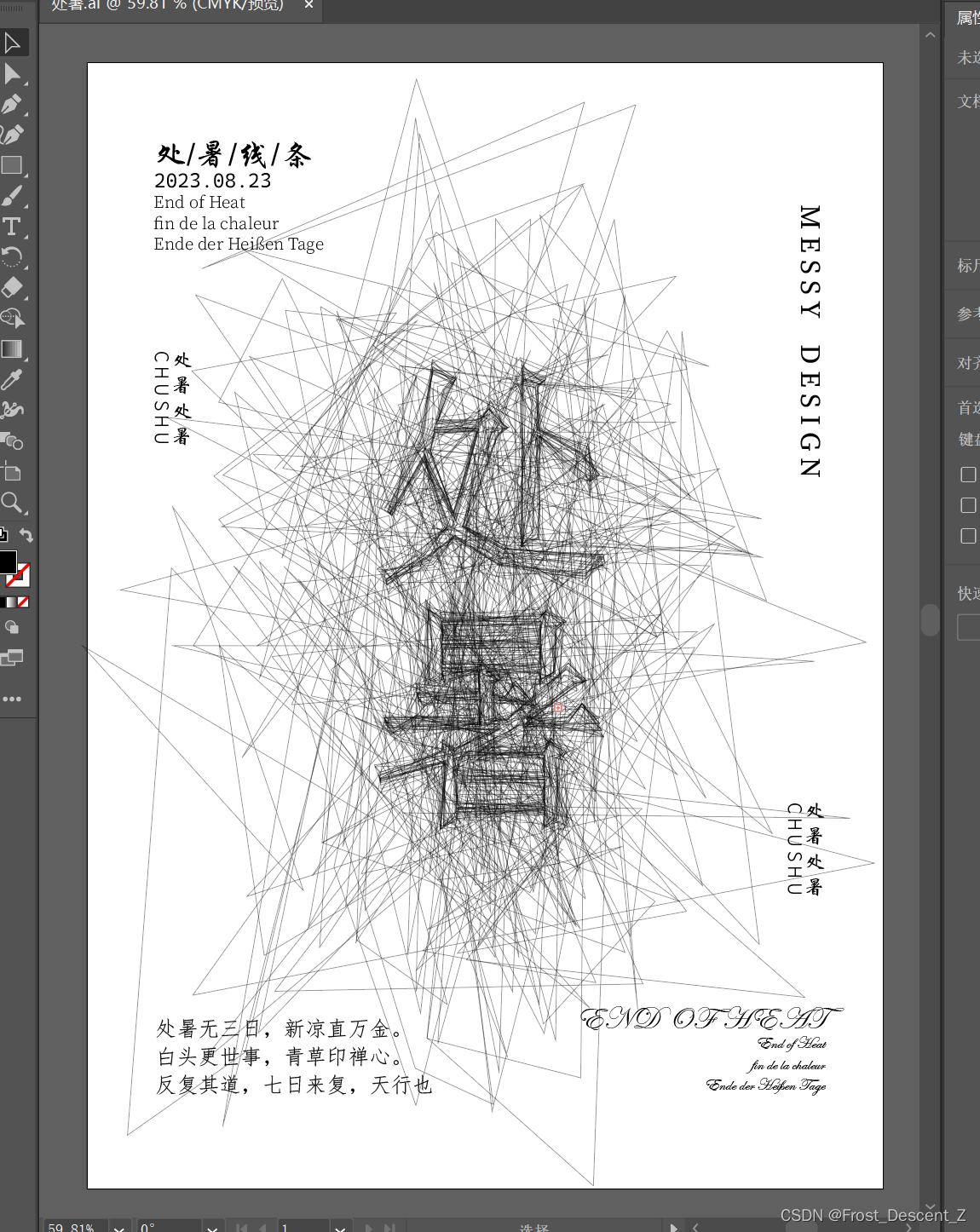
【illustrator】凌乱线条感Poster
这里使用的是2023版的Adobe illustrator 新建文件 打开Adobe illustrator,新建A4文件 主体文字 在侧边栏找到文字工具,选择直排文字工具输入主体文字 在侧边栏找到字体,设置字体及字体大小,这里字体选择宋体,大小182pt 选中文本,右键调出菜单选择创建轮廓(Ctrl+Shift+O) 保持选中状态,在侧边栏找到外观
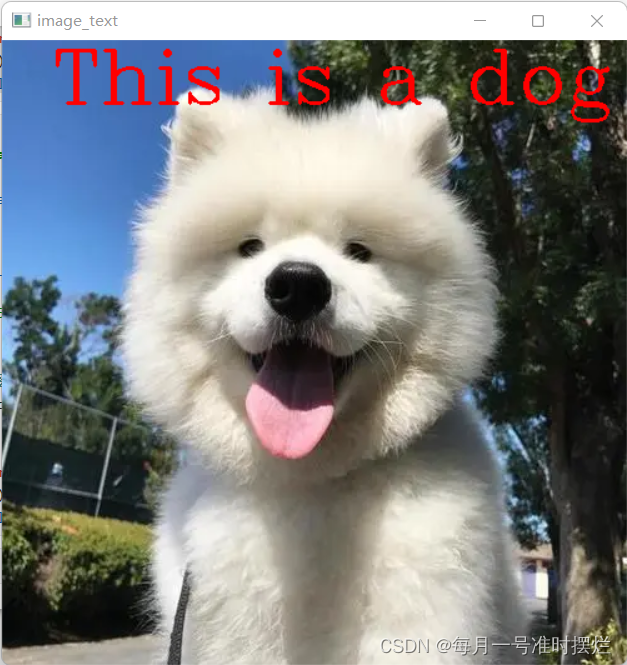
OpenCV(八)——基本线条操作
基本线条操作 OpenCV中提供了基本的线条的操作,包括画直线、画矩形、画圆形等。 (1)画直线,在OpenCV中利用line()画直线,形式为image_with_line = cv2.line(image, start_point, end_point, color, thickness)。line()中有5个参数,其中第一个参数image是需要处理的图像;第二个参数start_point
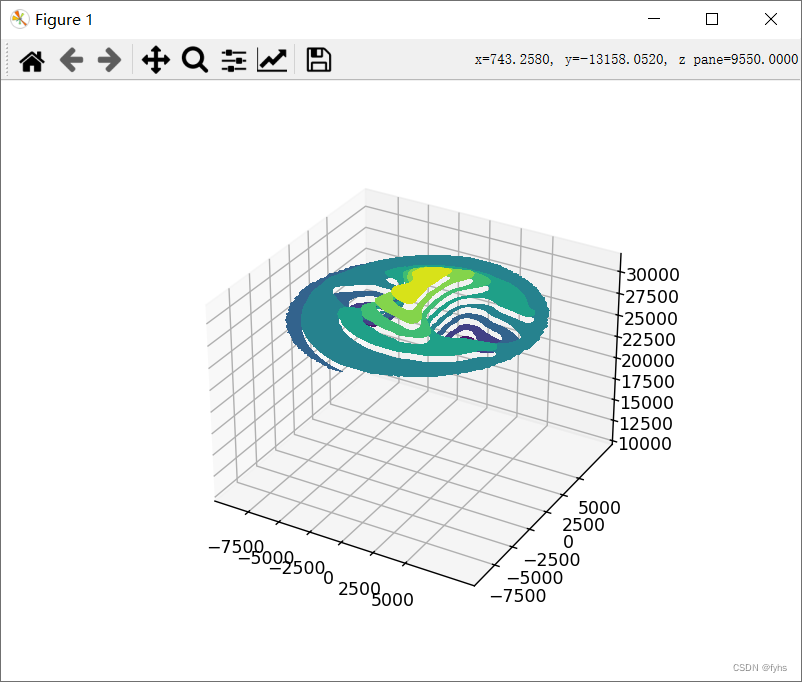
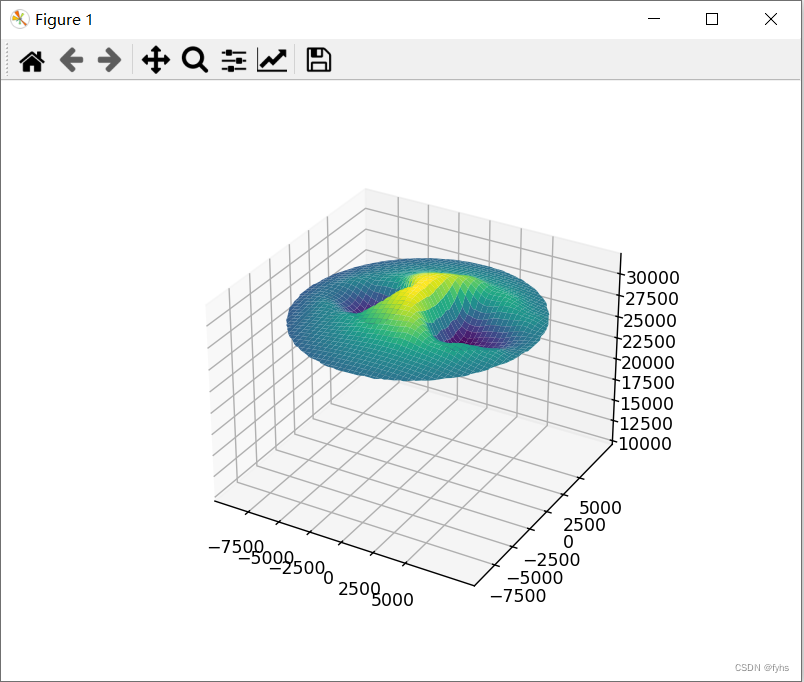
Python 导入Excel三维坐标数据 生成三维曲面地形图(面) 2、线条平滑曲面但有间隔
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 scipy 1.12.0 代码: import pandas as pdimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d impo
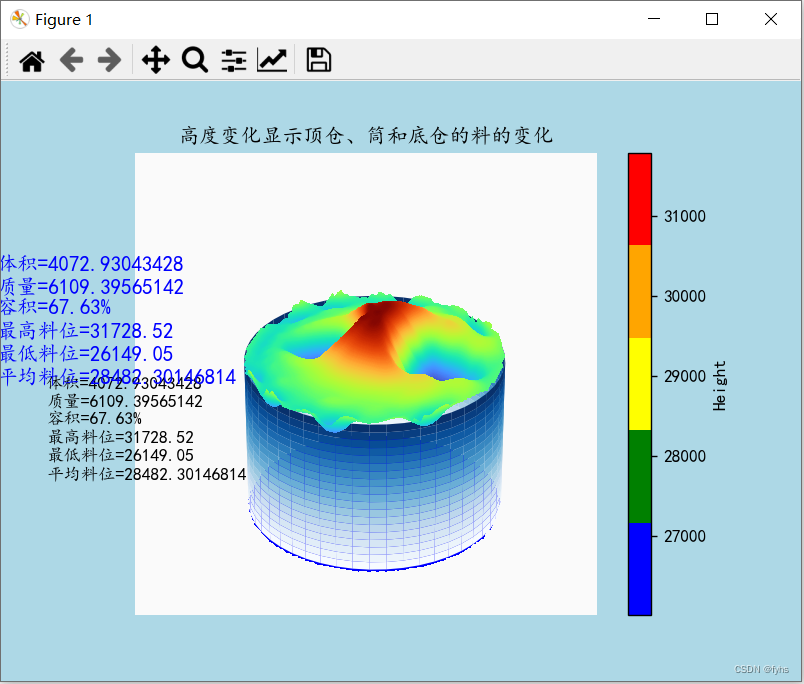
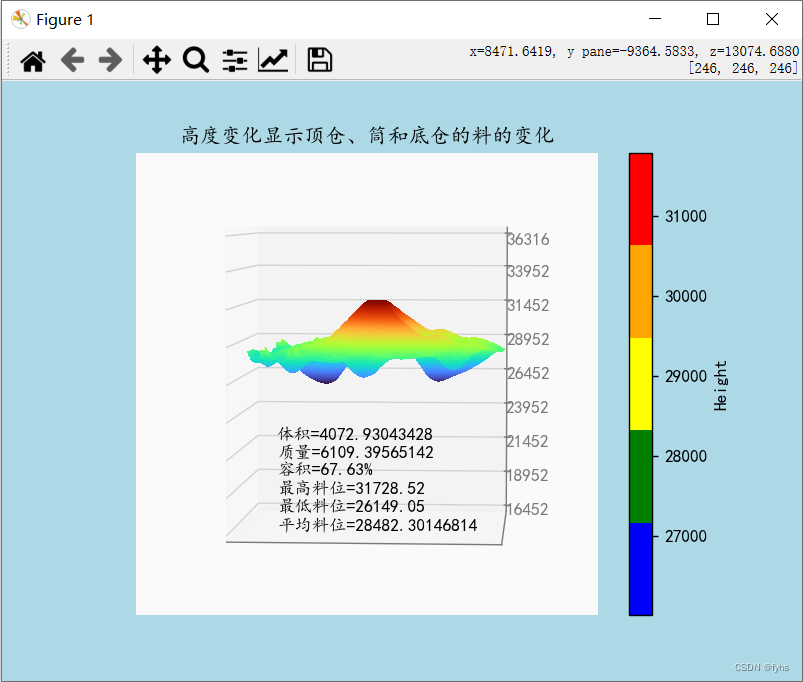
Python 导入Excel三维坐标数据 生成三维曲面地形图(体) 5-3、线条平滑曲面且可通过面观察柱体变化(三)
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 scipy 1.12.0 代码: import pandas as pdimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d impo
Python 导入Excel三维坐标数据 生成三维曲面地形图(面) 3、线条平滑曲面但有条纹
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 scipy 1.12.0 代码: import pandas as pdimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d imp
Python 导入Excel三维坐标数据 生成三维曲面地形图(体) 5-2、线条平滑曲面且可通过面观察柱体变化(二)
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 scipy 1.12.0 代码: import pandas as pdimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d imp